25 stron internetowych inspirująco wykorzystujących typografię
Każda witryna wykorzystuje typografię, ale zdecydowana większość z nich nie robi z nią nic szczególnego.
W rzeczywistości wiele stron internetowych, które odwiedzam na co dzień, dość słabo wykorzystuje typografię (moim zdaniem), dlatego zawsze odczuwam przytłaczający zachwyt, gdy trafiam na stronę, która naprawdę poszła o krok dalej mila, jeśli chodzi o typografię.
Jeśli więc masz dość przeglądania czcionek typu „Arial” i „Times New Roman” (wiem, że jestem!) lub jeśli potrzebujesz typograficznej inspiracji do przyszłego projektu, oto kilka witryn doskonale wykorzystujących typografię :
1 Grupa V02
Grupa V02 w ciekawy sposób wykorzystuje typografię na swojej stronie internetowej w tym sensie, że niektóre jej elementy są ukryte za wizerunkiem biegacza.
Pomaga to stworzyć poczucie głębi i przedstawia obraz typografii unoszącej się w powietrzu.
Użyte czcionki: Crimson Text, Futura
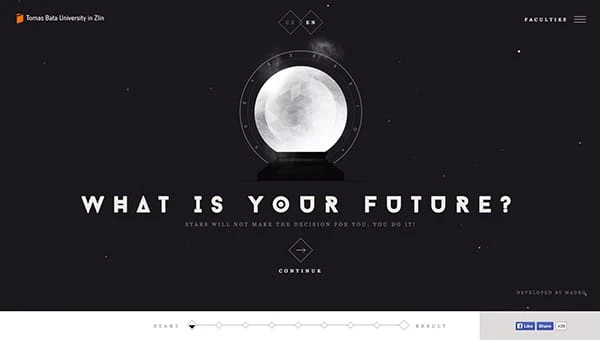
2 Jaka jest Twoja przyszłość?
„Jaka jest Twoja przyszłość?” to pięknie wykonana witryna internetowa, która oszczędnie wykorzystuje typografię.
Projekt jako całość jest dość minimalistyczny i „płaski”, co najprawdopodobniej jest powodem tak odważnego wyboru czcionki (Baron Neue) dla dużej czcionki.
Użyte czcionki: Baron Neue, Georgia
3 Jakub Grubbe
Jacob Grubbe stworzył tutaj wyjątkowo uproszczoną stronę internetową, w której typografia jest głównym punktem skupienia – podczas pisania strona się ujawnia.
Jacob używa tylko jednego kroju pisma w tym projekcie (Roboto), ale doskonale pasuje do minimalistycznego stylu projektowania.
Użyte czcionki: Roboto
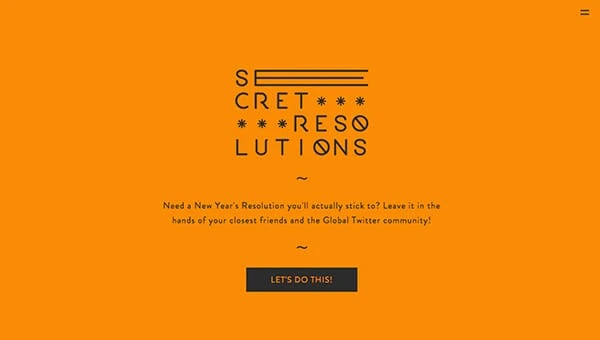
4 tajne rezolucje
Secret Resolutions to kolorowa, nieco bezpośrednia strona internetowa, która podobnie jak strona Jacoba powyżej, wykorzystuje tylko jeden krój pisma (Brandon Grotesque).
Typografia jest duża, odważna, odważna i zabawna – to doskonały wybór, biorąc pod uwagę koncepcję strony.
Użyte czcionki: Brandon Grotesque
5 Podstawy09
Basics09 robi dokładnie to, co mówi na puszce: oferuje „podstawową” stronę internetową, która po raz kolejny wykorzystuje tylko jeden krój pisma (Benton Sans).
Benton Sans sam w sobie jest dość prostą i zwykłą czcionką bezszeryfową, ale projektant zastosował subtelną stylizację i rozmiar, aby stworzyć poczucie hierarchii, nawet przy użyciu tylko jednego kroju pisma w projekcie.
Użyte czcionki: Benton Sans
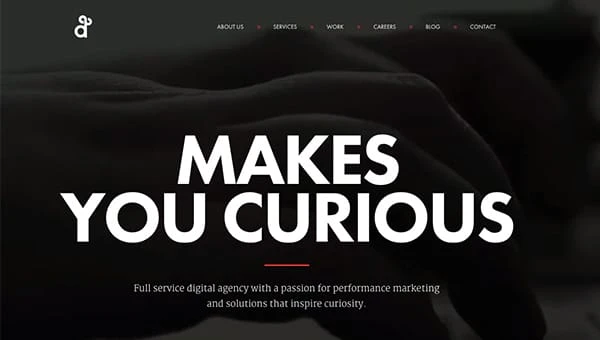
6 degordyjskie
Degordian wykorzystuje dużą, wielką czcionkę dla głównych elementów projektu, uzupełnioną mniejszym, normalnym tekstem napisanym popularną czcionką: Merriweather.
To połączenie dużych obrazów tła i dużej typografii z dużymi literami szybko staje się w tym roku trendem w projektowaniu stron internetowych.
Użyte czcionki: Futura, Merriweather
7 Brancott Estate
Brancott Estate zdecydował się na efekt przypominający tablicę, odręcznie rysowany na swojej stronie internetowej.
Nie jesteśmy pewni, jaka jest główna czcionka, której użyli, ale występuje obok Georgii. Co to jest, to epicka kombinacja.
Użyte czcionki: Unknown, Georgia
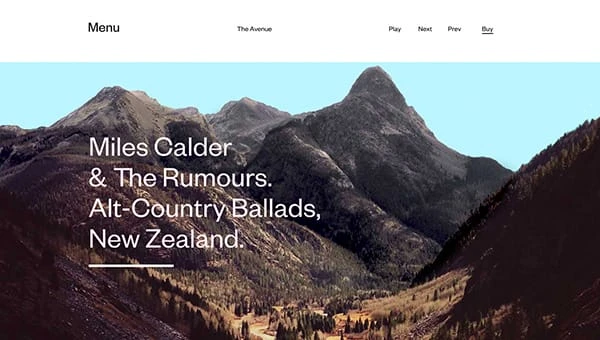
8 mil Caldera
Miles Calder od czasu do czasu stworzył bardzo minimalistyczną stronę internetową, która wykorzystuje tylko jeden krój pisma: Founders Grotesk.
Używa różnych rozmiarów, kolorów i stylów, aby stworzyć poczucie hierarchii w projekcie.
Użyte czcionki: Founders Grotesk
9 Biegnij dla AJD
Mimo że ta strona jest napisana po francusku, a nie po angielsku, nadal wygląda na nieco trudną do odczytania dzięki stylowi użytego kroju pisma.
Trzeba jednak przyznać, że stylistycznie prezentuje się całkiem nieźle.
Użyte czcionki: Avenir Book
10 WyślijWiadomość.do
SendAMessage.to zasadniczo umożliwia wysłanie spersonalizowanej wiadomości do znajomego, członka rodziny lub współpracownika w zaledwie kilku krokach.
Jako jedyną czcionkę projektant zastosował Proxima Nova. krój pisma znany z piękna w dużych rozmiarach.
Użyte czcionki: Proxima Nova
11 laboratoriów Amazee
Wygląda na to, że Amazee Labs stworzyło własny, nieco nowy i unikalny krój pisma dla tego projektu, ale jest on dostępny obok Source Sans Pro i Museo.
Te dwie czcionki doskonale ze sobą współpracują, a szczególnie dobrze w połączeniu z jasną, kolorową typografią przedstawioną na obrazach.
Użyte czcionki: Source Sans Pro, Museo
12 Oudolf
Witryna Oudolf jest bardzo uproszczona i podobnie jak strona Jacoba Grubbe opisana wcześniej w poście, typografia jest prawie jedynym elementem projektu.
Jednak ta witryna wykorzystuje fajny efekt, w którym tekst jest skutecznie maskowany na obrazie, który następnie ujawnia się po najechaniu kursorem.
Użyte czcionki: Mason Neue Book, Univers Standard
13 Jestem Baazem
„I Am Baaz” wykorzystuje dwa piękne kroje pisma: Verlag Book i Acrom Extra Bold.
W połączeniu z tłem wideo strony internetowej, wynik jest oszałamiający. jest prawie jak ruchomy, interaktywny plakat filmowy pod względem sposobu, w jaki został zaprojektowany i stylizowany.
Użyte czcionki: Verlag Book, Acrom Extra Bold
14 FS Millbank
FS Millbank to serwis reklamujący krój pisma: FS Millbank.
Jest opisany jako „wędrowny” krój pisma i jeśli byłeś ostatnio na lotniskach lub dworcach kolejowych, prawdopodobnie widziałeś coś, co wygląda dokładnie tak samo na tamtejszych znakach.
To piękna czcionka i zdecydowanie działa dobrze zgodnie z jej przeznaczeniem.
Użyte czcionki: FS Millbank
15 Studio Lovelock
Wygląda na to, że Futura PT zyskuje na popularności w tym roku i ponownie pojawiła się na stronie Studio Lovelock.
Jest to jedyny krój pisma użyty w projekcie, ale był używany w wielu różnych rozmiarach, stylach i gramaturach, aby stworzyć interesujący projekt.
W niektórych miejscach nawet nie wygląda jak ta sama czcionka.
Użyte czcionki: Futura PT
16 Uwielbienie
Witryna Adoratorio jest w dużej mierze czarno-biała, chociaż pojawiają się dziwne elementy koloru, jak pokazano na powyższym zrzucie ekranu.
Zarówno Montserrat, jak i Courier New występują w tym projekcie i chociaż nie są to najciekawsze kroje pisma, projekt sprytnie wykorzystał zmiany kolorów i śledzenia/kerningu, aby stworzyć wyjątkowy projekt.
Użyte czcionki: Montserrat, Courier New
17 Biblioteka wzorców
Biblioteka wzorców w bardzo niewielkim stopniu wykorzystuje typografię, ponieważ jest to głównie witryna oparta na obrazach.
Jednak tam, gdzie używana jest typografia, jest ona używana głównie do wezwań do działania (tj. przycisku „pobierz teraz”). Najwyraźniej odwaga MostraNuova jest idealnym wyborem do tej pracy.
Użyte czcionki: MostraNuova
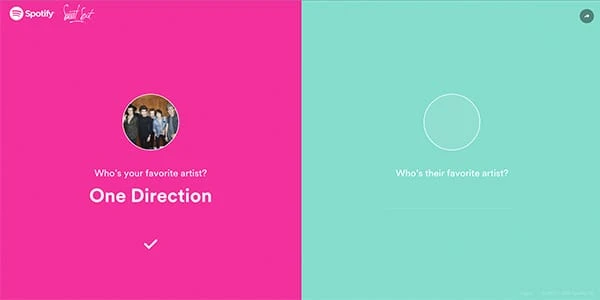
18 Spotify. Idealny punkt
Spotify wykorzystuje tylko jedną czcionkę w swoim projekcie „Sweet Spot” na Walentynki i działa wyjątkowo dobrze w połączeniu z odważną kolorystyką i minimalistycznym wyglądem strony.
Różne wagi i rozmiary są używane do stworzenia prostej, ale oczywistej hierarchii wizualnej.
Użyte czcionki: Circular TT
19 51 Północ
51 North to agencja projektowa z siedzibą w Holandii. Korzystają z dwóch czcionek: Minion W01 i Two Cen W01, z których obie są używane stosunkowo oszczędnie.
Jedną z dziwnych rzeczy, które można zauważyć w tej witrynie, jest to, że w nagłówku głównym („666″) zastosowano zwykłą czcionkę, a w podtytule („6. rocznica”) zastosowano pogrubioną czcionkę.
Użyte czcionki: Minion W01, Tw Cen W01
20 niebieskich przekaźników
RelaisBlu to butikowy hotel i restauracja we Włoszech. W przeciwieństwie do większości witryn opisanych w tym poście, witryna korzysta z trzech zupełnie różnych krojów pisma.
W większości przypadków używanie więcej niż kilku krojów pisma o różnych rozmiarach i gramaturach jest trochę ryzykowne, ale RelaisBlu udaje się stworzyć oszałamiający wizualnie projekt.
Użyte czcionki: Geosans, Fanwood, Theano
Pracownia 21 kwietnia
April Studio używa tylko jednego kroju pisma w swoim projekcie: Helvetica Neue.
Helvetica Neue jest obecnie stosunkowo często używanym krojem pisma (nawet Apple używa go w swoich systemach operacyjnych OSX Yosemite i iOS8).
Jednak używając różnych gramatur, rozmiarów i kolorów, April Studio stworzyło czysty i prosty projekt z jasną wizualną hierarchią.
Użyte czcionki: Helvetica Neue
22 EMit
EMyth jest relatywnie prostą i przyziemną witryną, co jest częściowo zasługą wyboru typografii: Museo Slab i Proxima Nova.
Proxima Nova może czasami wyglądać dość odważnie i męsko, ale używając obok niej płyty Museo, firma EMyth stworzyła rozsądny projekt, który jest czysty, przejrzysty i w równym stopniu przemawia do obu płci.
Użyte czcionki: Museo Slab, Proxima Nova
23 Melanie DaVeid
Oprócz niestandardowego kroju pisma używanego w dużych nagłówkach po lewej stronie witryny Melanie używa tylko jednego kroju pisma na swojej stronie internetowej: Proxima Nova.
Utrzymuje prostotę, stosując pogrubioną wagę dla podtytułów, z regularną wagą dla głównej treści. Tworzy to wyraźną wizualną hierarchię, a jej niestandardowa czcionka dodaje osobowości projektowi.
Użyte czcionki: Proxima Nova, Custom
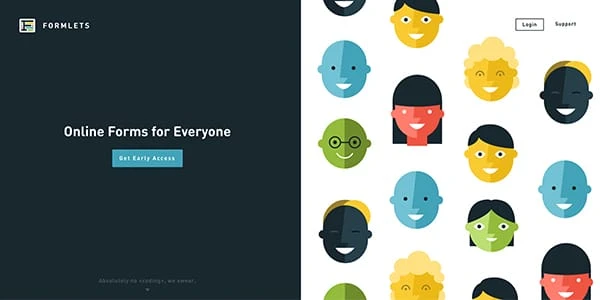
24 Formuły
Formlets to firma, która jeszcze się nie rozpoczęła, ale wydaje się, że jest gotowa do wprowadzenia produktu, który będzie konkurował z kilkoma całkiem dużymi graczami.
Jednak Formlets użył typografii, aby wyróżnić się z tłumu. Podczas gdy większość ich konkurentów może pochwalić się przestarzałym, korporacyjnym projektem, firma Formlets zdecydowała się na bardziej uproszczony i przyjazny projekt. W tym celu stosuje się DIN Rounded i Roboto.
Użyte czcionki: DIN Rounded, Roboto
25 Mikołaj Bussiere
Nicholas stworzył wyjątkowo minimalistyczny projekt i wykorzystuje tylko jeden krój pisma: Apercu.
Używa dwóch grubości czcionek (lekkiej i zwykłej) i, co zaskakujące, to duże nagłówki wykorzystują lekką czcionkę, podczas gdy mniejszy, mniej ważny tekst używa zwykłej grubości czcionki.
Używa rozmiaru i koloru, aby zapewnić, że w projekcie nadal istnieje silna wizualna hierarchia.
Użyte czcionki: Apercu