Mikä on uusinta verkkokaupan web-suunnittelussa?
Triljoonanumeroinen toimiala, mutta silti löydät yli 65 000 nimeä, jotka kamppailevat ylittääkseen 1 000 dollarin rajan sähköisen kaupankäynnin maailmassa. Käy läpi tilastot, niin lyön vetoa, että löydät imperiumin, joka on täynnä eroja.
Saatat tarjota paljon parempia tuotteita kuin markkinoiden suuret nimet, mutta se ei riitä, ellei verkkosivustosi tarjoa saumatonta käyttökokemusta, joten vierailijat haluaisivat palata takaisin.
Jos olet innokas designblogien seuraaja, sinun on oltava tietoinen siitä, kuinka verkkosivuston suunnittelu parantaa käyttäjäkokemusta ja vaikuttaa heidän verkosta ostettavien tuotteiden tyyppiin. Pelkkä tuotepaikkamerkki, jonka lataaminen kestää ikuisesti, pystyy poistamaan käyttäjän kiinnostuksen alle kolmessa sekunnissa, kun taas houkutteleva ja selkeä web-suunnittelu on vastuussa asioinnin helppoudesta ja käyttäjien lisääntyneestä sitoutumisesta verkkosivustoon.
Monet verkkosivustojen suunnittelutrendit hallitsivat verkkokaupan sanaa koko vuoden 2015. Kun nyt ollaan menossa vuoden loppua kohti, katsotaanpa joitain uraauurtavia web-malleja, joita verkkokauppasivustojen käyttäjät omaksuivat käsivarret auki. .
Tasainen muotoilu
”Pidä se yksinkertaisena, typerä”
Alun perin yksitoikkoisiksi kutsutuista litteistä malleista tuli pian miljoonien verkkosivustojen kasvot. Viimeisen kahden vuoden aikana monet kehittäjät ovat jättäneet hyvästit monimutkaisten kuvioiden, varjojen, liukuvärien ja fonttien luettelolle ja varastaneet esityksen sisällyttämällä web-suunnitteluun minimalistisen lähestymistavan.
Yksi suurimmista syistä litteän suunnittelun suosioon voi olla se, että mallit palvelevat sekä kehittäjiä että käyttäjiä. Tasainen ja minimalistinen lähestymistapa houkuttelee käyttäjiä, joiden on vaikea tottua monimutkaisiin verkkosivustoihin. Toisin kuin skeuomorfismi, minimaaliset kuvitukset ja raskaiden elementtien, kuten varjojen, syvyyden ja kaltevuuden, puuttuminen tarjoavat nopeammat latausajat ja kaikille laitteille ystävällisen käyttöliittymän.
Laitteen agnostismi
”Mennä virran mukana”
”Ennen kuin aloitat mitään, katso vain yllä olevaa kuvaa.” Älykäs kehittäjä tietää, että on nyt turhaa pitää kiinni tietylle laitteelle optimoidusta verkkosivustosta, kun älypuhelinten ja tablettien omistajat ottavat johtoaseman vanhan koulun työpöytäkäyttäjiin nähden.
Verkkosivustojen omistajat ymmärsivät sellaisen asettelun tärkeyden, joka pystyy leviämään tasaisesti laitteen kaikkiin ulottuvuuksiin, jos he haluavat hoitaa asiakkaitaan pitkään. Vaikka mobiilit ohjaavat lähes 50 % kokonaisliikenteestä verkkokauppasivustoille, johtajat tietävät, että laiteagnostinen verkkosivusto voi tarjota heille käyttäjän, joka on valmis käymään verkkosivustollaan uudelleen.
Täysleveä tausta
”Aseta tunnelma”
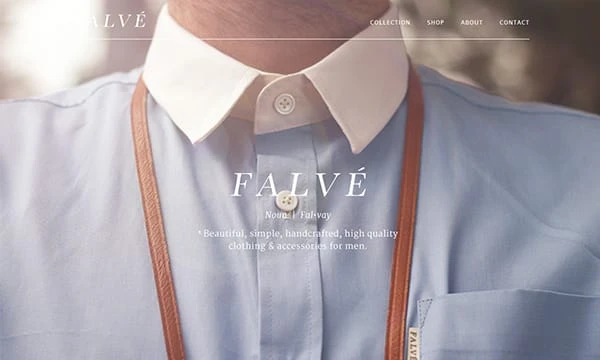
 Falve- verkkosivuston täysleveä tausta .
Falve- verkkosivuston täysleveä tausta .
Voit vihata sitä, voit rakastaa sitä, mutta et voi yksinkertaisesti jättää huomiotta verkkosivuston täysleveä tausta heti, kun saavut sinne kuluttamaan kiloja. Vuosi 2015 todisti suurten taustojen täysimittaisen syntymisen, enkä tiedä milloin siitä tulee alan uusi suosikki.
Täysleveä tausta saa sivustot näyttämään siisteiltä. Suuren taustan ja tyylikkään otsikon avulla käyttäjät voivat navigoida sivulla ja luoda tunnelman brändillesi. Suuri kuva eturintamassa antaa verkkosivuston viestiä tehokkaasti käyttäjille. Suunnittelu käyttää etutilaa kokonaan idean viestimiseen kiinnittäen käyttäjien huomion heti, kun he tulevat verkkosivustolle.
Ghost-painikkeet
”Älä häiritse”
 Haamupainikkeet iuvon verkkosivuilla.
Haamupainikkeet iuvon verkkosivuilla.
Useimmat meistä ovat saattaneet huomata, että ne on sijoitettu tyylikkäästi keskelle suurta taustaa, mutta he eivät koskaan vaivaudu tietämään, miten ne eroavat perinteisistä klikattavista geometrisista muodoista, jotka on sijoitettu verkkosivuston näkyvälle paikalle. Ghost-painike on verrattain suurempi ja siinä on valkoinen ääriviiva, jossa ei ole täyttöä tai tekstiä.
Tarve haamupainikkeille web-suunnittelussa syntyi minimalistisen suunnittelun kasvavan suosion myötä. Painikkeet eivät todellakaan näytä perinteisiltä painikkeilta, mutta ne suorittavat samanlaisia toimintoja (jota kutsutaan ”haamuksi”). Haamupainikkeiden sisällyttämisen perusetu on napsautettavien elementtien käyttö, jotka eivät häiritse kuvien visuaalisuutta. Ghost Buttons -painikkeiden luonteesta johtuen ne vievät verrattain suuremman tilan ja näkyvät vain kotisivulla tai sivuston about-osiossa.
Suuri typografia
”Lihavoitu on kaunista”
 Laaja typografia Austineastcidersin verkkosivuilla.
Laaja typografia Austineastcidersin verkkosivuilla.
Takana ovat ajat, jolloin verkkosivustojen omistajia pyydettiin maksamaan miljoonia verkkosivujensa tekstityyliin. Nykyinen verkkokauppateollisuus noudattaa mantraa ”Pidä rohkeana ja yksinkertaisena”. Rohkean ja suuren typografian käyttö täydentävien kuvien kanssa nosti käyttäjäkokemuksen yllä olevalle tasolle ja helpotti hahmottamista.
Sen lisäksi, että sivusto näyttää puhtaalta ja siistiltä, suuri typografia välittää viestin vahvasti ja vaikuttaa välittömästi kävijöihin. Suuri grafiikka tai teksti keskittää käyttäjän huomion ja parantaa verkkosivuston pääsisällön visuaalista sijoitusta. Trendi on täydellinen mobiilisivustoille, koska käyttäjien ei tarvitse zoomata lähemmäs tai loitontaa tehdessään ostoksia mobiililaitteella, vaan sinun on katsottava etusivusi tilaa ennen kuin sisällytät suuren tekstin verkkoon. sivu. Ylimääräinen käyttö saattaa saada verkkosivustosi näyttämään hokealta.
Piilotettu valikko
”Ota huomioon Navicon”
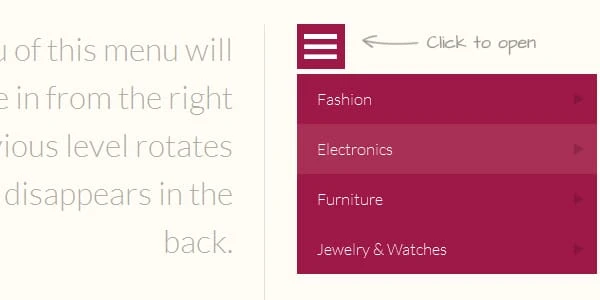
 Piilotettu valikko codrops- opetusohjelmasta.
Piilotettu valikko codrops- opetusohjelmasta.
Et koskaan jätä tarvikkeitasi hajallaan huoneesi jokaiseen nurkkaan. Miksi sitten tekisit sen verkkosivustollesi? Yritykset, jotka ymmärsivät puhtaan ja sotkemattoman verkkosivuston merkityksen käyttökokemuksen parantamisessa, ottavat erittäin hyvin mukaan hampurilaispainikkeen verkkokauppasivustonsa oikeaan yläkulmaan. Piilovalikkojen konsepti ei ole kovin uusi, mutta trendi sai hypeä vuonna 2015, mikä johtui pääasiassa mobiiliystävällisten verkkosivustojen määrän kasvusta.
Näytön ulkopuolinen navigointi saa sivuston näyttämään siistiltä, ja hampurilaiskuvakkeen avulla käyttäjä voi siirtyä valikkoon miltä tahansa sivulta ilman, että sitä tarvitsee löytää. Suuret nimet, kuten EBay, Reebok e-commerce, Stella McCartney ja Samsung, ovat sisällyttäneet piilotetut valikot tehokkaasti verkkokauppaalustoihinsa nostaakseen verkkosivustojensa käyttökokemuksen korkeammalle tasolle.
”Tee vaikutuksen laatoitus”
 Laattojen navigointi matriisiteemassa .
Laattojen navigointi matriisiteemassa .
Visuaalien kiinnittyessä suurimman osan käyttäjien huomiosta geometrisilla laatoilla varustettu navigointi sai leijonaa verkkokaupan rintamalla. Suuret laatat, joissa on vähän tekstiä, mutta silti riittävän päteviä toimittamaan tärkeitä tietoja käyttäjille heti ensimmäisellä kerralla! Laatanavigointi hallitsi karttoja koko vuoden 2015, eikä se ole menossa mihinkään pian.
Houkuttelevat kuvalohkot, jotka on täynnä aiheeseen liittyviä tietoja, antavat käyttäjälle tarkan kuvauksen tuotteesta ja antavat heille hieman käsityksen siitä, mihin laatikon napsauttaminen johtaa. Käyttökokemuksen parantamiseksi ja navigoinnin houkuttelemiseksi pääpaino on visuaalisessa sisällössä, jota täydentävä teksti tukee. Laattoja klikkaamalla käyttäjät siirtyvät toiselle sivulle, joka näyttää yksityiskohtaisen näkymän tarjotusta tuotteesta.
Videon sisältö
”Anna puskuroida”
Mikään ei voisi horjuttaa sitä tosiasiaa, että ”Sähköinen kaupankäyntiala vaatii pakottavaa sisältöä houkutellakseen kannattavia liidejä muuttamaan.” Kehittäjät ymmärsivät, että laadukkaiden kuvien laittaminen tuotteisiin on hyvä asia, mutta videolla, joka sitouttaa asiakkaat ja mainostaa tuotteita yksityiskohtaisemmin, voi olla valtava vaikutus verkkosivuston kokonaistulokseen. Vuonna 2015 tapahtui merkittävä harppaus tekstistä videoon; & Web-sivustot sisällyttivät idean hyvin asetteluinsa tuotteidensa esittelyyn.
Houkutteleva video ei vain lisää käyttäjän vuorovaikutusta, vaan se vaikuttaa myös siihen, miten kuluttajat käyttäytyvät brändin kanssa. Kysyttäessä muutamilta asiakkailta, lähes puolet heistä vastasi, että he tuntevat olonsa varmemmaksi ostopäätöksestään nähtyään tuotteen esittelyn verkkosivulla.
Liike-animaatio
”Ani-liikkeen aikakausi”
Jos olet epävarma, valitse ”Ani-motion”. Sekä liike että animaatio tunnetaan houkuttelevasta ja inhimillisen kiinnostuksen herättämisestä. Tämän seurauksena kehittäjät kokeilevat niitä yhdistämällä, ja yhteistyö toimii menestyksekkäästi sadoilla verkkokauppasivustoilla, kuten bugaboo, M&S, Apple jne.
”Ani-motion” parantaa visuaalista vetovoimaa ja saa CTA:t näyttämään erottuvammilta ja houkuttelevammilta käyttäjille. Kun animaatiot ovat nyt muuttumassa luovemmiksi ja hienostuneemmiksi, kehittäjät keksivät idean käyttää niitä hienovaraisemmin yhdessä liikkeen kanssa, jolla vaikutetaan verkkosivustolle tuleviin asiakkaisiin.
Materiaalisuunnittelu
”Sano se visuaalisesti”
Materiaalisuunnittelua kutsutaan usein eräänlaisena skeuomorfismin muotona, mutta trendin leviämisen myötä kehittäjät ovat alkaneet tiedostaa, että ne eivät ole sama asia. Kun skeuomorfismi keskittyy todellisen maailman matkimiseen, materiaalisuunnittelussa on paljon luonnollista ja aitoa visuaalista sisältöä, joka yrittää vaikuttaa kuluttajakäyttäytymiseen.
Materiaalisuunnittelussa keskitytään viestien välittämiseen käyttäjille visuaalisella kielellä liberaalemalla tavalla. Suunnitelmissa on käytetty korttiasetteluja, syvyysvaikutuksia, reagoivia siirtymiä ja liikeanimaatioita vuorovaikutuksessa käyttäjien kanssa visuaalisesti mielenkiintoisemmalla ja helposti ymmärrettävällä kielellä. Vähäinen teksti, suuret kuvat ja tyhjän tilan oikea käyttö parantavat käyttökokemusta ja välittävät asiaankuuluvan viestin.
”Kiireille mehiläisille”
Vuosi 2015 toivotti tervetulleeksi ja omaksui joitain laajalti tunnustettuja verkkosuunnittelutrendejä verkkokaupan alalla. Litteät mallit hallitsivat listoja eivätkä poistu markkinoilta pian. Täysleveä tausta nousi verkkosivujen kehittäjien uudeksi suosikkiksi läpi vuoden, ja lisää on vielä tulossa. Teollisuus omaksui minimalistisen lähestymistavan ja haamupainikkeita, jotta viesti välitettiin selkeästi ilman häiriöitä. Siirtyminen tekstistä visuaalisuuteen lisäsi entisestään verkkokauppasivustojen materiaalisuunnittelun tarvetta käyttäjäkokemuksen parantamiseksi. Kaikkea tätä tuettiin lisäämällä elementtejä, kuten piilotetut valikot, videosisältö, liikeanimaatiot, laattojen asettelu ja suurikokoinen typografia palvelemaan asiakkaita paremmin.
Johtopäätös
Verkkokaupan ala on dynaaminen ja monipuolisesti kilpailukykyinen kilpailijoiden kanssa, jotka istuvat vain napsautuksen päässä. Laadukkaat tuotteet ja vilpittömät ponnistelut eivät riitä; Siksi on erittäin tärkeää tehdä web-suunnitteluun ajoittain muutoksia, jotta voit pysyä kärjessä kilpailijoiden kanssa.
Jokaisella perusasialla väristä CTA:n sijaintiin on oma pieni vaikutus verkkokauppasi muuntoprosentteihin. Verkkosivuston omistajana tai intohimoisena verkkokehittäjänä sinun on pysyttävä ajan tasalla alan viimeisimmistä trendeistä, jos haluat rakentaa lähitulevaisuudessa suosituimman verkkokaupan. Toivoen, että tämä luettelo uusimmasta verkkokaupan verkkosuunnittelusta, trendit ovat saattaneet auttaa sinua saamaan hienoja ideoita verkkokauppasi houkuttelevuuden parantamiseen. Otamme lomasi. Kiitos lukemisesta!