Mobile Friendly e velocità del sito: due elementi importanti da considerare quando si progetta un sito Web?
Nell’odierno mondo del web 2.0 tutto ruota attorno a Internet. Se cerchi un idraulico vai sul web. Se cerchi un ristorante locale vai sul web. Se vuoi comprare una casa, indovina un po’? Vai sul web.
Non ci sono più persone che usano le pagine gialle per trovare un’attività per un bisogno o un desiderio. Stanno andando sul Web in quanto fornisce le informazioni più accurate e rapide.
Per ottenere queste informazioni da cinque a sette anni fa, una persona andava sul proprio computer desktop o portatile di casa o di lavoro, apriva un browser web e un motore di ricerca e faceva una ricerca.
Oggi il panorama è completamente cambiato poiché le persone non si limitano a utilizzare laptop e desktop per ottenere informazioni, ma utilizzano dispositivi mobili, inclusi smartphone e tablet.
Il tuo sito web è ottimizzato per i dispositivi mobili?
Ciò significa che un sito Web che ha un bell’aspetto su un computer desktop o portatile probabilmente non ha un bell’aspetto se visualizzato tramite un dispositivo mobile portatile. La copia è troppo piccola, i collegamenti sono minuscoli e devi scorrere lateralmente per vedere tutto il contenuto. Non solo il sito non è facile da usare, ma ora potrebbe anche avere un impatto (molto importante, potenzialmente estremamente negativo) con i motori di ricerca, in particolare Google.
Cosa si traduce esattamente anche questo? Fondamentalmente se il tuo sito web non è adattivo per un dispositivo mobile, può perdere classifiche organiche con i motori di ricerca. Ciò significa che quando qualcuno visita Google sul proprio telefono o tablet e cerca un idraulico, c’è una buona probabilità che tu non venga visualizzato e se lo fai molto probabilmente non sarai nella prima pagina dei risultati.
Inoltre, Google sta ora inserendo un’etichetta “mobile-friendly” sui suoi risultati di ricerca per dispositivi mobili. Un sito web è idoneo per questa etichetta se soddisfa i seguenti criteri rilevati dall’algoritmo di Google:
- Evita il software che non è comune sui dispositivi mobili come Adobe Flash.
- Usa dimensioni del testo leggibili senza zoom.
- I collegamenti sono posizionati abbastanza distanti in modo che quello corretto possa essere facilmente sfruttato per l’utente.
- Il contenuto si adatta allo schermo, quindi gli utenti non devono scorrere orizzontalmente per visualizzarlo.
Il test di ottimizzazione mobile
Un webmaster o un imprenditore può verificare quanto sia ottimizzato per i dispositivi mobili il proprio sito visitando la pagina del test di ottimizzazione mobile di Google. Se il sito non supera il test, Google ti fornirà informazioni e suggerimenti su come rendere il sito ottimizzato per i dispositivi mobili.
Molti sistemi di gestione dei contenuti (CMS) come WordPress, Drupal e Joomla ora offrono assistenza su come migrare il tuo sito Web ottimizzato per il desktop in un sito adattivo e ottimizzato per i dispositivi mobili.
Prima di farlo, però, assicurati di eseguire il backup del tuo sito attuale e di aggiornare il tuo attuale CMS all’ultima versione. In alcune situazioni, un aggiornamento all’ultima versione applicherà automaticamente gli aggiornamenti di sicurezza necessari e renderà il tuo sito ottimizzato per i dispositivi mobili. Se il processo non viene attivato automaticamente, assicurati di inviare manualmente l’aggiornamento per evitare violazioni della sicurezza.
Se il CMS che utilizzi offre temi personalizzati, assicurati che la versione che scegli sia ottimizzata per i dispositivi mobili. In caso contrario, potrebbe essere necessario ricominciare da capo.
Quanto è veloce il caricamento del tuo sito web?
Oltre a rendere il tuo sito ottimizzato per i dispositivi mobili, un altro elemento importante da considerare durante la progettazione del tuo sito Web è la velocità del sito. Se un sito Web impiega troppo tempo per caricarsi, c’è una buona possibilità che l’utente rimbalzi e vada su uno che si carica più velocemente. Infatti, secondo numerosi sondaggi e studi, quasi la metà degli utenti web si aspetta che un sito si carichi in due secondi o meno. Quelle stesse persone abbandoneranno un sito che non viene caricato entro tre secondi. Per rendere le cose ancora più grandi, il 79% degli acquirenti web che hanno problemi con le prestazioni del sito web afferma che non torneranno sul sito per acquistare di nuovo e circa il 44% di loro direbbe a un amico se ha avuto una scarsa esperienza di acquisto online.
Oltre a perdere potenziali clienti a causa del tempo di caricamento lungo, un sito Web lento può effettivamente danneggiare anche il tuo posizionamento su Google. Questo perché Google ha indicato che la velocità del sito è uno dei segnali utilizzati dal suo algoritmo per classificare le pagine. Una bassa velocità della pagina web significa anche che il motore di ricerca può scansionare meno pagine, il che potrebbe significare che meno pagine vengono indicizzate da Google. In sostanza, tutto ciò significa che stai perdendo affari se il tuo sito web si carica lentamente.
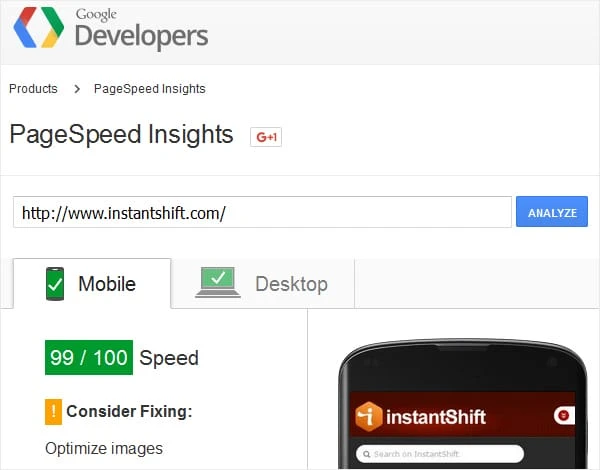
Il test Page Speed Insights di Google
Analogamente al test ottimizzato per i dispositivi mobili, Google offre uno strumento Page Speed Insights gratuito. Questo strumento misura le prestazioni di una pagina Web sia per desktop che per dispositivi mobili.
Una volta copiato e incollato l’URL nello strumento, verrà visualizzato un punteggio compreso tra zero e cento punti. Più alto è il punteggio, migliore è il tuo sito per l’algoritmo di Google e un punteggio di 85 o superiore indica che la pagina sta funzionando bene.
Con Page Speed Insights impari come il tuo sito web può migliorare su vari aspetti chiave, tra cui il tempo trascorso dal momento in cui un utente richiede una nuova pagina fino al momento in cui il contenuto above the fold della nuova pagina viene visualizzato dal browser. Misura anche il tempo trascorso dal momento in cui un utente richiede una nuova pagina al momento in cui la pagina viene completamente visualizzata dal browser.
Poiché la rete degli utenti potrebbe influire notevolmente su questa velocità, Page Speed Insights considera solo gli aspetti indipendenti dalla rete delle prestazioni della pagina. Ciò include la configurazione del server, la struttura HTML e l’uso di risorse esterne come immagini, CSS e JavaScript.
Ad esempio, ottimizzando il codice (inclusa la rimozione di spazi, virgole e altri caratteri non necessari), puoi aumentare notevolmente la velocità della pagina. Rimuovi anche i commenti sul codice, la formattazione e il codice inutilizzato. Google consiglia di utilizzare YUI Compressor sia per CSS che per JavaScript.
La riduzione dei reindirizzamenti migliorerà anche la velocità del sito. Questo perché ogni volta che una pagina reindirizza a un’altra pagina, il visitatore deve affrontare più tempo in attesa del completamento del ciclo di richiesta-risposta HTTP. Ad esempio, se il tuo modello di reindirizzamento mobile è simile al seguente: “ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home”, ciascuno di questi due reindirizzamenti aggiuntivi rende la tua pagina caricare più lentamente.
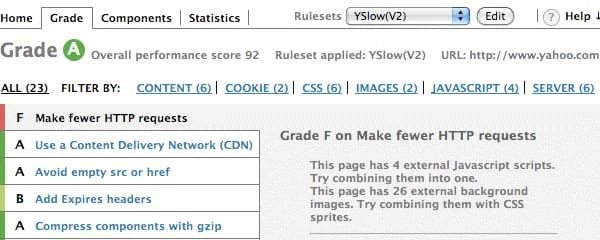
I webmaster dovrebbero sempre sfruttare la memorizzazione nella cache del browser. Ciò include elementi come immagini, fogli di stile e altri. Ciò si verifica in modo che un visitatore che torna sul tuo sito Web non debba ricaricare l’intera pagina. Usando uno strumento come YSlow puoi vedere se hai già una data di scadenza impostata per la tua cache. Una volta scoperto, puoi impostare un’intestazione “scade” per quanto tempo desideri che le informazioni vengano memorizzate nella cache. A meno che il tuo sito non cambi frequentemente, un anno è un tempo ragionevole per impostarlo.
Cerca sempre modi per migliorare i tempi di risposta del tuo server. Per fare ciò, esamina vari colli di bottiglia delle prestazioni come query di database lente, instradamento lento o mancanza di memoria adeguata. I tempi di risposta ottimali del server dovrebbero essere inferiori a 200 millisecondi.
Le immagini potrebbero anche svolgere un ruolo importante nella velocità del tuo sito web.
I PNG sono in genere il miglior formato di file per la grafica con meno di 16 colori. I JPEG sono generalmente il formato ideale per le foto. Assicurati che siano anche compressi per il web e che non sia assolutamente necessario caricare foto a 200 e 300 DPI.
Un suggerimento che potresti voler provare è utilizzare gli sprite CSS per creare un modello per le immagini che usi frequentemente come icone, il tuo logo e altri pulsanti di uso comune. Gli sprite CSS combineranno le tue immagini in un’immagine più grande che si carica tutta in una volta. Ciò significa meno richieste HTTP, il che equivale a risparmiare sui tempi di caricamento non costringendo gli utenti ad attendere il caricamento di più immagini.
Infine, un’altra opzione per aumentare la velocità di caricamento dei siti consiste nell’utilizzare una rete di distribuzione dei contenuti o CDN. Questa rete di server viene utilizzata per distribuire il carico di consegna dei contenuti. Fondamentalmente, ciò significa che le copie del tuo sito Web sono archiviate in più data center geograficamente diversi in modo che gli utenti abbiano un accesso più rapido e affidabile al sito Web ovunque nel mondo si trovino fisicamente.
Sebbene la creazione di un ottimo sito Web possa essere entusiasmante e gratificante, dovrai assicurarti che sia ottimizzato correttamente. Ciò include assicurarsi che sia ottimizzato per i dispositivi mobili e ottimizzato per la velocità del sito. In caso contrario, vi è una forte possibilità che tu possa perdere affari potenzialmente nuovi e ripetuti.