Sähköisen kaupankäynnin mobiilisuunnitteluperiaatteiden opas
Elämme korkean teknologian maailmassa, jossa lähes jokaisella ihmisellä on päivittäinen pääsy Internetiin eri laitteiden kautta.
Muutama vuosi sitten useimmat meistä käyttivät siihen vain pöytätietokoneita, mutta viime vuosina tilanne on muuttunut. Nyt mobiililaitteet ottavat johtoaseman, kun yhä useammat ihmiset käyttävät mieluummin tablettejaan ja matkapuhelimiaan Internetissä surffaamiseen.
Verkkokauppa ei ole poikkeus; myös mobiililaitteiden käyttö lisääntyy. Mobiiliystävällisyys on nykyään välttämätöntä kaikille verkkokauppasivustoille. Jopa Google pitää mobiiliystävällisyyttä sijoitussignaalina. Joten tässä on yleiskatsaus mobiilisivustotyyppeihin ja yksityiskohtainen opas verkkokaupan mobiilisuunnittelun periaatteista.
Mobiiliystävällisten sivustojen tyypit
Mobiiliystävällisten sivustojen luomiseen on muutamia tapoja, ja tässä ovat yleisimmät: responsiivinen suunnittelu, mobiilisovellus ja erillinen mobiiliversio sivustosta. Jokaisella näistä tyypeistä on hyvät ja huonot puolensa, joita tulee harkita huolellisesti ennen kuin valitset yrityksellesi parhaiten sopivan. Tässä on tarkempi yleiskatsaus kustakin mobiiliystävällisen sivuston ratkaisusta.
Responsiivinen muotoilu
Tämä on lähestymistapa, kun sinulla on yksi sivusto, joka toimii yhtä hyvin kaikilla laitteilla: pöytätietokoneilla, tableteilla ja erilaisilla matkapuhelimilla. Sivuston elementtien (kuvat, fontit, lohkot jne.) kokoa muutetaan käyttämäsi näytön resoluution mukaan.
Responsiivisen suunnittelun suuri etu on, että käyttäjä näkee saman sivuston kaikilla laitteillaan. Mutta samalla on joitain haittoja, joista suurin on tarve ottaa huomioon kaikki mahdolliset skenaariot ja laajalle levinneet näytön resoluutiot. Suunnittelijan tulee päättää, mitkä elementit näytetään kaikissa laitteissa ja mitkä elementit ovat vähemmän tärkeitä ja ne voidaan jättää pois pieniltä näytöiltä. Lisäksi mukautuvat asettelut vaativat enemmän koodausta, mikä voi joskus tuhota sivuston.
Tämäntyyppinen mobiilisivusto on hyvä valinta pienille ja keskisuurille verkkokaupoille.
Mobiilisovellus
Mobiilisovellus on hyvä tapa antaa asiakkaille kaikki tarvittavat tiedot käyttäjäystävällisellä tavalla. Mutta samalla tämä ratkaisu vaatii suuria resursseja, sillä mobiilisovellus kehitetään pääsivustosta erillään. Lisäksi sovellus tulisi kehittää kaikille alustoille: iOS, Android, Windows Phone.
Mobiilisovellus on hyvä valinta suuriin verkkokauppoihin, joissa on monia luokkia ja tuotteita. Jos asiakas vierailee sivustolla melko usein löytääkseen, ostaakseen tai kysyäkseen jotain, se on helpompi tehdä sovelluksen kautta kuin sivuston kautta.
Mobiiliversio
Mobiilisivustoversiossa yhdistyvät responsiivisen suunnittelun ja mobiilisovelluksen edut, joten se on optimaalinen tapa tulla mobiiliystävälliseksi.
Toisaalta mobiiliversio on kehitetty erillään työpöytäsivustosta ja se voi sisältää vain välttämättömät lohkot vähemmällä koodilla. Toisaalta ei ole tarvetta suunnitella ja kehittää mobiiliversiota jokaiselle alustalle erikseen, sillä mobiilisivustoversio näyttää hyvältä kaikilla laitteilla ja näytöillä.
Jotkut suuret kaupat yhdistävät edellä mainitut tyypit ja tarjoavat 2 versiota samanaikaisesti: mobiiliversion ja sovelluksen. Asiakkaan on vain päätettävä, mikä toimii hänelle parhaiten.
Riippumatta siitä, minkä muunnelman kauppias tarvitsee, suunnittelijan tulee noudattaa tiettyjä periaatteita suunniteltaessaan mobiilisivustoa. Listaan niistä tärkeimmät alla. Puhun enimmäkseen mobiiliversioista, koska ne yhdistävät ideoita responsiivisesta suunnittelusta ja sovelluksesta.
Verkkokaupan mobiilisuunnittelun pääperiaatteet
Jos sinulla on kokemusta vain työpöytäsivustojen suunnittelusta, mobiililaitteiden suunnittelu voi olla vaikeaa. Suunnittelusi ei pitäisi olla pelkästään houkutteleva, vaan myös ystävällinen mobiilikäyttäjille.
Mobiililaitteiden suunnittelussa suurin ongelma on näytön koko. Tableteissa ja matkapuhelimissa on paljon pienemmät näytöt kuin pöytätietokoneissa. Mutta silti sinun pitäisi pystyä tarjoamaan mobiilikäyttäjille kätevät navigointimahdollisuudet ja varmistamaan saumaton käyttökokemus.
Periaate 1: Käytettävyys
Nykyään suunnittelijan tulee luoda kauniita käyttöliittymiä käytettävyyttä ajatellen. Saavuttaaksesi suunnittelemasi verkkokaupan mahdollisimman tehokkaan, sinun tulee tutustua siihen paremmin. Aloita tutkimuksesta ja vastaa seuraaviin kysymyksiin:
- Mitä tuotteita täällä myydään?
- Kuka on tämän kaupan keskimääräinen asiakas?
- Mitä vaihtoehtoja pitäisi olla saatavilla? Kumpi näistä vaihtoehdoista on tärkeämpi?
Saatat ajatella: miten tämä kaikki liittyy mobiilisuunnitteluun? Kiva, että kysyit! Syynä on pieni näyttö, jonka pitäisi sisältää vain ne lohkot ja vaihtoehdot, joita todella tarvitaan.
Käytettävyys ei ole sitä, mitä asiakas näkee, se on jotain, jonka hän kokee liikkuessaan mobiilikaupassa. Anna hänen tuntea olonsa kotoisaksi.
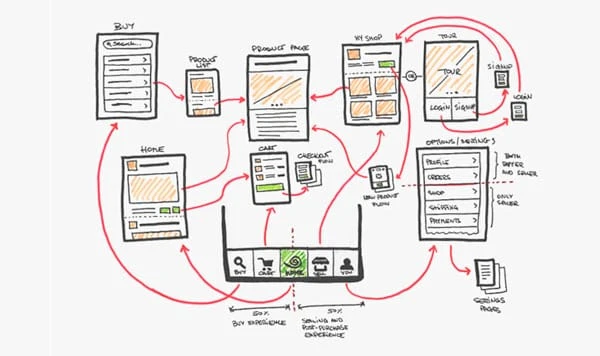
Periaate 2: Prototyyppi
Kun olet kerännyt kaikki tarvittavat tiedot yrityksestä, voit ryhtyä suunnittelemaan sen mobiilisivustoa. On parempi aloittaa prototyypistä, joka yksinkertaistaa prosessia huomattavasti. Prototyypin tulee sisältää kaikki sivun rakenneosat: tekstilohkot, kuvat, linkit, painikkeet, otsikot ja otsikot, syötteet jne. Voit luoda prototyyppejä eri ohjelmissa, kuten Photoshopissa tai Axuressa, tai jopa paperille.
Ensinnäkin prototyyppi auttaa sinua ymmärtämään projektia paremmin. Sitä luodessasi mietit huolellisesti kaikki elementit ja niiden sijainnit, joten seuraava vaihe – suunnittelun piirtäminen – on paljon helpompi.
Toiseksi, luomalla prototyypin säästät paljon aikaa tuleviin korjauksiin: on parempi tehdä ne tässä vaiheessa kuin seuraavissa.
Ennen prototyypin luomista sinun tulee päättää, mille laitteelle aiot luoda sen: matkapuhelimelle vai tabletille. Huomaa lisäksi, että jokaisessa näistä laitteista on pysty- ja vaakatilat. Merkitse muistiin kaikki prototyypistäsi löytyvät rakenneosat, jotta et unohda mitään.
Esimerkiksi verkkokaupan etusivulle tarvitsemme: logon, kassan, hakupalkin, navigoinnin, tuotelohkot kuvilla, otsikoilla, lyhyillä kuvauksilla ja hinnalla sekä yleistä tekstiä kaupasta. Kun kaikki nämä elementit on lueteltu, voit aloittaa neljän prototyypin luomisen: matkapuhelimelle, jossa on pysty- ja vaakatila, ja tabletille, jossa on pysty- ja vaakatila.
Kun prototyyppisi ovat valmiit ja hyväksytty, voit aloittaa käyttöliittymän suunnittelun.
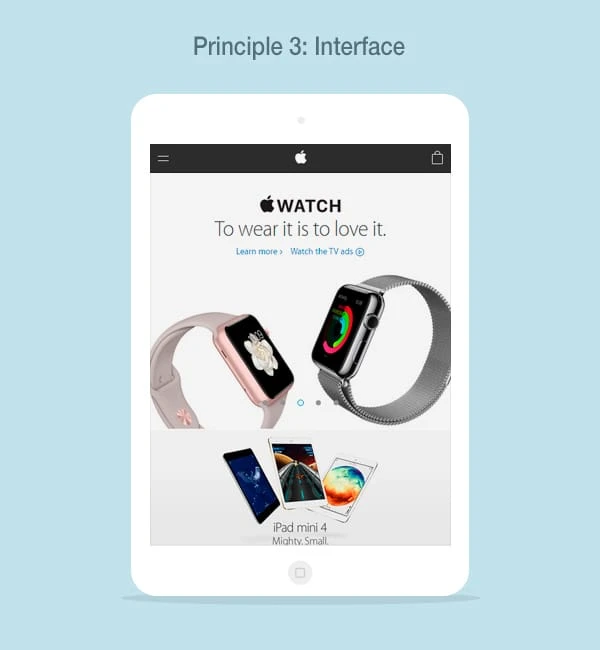
Periaate 3: Käyttöliittymä
Käyttöliittymä on ensimmäinen asia, jonka kävijä näkee saapuessaan verkkokauppaan. Käyttöliittymä asettaa kaupan sävyn, mikä on erittäin tärkeää, joten sinun tehtäväsi suunnittelijana on tehdä tästä sävelestä positiivinen ja rakentaa positiivista asennetta.
Auta vierailijoita nopeasti ymmärtämään, missä he ovat, mitä he voivat saada, mitä toimintoja ja ominaisuuksia he voivat käyttää. Se voidaan saavuttaa tietyillä väreillä, sisennyksillä, kuvakkeilla ja fonteilla. Jos haluat näyttää kassan – lisää kassakuvake; jos sinun on lisättävä linkki – korosta se värillä.
Periaate 4: Koot
Mobiililaitteilla on kaksi perusominaisuutta: niiden koko ja tapa, jolla käyttäjä on vuorovaikutuksessa sivuston kanssa näiden laitteiden kautta: hän käyttää sormiaan, jotka ovat paljon suurempia kuin työpöydän kohdistin. Sinun tulee ottaa nämä erityispiirteet huomioon, kun suunnittelet mobiililaitteille.
-
Napsautettavan alueen koko:
Mobiililaitteiden edellä mainituista ominaisuuksista johtuen optimaalisen napsautettavan alueen koon tulisi olla suurempi kuin 44x44px. Jos et halua turhauttaa vierailijoitasi virheellisillä klikkauksilla, yritä tehdä kaikista napsautettavista elementeistä (linkit, painikkeet, hakupalkki jne.) 44x44px tai suurempi mdpi-resoluutiolla Android-laitteilla ja ei-retina-näytöillä iOS-laitteilla.. Muissa resoluutioissa sitä kannattaa suurentaa.
-
Fonttikoko:
Sinun tulisi tarjota vierailijoille nopeat skannausvaihtoehdot ja unohtaa samalla heidän näkökykynsä. Siksi fonttikoon tulee olla vähintään 11 pt. Tämä koko varmistaa hyvän luettavuuden edellyttäen, että sitä käytetään kontrastitaustan kanssa. 11pt sopii kuitenkin paremmin paikkamerkkeihin, vihjeisiin ja vähemmän olennaisiin tietoihin. Tuotekuvauksiin ja tärkeisiin tekstilohkoihin 13pt sopii paremmin.
-
Tuotekuvien koko:
Ei liene liioittelua, jos sanon, että tuotekuvat ovat vastuussa tuotteiden myynnistä (useimmissa tapauksissa). Monet ihmiset jättävät lukematta yksityiskohtia, he tarvitsevat vain kuvia, jotka näyttävät tuotteen kaikista mahdollisista näkökulmista. Tämä tarkoittaa, että tuotekuvien tulee olla havaittavissa ja riittävän suuria, jotta asiakkaat voivat tarkastella tuotetta yksityiskohtaisesti. Voit jopa lisätä siihen zoomausvaihtoehdon.
Tuotekuvan tulee peittää pystysuunnassa vähintään 45 % matkapuhelimen näytön leveydestä; ja yli 30 % vaakasuunnassa. Tämä auttaa asiakasta näkemään tuotteen tiedot yleisesti ja huomaamaan sen erityispiirteet. Mitä tulee tablet-laitteisiin, voit selvittää parhaan kuvakoon itse.
Kuvien koon lisäksi kannattaa huomioida myös kuvien laatu. Asia on, että useimmat nykyaikaiset mobiililaitteet käyttävät verkkokalvonäyttöä, joten 360 x 640 pikselin näyttöresoluutiolla kuvat eivät näytä hyvältä näytöillä, joiden resoluutio on 720 x 1280 pikseliä tai 1080 x 1920 pikseliä. Kannattaa aina muistaa, että kuvien laatu on yksi tärkeimmistä asioista verkkokaupassa.
-
Kuvakkeiden koko:
Kuvakkeet havaitaan paljon helpommin kuin teksti, minkä vuoksi kuvakkeita käytetään yleensä vihjeinä tekstin sijaan. Toisaalta kuvakkeiden tulee olla havaittavissa; mutta toisaalta niiden ei pitäisi olla liian näkyvästi esillä, koska niillä on toissijainen rooli. Jos esimerkiksi lisäät hakupalkin, jonka korkeus on 44 kuvapistettä, lisää suurennuslasi, jonka koko on 24 x 24 kuvapistettä. Tämä riittää, että käyttäjä ymmärtää tämän palkin tarkoituksen, ja se näyttää hyvältä.
-
Lomakkeiden koko:
Alla olen puhunut yksittäisten elementtien koosta, nyt on aika puhua tärkeän lohkon koosta – muodosta.
Matkapuhelimen näytön koko on rajoitettu, ja kun asiakkaan on täytettävä lomake, näkyviin tulee näppäimistö, joka peittää noin puolet näytön koosta. Tämä erikoisuus edellyttää, että mobiililomakkeet pidetään mahdollisimman minimalistisina. Niiden tulee sisältää vain ne kentät, jotka ovat todella tarpeellisia: esim. nimi, osoite, sähköpostiosoite. Muuten, tätä sääntöä voidaan soveltaa myös työpöytäsivustoihin, jos haluat lisätä liidejä: mitä vähemmän lomakkeessa on kenttiä, sitä enemmän ihmiset todennäköisesti lähettävät sen.
Pitkä ja tylsä tie syötteestä toiseen voi turhauttaa asiakkaan ja saada hänet poistumaan kaupasta.
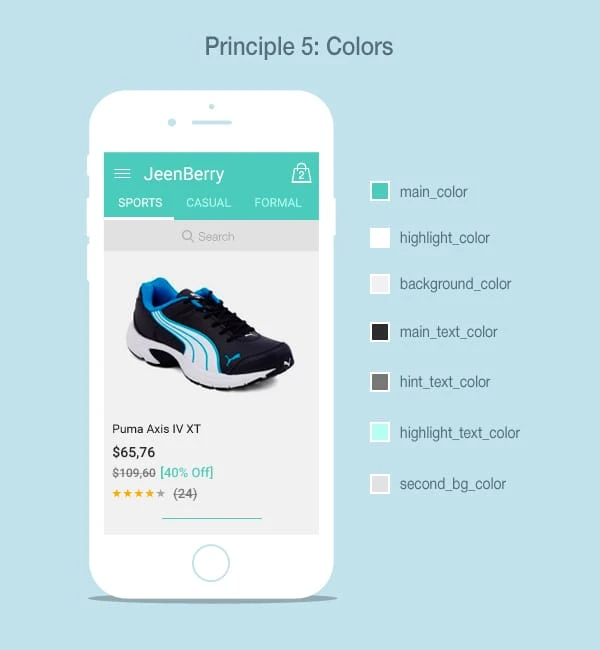
Periaate 5: Väri
Brändityyliä tulee huomioida paitsi logossa, käyntikorteissa ja vihkosissa myös mobiilisivustolla. Se on enimmäkseen väri, joka auttaa näyttämään brändityyliä sekä korostaa kunkin sivun avainelementtejä.
Ennen kuin suunnittelet käyttöliittymän, sinun tulee miettiä, mitä värejä käytetään, ja luoda paletti. Jos käytät vähän värejä, käyttöliittymä näyttää tylsältä; jos käytät liikaa värejä, käyttöliittymä näyttää liian sotkuselta ja häiritsevältä. Joten on parempi säilyttää tasapaino ja käyttää 6-10 väriä. Tämä on optimaalinen luku, mutta tietysti voi olla joitain poikkeuksia.
Tässä on vaiheittainen opas värien valitsemiseen verkkokauppasivustolle:
Luomiesi väriyhdistelmien tulee olla harmonisia. Muista kontrasti, sillä se auttaa kiinnittämään vierailijoiden huomion tärkeimpiin elementteihin, esimerkiksi ”Lisää ostoskoriin” -painikkeeseen.
- Valitse sivuston pääväri. Se on vastuussa mielialan välittämisestä.
- Valitse toissijainen väri. Se auttaa pääväriä korostamaan eri elementtejä.
- Valitse tuotekuvausten pääväri.
- Valitse otsikoiden väri. Otsikoiden tulee olla havaittavissa.
- Muista, että erilaisten vihjeiden tai työkaluvihjeiden ei pitäisi erottua, mutta niiden tulee silti olla näkyvissä.
- Tuotteen hinta on tärkeä tekijä, korosta sitä värillä.
- Linkit, painikkeet ja navigointielementit tulee nähdä napsautettavina elementteinä, tämä voidaan saavuttaa myös väreillä.
- Voit halutessasi valita lisää sävyjä valituista väreistä.
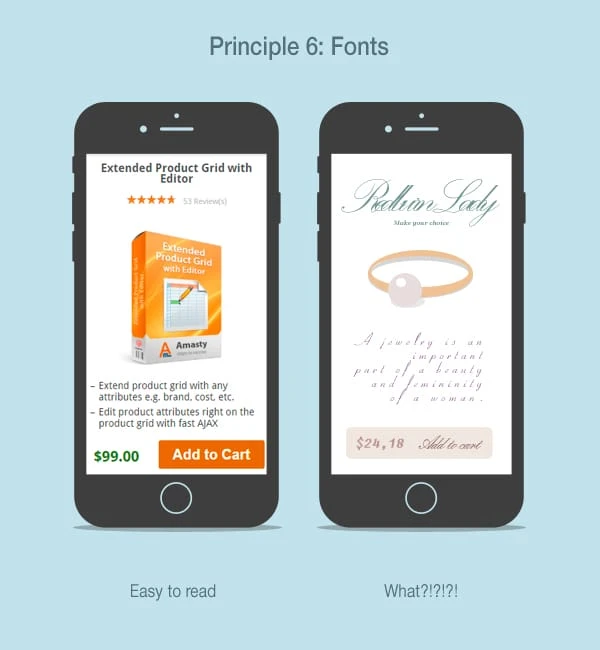
Periaate 6: Fontit
Kuten väreissä, voit luoda ”paletin” käyttämillesi fonteille: tee luettelo fonttien nimistä, kooista ja tyyleistä.
Fonttien tulee olla erittäin luettavia ja niiden tulee välittää tiedot helposti potentiaalisille asiakkaille. Vältä siksi liian monimutkaisia kirjasimia, joita on vaikea lukea: asiakkaat eivät menetä aikaansa yrittäessään ymmärtää, mitä yrität tarjota.
Fonttipalettisi saattaa näyttää yksinkertaiselta txt-tiedostolta, johon tallennat seuraavat tiedot:
Otsikko 1 – RobotoLight 36pt
On sinun päätettävissäsi, mitä fonttia käytät tälle tai tuolle elementille. Jokaisella kirjasimella on oma merkityksensä ja luonteensa, jotka välitetään sivustolle, joten sinun tulee olla varovainen oikeiden fonttien valinnassa.
Periaate 7: Sopeutuminen
Kun olet miettinyt mobiiliverkkokaupan UX-ratkaisuja, luonut prototyypin, tehnyt väri- ja fonttipaletit ja piirtänyt lopullisen käyttöliittymän, työ ei ole ohi: on mukautumisen aika.
Olet luomassa verkkokauppaa, jonka vierailijat näkevät mobiililaitteillaan. Nykyään on olemassa suuri valikoima mobiililaitteita, joilla on eri kokoja ja resoluutioita. Olisi tehotonta luoda prototyyppi jokaiselle niistä. Tämä tarkoittaa, että kun luot pääprototyyppiäsi, sinun tulee harkita, mitä elementtejä muutetaan, venytetään tai jopa jätetään pois käytetystä laitteesta riippuen.
Sopeutuminen on erittäin tärkeää mobiilisuunnittelussa. Yritä testata prototyyppiäsi ainakin suosituimmilla resoluutioilla.
Lopulliset ajatukset
Vaikka tämä artikkeli on omistettu mobiiliverkkokauppasivustojen suunnitteluperiaatteille, joitain kohtia voidaan käyttää myös työpöytäsivustoissa: käyttöliittymä, värit, käytettävyys, fontit.
Muista, että periaatteet eivät ole tiukkoja lakeja; et ehkä seuraa niitä koko ajan. Tärkeintä on suunnitella käytettävyyttä ajatellen ja kohdeyleisöä ajatellen.