Técnicas para el Manejo de la Navegación en Diseños Responsivos
La navegación es un elemento crítico del diseño receptivo. Esto se debe a que la medida de la utilidad de un diseño de sitio web receptivo se debe en gran medida a la facilidad de transición entre los diseños móviles y de escritorio.
La navegación receptiva efectiva requeriría un cambio de tamaño suave a resoluciones más bajas y luego aumentar el tamaño a pantallas más grandes, como las de las computadoras de escritorio.
¿Qué tipo de navegación es útil para los diseños receptivos?
Existen diferentes tendencias y técnicas en la gestión de la navegación en los sitios web.
Este enfoque de la navegación se considera minimalista, ya que se realiza un trabajo mínimo en la navegación para garantizar un cambio suave y limpio. El cambio en la navegación no es abrupto; hecho con bastante delicadeza ya que el tamaño de la pantalla sufre cambios. Por lo tanto, el enfoque es tal que se realiza el tipo mínimo de reelaboración de los elementos de navegación para lograr efectos máximos, elegantes y sutiles. Los enlaces de navegación están dimensionados y reducidos al mínimo, y encajan muy bien en la página. Este enfoque se puede utilizar para sitios web que desean mantener el enfoque en la elegancia y la simplicidad y eligen promocionar algunas funciones seleccionadas. Por ejemplo, el sitio web CrossTreesmuestra un menú de navegación muy simple, centrándose en lo esencial y manteniendo el espacio principal para mostrar el contenido de la imagen. Cambia el enfoque del usuario al tema principal, que es lo que quiere transmitir, y no permite que el usuario pierda el enfoque. Además de los sitios de bienes raíces, los artistas, diseñadores y fotógrafos, entre otros, pueden usar dichos sitios web.
Como puede ver, este sitio web enfatiza el minimalismo; el foco está en la imagen y el eslogan que es "Espacio de oficina de casa adosada para alquilar en Glasgow". La facilidad de acceso a la barra de navegación se minimiza, pero es clara.
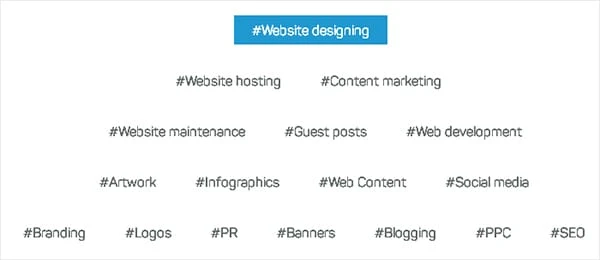
Otro ejemplo es un sitio web de diseño web Hashtag17 que también ofrece muchos otros servicios. El desafío es mostrar todos los servicios ofrecidos en una sola página, sin saturar la página. La técnica adaptada por la agencia fue mostrar una instantánea de todos los servicios en la parte inferior del sitio web sobre un fondo blanco que ayudará al usuario a navegar a cualquiera de las 17 páginas de esta única área.
La ventaja aquí es que una sola mirada mostrará al espectador los 17 servicios que ofrece esta empresa. El fondo blanco proporciona un enfoque sin distracciones y los usuarios pueden detectar de inmediato el área en la que podrían estar buscando ayuda.
La mayoría de los sitios web receptivos colocan el menú de navegación en la parte superior. Hay claras ventajas de hacer esto, como la facilidad de implementación, no depender de JavaScript y CSS simple. Sin embargo, este no es el posicionamiento óptimo para móviles donde el real estate es un reto. Una forma interesante de manejar la navegación en el diseño de sitios web receptivos es empujarla hacia la parte inferior del sitio, como lo sugiere el autor Luke Wroblewski. Una barra de navegación ocupa menos espacio en el escritorio y, por lo tanto, se puede colocar en la parte superior. Además, aquí es donde los usuarios también lo buscarían. Pero en dispositivos más pequeños, es ideal empujarlo hasta el fondo donde no ocupará mucho espacio. La lista de navegación se coloca en el pie de página del sitio web o justo encima del pie de página. Hay un enlace de anclaje en la parte del encabezado del sitio web.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}La ventaja de esto es espacio para más contenido en la parte superior del pliegue del sitio web; al mismo tiempo, la navegación es más fácil y accesible y discreta. Una ventaja adicional es que el usuario puede leer todo el contenido y desplazarse hasta la parte inferior de la página donde se encuentra la barra de navegación. Esto les dará más opciones para hacer clic. Otras ventajas son que este enfoque no requiere el uso de JavaScript y, por lo tanto, es más fácil de administrar y solucionar problemas. Este método es más fácil para diseñar sitios web receptivos ya que la posición del encabezado y el pie de página (que son fijos) permite una transición fácil.
La parte incómoda de este tipo de disposición del elemento de navegación es que una persona necesita saltar de un lado a otro para acceder a los enlaces. Por lo tanto, es un tipo de interacción incómoda, que puede ser bastante engorrosa en el móvil y puede impedir la fluidez de la navegación móvil. Otra desventaja es que si un usuario no está leyendo el contenido, es posible que no se desplace hasta la parte inferior de la pantalla y, por lo tanto, puede perder la barra de navegación y ahora saber dónde buscarla.
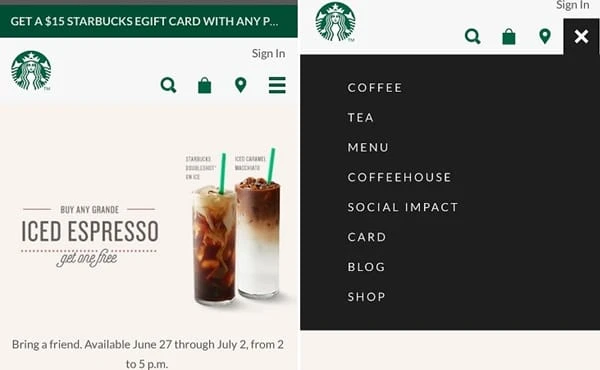
Aquí, el menú se abre en el encabezado mismo y le da un aspecto limpio y elegante con una función de mostrar/ocultar. Es fácil de codificar y es una transición suave. Pero el desafío es que es posible que Android no proporcione una transición tan fluida con las animaciones CSS.
Un buen ejemplo del uso de Toggle es Starbucks :
Además, si el menú es grande, aún podría ocupar mucho espacio. Este problema se puede solucionar creando diferentes menús para diferentes dispositivos. Una forma efectiva de hacer esto es usando el complemento Responsive Select Menu.
A diferencia de otros métodos de navegación, esta técnica implica el uso de Javascript. Nos hace de la propiedad de la forma. Convierte la lista del menú en un elemento de selección. Aunque puede ser el elemento con mejor rendimiento en todos los navegadores, ya que se derivan de los menús desplegables, los diseñadores pueden encontrarlos restrictivos debido a la dificultad de personalizarlos en diferentes navegadores. Las mayores ventajas de estos menús en los diseños de sitios web receptivos son que funcionan. Otro punto positivo es que se pueden utilizar para controlar los enlaces de navegación cuando se encuentran en exceso; esto puede ser un problema para el enfoque de TopNav. También liberan mucho espacio en el diseño web, que se puede utilizar para el diseño web. Los menús seleccionados se pueden adaptar a los diferentes dispositivos: los diferentes navegadores móviles manejarán los menús seleccionados de diferentes maneras.
Una manera fácil de usar Select Menu es a través de TinyNav, un complemento de JQuery.
Incluya el archivo JS después de cargar su versión de jQuery, luego escriba el siguiente código:
<script>
$(function() {
$("#nav").tinyNav();
});
</script>Agregue algunas líneas a su CSS. Oculte la clase tinynav. Configúrelo para que se muestre en cualquier punto de interrupción que desee:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}El inconveniente es que pueden no ser tan limpios y estéticos como otras técnicas de menú de navegación. Son mejores en páginas simples con diseños de una sola página, como el de ApacheCoube.
La gestión de contenido es fundamental para la navegación eficiente de sitios web receptivos. Durante la planificación de la estructura metálica para el sitio web receptivo, determine qué contenido se requiere para el escritorio y qué tipo de contenido se prefiere para el diseño móvil. Asegúrese de que solo se coloque el contenido que cumpla con los objetivos específicos. En este sentido, la navegación puede seguir un enfoque similar. Para agilizar los menús de navegación receptivos para móviles, asegúrese de que el menú de navegación móvil muestre solo los enlaces más importantes; los menos importantes deben quedar fuera. Por lo tanto, los usuarios móviles pueden ver lo que quieren en sus sitios web.
Deberá determinar qué contenido es absolutamente crítico para colocarlo en la parte del sitio web que las personas observan al máximo, ya sea en una computadora de escritorio o en un dispositivo móvil, y hacer eso.
Hay ciertos puntos clave que debe recordar mientras trabaja en un sitio web receptivo para garantizar una navegación fluida:
- Diseños uniformes: algunos tipos de diseño siguen siendo uniformes en todos los dispositivos y tamaños de pantalla. Elegir un diseño de este tipo es fácil y obtiene una navegación fluida y aún puede responder. Flip, una empresa croata, utiliza un diseño de este tipo.
- Menús desplegables: los menús desplegables, especialmente con un efecto de varias capas, son fáciles y efectivos. Ocupan un espacio mínimo en la pantalla y, al hacer clic en un botón, se abren los otros botones secundarios en una forma desplegable en capas. Este estilo es utilizado por Microsoft.
- Prioriza el contenido: Muestra solo lo necesario y lo realmente importante. Omite el contenido que no sea útil o que pueda distraerte en pantallas pequeñas.
- Use íconos: el uso de íconos limpios y simples puede eliminar el uso de texto grande y voluminoso.
-
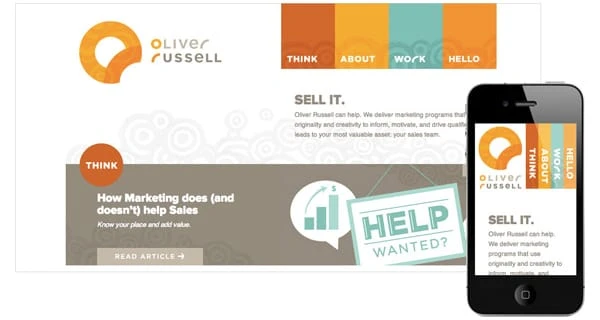
Adapte su diseño: su diseño debe poder adaptarse estéticamente a diferentes tamaños de pantalla, incluso si eso significa que el posicionamiento del diseño variará según el dispositivo. La versión anterior de Oliver Russell tenía un diseño flexible que se adaptaba según el tamaño de la pantalla.
¿Cuáles son los desafíos de manejar diseños receptivos en sitios web grandes?
Los sitios web grandes presentan un tipo diferente de desafío para los diseños receptivos. Las opciones simples no son posibles ya que la navegación es bastante compleja y la cantidad de contenido necesario para presentar es bastante grande. Además, hay capas de navegación que gestionar y muchas pantallas que gestionar. El desarrollo de la navegación para la navegación receptiva en sitios web complejos requiere una discusión extensa con el personal y necesita un ajuste más fino y una discusión sobre todos los aspectos con los clientes. Los pasos para desglosar esto giran en torno a comprender qué necesita un sitio web complejo para brindarle a su público objetivo. Por lo tanto, los pasos incluyen hacer una investigación de la audiencia para determinar las expectativas de la audiencia en cuanto a lo que les gustaría ver en el sitio web. Esto podría llegar a una gran cantidad de contenido y el tipo de contenido que se presentará debe elegirse cuidadosamente. Este tipo de estudio y trabajo se llevó a cabo en el diseño del complejo sitio web para hospitales.
Una forma de diseñar un diseño receptivo para sitios web a gran escala es usar plantillas y componentes. Esto se puede hacer dividiendo la funcionalidad y las variaciones de contenido en componentes más pequeños y luego probando cómo se vería cada componente en la pantalla pequeña. Este método de diseño fue adaptado por Quidco que utilizó 40 componentes para racionalizar sus variaciones de contenido. Los sitios web a gran escala deben ser ágiles con sus funciones. Por ejemplo, el panel de chat en Facebook cambia su posición según el tamaño de la ventana gráfica.
Los sitios web de comercio electrónico, especialmente los grandes, también enfrentan el desafío de garantizar una navegación fluida. Seguir ciertos pasos clave puede ayudar a mejorar la experiencia del usuario en dichos sitios. Uno de esos pasos es crear una jerarquía visual de productos para que los usuarios puedan ver claramente los productos que les interesan. El uso de más espacios en blanco con un desorden mínimo es esencial. Use fuentes claras y tamaños de fuente correctos. Abstenerse de utilizar bloques de texto largos. Priorice las funciones esenciales y colóquelas en la parte superior, como la barra de búsqueda y el carrito de compras. La clasificación de productos según el precio, la relevancia o la calificación también debe ser fácilmente accesible. También dé importancia a las áreas que los clientes probablemente necesiten, como los detalles de la atención al cliente.
El manejo de la navegación es un área que los diseñadores y desarrolladores pueden seguir perfeccionando para mejorar la experiencia del usuario. Lo que es crucial es que elija el estilo que desea según la industria en la que se encuentra y según la demografía de sus compradores.