So nutzen Sie Typografie und Design, um die Benutzererfahrung zu verbessern
Was macht eine Website oder eine E-Mail ansprechend und angenehm für die Augen? Bevor Sie anfangen, Anleitungen über Anleitungen zum Erstellen einer Zielseite oder zum Erstellen der perfekten E-Mail zu lesen, sollten Sie vielleicht zur Abwechslung einfach und minimal denken.
Also, was macht so etwas wunderbar? Ist es die Optik, die Farben, der Text … oder etwas anderes?
Nun, das alles ist schön und gut, besonders der Text (zwinker zwinker! ), aber es gibt etwas, das den Benutzer aufhorchen lässt: Typografie.
Typografie ist laut meinem guten alten Freund Google der Stil und das Erscheinungsbild von Drucksachen. Dass es sich dabei um eine eigene Kunst handelt, versteht sich von selbst.
Und Typografie ist die Basis, auf der jegliche Art von Gestaltungen entstehen, die mit dem geschriebenen Wort zu tun haben. Das bedeutet, dass Sie es überall finden können: in Büchern, auf Verpackungen, sogar – und vor allem für uns – auf Websites, E-Mails und Zielseiten.
Aber ob künstlerisch oder nicht, Typografie ist etwas, das den Benutzern eine gute Erfahrung bieten muss, ähnlich wie alle Werkzeuge. Und kursive Buchstaben mögen so hübsch sein, aber sind sie brauchbar?
Sehen wir uns an, wie wir die Benutzererfahrung und die Benutzeroberfläche selbst verbessern können, indem wir die richtige Typografie verwenden.
Zuerst gibt es die Schriftart
Stellen Sie sich vor, wie blass und gleichgültig Ihre Website aussehen würde und wie sehr es die Erfahrung des Benutzers beeinträchtigen würde, wenn Ihre Schriftart nicht zur heiligen Dreifaltigkeit eines Unternehmens passt: Ihrer Zielgruppe, dem Ton Ihrer Marke und Ihren Zielen.
Die Wahl der richtigen Schriftart ist ein bisschen wie die Wahl der perfekten Vorhänge für einen Raum. Klebrige Vorhänge zeigen schlechten Geschmack, und eine Schriftart, die einfach nicht passt, kann Ihr Projekt bestenfalls kitschig und im schlimmsten Fall spammig aussehen lassen.
Die Schriftart ist ebenso wichtig wie die Grafik selbst, um einen Eindruck zu hinterlassen und die Dinge zu lokalisieren, die Sie sowohl auf einer Website als auch in einer E-Mail lokalisieren müssen, um das Benutzererlebnis zu optimieren.
Sie brauchen Fett für fette Aussagen, kursive Buchstaben und intensive Kalligrafie für Dinge, die elegant und nicht zu wichtig sind. Kombinationen wie die folgende sind ein Muss:
Marken-Font-Paarungen
Ich muss Sie jedoch vor etwas warnen: Zu viele Schriftarten werden Sie dazu bringen, das Spiel zu verlieren. Sie können höchstens zwei Arten von Schriftarten haben, und Sie müssen sicherstellen, dass sie wie im obigen Beispiel verwendet werden: Fetter und strenger für die Überschrift, raffinierter für den Textkörper.
Und denken Sie an Folgendes: Wenn es um Ihre Website geht und nicht um eine Landingpage oder eine E-Mail, sollten Sie vielleicht darüber nachdenken, eine standardisierte Schriftart zu verwenden.
Sie sehen, die Schreibschrift kann manchmal schwer zu lesen sein, und ein zu kunstvolles Ergebnis mag schön sein, aber es ist nicht leicht zu lesen und zu verstehen. Für die vielbeschäftigten Kunden von heute, die geübt darin sind, Textblöcke zu scannen und genau das zu finden, was sie wissen müssen, um Zeit zu sparen, kann etwas Nicht-Standardisiertes wie viel zu viel Aufwand erscheinen.
Ihr Publikum ist zum Beispiel mit Times New Roman vertrauter. Sie können Ihnen sogar sagen, wo es verwendet werden sollte, und sie sind kinderleicht zu durchsuchen.
Darüber hinaus könnte es ein echtes Inhaltsproblem verursachen, in dem Sinne, dass eine künstlerischere Schriftart und ein künstlerischeres Format die Aufmerksamkeit von der inhaltlichen Auseinandersetzung ablenken könnten.
Besondere Elemente einer Schrift:
Eine Schriftart besteht aus verschiedenen Elementen, die ihre Verwendung so ziemlich beeinflussen oder beeinträchtigen können. Sie haben verschiedene Stile, Gewichte, die Werke! Sehen wir uns also an, worum es hier geht:
Zuallererst haben Sie Ihre Schriftfamilie . Die Schriftfamilie (oder Schriftart) ist so ziemlich die große Kategorie, die Schriftarten des gleichen Stils enthält.
Zweitens haben Sie Ihre Schriftstärke, also die Breite jedes Zeichens. Dieses Element trennt, welche Schriftart zur Erstellung einer Überschrift verwendet wird und welche im Fließtext landet.
Drittens geht es um Kerning, dh das Muster, dem die Zeichen folgen, dh der Abstand zwischen zwei Buchstaben, der notwendig ist, da Ihre Augen genau diesem Muster folgen.
Dieser Abstand und die Ränder definieren das letzte, sehr wichtige Element:
Die Anzahl der Zeichen pro Zeile. Zu viele Zeichen pro Zeile und der Textkörper sehen unübersichtlich aus, was zu einer ziemlich schlechten Benutzererfahrung führt.
Zu wenige und es wird länger dauern, bis das Auge den nächsten Absatz erreicht und genau das gleiche Ergebnis erzielt, das ich oben erwähnt habe.
Indem Sie die Länge begrenzen, verbessern Sie die Lesbarkeit Ihres Textes. Wenn die Zeile zu lang ist, wird sie auf dem Gerät nicht richtig angezeigt, was bedeutet, dass der Leser sie nicht richtig lesen kann, was zu einem Durcheinander in Bezug auf CRO (Conversion Rate Optimization) führt.
Sie müssen einen goldenen Schnitt finden, der für Sie funktioniert, und bedenken Sie, dass dieser goldene Schnitt bei 60 Zeichen pro Zeile enden muss.
Und hier noch ein kleiner Hinweis: Auch auf die Abstände zwischen den Zeilen müssen Sie achten, da es einfach zu einfach ist, eine Zeile entweder noch einmal zu lesen oder ganz wegzulassen. Was nie eine gute Praxis ist, besonders in der heutigen Zeit, in der die Verbraucher so viele Optionen haben.
Schriftgröße und andere Alpträume
Wie oft haben Sie einen Text in Großbuchstaben gesehen und gedacht, dass der Schreiber wütend schreien will? Ich wette, dass die Antwort "viele Male" lautet.
Schriftgrößen können genauso funktionieren wie der Tonfall des gesprochenen Wortes: Kursivschrift kann nachahmen, fette Schriftarten können anspruchsvoll sein, Großbuchstaben können Aufmerksamkeit erregen und so weiter.
Daher muss ein Designer vorsichtig sein, wenn er eine Schriftart und einen Stil auswählt, besonders wenn er ein vielfältiges Publikum hat, mit dem er „reden” kann.
Wenn Sie mir nicht glauben, öffnen Sie einfach einen Roman und überprüfen Sie die Schriftart. Öffnen Sie dann ein Kinderbuch und machen Sie dasselbe.
Es läuft alles auf das hinaus, was ich eingangs erwähnt habe: Sie müssen Ihre Zielgruppe sowohl durch Ihre Typografie als auch durch den Text und die Visuals selbst ansprechen.
Aber Größe ist nicht alles, was zählt. Da wir digital sprechen, muss Ihre Typografie auf allen Geräten einwandfrei sein. Sie müssen für Mobilgeräte, Tablets und Desktops optimieren, um zu verhindern, dass der Benutzer verwirrt wird und Ihre Inhalte vollständig verwirft.
Denken Sie daran, dass die Höhe genauso wichtig ist. Ein sehr langer oder sehr kurzer Text, der beim Testen für die Desktop-Ansicht gut aussieht, funktioniert möglicherweise nicht gut für Mobilgeräte.
Der vielleicht größte Alptraum von allen ist die Ausrichtung des Textes. In der westlichen Kultur sind die Menschen daran gewöhnt, von links nach rechts zu lesen, daher sollten Sie sich dieser Tatsache bewusst sein und entsprechend handeln.
Verwenden Sie die Linksausrichtung, um die Art und Weise nachzuahmen, wie Menschen gedruckte Texte lesen, und Sie können loslegen.
Das Gleiche funktioniert nicht für Ihre Zielgruppe, wenn diese irgendwo im Osten liegt, wo von rechts nach links gelesen wird. Auch hier ist Ihre Zielgruppe das erste, was Sie berücksichtigen sollten, bevor Sie eine Entscheidung treffen.
Trends sind deine Freunde
Sie wissen, dass Best Practices in Bezug auf Typografie und Design nicht ausreichen, oder?
Sie können die besten Schriftarten verwenden, Ihre Ausrichtung könnte tadellos sein, aber ohne die Verwendung von Designtrends könnten Ihre E-Mails, Websites, Zielseiten, was auch immer Sie erstellen, immer noch eines Ihrer bestgehüteten Geheimnisse bleiben.
Fett ist manchmal schön
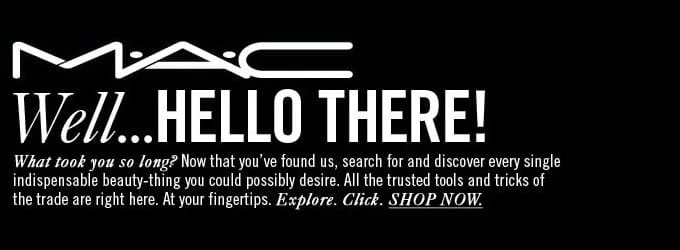
Denken Sie zum Beispiel an MAC. Die Beauty-Marke liebt es, fetten Text und extremen Kontrast als Element zu verwenden:
Dies ist der Slogan der Marke und das schon seit Ewigkeiten. Es ist dramatisch und man kann es nicht verpassen. Gleiches gilt für das Heldenbild ihres Newsletters:
Die Begrüßung ist nur … Da! Wenn wir aus diesem Heldenbild eine Person machen müssten, wäre es eine sehr stylische Person, die sich sehr freuen würde, Sie die Straße entlang gehen zu sehen.
Ziehen Sie auch Folgendes in Betracht: Neben der Verwendung von Fettschrift können Sie auch Text in Ihrem Design hervorheben.
Ein bisschen wie das, was wir als Kinder mit unseren Markern in unseren Büchern gemacht haben. Erinnerst du dich, wie viel Aufmerksamkeit das früher auf sich gezogen hat?
Dies sind zwei Möglichkeiten, die Sie verwenden können, um die Hierarchie in Bezug auf das Design festzulegen.
Peppen Sie den Text auf!
Textblöcke sind großartig, wenn Sie sie ausrichten, und die Leute können sie lesen, ohne es überhaupt zu versuchen, aber was passiert, wenn Sie sich von der Masse abheben und die Dinge ein wenig aufpeppen müssen?
Versuchen Sie, die Überschriften zu verwechseln, mit Text, der horizontal beginnt, sich in vertikale Richtung verwandelt, sich in verstreute Buchstaben verwandelt …
Der Schlüssel hier ist, den Besucher einzubeziehen. Und wie könnte man sie besser einbeziehen, als spielerisch zu sein und sie nach diesen kleinen Elementen Ausschau halten zu lassen, die sie dazu bringen, ein bisschen herumzuspielen.

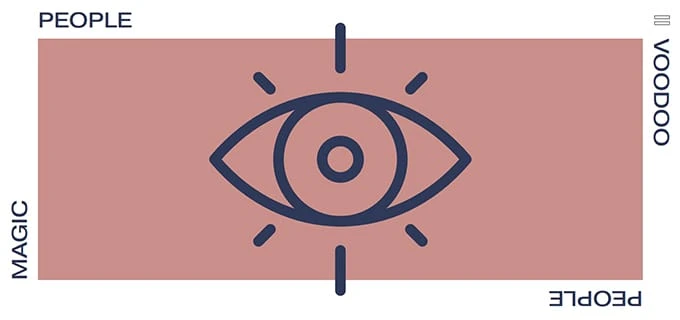
Magische Menschen Voodoo-Menschen
Das Bild oben ist die perfekte Visualisierung des Punktes, den ich versuche zu machen, da ich meinen Kopf ein- oder zweimal drehen musste, ohne mich zu verlaufen. Sie können sehen, dass das Prinzip der Linksausrichtung hier immer noch offensichtlich ist, da Sie den Namen nicht falsch lesen können, es sei denn, es ist beabsichtigt und Sie benötigen eine Kreativitätsübung!
Bits und Stücke von Inhalten
Was auch immer Sie tun, Sie sollten immer daran denken, dass der Inhalt das ist, womit Sie arbeiten, und dass der Inhalt König ist. Stets.
Stellen Sie sicher, dass die Qualität Ihrer Vision und der Häufigkeit entspricht, mit der Sie E-Mails posten, hochladen oder versenden.
Stellen Sie zweitens sicher, dass Ihr Design die Aufmerksamkeit nicht vom Inhalt ablenkt. Zum Beispiel sollte ein CTA-Button kräftige und kontrastreiche Farben haben, aber nicht bis zu dem Punkt, an dem der Empfänger die Botschaft, die Sie zu vermitteln versuchen, nicht lesen wird.
Lesen Sie den Inhalt, verbringen Sie Zeit damit und lassen Sie sich wirklich darauf ein. Wenn Sie viele neue Dinge posten, müssen diese zeitnah, relevant und aufmerksamkeitsstark sein.
Visualisieren Sie, was Sie sagen möchten. Lesen Sie Ihren Text laut vor und vergewissern Sie sich, dass Sie das Bild erzeugen, das Sie im Kopf hatten, als Sie die Entwürfe zum ersten Mal gesehen haben.
Und noch einer für unterwegs
Achten Sie sehr auf die Farben, die Sie verwenden werden. Abgesehen von der Farbpsychologie und wie sie sich auf den Benutzer auswirken kann, müssen Sie auf ein paar andere Dinge achten:
Nummer eins, Farbenblindheit. Verwenden Sie nicht zu viele Rot- oder Grüntöne, wenn es darum geht, wichtige Informationen hervorzuheben.
Farbenblindheit ist eine recht häufige Erkrankung, wobei Rot- und Grünblindheit die beiden häufigsten Fälle sind. Wenn es also um CTAs und Dinge geht, die man wissen sollte, wie zum Beispiel die Allgemeinen Geschäftsbedingungen, bleiben Sie bei schwarzen und kontrastreichen.
Nummer zwei, blinkende Bilder und Text. Blinkende Bilder können Angstgefühle hervorrufen, sie können den Benutzer ablenken und sie sind irgendwie nervig. Aber das sind nicht die Hauptgründe, warum Sie sie vermeiden sollten.
Blinkende Bilder können epileptische Anfälle verursachen.
Abschließend
In Bezug auf Typografie, Webdesign und die eigene Erfahrung des Benutzers bleibt noch viel ungesagt, aber ich denke, wir haben hier die Grundlagen behandelt.
Stellen Sie einfach sicher, dass Sie über den Tellerrand hinausschauen und relevant sind, ohne mit allen gleich zu sein. Eine kreative Person wie Sie wird sicherlich einen Weg finden, um die Ecke zu denken!
Und vergessen Sie nicht, einen Kommentar mit Ihrem Feedback zu diesem Beitrag zu hinterlassen!