Як використовувати типографіку та дизайн для покращення взаємодії з користувачем
#
Що робить веб-сайт або електронний лист привабливими та приємними для очей? Перш ніж почати читати посібники за посібниками про те, як створити цільову сторінку або як створити ідеальну електронну пошту, можливо, для зміни вам варто подумати простим і мінімальним способом.
Отже, що робить щось подібне чудовим? Це зображення, кольори, копія… Чи щось інше?
Що ж, усе це чудово, особливо копія ( підморгни, підморгни! ), однак є дещо, що змушує користувача звернути **справжню** увагу: типографіка.
Типографіка – це стиль і зовнішній вигляд друкованої продукції, згідно з моїм старим добрим другом Google. Те, що це самостійний вид мистецтва, зрозуміло.
А типографіка — це основа, на якій створюються будь-які види дизайнів, пов’язані з написаним словом. Це означає, що ви можете знайти його скрізь: у книгах, на упаковках, навіть, і головне, для нас, на веб-сайтах, електронних листах і цільових сторінках.
Проте, хитра чи ні, типографіка — це те, що має забезпечити користувачам гарний досвід, як і всі інструменти. І скорописи можуть бути дуже гарними, але чи їх можна використовувати?
Давайте подивимося, як ми можемо покращити досвід користувача та сам інтерфейс користувача, використовуючи правильну типографіку.
##### Спочатку є шрифт
Уявіть, як байдуже виглядав би ваш веб-сайт і скільки б це погіршило враження від користувача, якби ваш шрифт не відповідав святій трійці бізнесу: вашій цільовій аудиторії, стилю вашого бренду та вашим цілям.
Вибір правильного шрифту схожий на вибір ідеальних штор для кімнати. Липкі штори свідчать про поганий смак, а шрифт, який просто не збігається, може зробити ваш проект у найкращому випадку липким, а в гіршому — спамом.
Шрифт так само важливий, як і самі візуальні елементи, щоб створити враження та визначити те, що вам потрібно вказати, як на веб-сайті, так і в електронному листі, оптимізуючи взаємодію з вашим користувачем.
Вам знадобиться жирний шрифт для сміливих заяв, курсивні літери та насичена каліграфія для речей, які є елегантними та не надто важливими. Такі комбінації, як наведена нижче, є обов’язковими:

поєднання фірмових шрифтів
Однак я змушений попередити вас про дещо: занадто багато шрифтів призведе до поразки. Ви можете мати щонайбільше два типи шрифтів, і вам потрібно буде переконатися, що вони використовуються, як у прикладі вище: більш жирний і суворий для заголовка, більш витончений для основної частини копії.
І пам’ятайте наступне: якщо ми говоримо про ваш веб-сайт, а не про цільову сторінку чи електронний лист, можливо, вам варто подумати про використання стандартизованого шрифту.
Розумієте, курсив інколи важко читати, і надто вигадливий результат може бути красивим, але його непросто прочитати та зрозуміти. Для сучасних зайнятих клієнтів, які вправно сканують блоки тексту та знаходять саме те, що їм потрібно знати, щоб заощадити час, щось нестандартизоване може виглядати занадто важким.
Ваша аудиторія більше знайома з Times New Roman, наприклад. Вони навіть можуть підказати вам, де його слід використовувати, і їх легко переглядати.
Більше того, це може спричинити справжню проблему з вмістом, у тому сенсі, що більш витончений шрифт і формат можуть відвернути увагу від залучення контенту.
Спеціальні елементи шрифту:
Шрифт складається з різних елементів, які значною мірою впливають на його використання. У вас різні стилі, ваги, роботи! Тож давайте подивимося, про що йдеться:
Перш за все, у вас є **сімейство шрифтів** . Сімейство шрифтів (або гарнітура) — це майже велика категорія, яка містить шрифти одного стилю.
По- друге, у вас є товщина **шрифту** , тобто ширина кожного символу. Цей елемент розділяє шрифт, який використовуватиметься для створення заголовка, а який – у основній копії.
По- третє, йде **кернінг** , тобто шаблон, за яким дотримуються символи, тобто відстань між двома літерами, що є необхідним, оскільки ваші очі будуть слідувати цьому точному шаблону.
Цей інтервал і поля визначатимуть останній, дуже важливий елемент:
Кількість **символів у рядку** . Забагато символів у рядку, і основний текст виглядатиме захаращеним, що призведе до досить поганої взаємодії з користувачем.
Занадто мало, і оку знадобиться більше часу, щоб досягти наступного абзацу, отримуючи той самий результат, про який я згадував вище.
Обмежуючи довжину, ви покращуєте читабельність тексту. Якщо рядок надто довгий, він не відображатиметься належним чином на пристрої, що означатиме, що читач не зможе прочитати його належним чином, що призведе до безладу з точки зору CRO (оптимізації коефіцієнта конверсії).
Вам потрібно буде знайти золотий перетин, який вам підійде, і пам’ятайте, що цей золотий переріз має зупинятися на 60 символах на рядок.
І невелика підказка: вам також потрібно пам’ятати про **відстань між рядками** , адже перечитати рядок або повністю пропустити його просто занадто легко. Що ніколи не є хорошою практикою, особливо в наш час, коли споживачі мають так багато варіантів.
##### Розмір шрифту та інші кошмари
Скільки разів ви бачили текст великими літерами і думали, що автор хоче сердито крикнути? Б’юсь об заклад, що відповідь буде «багато разів».
Розмір шрифту може працювати так само, як і тон вимовленого слова: курсив може імітувати, жирний шрифт може бути вимогливим, великі літери можуть привертати увагу тощо.
Тому дизайнеру слід бути обережним при виборі шрифту та стилю, особливо якщо він має різноманітну аудиторію, з якою «розмовляє».
Якщо ви мені не вірите, просто відкрийте роман і перевірте шрифт. Потім відкрийте дитячу книжку і зробіть те ж саме.
Усе зводиться до того, що я згадав на початку: вам потрібно звернутись до вашої цільової аудиторії за допомогою типографіки, а також копії та візуальних елементів.
Але розмір не все, що має значення. Оскільки ми говоримо про цифрове оформлення, ваша типографіка має бути бездоганною на всіх пристроях. Вам потрібно оптимізувати для мобільних пристроїв, планшетів і настільних комп’ютерів, щоб користувач не заплутався та не відкинув ваш вміст взагалі.
Майте на увазі, що висота не менш важлива. Дуже довгий або дуже короткий текст, який чудово виглядає під час тестування на робочому столі, може не працювати добре на мобільному пристрої.
Мабуть, **найбільшим кошмаром** з усіх є вирівнювання тексту. У західній культурі люди звикли читати зліва направо, тому ви повинні пам’ятати про цей факт і діяти відповідно.
Використовуйте вирівнювання за лівим краєм, щоб імітувати те, як люди читають друковані тексти, і все готово.
Те саме не спрацює для вашої цільової аудиторії, якщо вона розташована десь на сході, де читання відбувається справа наліво. Отже, знову ж таки, ваша цільова аудиторія – це перше, що потрібно враховувати, перш ніж приймати рішення.
##### Тенденції – ваші друзі
Ви ж знаєте, що найкращі методи не забирають торт, коли справа стосується типографіки та дизайну, чи не так?
Ви можете використовувати найкращі шрифти, ваше вирівнювання може бути бездоганним, але без використання тенденцій дизайну ваша електронна пошта, веб-сайт, цільова сторінка, незалежно від того, що ви створюєте, можуть залишатися одним із ваших найбільш збережених секретів.
Сміливість іноді прекрасна
Подумайте, наприклад, про MAC. Бренд краси любить використовувати жирний текст і надзвичайний контраст як елемент:

Косметика MAC
Це слоган бренду, і він був назавжди. Це драматично, і ви не можете його пропустити. Те саме стосується зображення головного героя їхньої розсилки:

Інформаційний бюлетень MAC Cosmetics
Привітання просто… Там! Якби нам довелося створити людину з цього образа героя, це була б дуже стильна людина, яка була б дуже рада бачити, як ти йдеш вулицею.
Також подумайте про наступне: окрім використання жирних літер, ви також можете виділяти текст у своєму дизайні.
Щось схоже на те, що ми робили в дитинстві з фломастерами на книжках. Пам’ятаєте, скільки уваги це привертало?
Це два способи, якими ви можете скористатися, щоб встановити ієрархію, коли мова заходить про дизайн.
Приправте текст!
Блоки тексту чудові, коли ви вирівняєте їх, і люди зможуть прочитати їх, навіть не намагаючись, але що станеться, коли вам потрібно виділитися з натовпу та трохи оживити речі?
Спробуйте змішати речі, коли мова заходить про заголовки, з текстом, який буде починатися горизонтально, переходити у вертикаль, перетворюватися на розкидані літери…
Ключовим тут є залучення відвідувача. І який кращий спосіб залучити їх, ніж грайливість і спонукання до тих маленьких елементів, які змусять їх трохи пограти.

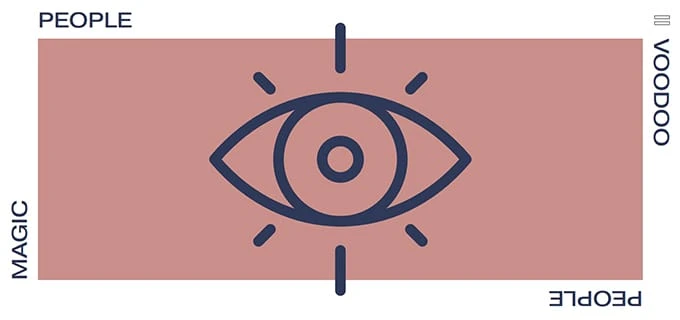
Чарівні люди. Люди вуду
Зображення вище є ідеальною візуалізацією того, що я намагаюся висловити, бачачи, що мені довелося повернути голову один або два рази, щоб не заблукати. Ви бачите, що тут все ще очевидний принцип вирівнювання за лівим краєм, оскільки ви не можете прочитати назву неправильно, хіба що це зроблено навмисно і вам потрібна вправа на творчість!
##### Фрагменти вмісту
Що б ви не робили, ви завжди повинні пам’ятати, що контент – це те, з чим ви працюєте, а контент – головне. Завжди.
Переконайтеся, що якість відповідає вашому баченню та частоті, з якою ви публікуєте, завантажуєте чи надсилаєте електронні листи.
По-друге, переконайтеся, що ваш дизайн не відволікає увагу від вмісту. Наприклад, кнопка із закликом до дії має бути виділена жирним і контрастним кольорами, але не настільки, щоб одержувач не читав повідомлення, яке ви намагаєтеся передати.
Прочитайте вміст, приділіть йому час і по-справжньому заглибтеся в нього. Якщо ви публікуєте багато нових матеріалів, вони мають бути своєчасними, актуальними та привертати увагу.
Візуалізуйте те, що ви хочете сказати. Прочитайте текст вголос і переконайтеся, що ви створюєте образ, який був у вас в голові, коли ви вперше поглянули на чернетки.
##### І ще один на дорогу
Будьте дуже уважні до кольорів, які ви збираєтеся використовувати. Окрім психології кольору та того, як він може вплинути на користувача, вам потрібно бути обережними з іншими речами:
**Номер один** , дальтонізм. Не використовуйте занадто багато червоного або зеленого, коли справа доходить до виділення важливої інформації.
Дальтонізм є досить поширеним захворюванням, причому червоний і зелений дальтонізм є двома найпоширенішими випадками. Отже, коли мова заходить про заклики до дії та речі, які слід знати, як, наприклад, Умови використання, дотримуйтеся чорного кольору та висококонтрастних.
**Номер два** , миготливі зображення та текст. Миготливі зображення можуть викликати почуття тривоги, вони можуть відволікати користувача та дратувати. Але це не основні причини, чому їх варто уникати.
Миготливі зображення можуть викликати епілептичні припадки.
##### На закінчення
Що стосується типографіки, веб-дизайну та власного досвіду користувача, ще багато чого не сказано, але я думаю, що тут ми розглянули основи.
Просто переконайтеся, що мислите нестандартно та будьте актуальними, не будучи такими, як усі. Така творча особистість, як ви, обов’язково знайде спосіб мислити нестандартно!
І не забудьте залишити коментарі зі своїми відгуками про цю публікацію!
