15 удобных инструментов для плавной веб-разработки
Мы не из тех, кто придерживается стереотипов, но, вероятно, прошло много времени с тех пор, как (стерео) типичный веб-разработчик сбрил свою чертову бороду, или переоделся, или принял ванну, или сбрил эту чертову бороду…
Вы действительно не можете винить их. Прошло некоторое время с тех пор, как все разработчики взяли передышку. 2015 год был хорошим годом с быстрыми достижениями в области технологий веб-разработки, но разработчик больше не может просто вытащить свой ноутбук / MAC (как босс) и написать код для платформы на досуге.
Теперь вам нужно позаботиться об адаптивном дизайне с многоплатформенной поддержкой, HTML5, PHP7, выпуск которого запланирован на следующий год, браузерах, таких как IE, которые не перестанут глючить во всем… Матричные уровни самого Интернета вещей.
Это все, что мы, разработчики, можем сделать, чтобы не отставать. Но мы это делаем, в основном благодаря этим изящным инструментам.
Взглянем.
1 Комодо Править
Все рождается из кода для разработчика, поэтому вполне естественно начать с лучшего инструмента редактирования, который вы можете найти. Komodo Edit вполне подходит для всего этого и даже больше. Это хороший кроссплатформенный многоязычный текстовый редактор, в котором вы можете писать и редактировать свой код. О, и это бесплатно.
Инструмент работает на Windows, Mac, Linux/UNIX, так что не парьтесь. Нам также нравится его функция автоматического завершения кода для таких языков, как HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (примерно для 5 человек в мире) и т. д. Это один из умных текстовых редакторов.
Бонусные баллы за дополнительное удобство функции Project Manager для организации и отслеживания файлов.
2 Создатель CSS 3.0
Давайте будем честными, несмотря на все, что вам нравится в CSS3, вы не можете не ненавидеть его, когда дело доходит до написания синтаксиса для таких вещей, как проклятые закругленные края. Это такая пустяковая деталь, из-за которой можно потерять сон, но ты все равно это делаешь. Вы не можете запомнить более 100 новых свойств и соответствующих им префиксов. Итак, спасибо Господу за такой инструмент, как CSS 3.0 Maker.
Этот аккуратный небольшой онлайн-инструмент позволит вам скопировать и вставить сложный код в вашу таблицу стилей. Он генерирует код для деталей стиля, таких как радиусы блоков, градиенты, тени текста и блоков, преобразования, переходы и повороты по вашему выбору. Он также покажет, какие настольные и мобильные браузеры поддерживают эти свойства стиля. Небольшая область предварительного просмотра покажет эффект, код можно скопировать из окна просмотра или загрузить в файле HTML.
Для тех из нас, кто не может уделять слишком много времени, казалось бы, банальным деталям стиля, этот инструмент спасает жизнь.
3 – без префикса
«Освободитесь от ада CSS-префиксов!» — вступительная страница без префиксов.
Это серьезный инструмент, созданный ангелом по имени Леа Веру из Github, чтобы избавить нас от «префиксного ада». Он добавит префикс поставщика (где-то вы не можете видеть) к таблицам стилей <link>или <style>элементам. Кроме того: вам не придется беспокоиться о новых элементах, префиксах jQuery <link>или любых изменениях, которые вы делаете, потому что он охватывает все это.<style>``.css()
Что не нравится?
4 блок-фунта
«Lorem Ipsum» слишком долго был текстом-заполнителем. К счастью, теперь у нас есть Blokk: шрифт, способный остановить «боль» непонятной латыни.
Blokk дает вам блочный «текст», который можно использовать в качестве заполнителя при создании макетов и каркасов. Также само собой разумеется, что это не будет смущать во время презентаций менее, э-э, веб-просвещенных клиентов.
5 Фонтелло
До того, как иконочные шрифты стали чем-то особенным, разработчикам приходилось прибегать к помощи дизайнеров для создания масштабируемых иконок. Время, затраченное на их разработку (которое, кстати, включает в себя создание, извлечение, внедрение и настройку) граничило с «совершенно смешным». Но потом кто-то превратил иконки в шрифты, и все жили счастливо… в обозримом будущем.
Fontello — отличный генератор иконочных шрифтов. Это позволит вам выбрать из тысяч значков, настроить их сопоставление или отредактировать их имена и скомпилировать их в один файл шрифта. Это потрясающе, и это бесплатно.
Не устаем благодарить Виталия Пузрина.
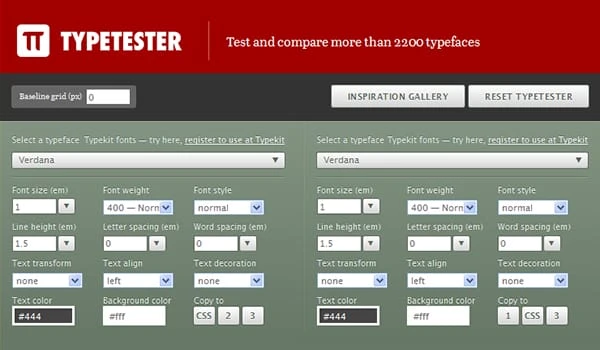
6 типовых испытаний
Включите JavaScript в своем браузере и начните тестировать, как выбранный вами шрифт будет выглядеть на реальном сайте.
Типестер несложный. Он позволяет вводить и сравнивать разные шрифты, а также тестировать их внешний вид. Вы также можете поиграть с размером, отслеживанием, цветом и т. д., пока не получите то, что хотите. Вы можете сравнивать до 36 различных шрифтов одновременно. Представьте, сколько времени вы можете сэкономить при этом.
Это довольно круто.
7 Грязная разметка
Кодирование иногда может быть немного утомительным, но чистка кода существует на уровне: Крайняя скука. Однако это необходимо, если вы хотите предотвратить ошибки и ускорить загрузку.
Грязная разметка помогает сэкономить время, которое вы могли бы потратить на более интересные занятия (бутерброд с беконом, кто-нибудь?). Он сочетает в себе возможности других инструментов для очистки одного синтаксиса. Мы говорим о HTML Tidy, CSS Tidy, JS Beautify и Ace Editor. Это один комплексный очиститель.
Это веб-приложение для очистки и форматирования HTML, CSS и JavaScript. Мы не можем просить большего.
8 жуков
С помощью этого мощного инструмента вы можете просто стать борцом с ошибками.
BugHerd следует старой поговорке «Глупо, глупец, будь краток и прост». Он может собирать отзывы клиентов, самостоятельно решать мелкие проблемы, отслеживать ошибки (для устранения вами). Он также будет играть в секретаря и управлять вашими проектами.
Сверхлегкий пользовательский интерфейс «укажи и щелкни» на вашем сайте позволяет вашим пользователям сообщать о проблемах. BugHerd превращает их в отчеты со всей необходимой вам информацией (например, о версии браузера пользователя). Его легко настроить, интересно использовать, и он имеет такие функции, как автоматические снимки экрана (расширение браузера), прямые ссылки, вложения файлов, полные данные выбора и обсуждения.
При стандартной подписке за 29 долларов в месяц это ловушка.
9 Скриншот
Отзывчивый веб-дизайн — это больше, чем новая причуда, он никуда не денется. Но на данный момент вы найдете плавные макеты в лучшем случае сложными. Вы также обнаружите, что доводите себя до бешенства, пытаясь протестировать свой макет на экранах разных размеров.
К счастью, Screenfly — это приятное маленькое веб-приложение, которое проверит ваши запросы @media за вас. Вы подключаете свой URL-адрес, и он покажет, как ваши запросы обрабатывают параметры устройства, которые вы нажимаете на верхней панели.
Он не учитывает разницу в рендеринге между браузерами, но для этого вы можете использовать Browser Shots. В остальном это простой, красиво собранный способ посмотреть, как ваш сайт выглядит на разных разрешениях.
10 Фонд
Поскольку мы говорим о RWD, мы могли бы также начать говорить о фреймворках для его разработки.
В Интернете бушуют дебаты о том, какой интерфейсный фреймворк лучше: Bootstrap или Foundation? Вы можете использовать и то, и другое. Но Foundation несколько выдвинулся вперед, когда речь идет о сеточных системах, пропорциональных единицах для проектирования (хотя Bootstrap 4.0 Alpha перешел на единицы em и rem), поддержке справа налево, таблицах цен, турах и навигации вне холста. .
Очевидно, что мы предпочитаем Foundation. Он работает с SASS и CSS, обладает целым набором функций и в целом более удобен и гибок.
Мы согласны с Зурбом в этом: это «сумасшедшая скорость».
11 Adobe Edge
После десятилетия разработки программного обеспечения, которое ставило дизайн выше кода, Adobe наконец-то дает кодерам преимущество.
Этот откровенно удивительный набор инструментов и сервисов создан с учетом новых тенденций внешнего кодирования. Они принесли нам настоящее удовольствие. Edge Animate помогает программистам создавать анимацию, одновременно удаляя все следы Flash. Извините, Adobe, Flash был великолепен. Но Animate использует стандартные HTML и JavaScript, и, знаете ли, универсальный…
Существует Edge Code для редактирования CSS из HTML-документа. Inspect объединяет тесты браузера и тесты совместимости устройств для адаптивного дизайна и синхронизирует их все для сверхбыстрого обновления/настройки. Чрезвычайно популярный Typekit теперь является частью семейства Edge. Reflow еще не выпущен, но он, вероятно, выбьет из воды других создателей сетки CSS. И это еще не все.
Мы знаем. Нам тоже пришлось отрывать челюсти от пола.
12 бродяг
Vagrant — это гораздо больше, чем программное обеспечение для виртуальной разработки.
Эта красота позволяет создавать портативные, легко воспроизводимые рабочие среды. Он объединяет программное обеспечение для виртуализации, базовый блок сервера и инструменты настройки в одном мощном пакете. По сути, вам больше не нужно иметь VirtualBox + Ubuntu + Chef. Vagrant выполняет работу всех трех и при этом занимает меньше места. Опытные пользователи также расскажут вам, как это позволяет легко настраивать сети с несколькими виртуальными машинами.
Он написан на Ruby, но будет работать на PHP, Java, JavaScript, Python и C#. Вы можете работать с Vagrant в Windows, Mac OSX, Linux и FreeBSD.
Он супер-быстрый, потому что в нем нет ничего из U-дружественного, который выглядит красиво, но занимает столь необходимое место. Он хорошо работает в качестве среды тестирования для разработчиков.
Это как можно ближе к Святому Граалю.
13 Статистика PageSpeed
Google PageSpeed Insights делает именно то, что говорит на жестяной банке. Это дает вам представление о производительности интерфейса вашей Страницы. Это станет открытием для многих высокопоставленных разработчиков. Так что устройте праздник смеха и начните ускоренное облысение со всех волос, которые будут выдернуты.
Все, что он делает, — это измеряет время, прошедшее между: запросом и рендерингом содержимого в верхней части страницы, а также запросом и рендерингом всей страницы.
Он проверит независимые от сети аспекты, чтобы рассчитать, как работает ваша страница: конфигурация сервера, структура HTML, JavaScript, CSS и изображения.
Это бритвенно-острый и безжалостно быстрый; так что это определенно заденет ваши чувства и, вполне возможно, заставит вас плакать, если вы наберете низкий балл. Он также попытается компенсировать это, давая вам конкретные предложения по улучшению вашей работы, как снисходительный родитель.
И мы любим это.
14 Гит
Большинство современных разработчиков уже знакомы с ним. В конце концов, именно так вы объясняете существование таких сообществ, как GitHub.
Git — это система контроля версий и управления исходным кодом с открытым исходным кодом, которая отслеживает историю вашего проекта в репозитории. По сути, это сверхбыстрый и сверхэффективный усилитель мощности.
Это позволяет вам свободно экспериментировать, не опасаясь все испортить навсегда. Вы также можете создать несколько репозиториев и использовать ветвление/слияние для работы с отдельными функциями. Это особенно полезный инструмент для совместной работы.
Он полностью распределен, так что вам не придется бояться кошмара отсутствия сети, когда вы не в сети (преднамеренно или случайно). Вы можете просто добавить обновления в свой основной репозиторий, которые будут терпеливо ждать, пока вы вернетесь в онлайн.
15 Проверка разметки W3C
Это последний обряд посвящения.
Проверка разметки W3C довольно проста и необходима. По словам W3C, валидация может: помочь вам отладить, подготовить ваш сайт к будущему (браузеры построены на стандартах W3C) и помочь в обслуживании.
Он также учит вас, как соответствовать стандартам, показывая вам «ошибки» вашего пути.
Проверка разметки не должна рассматриваться как репрессивная, потому что на самом деле это не так. Это поможет вам научиться писать лучший код…
Как профессионал.
Нижняя линия
Конечно, существует больше инструментов, плагинов, надстроек, ресурсов и сообществ в целом, которые делают разработку… ну, не то чтобы проще, но менее болезненно. И другие разрабатываются прямо сейчас. Существует надстройка Firebug для Firefox, которая позволит вам отслеживать и редактировать HTML, CSS и JavaScript в режиме реального времени. PixelDropr — это дополнение к Photoshop, которое позволит вам создавать восхитительные кнопки и значки для вашего сайта с минимальными хлопотами.
У каждого профессионального разработчика в конечном итоге есть свой собственный «набор инструментов» приложений и программного обеспечения, на которые они полагаются, чтобы работать быстрее и эффективнее. Некоторые из них бесплатны, за некоторые мы должны платить.
Но тогда кто может оценить удобство?