10 hyödyllisintä vinkkiä WordPressin suorituskyvyn parantamiseen
Se on turhaa; hyvin toimivat sivustot kokevat todennäköisemmin asiakkaiden sitoutumisen ja paremman tuloksen.
Ottaen huomioon sen tosiasian, että verkon käyttäjistä tulee yhä kärsimättömämpiä, sen lisäksi, että mobiililaitteista tulee pääasiallinen pääsy Internetiin, verkkosivustosi suorituskyky on tärkeämpää kuin koskaan!
Latausaika on tärkein syy verkkosivuston huonoon suorituskykyyn. Vielä tärkeämpää on, että älypuhelinten ja tablettien käyttäjien määrän kasvaessa mobiililaitteiden nopeus ja suorituskyky eivät ole koskaan ennen olleet näin tärkeitä. Tässä viestissä keskustelemme kymmenestä parhaasta ja hyödyllisestä vinkistä WordPress-sivuston suorituskyvyn parantamiseksi.
1 Suorita nopeustesti verkkosivustollasi
Ennen kuin opit WordPress-verkkosivustosi suorituskyvyn optimoinnin temppuja, kannattaa ensin testata sivustosi suorituskyky. Tämä auttaa sinua tunnistamaan sivustosi alueet, jotka kaipaavat parantamista. Alla on luettelo suosituimmista työkaluista, joita kannattaa harkita sivustosi tehokkuuden mittaamiseen:
Esimerkiksi alla oleva Google PageSpeed Insights -kuvakaappaus ehdottaa alueita, joita on parannettava verkkosivun mobiili- ja työpöytäversioissa:
2 Analysoi WordPress-sivusi ongelmat
Kun olet hankkinut tietoja WordPress-verkkosivustosi nopeus- ja suorituskykyongelmista, sinun on seuraavaksi yritettävä eristää ongelmat niiden vakavuustason perusteella. Tätä tarkoitusta varten voit ottaa käyttöön tai poistaa käytöstä laajennuksen tai aktivoida minkä tahansa muun WordPress-teeman ja niin edelleen. Toinen varteenotettava vaihtoehto on käyttää työkaluja, kuten P3 (Plugin Performance Profiler), Theme-Check, Debug Bar jne.
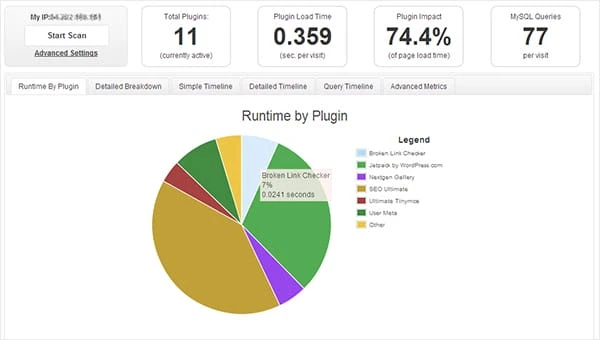
Esimerkiksi Plugin Performance Profiler on erinomainen työkalu, joka näyttää erittelyn ajasta, joka kuluu verkkosivustosi laajennuksen lataamiseen:
3 Sijoita viisaasti luotettavan isännöintipalveluntarjoajan valitsemiseen
Oikean isännöintipalveluntarjoajan valitseminen luo vankan pohjan, jotta sivustosi toimisi nopeammin ja toimii hyvin kaikilla laitteilla. Muista kuitenkin, että kaikki hosting-suunnitelmat eivät tarjoa kiitettävää palvelua, varsinkin kun valitset halvemman isännöintipalvelun. Joten jos olet huolissasi sivustosi paremmasta suorituskyvystä, sinun on ehdottomasti valittava oikea isännöintipalveluntarjoaja. Ihannetapauksessa sinun on etsittävä luotettava ja tunnettu hosting-palveluntarjoaja, joka tarjoaa budjettiisi sopivan hosting-suunnitelman.
Lisäksi? Sinun on valittava huolellisesti sopiva isännöintisuunnitelma, joka sopii WordPress-sivustosi tarpeisiisi. Jotkut verkossa saatavilla olevista erottuvista hosting-suunnitelmista ovat:
- Jaettu isännöintisuunnitelma
- Omistetut isännöintisuunnitelmat
- Virtuaalinen yksityinen palvelin (VPS)
- Hallitut WP-isännöintisuunnitelmat
Kaikki yllä olevat hosting-suunnitelmat sisältävät etuja ja haittoja. Jos olet pyrkinyt käyttämään kohtuuhintaista isännöintisuunnitelmaa uudelle WordPress-sivustollesi, jolla on rajoitettu liikenne, sinun kannattaa harkita HostGatorin tai BlueHostin kaltaisten yritysten tarjoamaa jaettua hosting-suunnitelmaa. Mutta jos käytät paljon liikennettä sisältävää verkkosivustoa, omistetun tai VPS-isännöintisuunnitelman valitseminen on todennäköisesti parempi vaihtoehto sinulle.
Jos olet valmis maksamaan mojovan summan rahaa, hallitut WP-isännöintisuunnitelmat voivat antaa sinulle mielenkiinnon varmistaaksesi nopeamman verkkosivuston latausajan ja paremman suorituskyvyn.
Alla on kaavio, joka tarjoaa vertailun eri hosting-suunnitelmien välillä:
4 Pidä verkkosivustosi puhtaana
Aloittelijoina meillä on taipumus täyttää sivustomme liian monilla komponenteilla, jotka voivat vaikuttaa sivuston suorituskykyyn. Joten WordPress-sivustosi tarvitsee hieman siivousta toimiakseen edelleen oikealla tavalla. Tätä varten on suositeltavaa ajoittaa tiettyjä tehtäviä, jotta sivustosi pysyy hyvässä kunnossa, kuten:
- Käytä minimalistista teemaa: Verkkosivustosi asettelun sotkeutuminen voi vaikeuttaa vierailijoiden pääsyä verkkosivustosi sisältöön helposti. Lisäksi sivun tai viestin avaaminen voi viedä enemmän aikaa. Muista, että sinulla on vain muutama sekunti aikaa vakuuttaa käyttäjä pysymään sivustossasi. Siten hidas sivun latausaika voi kääntää vierailijat pois välittömästi. Siksi on tärkeää, että WordPress-teemasi on oltava minimalistinen ja sisältää vain tarpeellisia elementtejä, jotka kiinnittävät katsojien huomion ja pitävät heidät sitoutuneina sivustoon. Löydät hienoja minimalistisia WordPress-teemoja lähteistä, kuten WordPress Theme Directory, ThemeForest ja monet muut.
- Poista roskapostikommentit: Muista poistaa kaikki roskapostikommentit, koska ne voivat kuluttaa nopeasti palvelimesi resursseja. Tämä voidaan saavuttaa Akismet-laajennuksen avulla, joka auttaa poistamaan kommentit WordPress-asennuksesta tarpeidesi mukaan. Akismetin lisäksi muutamia muita laajennuksia, joita voit harkita päästäksesi eroon roskapostikommenteista, ovat:
- Poista ei-toivotut tiedot: Kun luomme uutta verkkosivustoa, lisäämme yleensä ylimääräisiä tietoja, jotka jäävät yleensä käyttämättä pitkällä aikavälillä. Tiedot voivat olla linkkejä (sisäisiä tai ulkoisia), tekstiä jne. Tällaiset ei-toivotut asiat voivat heikentää verkkosivustosi suorituskykyä. Varmista siis takavarikoivasi kaikki, mikä ei enää lisää arvoa käyttäjillesi.
5 Optimoi tietokantasi
Verkkosivustosi puhtaana pitämisen lisäksi on myös hyvä käytäntö optimoida verkkosivustosi tiedot säännöllisesti. Kun verkkosivustomme kasvaa ajan myötä, tietokanta on täynnä käyttämättömiä tietueita, merkintöjä ja päällekkäisiä tietoja. Tietokannan koon kasvattaminen kuormittaa lopulta paljon palvelinta, mikä lisää sivun latausaikaa. Voit pitää tietokanta puhtaana käyttämällä WP-Sweep-laajennusta.
Laajennus auttaa puhdistamaan sivustosi käyttämättömät ja ylimääräiset tiedot. WP-Sweep pohjimmiltaan analysoi WordPress-sivuston tietokannan ja tarjoaa raportin (kutsutaan nimellä pyyhkäisyraportti), jossa on ehdotuksia sotkusta (kuten käyttäjän metatiedot, kommentit, viestit jne.), jotka voit puhdistaa tietokannasta.
6 Ota gZIP-pakkaus käyttöön Web-palvelimessa
Kun käyttäjä pyytää tietoja sivustostasi, palvelimellesi soitetaan pyydettyjen tietojen renderöimiseksi. Tiedot voivat olla mitä tahansa kuvista, tyylisivuista tai JavaScript-tiedostoista. Sanomattakin on selvää, että mitä suurempi data on, sitä kauemmin niiden lataaminen selaimeesi kestää.
Onneksi gZIP-pakkauksen ottaminen käyttöön verkkopalvelimellasi auttaa pienentämään tietojen kokoa. Jos gZIP on käytössä palvelimella, pyydetyn verkkosivun tai tiedoston pakattu versio ladataan selaimeen. Ja lisäksi selain purkaa vastaanotetun tiedon ennen sen tulkitsemista. Tämä auttaa viime kädessä pienentämään siirrettävien tietojen kokoa, mikä lyhentää sivun latausaikaa huomattavasti.
Voit helposti ottaa gZIP-pakkauksen käyttöön CSS-, JavaScript-tiedostoille ja kuville lisäämällä alla olevat koodirivit .htaccesstiedostoosi:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##7 Paranna toimitustehoa CDN:n avulla
Sisällönjakeluverkot (CDN) ovat ehdoton vaatimus sivustollesi, jos haluat varmistaa nopeamman vasteajan ja sisällön latausajan etäkäyttäjille. CDN on pohjimmiltaan maantieteellisesti hajautettujen palvelimien verkko. Tämä tarkoittaa, että aina kun käyttäjät pyytävät tietoja sivustoltasi, heille tarjotaan pääsy verkkosivuston sisältöön sijaintinsa läheisyydessä sijaitsevalta palvelimelta.
Joten CDN:n käyttö auttaa olennaisesti parantamaan WordPress-sivustosi toimitustehoa. Kuitenkin, kun verkossa on useita sisällönjakeluverkostoja, oikean valitseminen voi olla vaikeaa. Jotkut tutustumisen arvoisista CDN-vaihtoehdoista ovat: MaxCDN, CacheFly ja CloudFare muutamia mainitakseni.
8 Optimoi Web-sivustosi kuvat
Kuvat ovat epäilemättä yksi verkkosivuston tärkeimmistä osista. Mikä tahansa sivusto, jossa ei ole kuvia, on kuin eloton kokonaisuus. Tietysti sisällöllä on merkittävä rooli vierailijoiden houkuttelemisessa; Kuvien lisääminen kuitenkin lisää verkkosivuston liikennettä paljon enemmän. Mutta jos niitä ei ole optimoitu, sivu latautuu hitaasti.
Vältä myös suurikokoisten kuvien käyttöä sivustossasi ja käytä sen sijaan oikean kokoisia kuvia. Varmista lisäksi, että kuvat eivät ole tarpeeksi suuria siitä koosta, jossa haluat ne näyttää. On olemassa kaksi eri tapaa, jotka voivat auttaa sinua optimoimaan sivustosi kuvat mahdollisimman tehokkaasti.
Voit joko käyttää WordPress-laajennuksia automaattiseen kuvien optimointiin. Esimerkiksi WP Smush.it -laajennus pakkaa kuvan käyttämällä häviöllistä algoritmia. Tai muuten WP-sivustosi kuvien yhdistäminen CSS Sprites -sovelluksella yhdeksi kuvaksi parantaa myös suorituskykyä. CSS-tekniikan toteuttaminen näyttää yhden kuvan, joka sisältää kaikki muut pienet kuvat. Näin paljon aikaa säästyy kymmenien kuvien lataamisesta.
9 JavaScript- ja CSS-tiedostojen pienentäminen
Kuten kuvat, on myös järkevää pienentää CSS- ja JS-tiedostoja. Auta näin poistamaan tiedostoista tarpeettomia tietoja – olipa kyse kommenteista, tyhjistä riveistä jne. Tarpeettoman tiedon poistaminen aikanaan parantaa sivustosi suorituskykyä.
Vaikka verkosta löytyy erilaisia työkaluja, jotka auttavat pienentämään WordPress-verkkosivustotiedostoja, on kuitenkin suositeltavaa harkita W3 Total Cache -laajennuksen käyttöä tehtävään. Tämä johtuu siitä, että siinä on sisäänrakennettu mahdollisuus pienentää teemasi CSS- ja JavaScript-tiedostoja automaattisesti.
10 Selaimen välimuistin hyödyntäminen
Ja vihdoinkin voit lyhentää sivun latausaikaa asettamalla sivustosi vierailijoiden selaimen tallentamaan web-sivuja, kuvia tai tiedostoja (kuten CSS, JavaScript jne.) välimuistiin. Tämä voidaan saavuttaa hyödyntämällä selaimen välimuistia. Aina kun käyttäjän selain lataa tietyn verkkosivun, sen on ladattava kaikki tiedostot sivun näyttämiseksi oikealla tavalla. Pyynnön lähettäminen palvelimellesi kaikkien tällaisten tiedostojen lataamiseksi voi kestää kauemmin, varsinkin jos verkkoyhteys on hidas.
Onneksi selaimen välimuisti auttaa tallentamaan kopiot verkkosivusi staattisista tiedostoista paikallisesti järjestelmään. Joten selain ei vaadi pyydettyjen tiedostojen lataamista yhä uudelleen ja uudelleen. Tämä johtuu siitä, että selain hakee välimuistiin tallennetut tiedot sen sijaan, että se pyytäisi niitä palvelimelta.
Esimerkiksi verkkosivuston logokuva ei juuri muutu, ja kuvan tallentaminen välimuistiin lataa sen nopeasti ilman pyyntöä palvelimelle. Pohjimmiltaan selausvälimuisti auttaa minimoimaan palvelimesi taakan. Ota selaimen välimuistitekniikka käyttöön lisäämällä seuraavat koodirivit teemasi .htaccess-tiedoston yläosaan:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES CACHING ##Johtopäätös
Joten siinä se on – 10 parasta vinkkiä WordPress-verkkosivustosi suorituskyvyn parantamiseen. Useimmat vinkit käsittelevät yleensä tapoja nopeuttaa sivustoasi, koska se on hallitsevin tekijä WP-sivuston suorituskyvyn optimoinnissa.