Come utilizzare la tipografia e il design per migliorare l’esperienza di un utente
Cosa rende un sito Web o un’e-mail avvincente e piacevole per gli occhi? Prima di iniziare a leggere guide su guide su come creare una landing page o come inchiodare l’email perfetta, forse dovresti pensare in maniera semplice e minimale per una volta.
Quindi, cos’è che rende qualcosa di simile, meraviglioso? Sono le immagini, i colori, la copia… o qualcos’altro?
Bene, tutti questi vanno bene e bene, specialmente la copia (occhiolino ammiccante! ), tuttavia, c’è qualcosa che fa prestare molta attenzione all’utente: la tipografia.
La tipografia è lo stile e l’aspetto del materiale stampato, secondo il mio buon vecchio amico Google. Il fatto che questo sia un tipo di arte a sé stante, va da sé.
E la tipografia è la base su cui vengono creati tutti i tipi di design che hanno a che fare con la parola scritta. Ciò significa che puoi trovarlo ovunque: nei libri, sui pacchetti, anche – e soprattutto, per noi – su siti Web, e-mail e pagine di destinazione.
Tuttavia, artistica o meno, la tipografia è qualcosa che deve fornire agli utenti una buona esperienza, proprio come tutti gli strumenti. E le lettere corsive potrebbero essere così belle, ma sono utilizzabili?
Vediamo come possiamo migliorare l’esperienza di un utente e l’interfaccia utente stessa, utilizzando una tipografia corretta.
All’inizio c’è il carattere
Immagina quanto sarebbe blando e indifferente il tuo sito web e quanto toglierebbe all’esperienza dell’utente se il tuo carattere non corrispondesse alla sacra trinità di un’azienda: il tuo pubblico di destinazione, il tono del tuo marchio e i tuoi obiettivi.
Scegliere il font giusto è un po’ come scegliere le tende perfette per una stanza. Le tende appiccicose mostrano un cattivo gusto e un carattere che semplicemente non corrisponde può rendere il tuo progetto di cattivo gusto nel migliore dei casi e spam nel peggiore dei casi.
Il carattere è importante quanto le immagini stesse, per creare un’impressione e individuare le cose che devi individuare, sia in un sito Web che in un’e-mail, ottimizzando l’esperienza dell’utente.
Avrai bisogno di grassetto per affermazioni audaci, lettere corsive e calligrafia intensa per cose eleganti e non troppo importanti. Combinazioni come quella qui sotto, sono un must:
abbinamenti di caratteri del marchio
Tuttavia, sono costretto ad avvertirti di qualcosa: troppi caratteri ti faranno perdere la partita. Puoi avere al massimo due tipi di caratteri e dovrai assicurarti che vengano utilizzati come nell’esempio sopra: più audace e più rigoroso per l’intestazione, più rifinito per il corpo della copia.
E ricorda quanto segue: se stiamo parlando del tuo sito web e non di una pagina di destinazione o di un’e-mail, forse dovresti pensare di utilizzare un carattere standardizzato.
Vedi, il corsivo a volte può essere difficile da leggere e un risultato troppo artistico potrebbe essere bello ma non è facile da leggere e comprendere. Per i clienti impegnati di oggi, che sono abili nella scansione di blocchi di testo e nel trovare esattamente ciò di cui hanno bisogno di sapere, per risparmiare tempo, qualcosa di non standardizzato può sembrare uno sforzo eccessivo.
Il tuo pubblico ha più familiarità con Times New Roman, per esempio. Possono persino dirti dove dovrebbe essere usato e sono facili come una torta da scansionare.
Inoltre, potrebbe causare un vero problema di contenuto, nel senso che un carattere e un formato più artistici potrebbero distogliere l’attenzione dal coinvolgimento dei contenuti.
Gli elementi speciali di un font:
Un font è composto da vari elementi che possono creare o distruggere il suo utilizzo, più o meno. Hai vari stili, pesi, le opere! Andiamo quindi a vedere di cosa si tratta:
Hai la tua famiglia di caratteri, prima di tutto. La famiglia di caratteri (o carattere tipografico) è praticamente la grande categoria che contiene caratteri dello stesso stile.
In secondo luogo, hai il peso del carattere, cioè la larghezza di ogni carattere. Questo elemento separa quale carattere verrà utilizzato per creare un titolo e quale finirà nel testo del corpo.
Terzo va la crenatura, cioè lo schema che seguono i caratteri, cioè la spaziatura tra due lettere, che è necessaria, visto che i tuoi occhi seguiranno esattamente quello schema.
Questa spaziatura e i margini sono ciò che definirà l’elemento finale, molto importante:
Il numero di caratteri per riga. Troppi caratteri per riga e il corpo del testo sembreranno disordinati, risultando in un’esperienza utente piuttosto negativa.
Troppo pochi e ci vorrà più tempo prima che l’occhio raggiunga il paragrafo successivo, ottenendo esattamente lo stesso risultato che ho menzionato sopra.
Limitando la lunghezza, migliori la leggibilità del tuo testo. Se la riga è troppo lunga, non verrà visualizzata correttamente sul dispositivo, il che significa che il lettore non sarà in grado di leggerla correttamente, il che si tradurrà in un pasticcio, CRO (Conversion Rate Optimization) per quanto riguarda.
Dovrai trovare un rapporto aureo che funzioni per te su quello e tieni presente che questo rapporto aureo dovrà fermarsi a 60 caratteri per riga.
E un piccolo suggerimento qui: dovrai anche essere consapevole della spaziatura tra le righe, visto che è semplicemente troppo facile rileggere una riga o ometterla completamente. Il che non è mai una buona pratica, soprattutto di questi tempi in cui i consumatori hanno così tante opzioni.
Dimensione del carattere e altri incubi
Quante volte hai visto un testo tutto maiuscolo e hai pensato che lo scrittore volesse urlare con rabbia? Scommetto che la risposta è "molte volte".
Le dimensioni dei caratteri possono funzionare proprio come il tono della parola parlata: il corsivo può imitare, i caratteri in grassetto possono essere impegnativi, le lettere maiuscole possono attirare l’attenzione e così via.
Pertanto, un designer deve essere cauto nella scelta di un font e di uno stile, soprattutto se ha un pubblico eterogeneo con cui “parlare".
Se non mi credi, apri un romanzo e controlla il carattere. Quindi, apri un libro per bambini e fai la stessa cosa.
Tutto si riduce a ciò che ho menzionato all’inizio: devi fare appello al tuo pubblico di destinazione attraverso la tua tipografia, nonché la copia e le immagini stesse.
Ma le dimensioni non sono tutto ciò che conta. Dal momento che stiamo parlando di digitale, la tua tipografia deve essere impeccabile su tutti i dispositivi. Devi ottimizzare per dispositivi mobili, tablet e desktop, al fine di evitare che l’utente si confonda e scarti del tutto i tuoi contenuti.
Tieni presente che l’altezza è altrettanto importante. Un testo molto lungo o molto breve che sembra ottimo durante il test per la visualizzazione desktop, potrebbe non funzionare bene per i dispositivi mobili.
Forse l’ incubo più grande di tutti è l’allineamento del testo. Nella cultura occidentale, le persone sono abituate a leggere da sinistra a destra, quindi dovresti essere consapevole di questo fatto e agire di conseguenza.
Usa l’allineamento a sinistra per imitare il modo in cui le persone leggono i testi stampati e sei a posto.
Lo stesso non funzionerà per il tuo pubblico di destinazione se si trova da qualche parte a est, dove la lettura è da destra a sinistra. Quindi, ancora una volta, il tuo pubblico di destinazione è la prima cosa da considerare prima di prendere una decisione.
Le tendenze sono tue amiche
Sai che le migliori pratiche non prendono la torta quando si tratta di tipografia e design, giusto?
Puoi utilizzare i migliori caratteri, il tuo allineamento potrebbe essere impeccabile, ma senza utilizzare le tendenze del design, la tua e-mail, sito Web, pagina di destinazione, qualunque cosa tu stia creando, potrebbe comunque rimanere uno dei tuoi segreti meglio custoditi.
Il grassetto a volte è bello
Pensa ad esempio al MAC. Il marchio di prodotti di bellezza ama usare testi in grassetto e contrasti estremi come elemento:
Questo è lo slogan del marchio e lo è da sempre. È drammatico e non puoi perderlo. Lo stesso vale per l’immagine dell’eroe della loro newsletter:
Il saluto è solo… Ecco! Se dovessimo creare una persona da quell’immagine da eroe, sarebbe una persona molto elegante che sarebbe molto felice di vederti camminare per strada.
Inoltre, considera di fare quanto segue: oltre a utilizzare lettere in grassetto, puoi anche evidenziare il testo nel tuo progetto.
Un po’ come facevamo da bambini con i nostri pennarelli sui nostri libri. Ricordi quanta attenzione attirava?
Questi sono due modi che puoi usare per stabilire la gerarchia quando si tratta del design.
Ravviva il testo!
I blocchi di testo sono fantastici quando li allinei e le persone sono in grado di leggerli senza nemmeno provarci, ma cosa succede quando devi distinguerti dalla massa e ravvivare un po’ le cose?
Prova a mescolare le cose quando si tratta dei titoli, con il testo che inizierà come orizzontale, diventerà verticale, diventerà lettere sparse…
La chiave qui è coinvolgere il visitatore. E quale modo migliore per coinvolgerli che essere giocosi e farli cercare questi piccoli elementi che li faranno giocare un po’.

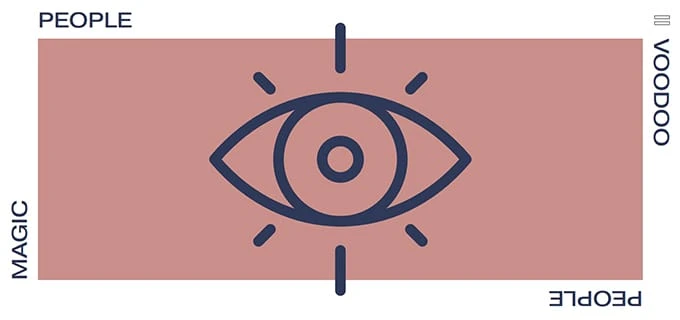
Persone magiche Persone Voodoo
L’immagine sopra è la visualizzazione perfetta del punto che sto cercando di fare, visto che ho dovuto girare la testa una o due volte senza perdermi. Puoi vedere che il principio di allineamento a sinistra è ancora evidente qui, visto che non puoi leggere male il nome, a meno che non sia intenzionale e hai bisogno di un esercizio di creatività!
Bit e pezzi di contenuto
Qualunque cosa tu faccia, dovresti sempre tenere presente che il contenuto è ciò con cui stai lavorando e il contenuto è il re. Sempre.
Assicurati che la qualità corrisponda alla tua visione e alla frequenza con cui pubblichi, carichi o invii email.
In secondo luogo, assicurati che il tuo design non distolga l’attenzione dal contenuto. Ad esempio, un pulsante CTA dovrebbe essere in grassetto e con colori contrastanti, ma non al punto in cui il destinatario non leggerà il messaggio che stai cercando di trasmettere.
Vai avanti e leggi il contenuto, trascorri del tempo con esso e immergiti davvero. Se pubblichi molte cose nuove, dovranno essere tempestive, pertinenti e attirare l’attenzione.
Visualizza ciò che vuoi dire. Leggi il testo ad alta voce e assicurati di creare l’immagine che avevi in testa quando hai visto per la prima volta le bozze.
E un altro per la strada
Fai molta attenzione ai colori che utilizzerai. Oltre alla psicologia del colore e al modo in cui può influenzare l’utente, dovrai stare attento ad un altro paio di cose:
Numero uno, daltonismo. Non usare troppi rossi o verdi quando si tratta di evidenziare informazioni importanti.
Il daltonismo è una condizione abbastanza comune, con il daltonismo rosso e verde che sono i due casi più comuni. Quindi, quando si tratta di inviti all’azione e cose che si dovrebbero sapere, come i Termini e condizioni, ad esempio, attenersi a quelli neri e ad alto contrasto.
Numero due, immagini lampeggianti e testo. Le immagini lampeggianti possono causare sentimenti di ansia, possono distrarre l’utente e sono piuttosto fastidiose. Ma questi non sono i motivi principali per cui dovresti evitarli.
Le immagini lampeggianti possono causare crisi epilettiche.
Insomma
C’è ancora molto che non viene detto quando si tratta di tipografia, web design e esperienza dell’utente, ma penso che qui abbiamo coperto le basi.
Assicurati solo di pensare fuori dagli schemi e di essere rilevante senza essere uguale a tutti. Un individuo creativo come te, troverà sicuramente un modo per pensare fuori dagli schemi!
E non dimenticare di lasciare un commento con il tuo feedback su questo post!