Tecniche per la gestione della navigazione nei design reattivi
La navigazione è un elemento critico del responsive design. Questo perché, la misura di quanto sia utile un design di sito Web reattivo, è in larga misura dalla facilità di transizione tra layout mobile e desktop.
Una navigazione reattiva efficace richiederebbe un ridimensionamento fluido a risoluzioni inferiori e quindi l’upsize a schermi più grandi come quelli dei desktop.
Che tipo di navigazione è utile per i responsive design?
Esistono diverse tendenze e tecniche nella gestione della navigazione nei siti web.
Questo approccio alla navigazione è considerato minimalista in quanto viene svolto un lavoro minimo sulla navigazione in modo da garantire un passaggio fluido e pulito. Il cambio di navigazione non è brusco; fatto piuttosto delicatamente poiché le dimensioni dello schermo subiscono modifiche. Quindi, l’approccio è tale che il tipo minimo di rielaborazione degli elementi di navigazione è fatto per ottenere effetti massimi, eleganti e sottili. I collegamenti di navigazione sono dimensionati e ridotti al minimo e si adattano perfettamente alla pagina. Questo approccio può essere utilizzato per i siti Web che desiderano concentrarsi sull’eleganza e sulla semplicità e scelgono di promuovere alcune funzionalità selezionate. Ad esempio il sito Web CrossTreesmostra un menu di navigazione molto semplice, concentrandosi sull’essenziale e mantenendo lo spazio maggiore per la vetrina dei contenuti delle immagini. Sposta l’attenzione dell’utente sul tema principale che è ciò che vuole trasmettere e non lascia che l’utente perda la concentrazione. Oltre ai siti immobiliari, artisti, designer e fotografi, tra gli altri, possono utilizzare tali siti web.
Come puoi vedere questo sito web enfatizza il minimalismo; l’attenzione si concentra sull’immagine e sullo slogan che è “Townhouse Office Space To Let in Glasgow”. La facilità di accesso alla barra di navigazione è ridotta al minimo, ma chiara.
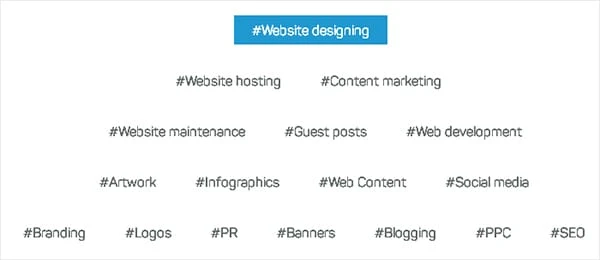
Un altro esempio è un sito Web di progettazione Web Hashtag17 che offre anche molti altri servizi. La sfida è mostrare tutti i servizi offerti in un’unica pagina, senza ingombrare la pagina. La tecnica adottata dall’agenzia è stata quella di mostrare un’istantanea di tutti i servizi nella parte inferiore del sito Web su uno sfondo bianco che aiuterà l’utente a navigare verso una qualsiasi delle 17 pagine di questa singola area.
Il vantaggio qui è che un solo sguardo mostrerà allo spettatore tutti i 17 servizi offerti da questa azienda. Lo sfondo bianco fornisce un approccio senza distrazioni e gli utenti possono individuare immediatamente l’area per la quale potrebbero cercare aiuto.
La maggior parte dei siti Web responsive posiziona il menu di navigazione in alto. Ci sono chiari vantaggi nel fare questo come la facilità di implementazione, nessuna dipendenza da JavaScript e CSS semplice. Tuttavia, questo non è il posizionamento ottimale per i cellulari in cui il settore immobiliare è una sfida. Un modo interessante di gestire la navigazione nella progettazione di siti Web reattivi è spingerla in fondo al sito, come suggerito dall’autore Luke Wroblewski. Una barra di navigazione occupa meno spazio sul desktop e quindi può essere posizionata sopra. Inoltre, è qui che anche gli utenti lo cercherebbero. Ma su dispositivi più piccoli, è ideale spingerlo verso il basso dove non occuperà molto spazio. L’elenco di navigazione viene inserito nel piè di pagina del sito Web o appena sopra il piè di pagina. C’è un collegamento di ancoraggio ad esso nella parte dell’intestazione del sito web.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}Il vantaggio di questo è lo spazio per più contenuti nella parte above the fold del sito web; allo stesso tempo, la navigazione è più facile, accessibile e discreta. Un ulteriore vantaggio è che l’utente può leggere l’intero contenuto e scorrere fino alla fine della pagina dove trova la barra di navigazione. Questo darà loro più opzioni su cui fare clic. Altri vantaggi sono che questo approccio non richiede l’uso di JavaScript e quindi è più facile da gestire e risolvere i problemi. Questo metodo è più semplice per la progettazione di siti Web reattivi poiché la posizione dell’intestazione e del piè di pagina (che sono fissi) consente una facile transizione.
La parte scomoda di questo tipo di disposizione dell’elemento di navigazione è che una persona deve saltare avanti e indietro per accedere ai collegamenti. Quindi, è un tipo di interazione imbarazzante, che può essere piuttosto ingombrante sui dispositivi mobili e può impedire la fluidità della navigazione mobile. Un altro svantaggio è che se un utente non sta leggendo il contenuto, potrebbe non scorrere fino alla fine dello schermo e quindi potrebbe perdere la barra di navigazione e ora sapere dove cercarla.
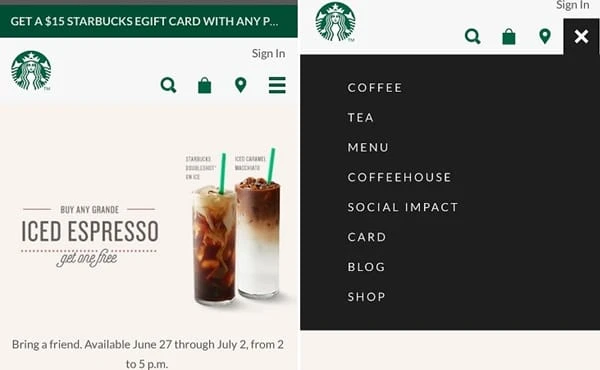
Qui, il menu si apre nell’intestazione stessa e offre un aspetto pulito ed elegante con una funzione mostra/nascondi. È facile da codificare ed è una transizione graduale. Ma la sfida è che Android potrebbe non offrire una transizione così fluida con le animazioni CSS.
Un buon esempio di utilizzo di Toggle è Starbucks :
Inoltre, se il menù è ampio, potrebbe comunque occupare molto spazio. Questo problema può essere risolto creando menu diversi per dispositivi diversi. Un modo efficace per farlo è utilizzare il plug-in Responsive Select Menu.
Un altro metodo è attraverso l’uso dell’approccio Select Menu.
A differenza degli altri metodi di navigazione, questa tecnica prevede l’uso di Javascript. Ci fa della proprietà form. Converte l’elenco del menu in un elemento selezionato. Sebbene possa essere l’elemento con le migliori prestazioni in ogni browser, poiché derivano da menu a discesa, i progettisti possono trovarli restrittivi a causa della difficoltà di personalizzazione su browser diversi. I maggiori vantaggi di questi menu nei progetti di siti Web reattivi sono che funzionano. Un altro aspetto positivo è che possono essere utilizzati per controllare i collegamenti di navigazione quando sono in eccesso; questo potrebbe essere un problema per l’approccio TopNav. Inoltre liberano molto spazio sul layout web, che può essere utilizzato per il web design. I menu selezionati possono essere adattati ai diversi dispositivi: diversi browser mobili gestiranno i menu selezionati in modi diversi.
Un modo semplice per utilizzare Seleziona menu è tramite TinyNav, un plug-in JQuery.
Includi il file JS dopo aver caricato la tua versione di jQuery, quindi scrivi il seguente codice:
Aggiungi alcune righe al tuo CSS. Nascondi la classe tinynav. Impostalo in modo che venga visualizzato in qualsiasi punto di interruzione desideri:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}Lo svantaggio è che potrebbero non essere così puliti ed estetici come altre tecniche di menu di navigazione. Sono i migliori su pagine semplici con layout a pagina singola come quello di ApacheCoube.
La gestione dei contenuti è fondamentale per una navigazione efficiente dei siti Web reattivi. Durante la pianificazione del wireframe per il sito Web reattivo, determina quale contenuto è richiesto per il desktop e quale tipo di contenuto è più preferito per il layout mobile. Assicurati che vengano inseriti solo i contenuti che soddisfano gli obiettivi specifici. A questo proposito, la navigazione può seguire un approccio simile. Per semplificare i menu di navigazione reattivi per dispositivi mobili, assicurati che il menu di navigazione mobile mostri solo i collegamenti più importanti; quelli meno importanti devono essere lasciati fuori. Pertanto, gli utenti mobili possono semplicemente vedere ciò che vogliono sui loro siti web.
Dovrai determinare quale contenuto è assolutamente fondamentale da inserire nella parte del sito Web che viene osservata al massimo dalle persone, sia su desktop che su dispositivo mobile e farlo.
Ci sono alcuni punti chiave da ricordare mentre si lavora su un sito Web reattivo per garantire una navigazione fluida:
- Design uniformi: alcuni tipi di design rimangono uniformi tra dispositivi e dimensioni dello schermo. La scelta di un tale design è senza problemi e ottieni una navigazione fluida e puoi ancora essere reattivo. Flip, un’azienda croata utilizza un tale design.
- Menu a discesa: i menu a discesa, specialmente con un effetto multistrato, sono facili ed efficaci. Occupano uno spazio minimo sullo schermo e facendo clic su un pulsante si aprono gli altri sottopulsanti in un modo a discesa a strati. Questo stile è utilizzato da Microsoft.
- Dai priorità ai contenuti: mostra solo ciò che è necessario e ciò che è veramente importante. Salta il contenuto che non è utile o che potrebbe distrarre su schermi piccoli.
- Usa icone: l’uso di icone pulite e semplici può eliminare l’uso di testo voluminoso.
-
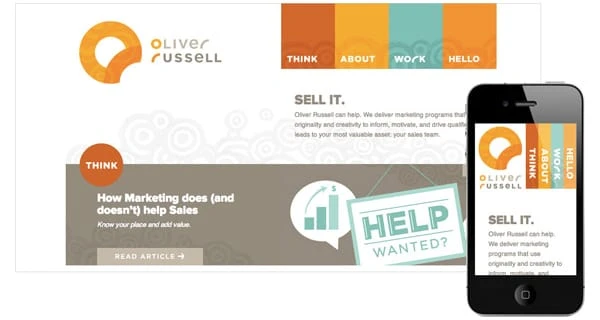
Adatta il tuo design: il tuo design dovrebbe essere in grado di adattarsi esteticamente alle diverse dimensioni dello schermo, anche se ciò significa che il posizionamento del design varierebbe in base al dispositivo. La versione precedente di Oliver Russell aveva un design flessibile che si adattava alle dimensioni dello schermo.
Quali sono le sfide nella gestione dei design reattivi su siti Web di grandi dimensioni?
I siti Web di grandi dimensioni presentano un diverso tipo di sfida per i design reattivi. Le opzioni semplici non sono possibili poiché la navigazione è piuttosto complessa poiché la quantità di contenuti da presentare è piuttosto ampia. Inoltre, ci sono livelli di navigazione da gestire e molte schermate da gestire. Lo sviluppo della navigazione per una navigazione reattiva in siti Web complessi richiede un’ampia discussione con il personale e richiede una messa a punto e una discussione più precise su tutti gli aspetti con i clienti. I passaggi per abbattere questo problema ruotano attorno alla comprensione di ciò di cui un sito Web complesso ha bisogno per fornire al proprio pubblico di destinazione. Pertanto i passaggi includono l’esecuzione di ricerche sul pubblico per determinare le aspettative del pubblico su ciò che vorrebbero vedere sul sito web. Ciò potrebbe comportare una grande quantità di contenuti e il tipo di contenuto da presentare deve essere scelto con cura. Questo tipo di studio e lavoro è stato svolto nella progettazione del complesso sito web per gli ospedali.
Un modo per progettare un design reattivo per siti Web su larga scala è utilizzare modelli e componenti. Questo può essere fatto dividendo la funzionalità e le variazioni di contenuto in componenti più piccoli e quindi testando l’aspetto di ciascun componente sul piccolo schermo. Questo metodo di progettazione è stato adattato da Quidco che ha utilizzato 40 componenti per razionalizzare le loro variazioni di contenuto. I siti Web su larga scala devono essere agili con le loro funzionalità. Ad esempio, il riquadro della chat in Facebook cambia posizione in base alle dimensioni del viewport.
Anche i siti Web di e-commerce, specialmente quelli di grandi dimensioni, devono affrontare una sfida per garantire una navigazione fluida. Seguire alcuni passaggi chiave può aiutare a migliorare l’esperienza dell’utente in tali siti. Uno di questi passaggi è la creazione di una gerarchia visiva di prodotti in modo che gli utenti possano vedere chiaramente i prodotti che li interessano. L’uso di più spazi bianchi con il minimo disordine è essenziale. Usa caratteri chiari e dimensioni dei caratteri corrette. Astenersi dall’utilizzare lunghi blocchi di testo. Dai la priorità alle funzionalità essenziali e mettile in primo piano come la barra di ricerca e il carrello. Anche l’ordinamento dei prodotti in base al prezzo, alla pertinenza o alla valutazione dovrebbe essere facilmente accessibile. Dai importanza anche alle aree di cui i clienti potrebbero aver bisogno, come i dettagli dell’assistenza clienti.
La gestione della navigazione è un’area che designer e sviluppatori possono continuare a perfezionare per migliorare l’esperienza dell’utente. Ciò che è fondamentale è scegliere lo stile che desideri in base al settore in cui ti trovi e in base ai dati demografici dei tuoi acquirenti.