Design Spotlight: Font nei servizi finanziari
L’economia globale sta crescendo rapidamente e i servizi finanziari online continuano a conquistare il mondo. La maggior parte degli utenti di diverse parti del globo non è stata a lungo in grado di immaginare la propria vita e la propria attività senza la possibilità di effettuare trasferimenti di denaro da remoto e il contante sta gradualmente diventando parte del passato.
Sempre più banche e altre organizzazioni finanziarie stanno creando applicazioni mobili per rimanere in contatto con i propri clienti e gli startupper stanno proponendo nuove idee per implementare servizi finanziari sicuri, anche senza rappresentanza fisica.
Tutto ciò suggerisce che i servizi finanziari online sono sull’onda dello sviluppo, ma è così semplice come sembra? La creazione di un’applicazione finanziaria richiede ingenti investimenti e, prima di tutto, investimenti in reputazione, che possono essere effettuati con l’ausilio di strumenti di progettazione inclusi. In questo articolo parleremo della progettazione di soluzioni web e mobili per la gestione finanziaria e presteremo particolare attenzione all’uso dei caratteri per questo compito.
Design Thinking e approccio mobile-first nel settore Fintech
Quindi, cosa vediamo prima di tutto quando apriamo un sito Web o lanciamo un’applicazione di qualsiasi orientamento? Esatto, prestiamo principalmente attenzione al design. In questo contesto, il design agisce come una combinazione di strumenti visivi che inconsciamente influenzano gli utenti e iniziano a convincere (o scoraggiare in caso di scarsa implementazione) dall’ulteriore utilizzo della nostra applicazione. Quando un’azienda mette al primo posto il design della sua applicazione, questo si chiama design thinking. E questo è l’approccio giusto poiché non avrai una seconda possibilità per fare una prima impressione.
Ciò è particolarmente vero per la creazione di servizi finanziari perché in questo caso dovrebbe essere utilizzato l’intero set di strumenti di progettazione in modo che l’utente riceva un messaggio diretto e forte che i suoi soldi saranno al sicuro qui. E il font è uno degli elementi che aiutano a veicolare non solo un messaggio testuale ma anche subliminale.
Inoltre, l’approccio mobile-first viene utilizzato anche nel moderno processo di sviluppo delle app. Secondo questo approccio, è necessario riflettere prima sul concetto di design dell’applicazione per telefoni cellulari o altri piccoli schermi e solo successivamente passare alla versione desktop, se necessario. Concentrandosi principalmente sui dispositivi mobili, i progettisti di servizi finanziari dovrebbero anche prestare particolare attenzione al carattere e alle sue dimensioni, poiché lo spazio per l’implementazione sarà notevolmente limitato. E qui il font inizia a lavorare in forte connessione con l’interfaccia utente, che deve essere creata in modo tale che l’utente possa trovare le informazioni necessarie o eseguire l’azione necessaria in non più di tre clic o tocchi.
Caratteristiche della percezione dei caratteri nel web design
La psicologia di un font determina quale effetto un particolare font produrrà su un utente. La tipografia o i caratteri sono una componente molto significativa, ignorando quale porta alla creazione di un web design di qualità inferiore. Molti designer si concentrano sulla bellezza e sul fascino artistico del progetto, sulle combinazioni di colori e sul significato pratico, ma pochi si riferiscono alla stessa scrupolosità nei caratteri.
Semplicemente non capiscono che è la componente visiva del testo che invia il messaggio all’utente. Un font è uno degli elementi che devi prendere molto sul serio. I caratteri forniscono leggibilità e portano il punto principale. La psicologia dei caratteri gioca il ruolo della spina dorsale nell’efficacia del web design. Ogni designer sa che i colori influenzano l’umore, le emozioni e i sentimenti delle persone. I caratteri in questo senso danno lo stesso effetto dei colori.
Grafologi e sviluppatori concordano sul fatto che la scelta dello stile del carattere è accompagnata dal trasferimento di un certo autovalore, indipendentemente dal fatto che l’effetto sia utilizzato intenzionalmente o meno. Si ritiene che l’effetto dell’applicazione di un particolare font in un certo senso dipenda dal contesto, oltre che dalle caratteristiche della persona che lo percepisce. Questa influenza è subconscia. Idealmente, il testo visivo e il messaggio stesso dovrebbero completarsi a vicenda, altrimenti avremo una discrepanza.
Nella vita reale, queste sono situazioni in cui una persona dice una cosa e l’espressione sul viso o il tono della sua voce rivela il contrario. Molte persone usano un font particolare perché gli piace, o semplicemente perché è installato nel loro editor di testo, senza immaginare il destinatario del messaggio, la persona che legge il testo che hanno creato. Tuttavia, questo approccio sarà estremamente sbagliato per la creazione di applicazioni finanziarie.
Caratteristiche della percezione dei caratteri nella progettazione dei servizi finanziari online
Pertanto, la percezione visiva dei siti e delle applicazioni per i servizi finanziari ha le sue caratteristiche chiave. E nascono dai valori che il servizio traduce per attrarre e fidelizzare gli utenti. I valori principali, in questo caso, sono la sicurezza, l’affidabilità, le garanzie e la reputazione poiché si tratta di beni di valore che gli utenti affidano temporaneamente a una determinata azienda.
Pertanto, gli elementi visivi devono conformarsi e riflettere questi valori, e in nessun caso contraddirli. E il carattere è uno, ma non l’unico elemento che funziona su questo compito. Per creare un’impressione visiva e un’interfaccia utente che trasmetta questi valori, i progettisti di servizi finanziari devono anche utilizzare correttamente lo spazio bianco o vuoto, nonché la giusta combinazione di colori dal punto di vista della psicologia della percezione. Successivamente, parleremo di quali coppie di caratteri e colori sono più adatte per creare siti o applicazioni finanziarie.
Coppie di caratteri potenzialmente corrispondenti
I caratteri con grandi lettere tonde “O” e “coda di cavallo” sono percepiti come amichevoli e “umani”, forse perché il loro stile imita l’immagine di un volto umano. Esempi sono Apple Pay, Google Pay e Square. In questo contesto, Square è l’indicatore più classico di questo esempio, mentre l’effetto di umanizzazione è creato da Apple e Google attraverso l’uso di tali loghi nativi e familiari davanti al nome del sistema di pagamento.
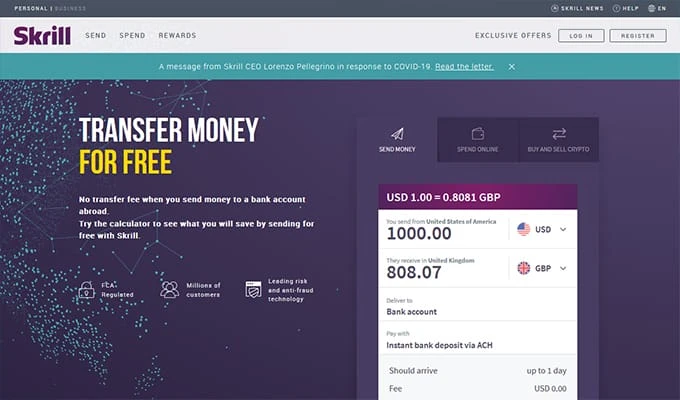
I caratteri dritti e spigolosi sono associati a inflessibilità, rigidità; sono caratterizzati da freddezza, mancanza di volto e meccanicismo. In termini di psicoanalisi, sono definiti da espressioni come “emotivamente sandwich” o “forte di mente”. Un esempio è Skrill.
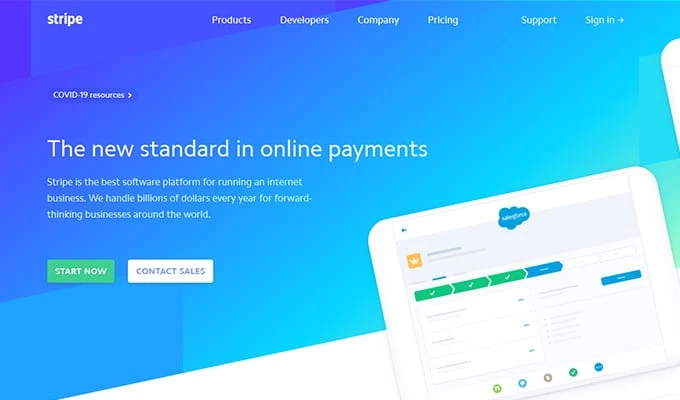
I caratteri antichi (serif) come Times, Times New Roman e Palatino sono un compromesso tra vecchio e nuovo. Chiari e abbastanza semplici, hanno una forma e una rotondità ben definite, alludendo alla tradizione e alla continuità neoclassiche. Provocano un sentimento di fiducia, quindi sono i preferiti tra i rappresentanti rispettati del business tradizionale. Esempi sono Stripe, PayPal e alcune altre banche di livello mondiale.
I caratteri Sans Serif, come Arial, Modern e Univers, hanno una bassa carica emotiva e sono associati a praticità e sanità mentale. Portano un moderno inizio comune e sono una scelta affidabile per coloro che bramano l’armonia e non si preoccupano dell’autoespressione attraverso il design dei caratteri. Un esempio è Visa.
In genere, i moderni caratteri Sans Serif parlano di forza, affidabilità e stabilità (come Montserrat, Futura Medium e Overpass) e i caratteri con una forte personalità (come Arsenal) sono generalmente utilizzati nel settore dei servizi finanziari. Inoltre, molto spesso, i designer devono utilizzare due caratteri per trasmettere correttamente il messaggio di marketing necessario e tracciare una linea tra la chiave e le informazioni aggiuntive. Per i servizi finanziari, le seguenti coppie di caratteri saranno adatte poiché la loro combinazione aumenta la sensazione di fiducia e affidabilità.
- Soleil + BorgiaPro. Questi sono due caratteri classici che si completano perfettamente a vicenda e sono ben percepiti se combinati. Parlano dell’affidabilità delle informazioni e dei dati verificati.
- Testo Gibson + Adriane. Questa coppia è un po’ simile alla precedente e generalmente svolge abbastanza bene i suoi compiti.
- Clarendon Testo + Interfaccia. Questi due font Serif e Sans Serif hanno lettere arrotondate e un’ottima leggibilità, e questo, come abbiamo detto prima, è utile per umanizzare il tuo servizio.
- Abril Titolazione + Fira Sans. Usati insieme, questi due caratteri hanno un buon effetto sul livello di fiducia e parlano inconsciamente di garanzie: questo è esattamente ciò di cui potrebbe aver bisogno la tua domanda finanziaria.
- Fira Sans + Freight Text Pro. Questa è l’ultima combinazione perfetta che trasmette un senso di fiducia in ogni azione compiuta.
Colori potenzialmente corrispondenti
Tuttavia, non è sufficiente scegliere i caratteri giusti. È inoltre necessario combinarli con competenza con la combinazione di colori. Ecco i colori più adatti per i servizi finanziari in termini di psicologia.
- Bianco: questo è il colore più popolare e lo vedrai guardando gli esempi qui sotto. Il colore bianco trasmette pace e armonia. Nel linguaggio dei servizi finanziari, il bianco indica la trasparenza di tutte le azioni e la continuità di tutte le transazioni finanziarie.
- Azzurro: l’azzurro indica stabilità e sicurezza. E questo è il secondo colore più popolare che i designer scelgono per i siti e le applicazioni finanziarie. Il blu indica che è un posto sicuro di cui fidarsi. L’analogo è il cielo blu, che è sempre sopra le nostre teste, indipendentemente dalle circostanze.
- Grigio: il grigio è il colore della professionalità e della mente fredda. Essendo utilizzato nello sviluppo di applicazioni finanziarie, il grigio indica che tutte le operazioni verranno eseguite con precisione matematica al milionesimo.
- Rosso: il rosso è un colore abbastanza audace. Tuttavia, è magnificamente utilizzato da MasterCard in combinazione con il giallo. In questo caso, il colore indica la leadership nel settore e la qualità dei servizi.
- Giallo: il giallo è il colore di uno stimolo positivo. Inconsciamente, suscita anche un senso di fiducia, sicurezza e stabilità, oltre a motivare all’azione.
- Nero: il nero è il colore più rigoroso, che sottolinea ancora una volta la professionalità e le garanzie di ferro. Il nero non ammette emozioni ed errori. Questo è il colore dell’univocità.
Esempi pratici
Vediamo quindi come si possono implementare nella pratica i font ei colori che abbiamo elencato.
PayPal
PayPal è un classico nella progettazione dei servizi finanziari. Sul sito vengono utilizzati i due colori più popolari e affidabili: bianco e blu. Inoltre, il bianco viene utilizzato anche per l’effetto spazio vuoto per sottolineare l’importanza delle informazioni testuali.
Banda
Stripe continua la tendenza classica stabilita originariamente da PayPal.
Skrill
Questo servizio utilizza un colore inaspettato: il viola, ma non rifiuta anche il blu e il bianco e aggiunge un po ‘di grigio.
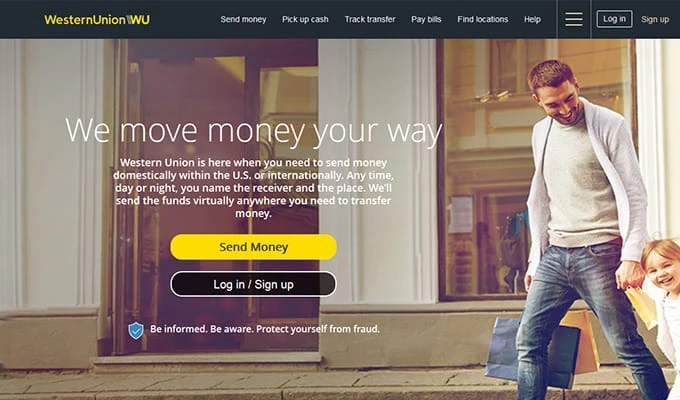
Western Union
WesternUnion è un attore del mercato finanziario forte e serio. I suoi colori sono nero, giallo come colori primari e anche bianco e blu come optional.
In conclusione – Ricorda che non tutto dipende dalla scelta del font
Forse il tuo compito non è risolto dalla scelta di un carattere “bello”, ma dall’uso corretto delle basi tipografiche. Nel layout, il risultato finale è influenzato non solo dal carattere selezionato, ma anche dalla sua dimensione, dal tipo (ad esempio, grassetto o corsivo), dalla distanza tra le righe (interlinea), dalla distanza tra le lettere (tracciamento e crenatura), rientri e margini, uso di caratteri tipografici (ad esempio trattini lunghi e virgolette), colore, composizione, gerarchia visiva, presenza di altri elementi grafici e molto altro!