Przyjazność dla urządzeń mobilnych i szybkość witryny — dwa ważne elementy, które należy wziąć pod uwagę przy projektowaniu witryny internetowej?
W dzisiejszym świecie Web 2.0 wszystko kręci się wokół Internetu. Jeśli szukasz hydraulika, przejdź do sieci. Jeśli szukasz lokalnej restauracji, przejdź do sieci. Jeśli chcesz kupić dom, zgadnij co? Idziesz do sieci.
Nie ma już ludzi korzystających z żółtych stron, aby znaleźć firmę, która potrzebuje lub chce. Idą do sieci, ponieważ zapewnia ona najdokładniejsze i najszybsze informacje.
Aby uzyskać te informacje pięć do siedmiu lat temu, osoba musiałaby podejść do komputera stacjonarnego lub laptopa w domu lub firmie, uruchomić przeglądarkę internetową i wyszukiwarkę i przeprowadzić wyszukiwanie.
Obecnie krajobraz całkowicie się zmienił, ponieważ ludzie nie sięgają po informacje tylko do laptopów i komputerów stacjonarnych – używają urządzeń mobilnych, w tym smartfonów i tabletów.
Czy Twoja witryna jest przyjazna dla urządzeń mobilnych?
Oznacza to, że witryna, która wygląda świetnie na komputerze stacjonarnym lub laptopie, prawdopodobnie nie wygląda zbyt dobrze, gdy jest wyświetlana na urządzeniu przenośnym. Kopia jest o wiele za mała, linki są małe i trzeba przewijać w bok, aby zobaczyć całą zawartość. Witryna nie tylko nie jest przyjazna dla użytkownika, ale także może mieć teraz wpływ (bardzo ważny – potencjalnie bardzo negatywny wpływ) na wyszukiwarki – zwłaszcza Google.
Co dokładnie to tłumaczy? Zasadniczo, jeśli Twoja witryna nie jest dostosowana do urządzenia mobilnego, może stracić organiczne pozycje w wyszukiwarkach. Oznacza to, że gdy ktoś odwiedza Google na swoim telefonie lub tablecie i szuka hydraulika, istnieje duża szansa, że nie trafisz, a jeśli to zrobisz, najprawdopodobniej nie pojawi się na pierwszej stronie wyników.
Ponadto Google umieszcza teraz etykietę „przyjazny dla urządzeń mobilnych" na swoich wynikach wyszukiwania na urządzeniach mobilnych. Witryna kwalifikuje się do tej etykiety, jeśli spełnia następujące kryteria wykryte przez algorytm Google:
- Unikaj oprogramowania, które nie jest powszechne na urządzeniach mobilnych, takiego jak Adobe Flash.
- Używaj rozmiarów tekstu, które są czytelne bez powiększania.
- Linki są umieszczone wystarczająco daleko od siebie, aby użytkownik mógł łatwo wybrać właściwy.
- Treść pasuje do ekranu, więc użytkownicy nie muszą przewijać w poziomie, aby ją zobaczyć.
Test przyjazny dla urządzeń mobilnych
Webmaster lub właściciel firmy może sprawdzić, czy ich witryna jest przyjazna dla urządzeń mobilnych, odwiedzając stronę Google Test optymalizacji mobilnej. Jeśli witryna nie przejdzie testu, Google udzieli informacji i wskazówek, jak dostosować witrynę do urządzeń mobilnych.
Wiele systemów zarządzania treścią (CMS), takich jak WordPress, Drupal i Joomla, oferuje teraz pomoc w migracji witryny przyjaznej komputerom do adaptacyjnej, przyjaznej dla urządzeń mobilnych.
Jednak zanim to zrobisz, upewnij się, że wykonałeś kopię zapasową bieżącej witryny i zaktualizujesz obecny system CMS do najnowszej wersji. W niektórych sytuacjach aktualizacja do najnowszej wersji automatycznie zastosuje potrzebne aktualizacje zabezpieczeń i sprawi, że Twoja witryna będzie dostosowana do urządzeń mobilnych. Jeśli proces nie zostanie uruchomiony automatycznie, pamiętaj o ręcznym wypchnięciu aktualizacji, aby zapobiec naruszeniu bezpieczeństwa.
Jeśli CMS, którego używasz, oferuje niestandardowe motywy, upewnij się, że wybrana wersja jest dostosowana do urządzeń mobilnych. Jeśli nie, być może będziesz musiał zacząć od nowa.
Jak szybko ładuje się Twoja witryna?
Oprócz dostosowania witryny do urządzeń mobilnych, kolejnym ważnym elementem, który należy wziąć pod uwagę podczas projektowania witryny, jest jej szybkość. Jeśli strona ładuje się zbyt długo, istnieje duże prawdopodobieństwo, że użytkownik odrzuci ją i przejdzie do witryny, która ładuje się szybciej. W rzeczywistości, zgodnie z licznymi ankietami i badaniami, prawie połowa użytkowników sieci oczekuje, że witryna załaduje się w ciągu dwóch sekund lub mniej. Ci sami ludzie opuszczą witrynę, która nie jest załadowana w ciągu trzech sekund. Co więcej, 79% kupujących w Internecie, którzy mają problemy z działaniem strony internetowej, twierdzi, że nie wróci do niej, aby dokonać ponownego zakupu, a około 44% z nich powiedziałoby znajomemu, gdyby miało złe doświadczenia z zakupami online.
Oprócz utraty potencjalnych klientów z powodu długiego czasu ładowania, powolna witryna może również zaszkodzić Twojemu rankingowi w Google. Dzieje się tak, ponieważ Google wskazał, że szybkość witryny jest jednym z sygnałów używanych przez jego algorytm do rankingu stron. Niska prędkość strony internetowej oznacza również, że wyszukiwarka może zaindeksować mniej stron, co może oznaczać, że Google zaindeksuje mniej stron. Zasadniczo wszystko to oznacza, że tracisz biznes, jeśli Twoja witryna ładuje się wolno.
Test Google Page Speed Insights
Podobnie jak w przypadku testu dostosowania do urządzeń mobilnych, Google oferuje bezpłatne narzędzie Page Speed Insights Tool. To narzędzie mierzy wydajność strony internetowej zarówno dla komputerów stacjonarnych, jak i urządzeń mobilnych.
Po skopiowaniu i wklejeniu adresu URL do narzędzia pojawi się wynik od zera do stu punktów. Im wyższy wynik, tym lepsza jest Twoja witryna dla algorytmu Google, a wynik 85 lub wyższy oznacza, że strona działa dobrze.
Dzięki Page Speed Insights dowiesz się, jak Twoja witryna może zostać ulepszona w różnych kluczowych aspektach, w tym w czasie, jaki upłynął od momentu, gdy użytkownik poprosił o nową stronę, do momentu wyświetlenia przez przeglądarkę treści nowej strony widocznej na ekranie. Mierzy również czas, jaki upłynął od momentu, gdy użytkownik poprosił o nową stronę do momentu pełnego renderowania strony przez przeglądarkę.
Ponieważ sieć użytkowników może znacznie wpłynąć na tę prędkość, Page Speed Insights bierze pod uwagę tylko niezależne od sieci aspekty wydajności strony. Obejmuje to konfigurację serwera, strukturę HTML i wykorzystanie zasobów zewnętrznych, takich jak obrazy, CSS i JavaScript.
Na przykład optymalizując kod (w tym usuwając spacje, przecinki i inne niepotrzebne znaki), możesz znacznie zwiększyć szybkość strony. Usuń także komentarze do kodu, formatowanie i nieużywany kod. Google zaleca używanie YUI Compressor zarówno dla CSS, jak i JavaScript.
Zmniejszenie przekierowań poprawi również szybkość witryny. Dzieje się tak, ponieważ za każdym razem, gdy strona przekierowuje na inną stronę, odwiedzający ma dodatkowy czas oczekiwania na zakończenie cyklu żądanie-odpowiedź HTTP. Jeśli na przykład wzorzec przekierowania z telefonu komórkowego wygląda następująco: „ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home”, każde z tych dwóch dodatkowych przekierowań sprawia, że Twoja strona ładować wolniej.
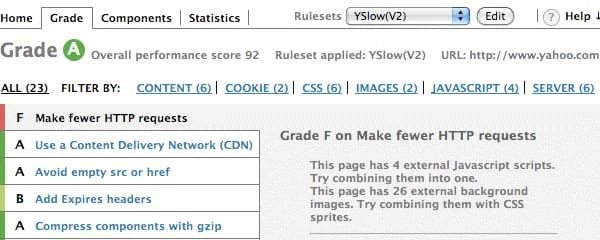
Webmasterzy powinni zawsze korzystać z buforowania przeglądarki. Obejmuje to elementy takie jak obrazy, arkusze stylów i inne. Dzieje się tak, aby odwiedzający, który wraca do Twojej witryny, nie musiał ponownie ładować całej strony. Korzystając z narzędzia takiego jak YSlow, możesz sprawdzić, czy masz już ustawioną datę wygaśnięcia pamięci podręcznej. Po ustaleniu tego możesz ustawić nagłówek „wygasa” na czas przechowywania tych informacji w pamięci podręcznej. O ile witryna nie zmienia się często, rok to rozsądny czas na jej ustawienie.
Zawsze szukaj sposobów na poprawę czasu odpowiedzi serwera. Aby to zrobić, przyjrzyj się różnym wąskim gardłom wydajności, takim jak powolne zapytania do bazy danych, wolny routing lub brak odpowiedniej pamięci. Optymalny czas odpowiedzi serwera powinien wynosić mniej niż 200 milisekund.
Obrazy mogą również odgrywać dużą rolę w szybkości Twojej witryny.
PNG to zazwyczaj najlepszy format pliku dla grafiki zawierającej mniej niż 16 kolorów. Pliki JPEG są na ogół idealnym formatem dla zdjęć. Upewnij się, że są one również skompresowane do użytku w Internecie i całkowicie nie są konieczne do przesyłania zdjęć w rozdzielczości 200 i 300 DPI.
Jedna wskazówka, którą warto wypróbować, to użycie sprite’ów CSS do stworzenia szablonu często używanych obrazów, takich jak ikony, logo i inne często używane przyciski. Sprite’y CSS połączą twoje obrazy w jeden większy obraz, który ładuje się jednocześnie. Oznacza to mniej żądań HTTP, co oznacza oszczędność czasu ładowania, ponieważ nie zmusza użytkowników do czekania na załadowanie wielu obrazów.
Wreszcie, inną opcją zwiększenia szybkości ładowania witryn jest wykorzystanie sieci dystrybucji treści lub CDN. Te sieci serwerów służą do dystrybucji obciążenia związanego z dostarczaniem treści. Zasadniczo oznacza to, że kopie Twojej witryny są przechowywane w wielu geograficznie zróżnicowanych centrach danych, dzięki czemu użytkownicy mają szybszy, bardziej niezawodny dostęp do witryny, niezależnie od tego, gdzie fizycznie się znajdują.
Chociaż tworzenie świetnej witryny internetowej może być ekscytujące i satysfakcjonujące, będziesz chciał się upewnić, że jest ona odpowiednio zoptymalizowana. Obejmuje to upewnienie się, że jest przyjazny dla urządzeń mobilnych i szybkości witryny. Jeśli nie, istnieje duże prawdopodobieństwo, że możesz stracić potencjalnie nowe i powtarzalne transakcje.




Comments are closed, but trackbacks and pingbacks are open.