Oltre 20 hack di WordPress per sviluppatori
Una delle cose che WordPress è davvero popolare oggi è l’opportunità di estenderlo in un milione di modi. Ad esempio, la funzionalità può essere migliorata con i plug-in mentre i temi sono ottimi per modificare l’aspetto. Di conseguenza, il sito viene ottimizzato per soddisfare le varie esigenze di blog, e-commerce e altro.
Ma che ne dici di scatenare un vero potere di WordPress con modifiche? Facciamo un ulteriore passo avanti nella personalizzazione con questi hack killer.
1 Feed RSS con immagini in primo piano
Ti sei mai chiesto perché WordPress non consente di visualizzare le immagini in primo piano per impostazione predefinita nei feed RSS? Questa è chiaramente una mossa migliore se sei un blogger o vuoi solo incoraggiare un po’ di più le persone a iscriversi.
Ecco come farlo (aggiungi questo al file functions.php del tuo tema):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID)) $content = '
'. get_the_post_thumbnail($post->ID, 'thumbnail'). '
'. $content;
return $content;
}
2 Aggiungi un pulsante “Invia a Facebook”.
I blogger vedono Facebook come un enorme database di potenziali clienti e visitatori. Esatto, con più di un miliardo di utenti può davvero aumentare il volume di traffico. Quindi, come si crea un pulsante “invia a Facebook” da aggiungere a un blog e aumentare il traffico?
È fatto aprendo il file single.php nel tema corrente e incollando questo codice nel ciclo:
Share on FacebookFatto!
3 Elimina la compressione delle immagini
Sappiamo tutti che WordPress non fornisce immagini di qualità al 100% perché le comprime al 90%. Anche se questo potrebbe non sembrare qualcosa che deve essere cambiato per molte persone, noi sviluppatori sappiamo che possiamo fare di meglio.
Ad esempio, possiamo forzare la piattaforma a visualizzare immagini originali al 100% per garantire una qualità perfetta. Quanto segue deve essere aggiunto al file functions.php del tema corrente:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
4 Fare riferimento a un sito con URL
Utilizzando WordPress, è possibile aggiungere un collegamento a un sito come riferimento. Di conseguenza, non è necessario digitare l’URL ogni volta. Ecco come è fatto:
La funzione viene quindi utilizzata in questo modo:
About Our Company
5 Migliora la sicurezza rimuovendo la versione di WordPress mostrata pubblicamente
Per gli hacker, è sufficiente conoscere una versione di WordPress per cercare di sfruttare alcune falle di sicurezza (soprattutto nelle versioni precedenti: la violazione dei Panama papers è attribuita alle vecchie installazioni!). Per nascondere queste informazioni a chiunque, puoi utilizzare il seguente hack:
6 Limitare il numero di persone che possono registrarsi
Se hai notato che molti nuovi utenti WordPress hanno visitato la pagina utente, significa che probabilmente hai permesso a chiunque di registrarsi. Quando controlli l’impostazione, scoprirai che gli utenti si stanno iscrivendo tramite il tuo RSS.
Se non vuoi troppi utenti registrati, vai su Impostazioni e deseleziona la casella che consente a tutti di registrarsi utilizzando l’opzione di iscrizione. Questo è tutto!
7 Prevenire lo spam disabilitando l’HTML nei commenti
Lo spam è un vero problema per molte persone che usano WordPress. Ad esempio, i blogger scoprono spesso collegamenti a siti sospetti nella sezione dei commenti. I post con spam non sono un buon modo per farsi notare, quindi il problema va eliminato il prima possibile.
Per disabilitare l’HTML e impedire agli spammer di includere collegamenti e altri metodi, questo codice deve essere aggiunto al file functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
8 Usa l’e-mail come login
Questo hack incredibilmente semplice può essere molto utile in termini di aumento della sicurezza. Per gli hacker sarà molto più difficile prevedere un’e-mail piuttosto che un nome utente, quindi è un metodo più sicuro.
9 Visualizza i post recenti sulla home page
Questo è un ottimo trucco per i blogger che consente di mostrare gli ultimi post del blog sulla home page. Non c’è bisogno di trasformare il blog in una homepage! Deve essere utilizzato solo il seguente codice:
10 Cambia il logo dell'amministratore
Come è stato detto sopra, una delle più grandi funzioni di WordPress è la personalizzazione. Questa sezione rientra in questa categoria. Il seguente hack consente di visualizzare il logo di un cliente invece del logo predefinito dell'amministratore. Non hai bisogno di un plugin o altro per farlo, basta inserire il seguente codice in functions.php:
function custom_admin_logo() {
echo '';
}
add_action('admin_head', 'custom_admin_logo');
11 Eliminare la notifica di errore nella pagina di accesso
Questo è un altro hack di sicurezza che rimuove il messaggio di errore dalla pagina di accesso, impedendo così agli hacker di avvisare di login o password errati. Inserisci questo codice:
add_filter('login_errors',create_function('$a', "return null;"));
12 Impostare l’editor HTML predefinito
Il prossimo hack della nostra lista consente agli utenti di WordPress di decidere se utilizzare l’editor visivo o l’editor HTML. Se preferisci uno in particolare, usa questo codice (inseriscili in functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
13 Modifica il testo del piè di pagina sul trattino
Questo hack potrebbe essere utile per gli sviluppatori che vogliono sorprendere piacevolmente i propri clienti inserendo del testo nel piè di pagina del trattino. Basta inserire quanto segue nel file functions.php:
function remove_footer_admin() {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
14 Aggiungi uno shortcode al widget
Puoi insegnare a WordPress a utilizzare codici brevi utili aggiungendo il seguente codice in functions.php:
add_filter('widget_text', 'do_shortcode');
15 Personalizza il logo del trattino
Ancora una volta hack per gli sviluppatori per personalizzare i siti Web per i loro clienti. Per personalizzare l’installazione, puoi aggiungere un logo al cruscotto utilizzando quanto segue:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
'; }
16 Elenca i prossimi post
Questo hack è per i blogger che desiderano che i loro prossimi post siano programmati in un elenco visibile ai visitatori. Copia e incolla il seguente codice ovunque nel tuo tema:
Future events
No future events scheduled.
17 URL corretti
È importante che l'indirizzo del tuo sito sia corretto. La funzione esc_url() consente di mantenerlo privo di errori:
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url( $my_url );
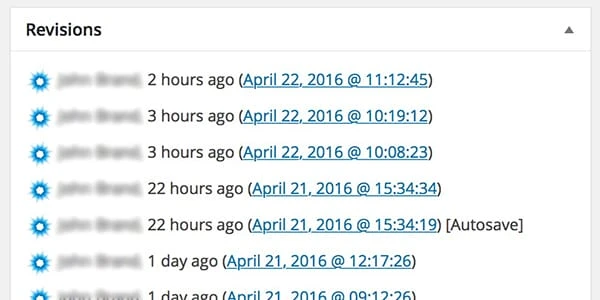
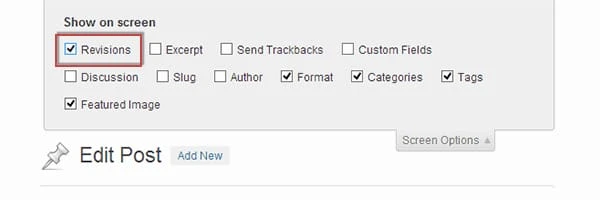
18: Ridurre post revisioni
WordPress non ha un limite predefinito di revisioni dei post memorizzate nel database. Con il tempo, il loro numero può aumentare drasticamente (il che non gioverà al sito). Aggiungi il seguente codice al file wp-config.php per impostare il limite:
define( 'WP_POST_REVISIONS', 3 );L’esempio imposta il limite su 3.
19: disabilita l’archiviazione delle revisioni
Questo continua l’argomento delle revisioni post. Se vuoi disabilitarli, usa questo codice:
define( 'WP_POST_REVISIONS', -1 );
20 Modificare la lunghezza degli estratti
In alcuni casi, gli estratti standard potrebbero non essere la soluzione migliore per il layout. Cambiarli è davvero facile. Apri functions.php e inserisci (“20” è il valore della lunghezza):
function custom_excerpt_length( $length) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
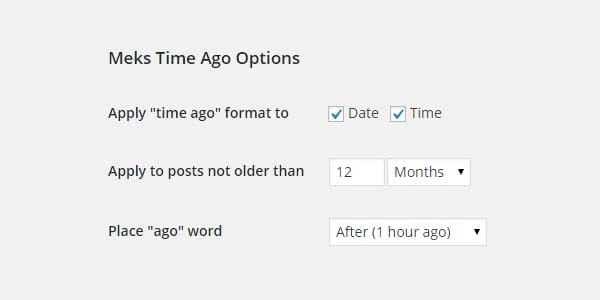
21 Aggiungi le date “tempo fa” in stile Twitter
Alcuni sviluppatori non sanno che WordPress può visualizzare la data utilizzando il formato “Time Ago”. Questo può essere fatto incollando il seguente codice ovunque all’interno del ciclo:
Posted