15 strumenti pratici per uno sviluppo Web fluido
Non siamo quelli che aderiscono agli stereotipi, ma probabilmente è passato un po’ di tempo da quando uno (stereo) tipico sviluppatore web si è rasato la sua dannata barba, o si è cambiato i vestiti, o ha fatto un bagno, o si è rasato quella dannata barba…
Non puoi davvero biasimarli. Era da un po’ che tutti gli sviluppatori non si prendevano una pausa. Il 2015 è stato un buon anno con passi da gigante dei progressi nella tecnologia di sviluppo web, ma uno sviluppatore non può più semplicemente aprire il suo laptop/MAC (come un capo) e codificare per una piattaforma a suo piacimento.
Ora devi occuparti del responsive design con supporto multipiattaforma, HTML5, PHP7 previsto per il rilascio un po’ più avanti nel corso dell’anno, browser come IE che non smetteranno di infastidire tutto… Livelli simili a matrici dell’Internet of Things stesso.
È tutto ciò che noi sviluppatori possiamo fare per tenere il passo. Ma lo facciamo, soprattutto grazie a questi ingegnosi strumenti.
Guarda.
1 Komodo Modifica
Tutto nasce dal codice per uno sviluppatore, quindi è naturale iniziare con il miglior strumento di modifica che puoi trovare. Komodo Edit è abbastanza kosher per tutto questo e altro ancora. È un simpatico editor di testo multipiattaforma e multilingue in cui scrivere e modificare il codice. Oh, ed è gratuito.
Lo strumento funziona su Windows, Mac, Linux/UNIX, quindi non preoccuparti. Ci piace anche per la sua funzione di completamento automatico del codice per linguaggi come HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (per circa 5 persone nel mondo), ecc. È un editor di testo intelligente.
Punti bonus per una maggiore comodità della funzione Project Manager per organizzare e tenere traccia dei file.
2 creatore di CSS 3.0
Siamo onesti, nonostante tutto ciò che ami dei CSS3, non puoi fare a meno di odiarli un po’ quando si tratta di scrivere la sintassi per cose come i dannati bordi arrotondati. È un dettaglio così banale per cui perdere il sonno, ma lo fai comunque. Non puoi memorizzare più di 100 nuove proprietà e i rispettivi prefissi. Quindi, grazie al Signore per uno strumento come CSS 3.0 Maker.
Questo piccolo strumento online ti consentirà di copiare e incollare codice complicato nel tuo foglio di stile. Genera codice per dettagli di stile come raggi di riquadri, sfumature, ombre di testo e riquadri, trasformazioni, transizioni e rotazioni di tua scelta. Mostrerà anche quali browser desktop e mobili supportano tali proprietà di stile. Una piccola area di anteprima mostrerà l’effetto, il codice può essere copiato dalla finestra di visualizzazione o scaricato all’interno di un file HTML.
Per quelli di noi che non possono dedicare troppo tempo a dettagli di stile apparentemente banali, questo strumento è un salvavita.
3 – senza prefisso
“Liberati dall’inferno dei prefissi CSS!” – Pagina introduttiva senza prefissi.
Questo è uno strumento senza fronzoli, portato per liberarci dal “prefisso inferno” da un angelo di nome Lea Verou di Github. Aggiungerà il prefisso del fornitore (da qualche parte che non puoi vedere) ai fogli di stile
o agli elementi. Inoltre: non dovrai preoccuparti di nuovi o elementi, prefissi di jQuery.css()o eventuali modifiche apportate, perché coprirà tutto.
Cosa c’è che non va?
4 libbre di blocco
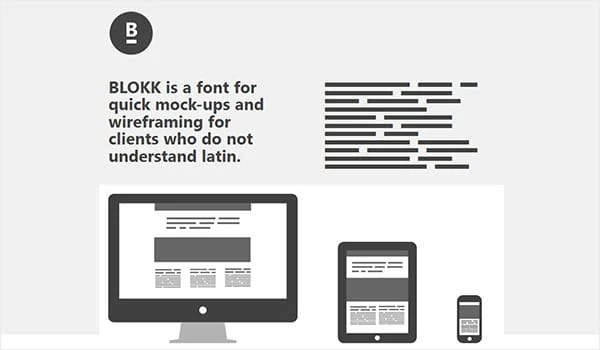
“Lorem Ipsum” è stato il testo segnaposto di riferimento per troppo tempo. Fortunatamente, ora abbiamo Blokk: il carattere per mettere a tacere il “dolore” del latino incomprensibile.
Blokk ti offre un blocco di “testo” da utilizzare come segnaposto durante la creazione di prototipi e wireframe. Inutile dire anche che non confonderà i clienti meno, uh, illuminati dal web durante le presentazioni.
5 Fontello
Prima che i caratteri delle icone diventassero una cosa, gli sviluppatori dovevano avvalersi dell’aiuto dei designer per creare icone scalabili. Il tempo necessario per svilupparli (che, tra l’altro, include la creazione, l’estrazione, l’implementazione e la personalizzazione) rasentava l'”assolutamente ridicolo”. Ma poi qualcuno ha trasformato le icone in caratteri e tutti sono vissuti felici… per il prossimo futuro.
Fontello è un ottimo generatore di font per icone. Ti consentirà di scegliere tra migliaia di icone, personalizzarne la mappatura o modificarne i nomi e compilarle in un unico file di font. È fantastico ed è gratuito.
Non possiamo ringraziare abbastanza Vitaly Puzrin.
6 Prove di tipo
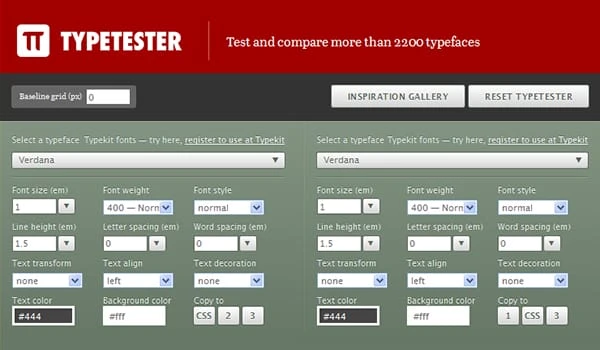
Attiva il JavaScript del tuo browser e inizia a testare come apparirà il carattere tipografico scelto su un sito reale.
Typetester è semplice. Ti consente di inserire e confrontare diversi caratteri e testarne l’aspetto. Puoi anche giocare con le dimensioni, il tracciamento, il colore, ecc. Fino a ottenere ciò che desideri. Puoi confrontare fino a 36 caratteri tipografici diversi contemporaneamente. Immagina la quantità di tempo che puoi risparmiare con quello.
È molto bello.
7 Marcatura sporca
La programmazione può essere un po’ stancante a volte, ma la pulizia del codice esiste su Level: Utter Tedium. È necessario, tuttavia, se si desidera prevenire errori e caricare più velocemente.
Dirty Markup aiuta a risparmiare il tempo che altrimenti potresti dedicare ad attività più interessanti (sandwich al bacon, chiunque?). Questo viene fornito con funzionalità combinate di altri strumenti di pulizia a sintassi singola. Stiamo parlando di HTML Tidy, CSS Tidy, JS Beautify e Ace Editor. Questo è un detergente completo.
È un’app basata sul Web per la pulizia e la formattazione di HTML, CSS e JavaScript. Non possiamo chiedere di più.
8 Mandria di insetti
Potresti diventare un vigilante ammazza-insetti con questo potente strumento.
BugHerd segue il vecchio adagio di “Keep it Short and Simple, Stupid”. Può acquisire il feedback del cliente, risolvere problemi minori da solo, tenere traccia dei bug (da eliminare). Farà anche il segretario e gestirà i tuoi progetti.
Un’interfaccia utente punta e clicca semplicissima sul tuo sito consente ai tuoi utenti di segnalare problemi. BugHerd li trasforma in report con tutte le informazioni di cui potresti aver bisogno (come la versione del browser dell’utente). È facile da configurare, divertente da usare e dispone di funzionalità come screenshot automatici (estensione del browser), collegamenti diretti, file allegati, dati di selezione completi e discussioni.
Con un abbonamento standard di $ 29 al mese, è un problema.
9 Schermata
Il responsive web design è più di una nuova moda, in quanto è qui per restare. Ma per ora, troverai i layout fluidi nella migliore delle ipotesi complicati. Ti ritroverai anche su una rabbia violenta cercando di testare il tuo layout su schermi di varie dimensioni.
Fortunatamente, Screenfly è una piccola e simpatica app web che metterà alla prova le tue query @media per te. Inserisci il tuo URL e mostrerà come le tue query gestiscono le dimensioni del dispositivo su cui stai facendo clic nel pannello superiore.
Non tiene conto della differenza di rendering tra i browser, ma puoi utilizzare Browser Shots per questo. Altrimenti, è un modo semplice e ben assemblato per vedere come appare il tuo sito su diverse risoluzioni.
10 Fondazione
Dato che stiamo parlando di RWD, potremmo anche iniziare a parlare di framework per svilupparlo.
Il dibattito su Internet infuria su quale framework front-end sia migliore: Bootstrap o Foundation? Puoi usare l’uno o l’altro. Ma Foundation è leggermente più in primo piano quando si tratta di sistemi a griglia, unità proporzionali per la progettazione (sebbene Bootstrap 4.0 Alpha sia passato alle unità em e rem), supporto da destra a sinistra, tabelle dei prezzi, tour e navigazione fuori tela .
È ovvio che preferiamo il Foundation. Funziona con SASS e CSS, è ricco di un’intera gamma di funzionalità e generalmente più conveniente e flessibile.
Siamo d’accordo con Zurb su questo: è “pazzo veloce”.
11 Adobe Edge
Dopo un decennio di software che antepongono il design al codice, Adobe offre finalmente ai programmatori un vantaggio.
Questa gamma francamente sorprendente di strumenti e servizi è realizzata tenendo presenti le nuove tendenze di codifica front-end. Ci hanno fatto una bella sorpresa. Edge Animate per aiutare i programmatori a creare animazioni eliminando contemporaneamente ogni traccia di Flash. Mi dispiace Adobe, Flash è stato fantastico. Ma Animate utilizza HTML e JavaScript standard e, sai, taglia unica…
C’è Edge Code per modificare i CSS dall’interno di un documento HTML. Inspect consolida il test del browser e i test di compatibilità del dispositivo per un design reattivo e li sincronizza tutti per un aggiornamento/personalizzazione super veloce. L’immensamente popolare Typekit fa ora parte della famiglia Edge. Reflow deve ancora essere rilasciato, ma probabilmente farà esplodere altri creatori di griglie CSS front-end. E c’è ancora di più.
Sappiamo. Abbiamo dovuto raccogliere anche le mascelle dal pavimento.
12 Vagabondo
Vagrant è molto più di un software di sviluppo virtuale.
Questa bellezza ti consente di creare ambienti di lavoro portatili e facilmente riproducibili. Consolida il software di virtualizzazione, la scatola base del server e gli strumenti di configurazione in un unico potente pacchetto. Fondamentalmente, non devi più avere VirtualBox + Ubuntu + Chef. Vagrant farà il lavoro di tutti e tre e occuperà meno spazio mentre lo fa. Gli utenti esperti ti diranno anche come ti consente di configurare facilmente reti multi-VM.
È scritto in Ruby, ma funzionerà con PHP, Java, JavaScript, Python e C#. Puoi lavorare con Vagrant su Windows, Mac OSX, Linux e FreeBSD.
È super veloce perché non ha nulla di U-friendly, che sembra carino ma occupa lo spazio tanto necessario. Funziona bene come ambiente di test per gli sviluppatori.
È il più vicino possibile al Santo Graal.
13 PageSpeed Insights
PageSpeed Insights di Google fa esattamente quello che dice. Ti fornisce informazioni dettagliate sulle prestazioni del front-end della tua Pagina. Sarà una rivelazione per molti sviluppatori alti e potenti là fuori. Quindi organizza una risata e inizia la calvizie accelerata da tutti i capelli che verranno strappati.
Tutto ciò che fa è misurare il tempo trascorso tra: richiesta e rendering del contenuto above the fold e richiesta e rendering a pagina intera.
Verificherà gli aspetti indipendenti dalla rete per calcolare le prestazioni della tua pagina: configurazione del server, struttura HTML, JavaScript, CSS e immagini.
È affilato come un rasoio e veloce senza pietà; quindi sicuramente ferirà i tuoi sentimenti e molto probabilmente ti farà piangere se ottieni un punteggio basso. Cercherà anche di rimediare dandoti suggerimenti mirati per migliorare le tue prestazioni, come un genitore condiscendente.
E lo adoriamo.
14 Git
La maggior parte degli sviluppatori moderni lo conosce già. Dopotutto, è così che spieghi l’esistenza di comunità come GitHub.
Git è un sistema di controllo delle revisioni e di gestione del codice sorgente open source che tiene traccia della cronologia del progetto in un repository. È fondamentalmente un PA super veloce e super efficiente.
Ti permette di sperimentare liberamente senza paura di rovinare tutto per sempre. Puoi anche creare più repository e utilizzare branching/merging per lavorare con singole funzionalità. È uno strumento particolarmente utile per gli sforzi collaborativi.
È completamente distribuito, quindi non dovrai temere l’incubo senza rete quando sei offline (per progettazione o per caso). Puoi semplicemente aggiungere gli aggiornamenti nel tuo repository principale, che ti aspetterà pazientemente di nuovo online.
15 Convalida del markup W3C
Questo è l’ultimo rito di passaggio.
La convalida del markup W3C è piuttosto semplice e necessaria. Come afferma il W3C, la convalida può: aiutarti a eseguire il debug, rendere il tuo sito a prova di futuro (i browser sono costruiti secondo gli standard W3C) e aiutare nella manutenzione.
Ti insegna anche come essere conforme agli standard mostrandoti gli “errori” dei tuoi modi.
La convalida del markup non dovrebbe essere considerata repressiva, perché in realtà non lo è. Ti aiuterà a imparare a scrivere codice migliore…
Come un professionista.
Linea di fondo
Ci sono, ovviamente, più strumenti, plug-in, componenti aggiuntivi e risorse e comunità in generale che rendono lo sviluppo … beh, non esattamente più facile, ma meno faticoso. E altri sono in fase di sviluppo in questo momento. C’è il componente aggiuntivo Firebug per Firefox che ti consentirà di monitorare e modificare HTML, CSS e JavaScript, dal vivo. PixelDropr è un componente aggiuntivo di Photoshop che ti consentirà di creare adorabili pulsanti e icone per il tuo sito con il minimo sforzo.
Ogni sviluppatore professionista alla fine ha il proprio “kit di strumenti” di app e software su cui fa affidamento per lavorare in modo più rapido ed efficiente. Alcuni sono gratuiti, altri dobbiamo pagarli.
Ma poi, chi può dare un prezzo alla convenienza?