Compreendendo a proporção áurea em projetos
Dizem que existe uma “proporção divina" que reside na natureza e em muitas coisas ao nosso redor. Você pode encontrá-la em flores, colméias, conchas do mar e até mesmo em nosso corpo.
Essa proporção divina, também conhecida como proporção áurea, proporção divina ou seção áurea, pode ser aplicada a várias artes e disciplinas. Os cientistas afirmam que quanto mais próximo da proporção áurea um objeto está, mais o cérebro humano o considera agradável e prazeroso.
Desde que essa proporção foi descoberta, muitos artistas e arquitetos a aplicaram em suas obras. Você pode encontrar a proporção áurea em várias obras-primas renascentistas, arquitetura, pinturas e muito mais. O resultado: uma obra-prima bonita e esteticamente agradável.
Ninguém sabe realmente o que há na proporção áurea que agrada aos nossos olhos. A maioria assume que o fato de aparecer em todos os lugares e ser uma proporção “universal” é o que nos faz aceitá-la como uma proporção lógica, harmônica e orgânica. Em outras palavras, apenas “parece” certo para nossos cérebros.
Então, o que é a Razão Áurea?
A proporção áurea, também conhecida como “Phi” em grego, é uma constante matemática. Pode ser expresso pela equação a/b=a+b/a= 1,618033987, onde a é maior que b. Isso também pode ser explicado pela sequência de Fibonacci, outra sequência divina. A sequência de Fibonacci começa com 1 (alguns dizem 0) e soma o número anterior para dar o próximo (ou seja, 1, 1, 2, 3, 5, 8, 13, 21…)
Se você tentar encontrar o quociente de dois números subseqüentes de Fibonacci (isto é, 8/5 ou 5/3), o resultado será muito próximo da proporção áurea 1,6, ou φ(Phi).
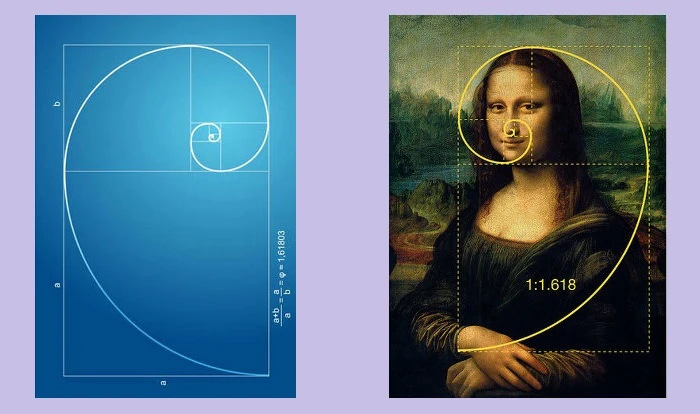
A Espiral Dourada é criada usando o Retângulo Dourado. Depois de ter seu retângulo de caixas quadradas de 1,1, 2, 3, 5 e 8 unidades, respectivamente, conforme mostrado na imagem acima, você pode começar a construir o retângulo áureo. Usando o lado do quadrado como raio, você deve criar um arco que toque ambos os pontos do quadrado na diagonal. Repita isso para cada quadrado dentro do triângulo dourado e você terminará com uma espiral dourada.
Onde podemos vê-lo na natureza:
A proporção áurea e a sequência de Fibonacci aparecem na contagem de pétalas das flores. A maioria das flores tem pétalas que são duas, três, cinco ou mais pétalas que fazem parte da sequência divina. Por exemplo, os lírios têm 3 pétalas, os botões de ouro têm 5, a flor de chicória tem 21 e a margarida tem 34. Aparentemente, a cabeça da semente de uma flor também segue a proporção áurea. O girassol, por exemplo, tem uma semente que se estende do centro e cresce ao redor para preencher a cabeça da semente. Estes são geralmente formados em padrões espirais que se assemelham à espiral dourada. Além disso, a contagem de sementes geralmente soma os números de Fibonacci.
As mãos e os dedos também seguem a proporção áurea. Olhar mais de perto! A base da palma da mão até a ponta do dedo é separada em porções (os ossos). A proporção de uma parte em relação à outra será sempre 1,618! Até a relação entre o antebraço e a mão é a mesma. Até os dedos dos pés e o rosto, continuamos e continuamos…
Aplicação em Arte e Arquitetura:
O Parthenon na Grécia é acusado de ter sido construído usando as proporções áureas. Acredita-se que as relações dimensionais de altura, largura, pilares, distância da coluna e até o tamanho do pórtico sejam relativas à proporção áurea. É possivelmente porque o edifício parece tão proporcionalmente perfeito e sempre foi desde os tempos antigos.
Leonardo Di Vinci também era fã da proporção divina (e de muitos outros assuntos curiosos, aliás!). A maravilhosa beleza da Mona Lisa pode ser devido ao fato de que seu rosto e corpo respeitam a proporção áurea, assim como os rostos humanos reais na natureza. Além disso, as figuras dispostas na pintura da Última Ceia de Leonardo Di Vinci organizam as figuras de uma maneira que usa as proporções áureas. Quando você constrói retângulos dourados na tela, a proporção central coloca Jesus perfeitamente no meio.
Aplicações em Design de Logo:
Não surpreendentemente, você também pode encontrar a utilização dessa ração divina em muitas disciplinas dos tempos modernos, especialmente em designs. Por enquanto, vamos nos concentrar em como ele pode ser usado no design de logotipo. Primeiro, vamos ver algumas das marcas mais famosas do mundo que usaram a proporção áurea para aperfeiçoar seus logotipos.
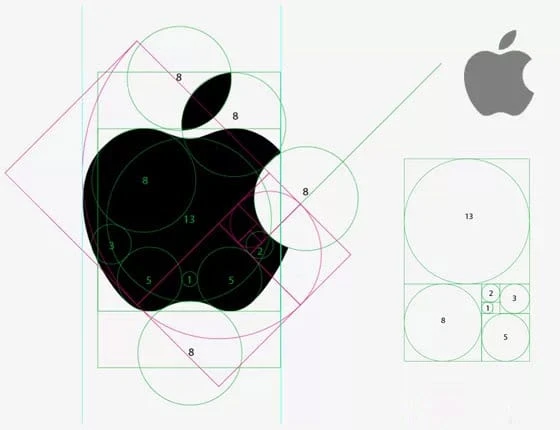
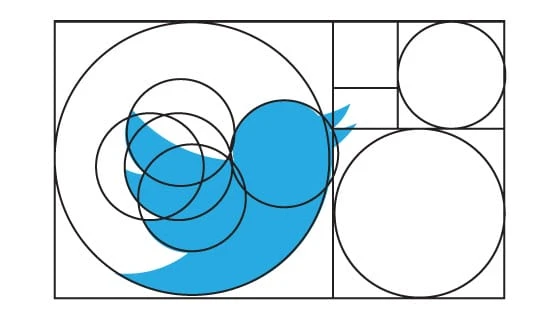
Aparentemente, a Apple usou círculos fiéis à série Fibonacci para colocar e cortar formas do logotipo da Apple. Se isso foi feito intencionalmente ou não, não se sabe. No entanto, o resultado é claramente um design de logotipo perfeito e visualmente estético.
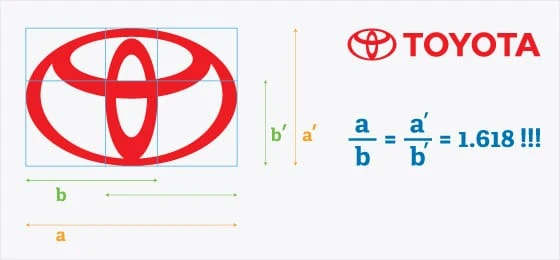
O logotipo da Toyota segue a proporção aeb para formar uma grade que apresenta os três anéis. Observe como esse logotipo usa retângulos em vez de círculos para criar a proporção áurea.
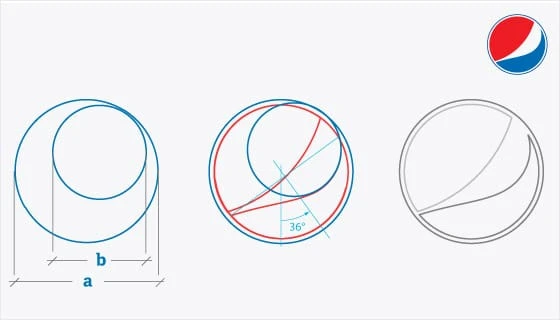
O logotipo da Pepsi pode ser criado por dois círculos que se cruzam, um maior que o outro. O maior comparado ao menor, como mostra a imagem acima, é proporcional a – você adivinhou! Seu mais recente logotipo plano é simples, eficaz e bonito!
Além da Toyota e da Apple, acredita-se que os logotipos de várias outras empresas, como os da BP, iCloud, Twitter e Grupo Boticário, tenham levado em consideração a proporção áurea. E todos nós sabemos o quão famosos são esses logotipos – porque uma imagem imediatamente surge em nossas cabeças!
Veja como você pode aplicá-lo também em seus projetos
Faça um esboço do retângulo dourado como mostrado acima em amarelo. Isso pode ser feito construindo quadrados com alturas e larguras de um número pertencente à sequência áurea. Comece com a unidade um e coloque outra peça quadrada de 1 unidade ao lado dela. Coloque outro quadrado com 2 unidades quadradas acima dos dois. Você terá automaticamente um lado de 3 unidades com os três primeiros quadrados. Depois de construir a caixa quadrada de 3 unidades, você terá um lado de 5 unidades a partir do qual poderá fazer outra caixa (quadrada de 5 unidades). Isso pode durar para sempre antes de você perceber que tem o tamanho exato de que precisa!
O retângulo pode ser colocado em qualquer direção. Separe os retângulos menores e use cada um para montar um layout que servirá como a grade do design do seu logotipo.
Se o logotipo for mais circular, você precisará de uma versão circular do retângulo dourado. Você pode fazer isso construindo círculos proporcionais aos números de Fibonacci. Crie um retângulo dourado usando apenas círculos (isso significa que o círculo maior terá um diâmetro de 8, depois um círculo menor com diâmetro de 5 e assim por diante). Agora separe esses círculos e coloque-os da maneira que desejar para formar um layout básico para o design do seu logotipo. Aqui está o exemplo do logotipo do Twitter:
Observação: você não precisa usar todos os círculos ou retângulos do retângulo dourado. Você também pode usar um tamanho específico repetidamente.
Como aplicá-lo ao texto em designs:
Isso é menos complicado do que o design do logotipo. A regra simples para a aplicação da proporção áurea no texto é que o próximo texto maior ou menor deve estar de acordo com Phi. Vejamos este exemplo:
Se o tamanho da minha fonte for 11, devo ter um subtítulo com uma fonte maior. Vou multiplicar minha fonte de texto com a proporção áurea para produzir um número maior (11 1,6 = 17). Portanto, meu subtítulo deve ter tamanho 17. Agora, quero um título ou título ainda maior. Vou multiplicar minha fonte de subtítulo com a proporção para chegar a 27 (17 1,6 = 27). Aí está! Seu texto agora é proporcional à proporção áurea.
Como aplicá-lo ao Web Design:
Aqui fica um pouco mais complicado. Você pode permanecer fiel à proporção áurea, mesmo em seus designs da web. Se você é um web designer experiente, já deve ter adivinhado onde e como isso pode ser aplicado. Sim, podemos usar efetivamente a proporção áurea e aplicá-la às grades de nossa página da Web e aos layouts da interface do usuário.
Pegue o pixel total da grade por largura ou altura e use-o para construir um retângulo dourado. Divida a maior largura ou comprimento para chegar a um número menor. Pode ser a largura ou a altura do seu conteúdo principal. O que resta pode ser sua barra lateral (ou barra inferior, se você a tiver aplicado à altura). Agora continue usando o retângulo dourado para aplicá-lo ainda mais às suas caixas, botões, painéis, imagens e texto. Você também pode construir uma grade completa com base em versões menores do retângulo dourado colocadas horizontal e verticalmente para criar objetos de interface menores que são proporcionais ao retângulo dourado. Para obter proporções, você pode usar esta calculadora.
A Espiral:
Você também pode usar a espiral dourada para determinar onde colocar o conteúdo em seu site. Se você tiver uma página inicial repleta de conteúdo gráfico, como a de um site de loja on-line ou um blog de fotografia, poderá usar o método da espiral dourada que muitos artistas usaram em suas obras de arte. A ideia é colocar o conteúdo mais valioso no centro da espiral.
O clustering de conteúdo pode ser feito seguindo o retângulo áureo. Isso significa que quanto mais em direção aos quadrados centrais a espiral se move (em direção às caixas quadradas de uma unidade), mais “denso” o conteúdo se tornará.
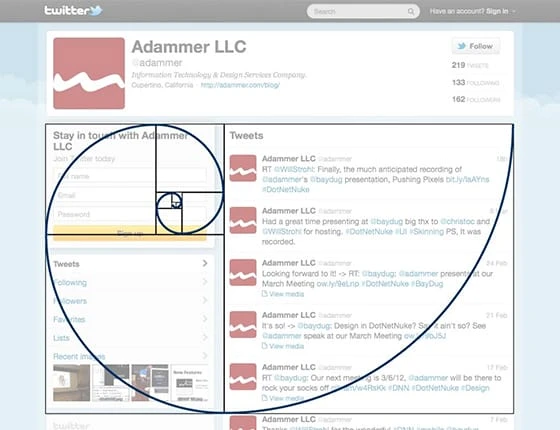
Você pode usar esta técnica para determinar a localização de seu cabeçalho, imagens, barra de menus, barras de ferramentas, caixas de pesquisa e outros elementos. O Twitter é famoso não apenas por usar o retângulo dourado em seu design de logotipo, mas também por usá-lo em seu design da web. Como? Fazendo uso do Retângulo Áureo, ou seja, o conceito de espiral áurea, na página de perfil de seus usuários.
Isso pode não ser fácil de usar em plataformas CMS onde o criador de conteúdo determina o layout em vez do web designer. A proporção áurea funciona bem com WordPress e outros designs de estilo de blog. Isso provavelmente ocorre porque a barra lateral quase sempre está presente em um design de blog que se encaixa bem com o retângulo dourado.
Um método mais fácil:
Muitas vezes, os designers pulam a matemática complexa e aplicam o que chamam de ” Regra dos terços “. Isso pode ser conseguido dividindo a área em três partes iguais, tanto na horizontal quanto na vertical. O resultado é nove partes iguais. A interseção da linha pode ser usada como um ponto focal para a forma ou desenho. Você pode colocar um assunto-chave ou seus elementos principais em um ou em todos esses pontos focais. Os fotógrafos também usam esse conceito para pôsteres.
Quanto mais próximos os retângulos estiverem da proporção 1:1,6, mais visivelmente agradável será para o cérebro humano (já que está mais próximo da proporção áurea).