Comprensione del rapporto aureo nei disegni
Dicono che esiste una “proporzione divina” che si trova nella natura e in molte cose intorno a noi. Puoi trovarla nei fiori, negli alveari, nelle conchiglie e persino nel nostro corpo.
Questa proporzione divina, nota anche come rapporto aureo, rapporto divino o sezione aurea, può essere applicata a varie arti e discipline. Gli scienziati affermano che più un oggetto è vicino alla sezione aurea, più il cervello umano lo trova gradevole e gradevole.
Da tempo che questo rapporto è stato scoperto, molti artisti e architetti lo hanno applicato nelle loro opere. Puoi trovare la sezione aurea in diversi capolavori del Rinascimento, architettura, dipinti e molto altro. Il risultato: un capolavoro bellissimo ed esteticamente gradevole.
Nessuno sa veramente di cosa si tratti del rapporto aureo che soddisfa i nostri occhi. La maggior parte presume che il fatto che appaia ovunque e sia una proporzione “universale” è ciò che ce lo fa accettare come proporzione logica, armonica e organica. In altre parole, “sembra” giusto per il nostro cervello.
Quindi, qual è il rapporto aureo?
Il rapporto aureo, noto anche come “Phi” in greco, è una costante matematica. Può essere espresso dall’equazione a/b=a+b/a= 1.618033987, dove a è maggiore di b. Questo può essere spiegato anche attraverso la sequenza di Fibonacci, un’altra sequenza divina. La sequenza di Fibonacci inizia con 1 (alcuni dicono 0) e somma il numero precedente per dare il successivo (cioè 1, 1, 2, 3, 5, 8, 13, 21…)
Se provi a trovare il quoziente di due successivi numeri di Fibonacci (cioè 8/5 o 5/3), il risultato è molto vicino al rapporto aureo 1.6, o φ (Phi).
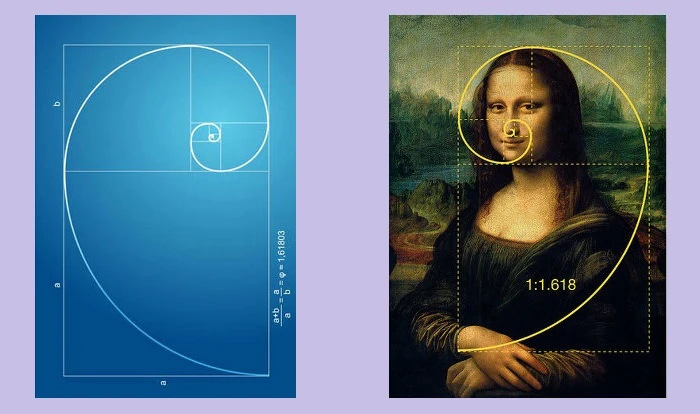
La spirale aurea viene creata utilizzando il rettangolo aureo. Una volta che hai il tuo rettangolo di 1, 1, 2, 3, 5 e 8 unità quadrate rispettivamente, come mostrato nell’immagine sopra, puoi iniziare a costruire il rettangolo aureo. Usando il lato quadrato come raggio, devi creare un arco che tocchi diagonalmente entrambi i punti del quadrato. Ripeti questo per ogni quadrato all’interno del triangolo d’oro e ti ritroverai con una spirale d’oro.
Dove possiamo vederlo in natura:
La sezione aurea e la sequenza di Fibonacci appaiono nel conteggio dei petali dei fiori. La maggior parte dei fiori ha petali che sono due, tre, cinque o più petali che fanno tutti parte della sequenza divina. Ad esempio, i gigli hanno 3 petali, i ranuncoli ne hanno 5, il fiore di cicoria ne ha 21 e la margherita ne ha 34. Apparentemente, anche la testa del seme di un fiore segue la sezione aurea. Il girasole, ad esempio, ha un seme che si estende dal centro e cresce intorno all’esterno per riempire la testa del seme. Questi sono solitamente formati in modelli a spirale che ricordano la spirale d’oro. Inoltre, il conteggio dei semi di solito si somma ai numeri di Fibonacci.
Anche le mani e le dita seguono la sezione aurea. Guarda da vicino! La base del palmo fino alla punta del dito è separata in porzioni (le ossa). Il rapporto tra una parte e l’altra sarà sempre 1,618! Anche il rapporto tra avambraccio e mano è lo stesso. Anche le dita dei piedi e la faccia, andiamo avanti all’infinito…
Applicazione in arte e architettura:
Si presume che il Partenone in Grecia sia stato costruito utilizzando le proporzioni auree. Si ritiene che le relazioni dimensionali di altezza, larghezza, pilastri, distanza delle colonne e persino la dimensione del portico siano relative al rapporto aureo. Forse è perché l’edificio sembra così proporzionalmente perfetto e lo è sempre stato fin dai tempi antichi.
Anche Leonardo Di Vinci era un fan della Divina Proporzione (e di tanti altri soggetti curiosi in effetti!). La meravigliosa bellezza della Gioconda potrebbe essere dovuta al fatto che il suo viso e il suo corpo rispettano la sezione aurea, così come i veri volti umani in natura. Inoltre, le figure disposte nel dipinto dell’Ultima Cena di Leonardo Di Vinci dispongono le figure in un modo che utilizza le proporzioni auree. Quando costruisci rettangoli dorati sulla tela, la proporzione centrale posiziona perfettamente Gesù proprio al centro.
Applicazioni nel design del logo:
Non così sorprendentemente, puoi anche trovare l’utilizzo di questa razione divina in molte discipline dei tempi moderni, in particolare i disegni. Per ora, concentriamoci su come può essere utilizzato nel design del logo. Innanzitutto, diamo un’occhiata ad alcuni dei marchi più famosi al mondo che hanno utilizzato il rapporto aureo per perfezionare i loro loghi.
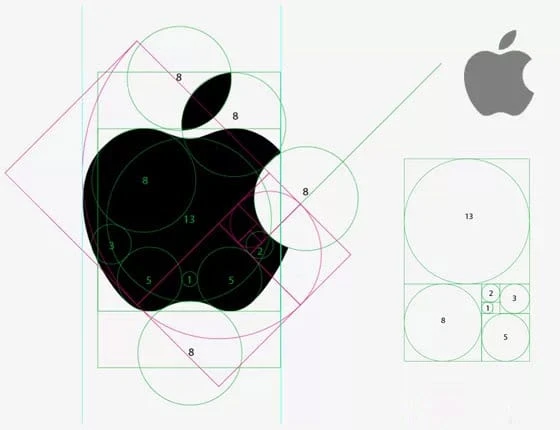
Apparentemente, Apple ha utilizzato cerchi fedeli alla serie di Fibonacci per posizionare e ritagliare le forme del logo Apple. Non è noto se ciò sia stato fatto intenzionalmente o meno. Tuttavia, il risultato è chiaramente un design del logo perfetto e visivamente estetico.
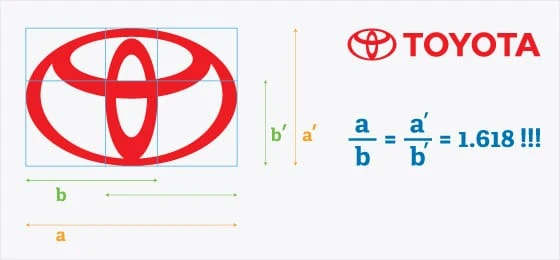
Il logo di Toyota segue il rapporto a e b per formare una griglia che dispone i tre anelli. Nota come questo logo utilizza rettangoli anziché cerchi per creare il rapporto aureo.
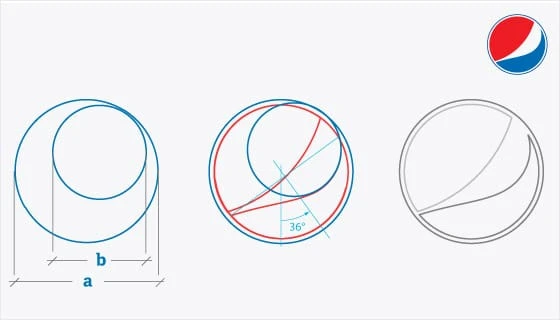
Il logo Pepsi può essere creato da due cerchi che si intersecano, uno più grande dell’altro. Quello più grande rispetto a quello più piccolo, come mostrato nell’immagine sopra, è proporzionale a – hai indovinato! Il loro ultimo logo piatto è semplice, efficace e bello!
Oltre a Toyota e Apple, si ritiene che i loghi di molte altre società come quelli di BP, iCloud, Twitter e Grupo Boticario abbiano tenuto conto della sezione aurea. E sappiamo tutti quanto siano famosi quei loghi, perché un’immagine si apre immediatamente nelle nostre teste!
Ecco come puoi applicarlo anche ai tuoi progetti
Fai uno schizzo del rettangolo dorato come mostrato sopra in giallo. Questo può essere fatto costruendo quadrati con altezze e larghezze di un numero appartenente alla sequenza aurea. Inizia con l’unità uno e posiziona un altro pezzo quadrato di 1 unità proprio accanto ad esso. Posiziona un altro quadrato di 2 unità quadrate sopra i due. Avrai automaticamente un lato di 3 unità con le prime tre caselle. Dopo aver costruito la scatola quadrata di 3 unità, ti ritroverai con un lato di 5 unità da cui puoi creare un’altra scatola (di 5 unità quadrate). Questo può andare avanti per sempre prima che ti rendi conto di avere la taglia esatta di cui hai bisogno!
Il rettangolo può essere posizionato in qualsiasi direzione. Separa i rettangoli più piccoli e usa ciascuno di essi per mettere insieme un layout che fungerà da griglia per il design del tuo logo.
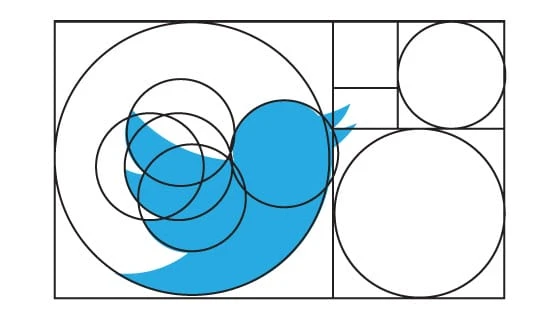
Se il logo è più circolare, avrai bisogno di una versione circolare del rettangolo aureo. Puoi farlo costruendo cerchi proporzionali ai numeri di Fibonacci. Crea un rettangolo aureo usando solo cerchi (questo significa che il cerchio più grande avrà un diametro di 8, poi un cerchio più piccolo con diametro 5, e così via). Ora separa questi cerchi e posizionali nel modo che preferisci per formare un layout di base per il design del tuo logo. Ecco l’esempio del logo di Twitter:
Nota: non è necessario utilizzare tutti i cerchi o rettangoli del rettangolo aureo. Puoi anche utilizzare ripetutamente una dimensione particolare.
Come applicarlo al testo sui disegni:
Questo è meno complicato della progettazione del logo. La semplice regola per l’applicazione della sezione aurea nel testo è che il prossimo testo più grande o più piccolo dovrebbe essere conforme a Phi. Diamo un’occhiata a questo esempio:
Se la dimensione del mio carattere è 11, allora devo avere un sottotitolo con un carattere più grande. Moltiplicherò il carattere del mio testo per il rapporto aureo per produrre un numero più grande (11 1.6=17). Quindi il mio sottotitolo dovrebbe essere di dimensione 17. Ora, voglio un titolo o un titolo ancora più grande. Moltiplicherò il mio carattere di sottotitolo con il rapporto per ottenere 27 (17 1.6=27). Ecco qua! Il tuo testo è ora proporzionale al rapporto aureo.
Come applicarlo al Web Design:
Qui diventa un po’ più complicato. Puoi rimanere fedele alla sezione aurea anche nei tuoi progetti web. Se sei un web designer esperto, potresti aver già indovinato dove e come può essere applicato. Sì, possiamo utilizzare efficacemente la sezione aurea e applicarla alle griglie della nostra pagina Web e ai layout dell’interfaccia utente.
Prendi il tuo pixel totale della griglia per larghezza o per altezza e usalo per costruire un rettangolo dorato. Dividi la larghezza o la lunghezza più grande per arrivare a un numero più piccolo. Può essere la larghezza o l’altezza del tuo contenuto principale. Quello che ti rimane può essere la tua barra laterale (o la barra inferiore se l’hai applicata all’altezza). Ora continua a utilizzare il rettangolo aureo per applicarlo ulteriormente a riquadri, pulsanti, pannelli, immagini e testo. È inoltre possibile costruire una griglia completa basata su versioni più piccole del rettangolo aureo posizionate orizzontalmente e verticalmente per creare oggetti di interfaccia più piccoli proporzionali al rettangolo aureo. Per ottenere le proporzioni puoi usare questa calcolatrice.
La Spirale:
Puoi anche utilizzare la spirale d’oro per determinare dove posizionare il contenuto sul tuo sito web. Se disponi di una home page carica di contenuti grafici, come quella di un negozio online o di un blog di fotografia, puoi utilizzare il metodo della spirale aurea che molti artisti hanno utilizzato nelle loro opere d’arte. L’idea è quella di posizionare i contenuti più preziosi al centro della spirale.
Il clustering dei contenuti può essere eseguito in un modo che segue il rettangolo aureo. Ciò significa che più la spirale si sposta verso i riquadri centrali (verso i riquadri da una unità), più “denso” diventerà il contenuto.
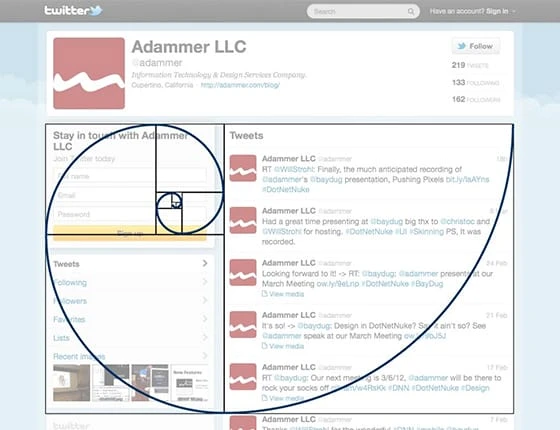
Puoi utilizzare questa tecnica per determinare la posizione dell’intestazione, delle immagini, della barra dei menu, delle barre degli strumenti, delle caselle di ricerca e di altri elementi. Twitter è famoso non solo per aver utilizzato il rettangolo aureo nel design del proprio logo, ma anche per averlo utilizzato per il proprio web design. Come? Facendo uso del rettangolo aureo, o in altre parole del concetto di spirale aurea, nella pagina del profilo dei propri utenti.
Questo potrebbe non essere facile da usare su piattaforme CMS in cui il creatore di contenuti determina il layout invece del web designer. La sezione aurea funziona bene con WordPress e altri design in stile blog. Ciò è probabilmente dovuto al fatto che la barra laterale è quasi sempre presente sul design di un blog che si adatta bene al rettangolo aureo.
Un metodo più semplice:
Molto spesso, i progettisti saltano la matematica complessa e applicano quella che chiamano la ” Regola dei terzi “. Ciò può essere ottenuto dividendo l’area in tre parti uguali sia orizzontalmente che verticalmente. Il risultato è nove parti uguali. L’intersezione della linea può essere utilizzata come punto focale per la forma o il design. Puoi posizionare un argomento chiave o i tuoi elementi principali su uno o tutti questi punti focali. I fotografi usano questo concetto anche per i poster.
Più i rettangoli sono vicini al rapporto 1:1.6, più visibilmente gradevole è per il cervello umano (poiché è più vicino al rapporto aureo).