Обзор дизайна: шрифты в финансовых услугах
Мировая экономика стремительно растет, а финансовые онлайн-сервисы продолжают завоевывать мир. Большинство пользователей из разных уголков земного шара уже давно не представляют свою жизнь и свой бизнес без возможности совершать денежные переводы удаленно, а наличные деньги постепенно уходят в прошлое.
Все больше и больше банков и других финансовых организаций создают мобильные приложения, чтобы оставаться на связи со своими клиентами, а стартаперы выдвигают новые идеи по внедрению безопасных финансовых услуг даже без физического присутствия.
Все это говорит о том, что финансовые онлайн-сервисы находятся на волне развития, но так ли все просто, как кажется? Создание финансового приложения требует огромных вложений, и в первую очередь вложений в репутацию, что можно сделать с помощью инструментов проектирования в том числе. В этой статье мы поговорим о дизайне веб- и мобильных решений для управления финансами, и уделим особое внимание использованию шрифтов для этой задачи.
Дизайн-мышление и мобильный подход в финтех-индустрии
Итак, что мы видим в первую очередь, когда открываем сайт или запускаем приложение любой направленности? Правильно, мы в первую очередь обращаем внимание на дизайн. В данном контексте дизайн выступает как совокупность визуальных инструментов, которые подсознательно воздействуют на пользователей и начинают убеждать (или отговаривать в случае плохой реализации) от дальнейшего использования нашего приложения. Когда компания ставит дизайн своего приложения на первое место, это называется дизайн-мышлением. И это правильный подход, так как второго шанса произвести первое впечатление у вас не будет.
Особенно это актуально для создания финансовых сервисов, ведь в этом случае должен использоваться весь набор дизайнерских инструментов, чтобы пользователь получил прямое и сильное сообщение о том, что его деньги здесь будут в безопасности. А шрифт — это один из элементов, помогающих передать не только текстовое сообщение, но и подсознательное.
Кроме того, подход mobile-first используется и в современном процессе разработки приложений. Согласно этому подходу необходимо сначала продумать концепцию дизайна приложения для мобильных телефонов или других небольших экранов, а уже потом при необходимости переходить на десктопную версию. Концентрируясь в первую очередь на мобильных устройствах, дизайнеры финансовых услуг также должны уделять особое внимание шрифту и его размеру, поскольку пространство для реализации будет значительно ограничено. И здесь шрифт начинает работать в тесной связи с пользовательским интерфейсом, который должен быть создан таким образом, чтобы пользователь мог найти нужную информацию или выполнить необходимое действие не более чем в три клика или касания.
Особенности восприятия шрифтов в веб-дизайне
Психология шрифта определяет, какой эффект тот или иной шрифт произведет на пользователя. Типографика или шрифты — очень значимая составляющая, игнорирование которой приводит к созданию менее качественного веб-дизайна. Многие дизайнеры делают акцент на красоте и художественной привлекательности проекта, цветовых сочетаниях и практическом значении, но мало кто относится к такой же щепетильности в шрифтах.
Они просто не понимают, что именно визуальная составляющая текста посылает сообщение пользователю. Шрифт — это один из элементов, к которому нужно относиться очень серьезно. Шрифты обеспечивают удобочитаемость и несут основную мысль. Психология шрифтов играет роль позвоночника в эффективности веб-дизайна. Каждый дизайнер знает, что цвета влияют на настроение, эмоции и чувства людей. Шрифты в этом смысле дают тот же эффект, что и цвета.
Графологи и разработчики сходятся во мнении, что выбор начертания шрифта сопровождается передачей определенного собственного значения вне зависимости от того, преднамеренно используется эффект или нет. Считается, что эффект от применения того или иного шрифта в определенном смысле зависит от контекста, а также от особенностей воспринимающего человека. Это влияние является подсознательным. В идеале визуальный текст и само сообщение должны дополнять друг друга, иначе получается несоответствие.
В реальной жизни это ситуации, когда человек говорит одно, а выражение лица или тон его голоса выдает противоположное. Многие люди используют тот или иной шрифт, потому что он им нравится, или просто потому, что он установлен в их текстовом редакторе, не представляя себе получателя сообщения — человека, который читает созданный ими текст. Однако такой подход будет крайне неправильным для создания финансовых приложений.
Особенности восприятия шрифтов в дизайне финансовых онлайн-сервисов
Итак, визуальное восприятие сайтов и приложений финансовых услуг имеет свои ключевые особенности. И они проистекают из ценностей, которые служба транслирует для привлечения и удержания пользователей. Основными ценностями в данном случае являются безопасность, надежность, гарантии и репутация, поскольку речь идет о ценных активах, которые пользователи временно доверяют определенной компании.
Поэтому визуальные элементы должны соответствовать и отражать эти значения и ни в коем случае не противоречить им. И шрифт — это один, но не единственный элемент, работающий над этой задачей. Чтобы создать визуальное впечатление и пользовательский интерфейс, который будет передавать эти ценности, дизайнерам финансовых услуг также необходимо грамотно использовать белое или пустое пространство, а также правильное сочетание цветов с точки зрения психологии восприятия. Далее мы поговорим о том, какие пары шрифтов и цветов наиболее подходят для создания финансовых сайтов или приложений.
Потенциально совпадающие пары шрифтов
Шрифты с большими круглыми буквами «О» и «конские хвостики» воспринимаются как дружелюбные и «человечные», возможно, потому, что их стиль имитирует изображение человеческого лица. Примерами являются Apple Pay, Google Pay и Square. В этом контексте Square самый классический показатель этого примера, при этом эффект гуманизации создается Apple и Google за счет использования вот таких нативных и привычных логотипов перед названием платежной системы.
Прямые и угловатые шрифты ассоциируются с негибкостью, жесткостью; им свойственна холодность, безликость и механистичность. С точки зрения психоанализа они определяются такими выражениями, как «эмоционально зажатый» или «сильный разумом». Пример — Скрилл.
Старинные шрифты (с засечками), такие как Times, Times New Roman и Palatino, представляют собой компромисс между старым и новым. Четкие и достаточно простые, они имеют четко выраженную форму и округлость, намекающие на неоклассическую традицию и преемственность. Они вызывают чувство доверия, поэтому являются фаворитами у уважаемых представителей традиционного бизнеса. Примеры — Stripe, PayPal и некоторые другие банки мирового класса.
Шрифты без засечек, такие как Arial, Modern и Univers, имеют низкий эмоциональный заряд и ассоциируются с практичностью и здравомыслием. Они несут в себе современное общее начало и являются надежным выбором для тех, кто жаждет гармонии и не озабочен самовыражением через шрифтовое оформление. Пример – Виза.
Как правило, современные шрифты без засечек говорят о силе, надежности и стабильности (например, Montserrat, Futura Medium и Overpass), а шрифты с яркой индивидуальностью (например, Arsenal) обычно используются в сфере финансовых услуг. Кроме того, очень часто дизайнерам приходится использовать два шрифта, чтобы правильно передать необходимое маркетинговое сообщение и провести грань между ключевой и дополнительной информацией. Для финансовых сервисов подойдут следующие пары шрифтов, так как их сочетание усиливает ощущение доверия и надежности.
- Солей + Борджиа Про. Это два классических шрифта, которые отлично дополняют друг друга и хорошо воспринимаются в сочетании. Они говорят о достоверности информации и проверенных данных.
- Гибсон + Эдриан Текст. Эта пара немного похожа на предыдущую и в целом неплохо справляется со своими задачами.
- Кларендон Текст + Интерфейс. Эти два шрифта с засечками и без засечек имеют закругленные буквы и отличную читабельность, а это, как мы говорили ранее, хорошо для гуманизации вашего сервиса.
- Абриль Титлинг + Фира Санс. При совместном использовании эти два шрифта хорошо влияют на уровень доверия и подсознательно говорят о гарантиях — это именно то, что может понадобиться вашему финансовому приложению.
- Фира Санс + Фрахт Текст Про. Это последнее идеальное сочетание, передающее чувство уверенности в каждом совершаемом действии.
Потенциально совпадающие цвета
Однако недостаточно просто выбрать правильные шрифты. Также необходимо грамотно сочетать их с цветовой гаммой. Вот самые подходящие цвета для финансовых услуг с точки зрения психологии.
- Белый: это самый популярный цвет, и вы увидите это, когда посмотрите на примеры ниже. Белый цвет передает мир и гармонию. На языке финансовых услуг белый означает прозрачность всех действий и плавность всех финансовых транзакций.
- Светло-синий: Светло-голубой указывает на стабильность и безопасность. И это второй по популярности цвет, который дизайнеры выбирают для финансовых сайтов и приложений. Синий означает, что это безопасное место, которому можно доверять. Аналог — голубое небо, которое всегда над головой, вне зависимости от обстоятельств.
- Серый: Серый — цвет профессионализма и холодного ума. При разработке финансовых приложений серый означает, что все операции будут выполняться с математической точностью до одной миллионной.
- Красный: красный — достаточно смелый цвет. Однако MasterCard прекрасно использует его в сочетании с желтым цветом. В данном случае цвет указывает на лидерство в отрасли и качество услуг.
- Желтый: Желтый — цвет положительного стимула. Подсознательно он также вызывает чувство доверия, уверенности и стабильности, плюс мотивирует к действию.
- Черный: Черный – самый строгий цвет, что лишний раз подчеркивает профессионализм и железные гарантии. Черные не допускают эмоций и ошибок. Это цвет однозначности.
Практические примеры
Итак, давайте посмотрим, как перечисленные нами шрифты и цвета могут быть реализованы на практике.
PayPal
PayPal — это классика в дизайне финансовых услуг. На сайте используются два самых популярных и надежных цвета — белый и синий. Кроме того, белый цвет также используется для создания эффекта пустого пространства, чтобы подчеркнуть важность текстовой информации.
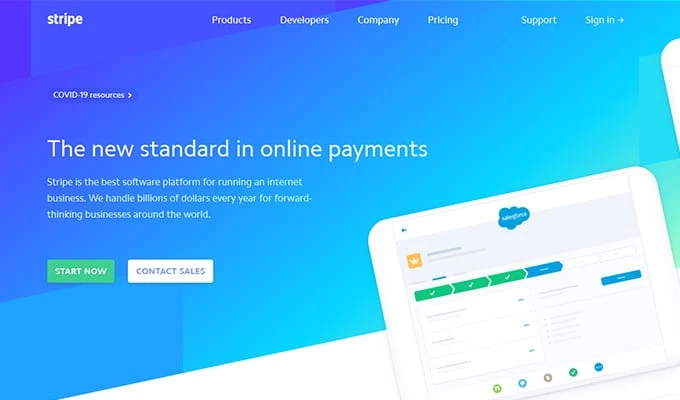
Полоса
Stripe продолжает классическую тенденцию, изначально заданную PayPal.
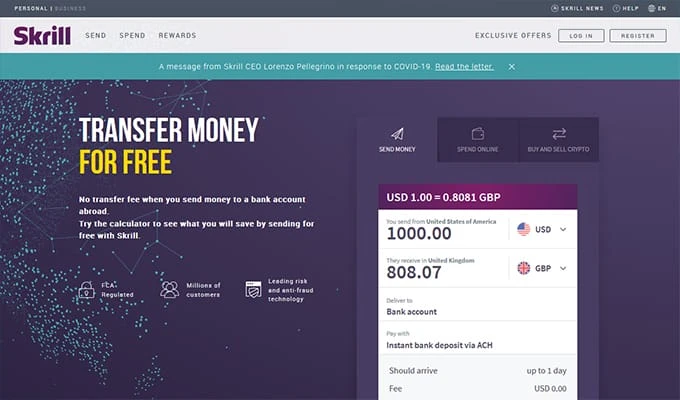
Скрилл
В этом сервисе используется неожиданный цвет — фиолетовый, но также не отказывается от синего и белого, а также добавляется немного серого.
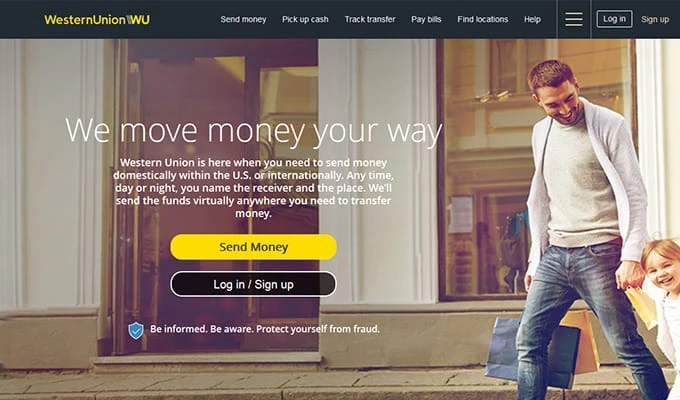
Вестерн Юнион
WesternUnion — сильный и серьезный игрок на финансовом рынке. Его цвета: черный, желтый в качестве основных цветов, а также белый и синий в качестве дополнительных.
В заключение — помните, что не все зависит от выбора шрифта
Возможно, ваша задача решается не выбором «красивого» шрифта, а правильным использованием основ типографики. В верстке на конечный результат влияет не только выбранный шрифт, но и его размер, тип (например, полужирный или курсив), расстояние между строками (интерлиньяж), расстояние между буквами (трекинг и кернинг), отступы и поля, использование типографских символов (например, длинных дефисов и кавычек), цвет, композиция, визуальная иерархия, наличие других графических элементов и многое другое!