Was ist das Neueste im E-Commerce-Webdesign?
Eine Billionen-Stellen-Branche, und dennoch finden Sie über 65.000 Namen, die darum kämpfen, die 1.000-Dollar-Marke in der Welt des E-Commerce zu überschreiten. Gehen Sie die Statistiken durch, und ich wette, Sie werden ein Imperium voller Unterschiede finden.
Sie bieten vielleicht weitaus bessere Produkte an als die großen Namen auf dem Markt, aber das wird nicht ausreichen, es sei denn, Ihre Website bietet ein nahtloses Benutzererlebnis, für das Besucher gerne wiederkommen würden.
Wenn Sie ein begeisterter Anhänger der Design-Blogs sind, müssen Sie sich darüber im Klaren sein, wie das Design der Website die Benutzererfahrung verbessert und die Art der Produkte beeinflusst, die sie online kaufen. Ein bloßer Produktplatzhalter, dessen Laden ewig dauert, kann das Interesse des Benutzers in weniger als 3 Sekunden ablenken, während ein attraktives und übersichtliches Webdesign für die Leichtigkeit der Transaktionen und die erhöhte Benutzerbindung auf einer Website verantwortlich ist.
Im Laufe des Jahres 2015 beherrschten viele Website-Design-Trends die E-Commerce-Welt. Da wir nun auf das Ende des Jahres zusteuern, lassen Sie uns einen Blick auf einige der bahnbrechenden Webdesigns werfen, die die Benutzer von E-Commerce-Websites mit offenen Armen angenommen haben .
Flaches Design
„Halte es einfach, Dummkopf“
Anfangs als eintönig bezeichnet, wurden die flachen Designs bald zum Gesicht von Millionen Websites. In den letzten zwei Jahren verabschiedeten sich viele Entwickler von einer Liste komplizierter Muster, Schatten, Farbverläufe und Schriftarten und stahlen allen die Show, indem sie einen minimalistischen Ansatz in ihre Webdesigns integrierten.
Einer der Hauptgründe für die Anerkennung des flachen Designs könnte die Bandbreite an Vorteilen sein, die die Designs sowohl den Entwicklern als auch den Benutzern bieten. Der flache und minimalistische Ansatz lädt die Benutzer ein, denen es schwer fällt, sich an die komplizierten Websites zu gewöhnen. Im Gegensatz zum Skeuomorphismus bieten die minimalen Illustrationen und das Fehlen schwerer Elemente wie Schatten, Tiefe und Farbverläufe schnellere Ladezeiten und eine gerätefreundliche Benutzeroberfläche.
Geräteagnostizismus
„Geh mit dem Strom“
„Bevor Sie mit irgendetwas beginnen, schauen Sie sich einfach das Bild oben an.“ Ein kluger Entwickler weiß, dass es jetzt bedeutungslos geworden ist, sich an die Website zu halten, die für ein bestimmtes Gerät optimiert ist, wobei Smartphone- und Tablet-Besitzer die Führung gegenüber den Desktop-Benutzern der alten Schule übernehmen.
Die Websitebesitzer erkannten die Bedeutung eines Layouts, das sich gleichmäßig in alle Dimensionen des Geräts ausbreiten kann, wenn sie versuchen, ihre Kunden über einen längeren Zeitraum zu pflegen. Während das Handy fast 50 % des gesamten Traffics auf die E-Commerce-Websites treibt, wissen Führungskräfte, dass eine geräteunabhängige Website ihnen einen Benutzer verschaffen könnte, der bereit ist, ihre Website immer wieder zu besuchen.
Hintergrund in voller Breite
„Machen Sie Stimmung“
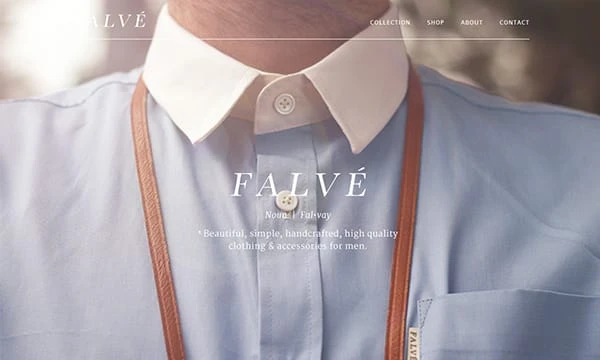
 Hintergrund in voller Breite der falve- Website.
Hintergrund in voller Breite der falve- Website.
Sie können es hassen, Sie können es lieben, aber Sie können den Hintergrund einer Website in voller Breite nicht einfach ignorieren, sobald Sie dort ankommen, um ein paar Pfund auszugeben. Das Jahr 2015 war Zeuge der vollwertigen Entstehung großer Hintergründe und weiß nicht, wann es zum neuen Favoriten der Branche wurde.
Der vollflächige Hintergrund lässt die Webseiten aufgeräumt erscheinen. Ein großer Hintergrund mit einer eleganten Kopfzeile ermöglicht es Benutzern, auf der Seite zu navigieren und die Stimmung für Ihre Marke festzulegen. Das große Bild im Vordergrund ermöglicht es der Website, die Botschaft effektiv an die Benutzer zu kommunizieren. Das Design nutzt den vorderen Raum vollständig, um die Idee zu kommunizieren, indem es die Aufmerksamkeit der Benutzer auf sich zieht, sobald sie die Website betreten.
Geisterknöpfe
„Nicht stören“
 Geisterschaltflächen auf der iuvo -Website.
Geisterschaltflächen auf der iuvo -Website.
Die meisten von uns haben vielleicht bemerkt, dass sie elegant inmitten des großen Hintergrunds platziert sind, aber sie kümmern sich nie darum, wie sie sich von den traditionellen anklickbaren geometrischen Formen unterscheiden, die um die markanten Stellen auf der Website platziert sind. Die Ghost-Schaltfläche ist vergleichsweise größer und hat einen weißen Umriss ohne Füllung oder Text darin.
Mit der wachsenden Popularität des minimalistischen Designansatzes entstand die Notwendigkeit, Ghost-Buttons im Webdesign zu haben. Die Schaltflächen sehen nicht wirklich wie die herkömmlichen Schaltflächen aus, sondern führen ähnliche Aktionen aus (daher als „Geist“ bezeichnet). Der grundlegende Vorteil der Einbindung der Geisterschaltflächen besteht darin, dass die anklickbaren Elemente die Sichtbarkeit der Bilder nicht stören. Aufgrund der Art der Ghost-Buttons nehmen sie vergleichsweise viel Platz ein und werden nur auf der Startseite oder im About-Bereich der Website angezeigt.
Große Typografie
„Kühn ist schön“
 Große Typografie auf der Website von Austineastciders .
Große Typografie auf der Website von Austineastciders .
Vorbei sind die Zeiten, in denen Websitebesitzer aufgefordert wurden, Millionen für den Textstil ihrer Webseite auszugeben. Die aktuelle E-Commerce-Branche folgt dem Mantra „Keep it bold and simple“. Die Verwendung der fetten und großen Typografie zusammen mit den ergänzenden Bildern brachte die Benutzererfahrung auf die oben genannte Ebene und machte die Dinge leichter wahrnehmbar.
Neben einem sauberen und aufgeräumten Erscheinungsbild der Website vermittelt große Typografie die Botschaft stark und wirkt sich sofort auf die Besucher aus. Große Grafiken oder Texte zentrieren die Aufmerksamkeit des Benutzers und verbessern das visuelle Ranking der Hauptinhalte der Website. Der Trend ist einfach perfekt für die mobilen Websites, da die Benutzer nicht hinein- oder herauszoomen müssen, während sie mit dem Handy einkaufen, aber Sie müssen sich den Platz ansehen, den Ihre Startseite hat, bevor Sie großen Text in Ihr Web integrieren Seite. Die zusätzliche Verwendung könnte Ihre Website wie ein Sammelsurium erscheinen lassen.
Verstecktes Menü
„Rechnen Sie mit dem Navicon“
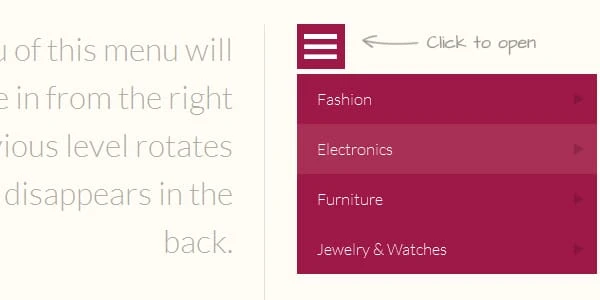
 Verstecktes Menü aus Codrops -Tutorial.
Verstecktes Menü aus Codrops -Tutorial.
Sie lassen Ihre Utensilien nie in jeder Ecke Ihres Zimmers verstreut liegen, warum sollten Sie das dann Ihrer Website antun? Die Unternehmen, die die Bedeutung einer sauberen und aufgeräumten Website für die Verbesserung des Benutzererlebnisses verstanden haben, haben den Hamburger-Button in der oberen rechten Ecke ihrer E-Commerce-Website sehr gut integriert. Das Konzept der versteckten Menüs ist nicht sehr neu, aber der Trend hat im Jahr 2015 einen Hype angenommen, hauptsächlich aufgrund einer Zunahme der Zahl der für Mobilgeräte optimierten Websites.
Die Off-Screen-Navigation lässt die Seite aufgeräumt erscheinen, und das Hamburger-Symbol lässt den Benutzer von jeder Seite aus auf das Menü zugreifen, ohne es finden zu müssen. Große Namen wie eBay, Reebok E-Commerce, Stella McCartney und Samsung haben die versteckten Menüs effektiv in ihre E-Commerce-Plattformen integriert, um die Benutzererfahrung auf ihren Websites auf ein höheres Niveau zu heben.
„Beeindrucken mit Fliesen“
 Kachelnavigation im Matrixthema.
Kachelnavigation im Matrixthema.
Da die visuelle Darstellung die meiste Aufmerksamkeit des Benutzers auf sich zog, gewann die geometrisch gekachelte Navigation an der E-Commerce-Front an Bedeutung. Große Kacheln mit minimalem Text, aber kompetent genug, um den Benutzern auf Anhieb relevante Informationen zu liefern! Die Kachelnavigation beherrschte das ganze Jahr 2015 die Charts und wird so schnell nicht verschwinden.
Die ansprechenden Bildblöcke, die mit verwandten Informationen gefüllt sind, bieten den Benutzern eine klare Beschreibung des Produkts und geben ihnen eine ungefähre Vorstellung davon, wohin sie das Klicken auf das Kästchen führt. Um das Benutzererlebnis zu verbessern und die Navigation ansprechender zu gestalten, wird der Schwerpunkt auf den visuellen Inhalt gelegt, der durch den ergänzenden Text unterstützt wird. Ein Klick auf die Kacheln navigiert den Nutzer auf eine andere Seite, auf der die Detailansicht des angebotenen Produkts angezeigt wird.
Videoinhalt
„Lasst es puffern“
Nichts könnte die Tatsache in Frage stellen, dass „die E-Commerce-Branche überzeugende Inhalte verlangt, um die profitablen Leads zur Konvertierung zu bewegen.“ Die Entwickler verstanden, dass es gut und gut ist, qualitativ hochwertige Bilder zur Anzeige der Produkte einzusetzen, aber ein Video zu haben, das die Kunden anspricht und die Produkte detaillierter bewirbt, kann einen großen Einfluss auf die Gesamtkonvertierung auf der Website haben. Das Jahr 2015 war Zeuge eines bedeutenden Sprungs vom Text zum Video; & Websites haben die Idee sehr gut in ihr Layout integriert, um ihre Produkte zu demonstrieren.
Ein ansprechendes Video verbessert nicht nur die Benutzerinteraktion, sondern beeinflusst auch das Verhalten der Verbraucher gegenüber der Marke. Auf die Frage einiger Kunden antwortete fast die Hälfte von ihnen, dass sie sich ihrer Kaufentscheidung sicherer fühlen, nachdem sie sich die Produktdemonstration auf der Website angesehen haben.
Bewegungsanimation
„Ära der Ani-Motion“
Wählen Sie im Zweifelsfall „Ani-Motion“. Bewegung und Animation sind beide dafür bekannt, das menschliche Interesse zu wecken und zu wecken. Infolgedessen experimentieren Entwickler, indem sie sie kombinieren, und die Zusammenarbeit läuft erfolgreich auf Hunderten von E-Commerce-Websites wie Bugaboo, M&S, Apple usw.
Die „Ani-Motion“ verstärkt die visuelle Attraktivität und lässt die CTAs für die Benutzer distinguierter und verführerischer erscheinen. Da die Animationen jetzt kreativer und raffinierter werden, kommen die Entwickler auf die Idee, sie zusammen mit der Bewegung auf subtilere Weise einzusetzen, um die Kunden zu beeinflussen, die auf die Website kommen.
Material Design
„Sag es visuell“
Materialdesigns werden oft als eine Form von Skeuomorphismus bezeichnet, aber da sich der Trend ausbreitet, wird den Entwicklern jetzt bewusst, dass sie nicht beide gleich sind. Während Skeuomorphismus sich darauf konzentriert, die reale Welt nachzuahmen, beinhalten Materialdesigns viel natürliches und reales Visuelles, das versucht, das Verbraucherverhalten zu beeinflussen.
Materialdesigns konzentrieren sich darauf, die Botschaft an die Benutzer zu übermitteln, indem sie eine visuelle Sprache auf liberalere Weise verwenden. Die Designs beinhalten die Verwendung von Kartenlayouts, Tiefeneffekten, reaktionsschnellen Übergängen und Bewegungsanimationen, um mit den Benutzern in einer visuell interessanteren und leicht verständlichen Sprache zu interagieren. Der minimale Text, große Bilder und die richtige Verwendung des weißen Raums verbessern die Benutzererfahrung und vermitteln eine relevante Botschaft.
„Für die fleißigen Bienen“
Das Jahr 2015 begrüßte und begrüßte einige der weithin anerkannten Webdesign-Trends an der E-Commerce-Front. Die flachen Designs beherrschten die Charts und werden den Markt nicht so schnell verlassen. Der Hintergrund in voller Breite wurde im Laufe des Jahres zum neuen Favoriten der Website-Entwickler, und es wird noch mehr kommen. Die Branche hat sich den minimalistischen Ansatz und die Geisterknöpfe zu eigen gemacht, um die Botschaft klar und ohne Unterbrechung zu vermitteln. Die Verlagerung von Text zu Bildmaterial hat die Notwendigkeit von Materialdesigns auf den E-Commerce-Websites weiter vorangetrieben, um die Benutzererfahrung zu verbessern. All dies wurde durch das Hinzufügen von Elementen wie versteckten Menüs, Videoinhalten, Bewegungsanimationen, Kachellayout und großformatiger Typografie unterstützt, um die Kunden besser zu bedienen.
Fazit
Der Bereich des E-Commerce ist dynamisch und vielfältig wettbewerbsfähig, da Ihre Konkurrenten nur einen Klick entfernt sitzen. Die Qualitätsprodukte und die Bemühungen von ganzem Herzen reichen nicht aus; Daher ist es äußerst wichtig, von Zeit zu Zeit Änderungen an Ihrem Webdesign vorzunehmen, um im Rennen mit Ihren Konkurrenten vorne zu bleiben.
Jede grundlegende Sache, von der Farbe bis zur Position der CTAs, hat ihren eigenen kleinen Beitrag zur Beeinflussung der Konversionsraten in Ihrem Webshop. Als Websitebesitzer oder leidenschaftlicher Webentwickler müssen Sie sich über die neuesten Trends in der Branche auf dem Laufenden halten, wenn Sie in naher Zukunft einen meistbesuchten E-Store aufbauen möchten. In der Hoffnung, dass Ihnen diese Liste der neuesten E-Commerce-Webdesign-Trends geholfen hat, einige großartige Ideen zu bekommen, um die Attraktivität Ihres Webshops zu verbessern. Wir verabschieden uns. Danke fürs Lesen!