Як створити пилосос в Adobe Illustrator
Опанувати Adobe Illustrator може бути дещо складно, особливо після того, як ви звикли до робочого процесу таких програм, як Photoshop. Відмінності між використанням шару та створенням об’єктів і форм можуть бути справді дивними на перший погляд.
У наступному посібнику ви дізнаєтеся, як створити пилосос в Adobe Illustrator. Для початку ви навчитеся створювати основні фігури за допомогою базових інструментів (інструменти «Перо», «Прямокутник», «Еліпс»…) і прийомів (контур зміщення, відсічна маска…). Далі ви дізнаєтесь, як додавати тіні та відблиски до цих форм, використовуючи базові методи змішування та побудови векторної форми, а також низку ефектів. Давайте розпочнемо!
Остаточний результат
Давайте подивимося, що ви будете створювати в цьому уроці.
Створіть пилосос в Illustrator
Створіть новий документ
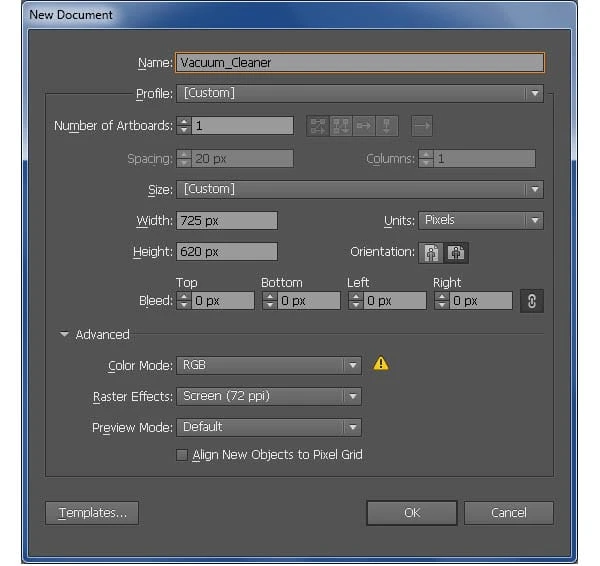
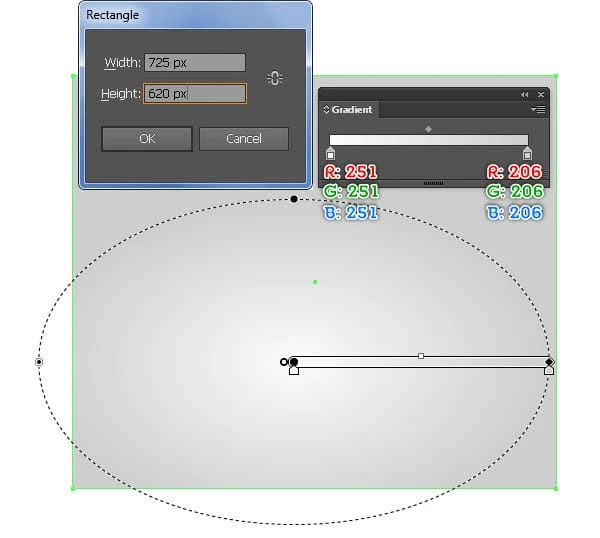
1 Запустіть Illustrator, а потім натисніть (Ctrl + N ), щоб створити новий документ. У спадному меню «Одиниці» виберіть пікселі, введіть 725 у поле ширини та 620 у поле висоти, а потім натисніть кнопку «Додатково ». Виберіть «RGB », «Екран» (72 ppi) і переконайтеся, що прапорець «Вирівняти нові об’єкти за піксельною сіткою» знято, перш ніж натиснути « ОК».
Створіть колесо
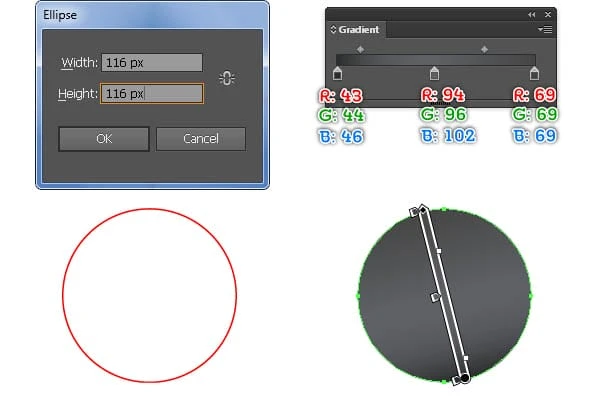
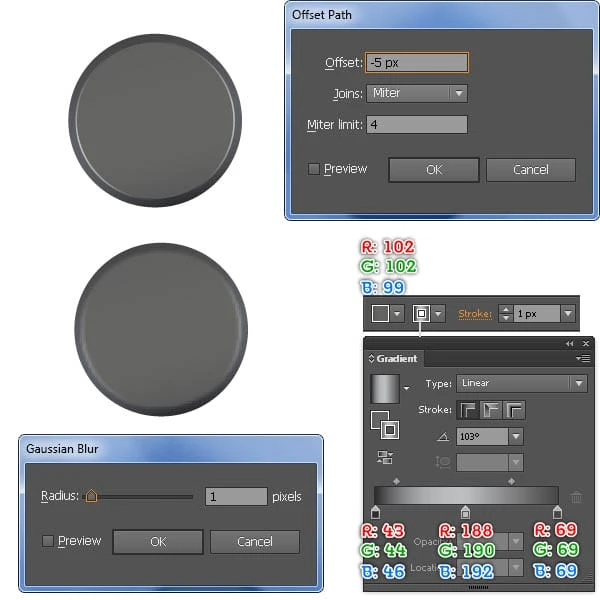
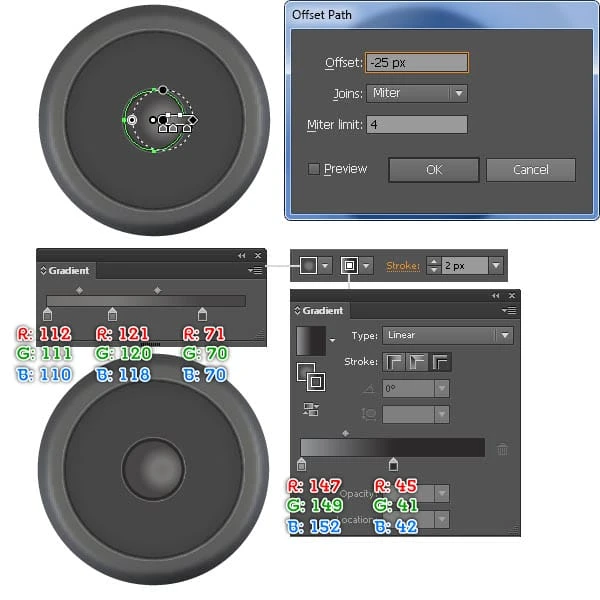
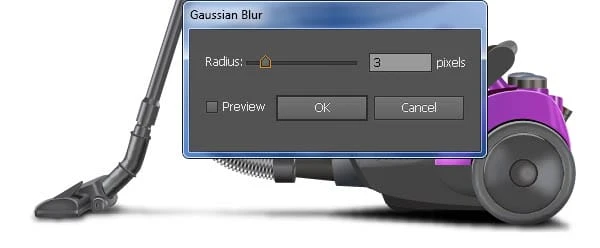
2 Почніть із малювання еліпса розміром 116 на 116 пікселів за допомогою інструмента «Еліпс» (L). Далі заповніть цей еліпс лінійним градієнтом, як показано нижче. Залиште отриманий еліпс виділеним і перейдіть до Object > Path > Offset Path … Введіть значення Offset -5px і натисніть OK. Замініть існуючий колір нового еліпса на R=102, G=102, B=99 і додайте обведення 1px (застосуйте лінійний градієнт у межах обведення). Переконайтеся, що отриманий еліпс все ще вибрано, і перейдіть до Ефект > Розмиття > Розмиття за Гауссом … Введіть радіус 1 піксель і натисніть OK.
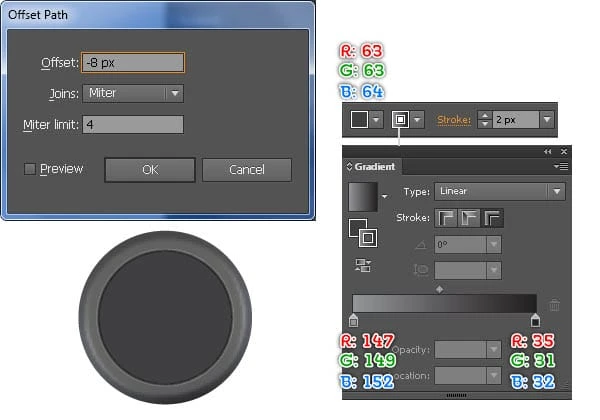
3 Виберіть новий еліпс, створений на кроці 2, і перейдіть до Object > Path > Offset Path … Введіть значення Offset -8px і натисніть OK. Залиште виділеним новий еліпс і перейдіть до палітри «Вигляд» (« Вікно» > «Вигляд »), а потім видаліть розділ «Розмиття за Гаусом». Далі замініть існуючий колір цього еліпса на R=63, G=63, B=64 і змініть товщину обведення на 2 пікселя, а потім замініть існуючий колір обведення на лінійний градієнт через обведення. Переконайтеся, що отриманий еліпс все ще вибрано, і знову відкрийте поле «Зсув шляху ». У полі Offset Path введіть радіус -25px і клацнітьдобре _ Замініть існуючий колір нового еліпса радіальним градієнтом, а потім замініть існуючий колір обведення новим лінійним градієнтом поперек обведення, як ви бачите на третьому зображенні нижче.
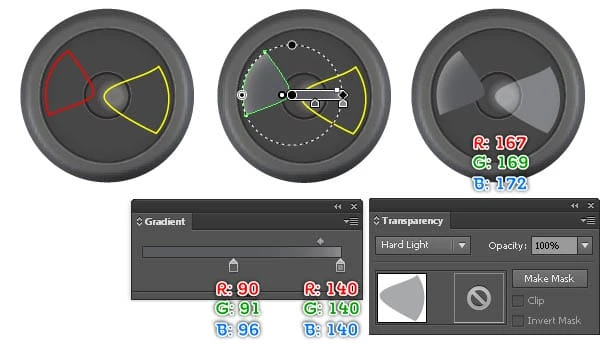
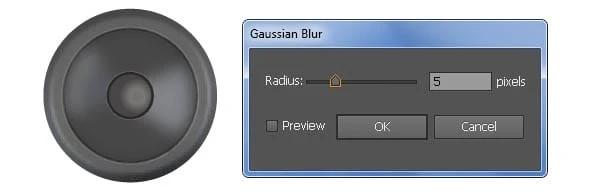
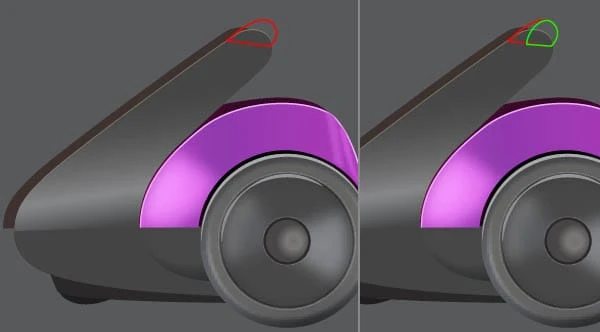
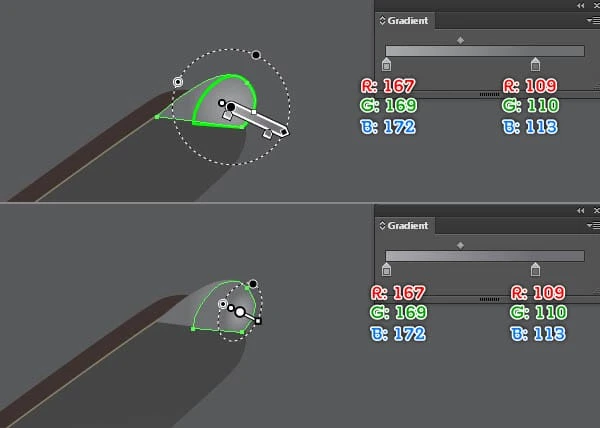
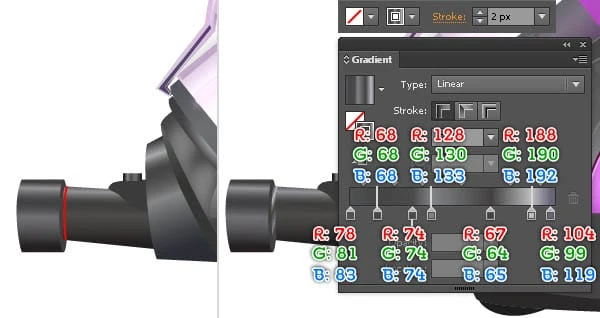
4 Ми почнемо робити відблиски на колесі, щоб надати йому більше тривимірного вигляду. За допомогою Pen Tool (P) створіть два об’єкти, як показано нижче. Коли ваші об’єкти намальовані, заповніть червоний об’єкт радіальним градієнтом і заповніть жовтий об’єкт R=167, G=169, B=172, а потім встановіть для режиму змішування отриманої фігури Жорстке світло. Потім повторно виділіть дві щойно створені форми та застосуйте до них ефект розмиття за Гауссом розміром 5 пікселів.
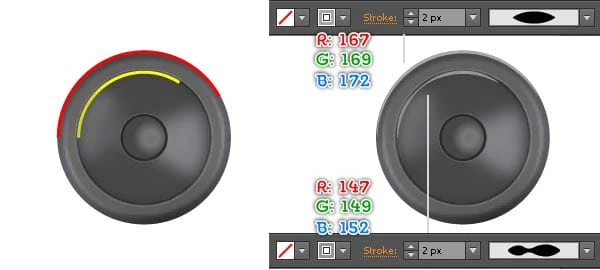
5 Продовжуйте за допомогою Pen Tool (P), створіть дві вигнуті лінії, як показано нижче. Не заповніть червоний контур і додайте обведення 2px ( R=167, G=169, B=172 ), потім застосуйте Профіль ширини 1 для отриманого контуру. Далі заповніть жовтий контур порожнім контуром і додайте обведення 2px ( R=147, G=149, B=152 ), потім застосуйте Профіль ширини 2 для отриманого контуру. Нарешті виберіть і згрупуйте (Ctrl + G) усі об’єкти, створені з початку кроку 2 до цього часу.
Створіть корпус пилососа
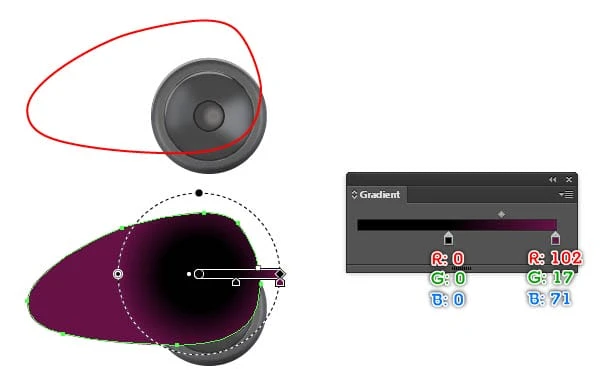
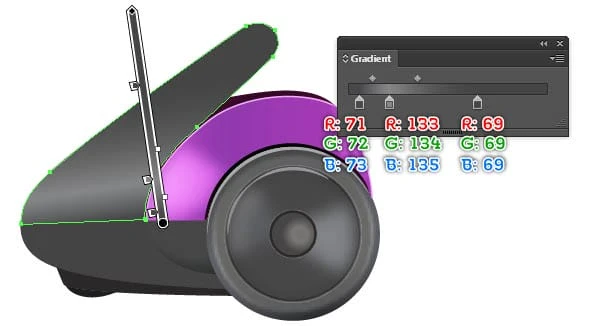
6 Настав час намалювати корпус пилососа. Виберіть інструмент «Перо» (P) і створіть об’єкт, як показано нижче. Коли ваш об’єкт буде намальовано, заповніть його радіальним градієнтом, як ви бачите на другому зображенні. Далі дотримуйтеся послідовності зображень і намалюйте два об’єкти, а потім заповніть їх, подібно до тих, що зображені нижче. Нарешті повторно виділіть три форми, створені на цьому кроці, і відправте їх назад (Ctrl +Shift +ліва квадратна дужка ).
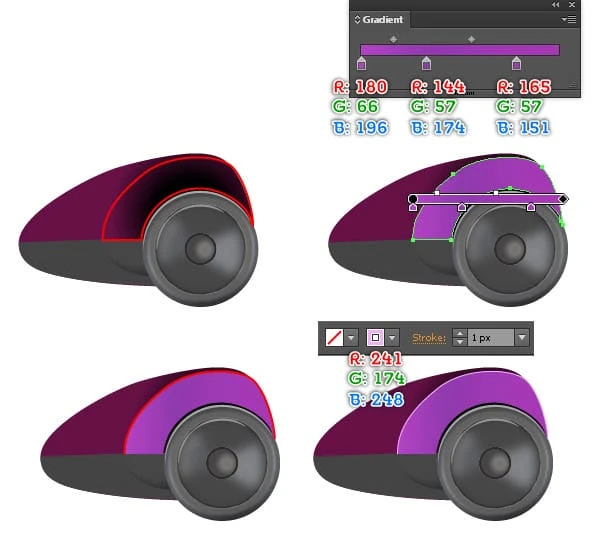
7 За допомогою Pen Tool (P) створіть об’єкт, а потім заповніть його лінійним градієнтом, як показано нижче. Далі намалюйте вигнутий шлях, як ви бачите на третьому зображенні. Після того, як контур буде намальовано, заповніть його порожнім і додайте обведення 1px ( R=241, G=174, B=248 ).
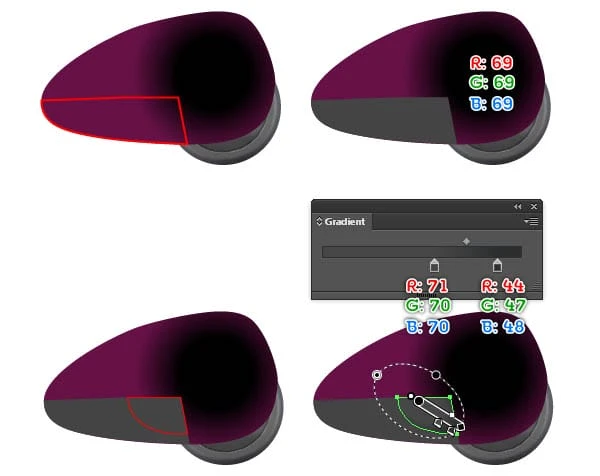
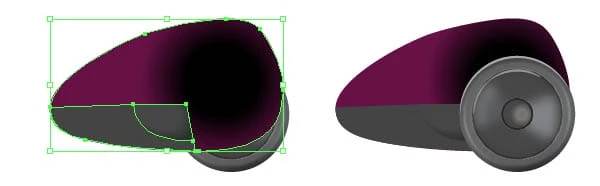
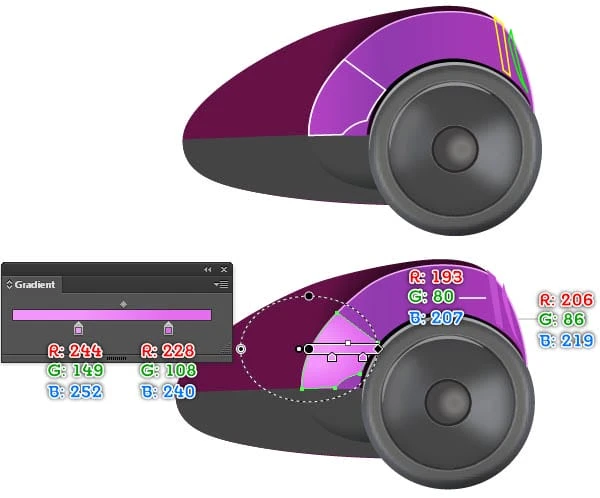
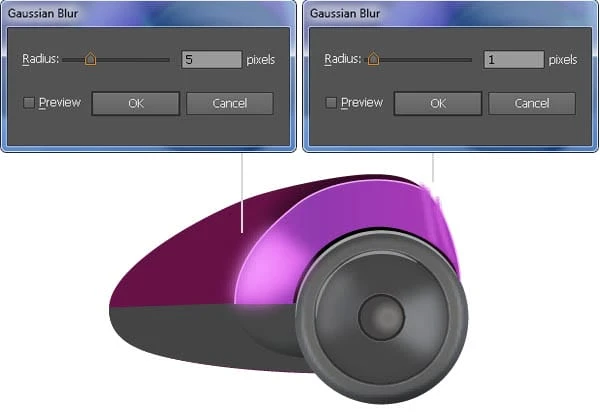
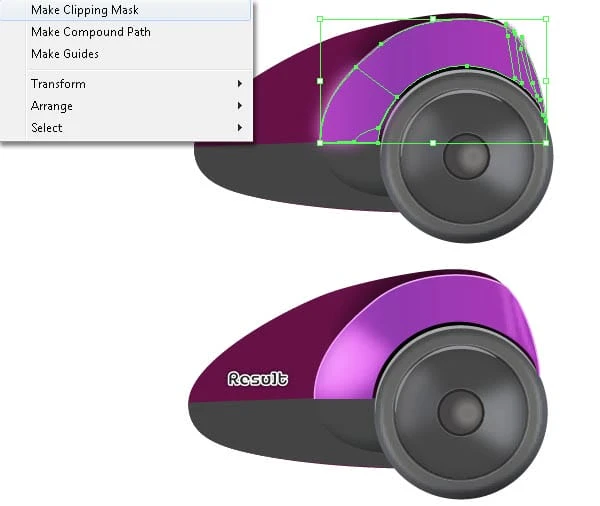
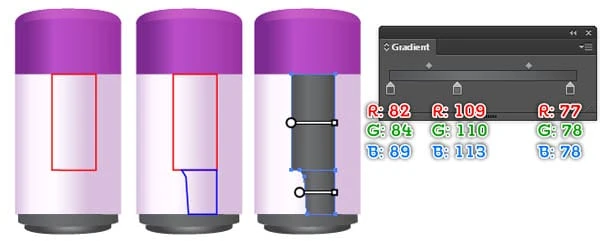
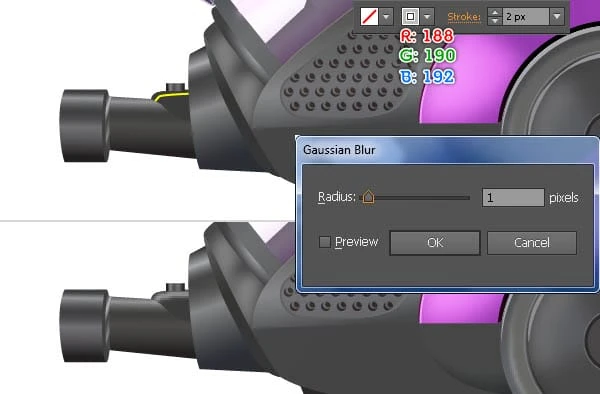
8 Почнемо робити відблиски на новоствореній частині тіла. За допомогою Pen Tool (P) створіть три об’єкти, як показано нижче. Коли ваші об’єкти намальовані, заповніть жовтий об’єкт R=193, G=80, B=207 і заповніть зелений об’єкт R=206, G=86, B=219, потім залийте об’єкт, що залишився, радіальним градієнтом. як ви бачите на другому зображенні нижче. Знову виділіть найбільшу форму та застосуйте до неї ефект розмиття за Гауссом розміром 5 пікселів. Потім застосуйте ефект Розмиття за Гауссом розміром 1 піксель до двох фігур, що залишилися. Тепер виберіть форму, створену на кроці 7, скопіюйте (Ctrl +C, Ctrl +F) її один раз, а потім перенесіть копію на передній план (Ctrl +Shift +права квадратна дужка ). Залиште цю копію виділеною, утримуйте Shift і клацніть на трьох фігурах із ефектом розмиття, застосованим на цьому кроці, а потім перейдіть до Об’єкт > Відсічна маска > Зробити (Ctrl +7).
9 Продовжуйте малювати більше деталей, як ви бачите на зображеннях нижче.
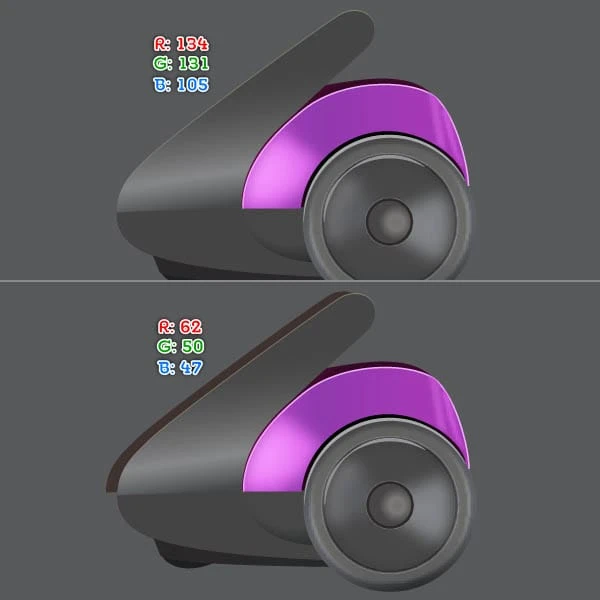
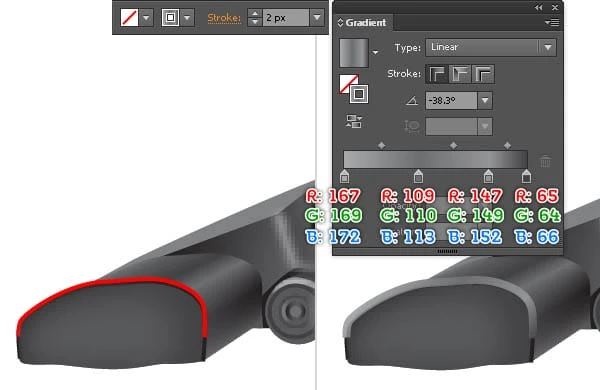
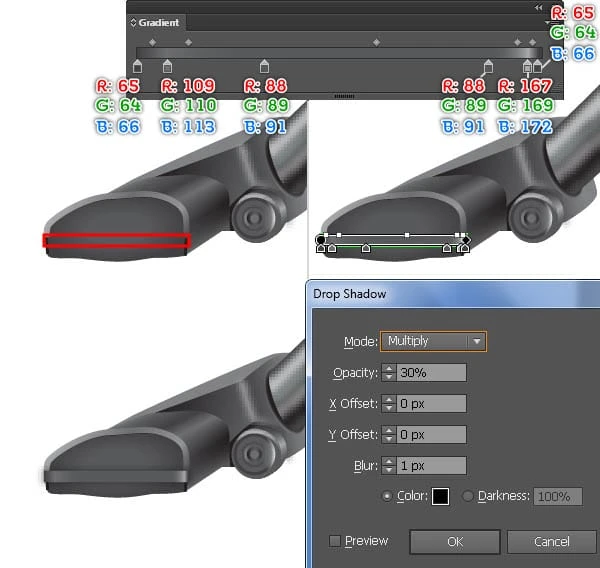
10 За допомогою Pen Tool (P) створіть об’єкт, а потім заповніть його лінійним градієнтом, як показано нижче. Залиште отриману фігуру виділеною та продублюйте (Ctrl +C, Ctrl +F) її один раз. Замініть існуючий колір копії на R=134, G=131, B=105 і перемістіть отриману фігуру на 1 піксель вгору, а потім натисніть (Ctrl +ліва квадратна дужка ), щоб відправити її назад. Зробіть копію нової фігури та замініть існуючий колір цієї копії на R=62, G=50, B=47. Потім перемістіть отриману фігуру на 2 пікселя вгору та на 7 пікселів ліворуч, а потім відправте назад (Ctrl + Shift + ліва квадратна дужка ).
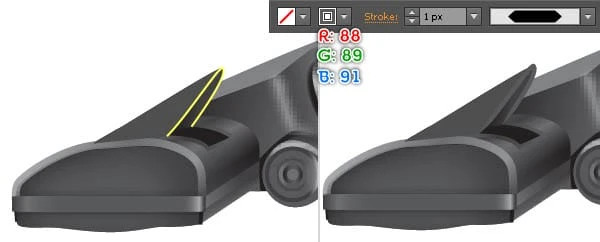
11 Продовжуйте створювати два об’єкти, а потім заповнюйте їх так, як ви бачите на зображеннях нижче. Потім повторно виділіть ці форми та двічі натисніть (Ctrl + ліва квадратна дужка ), щоб отримати результат, як показано на останньому зображенні нижче.
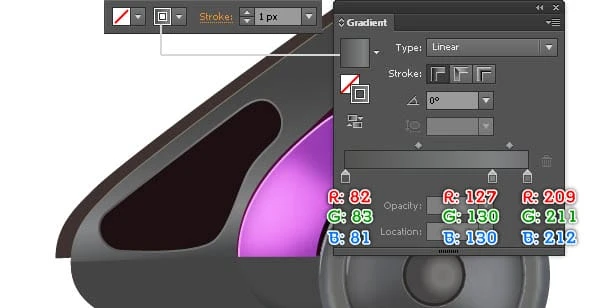
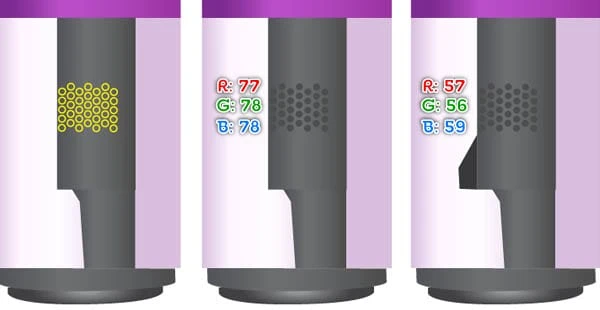
12 Далі йде вентиляційна решітка. Виберіть інструмент «Перо» (P) і намалюйте об’єкт, як показано нижче, потім заповніть цей об’єкт R=29, G=15, B=18. Потім зробіть копію (Ctrl +C, Ctrl +F) отриманої фігури та видаліть колір заливки копії, а потім додайте обведення 1px (застосуйте лінійний градієнт у межах обведення).
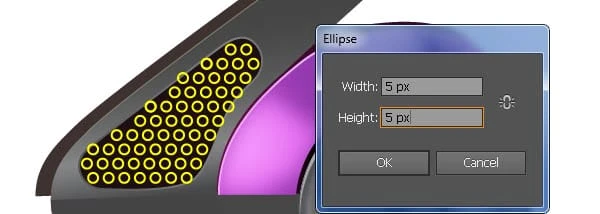
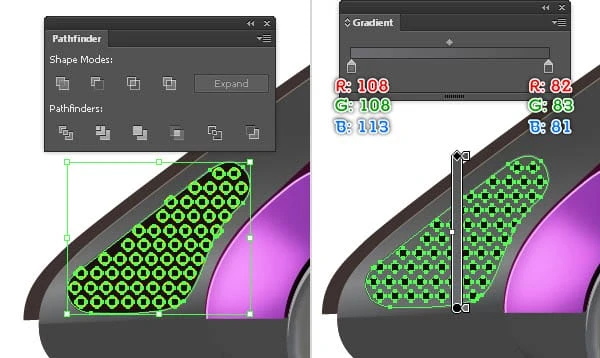
13 За допомогою інструмента Еліпс (L) створіть еліпс 5 на 5 пікселів. Зробіть кілька копій цього еліпса, а потім розмістіть їх у місцях, як ви бачите на першому зображенні. Виділіть усі щойно створені еліпси, скопіюйте їх один раз і згрупуйте (Ctrl +G) копії, а потім натисніть (Ctrl +3 ), щоб приховати цю групу. Тепер знову виділіть усі еліпси та чорну форму, створену на кроці 12. Далі відкрийте палітру Обробки контурів ( Вікно > Обробка контурів) і клацніть на кнопці Мінус фронту, а потім замініть наявний колір отриманої фігури на лінійний градієнт, як показано на третьому зображенні.
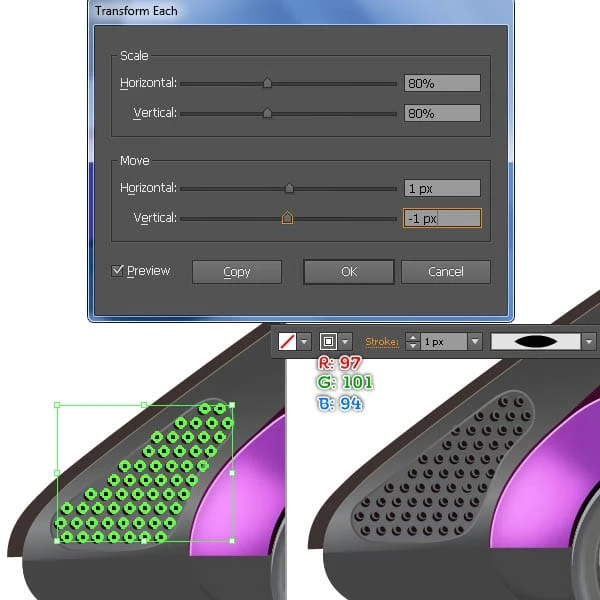
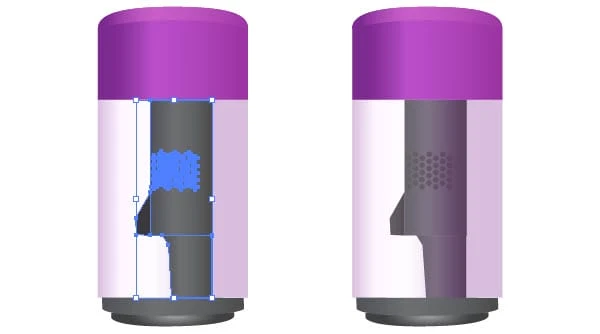
14 Перш ніж продовжити, натисніть (Ctrl +Alt +3 ), щоб показати всі еліпси, приховані на кроці 13. Залиште ці еліпси виділеними та перейдіть до Об’єкт > Трансформувати > Трансформувати кожен … Дотримуйтеся даних, як показано нижче, і натисніть OK. Далі замініть існуючий колір обведення отриманих еліпсів на R=97, G=101, B=94 і змініть їх товщину обведення на 1px, а потім застосуйте для них Профіль ширини 1. Нарешті, сховайте ці щойно створені еліпси за формою, створеною на кроці 13.
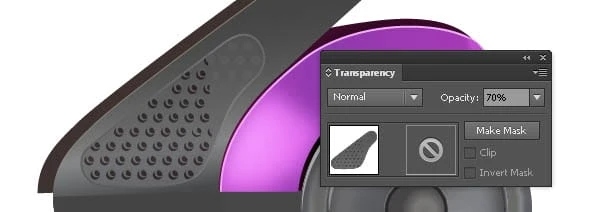
15 За допомогою Pen Tool (P) створіть об’єкт, як показано нижче, потім заповніть його R=95, G=95, B=95 і сховайте отриману форму за формою, створеною на кроці 13. Тепер виділіть і згрупуйте (Ctrl + G) усі фігури, створені з початку кроку 12 до цього часу, а потім зменшіть Непрозорість цієї групи до 70%.
Створіть контейнер для бруду
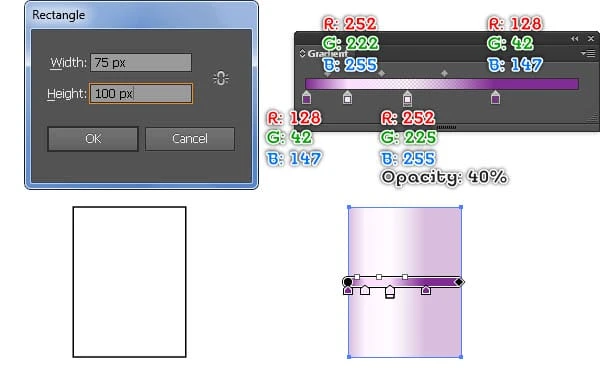
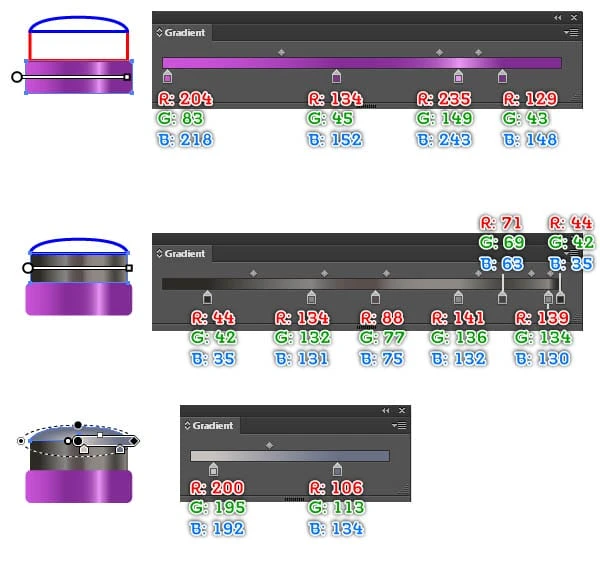
16 Виберіть інструмент «Прямокутник» (M) і створіть об’єкт розміром 75 на 100 пікселів, потім заповніть його лінійним градієнтом, як показано нижче. Далі дотримуйтеся послідовності зображень і намалюйте деякі інші частини, подібні до тих, що зображені нижче.
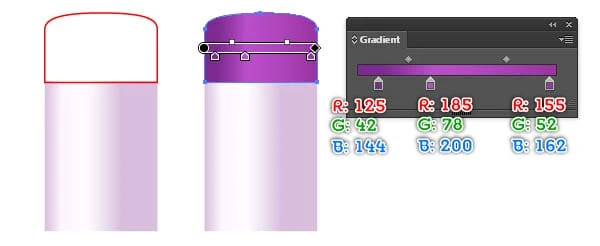
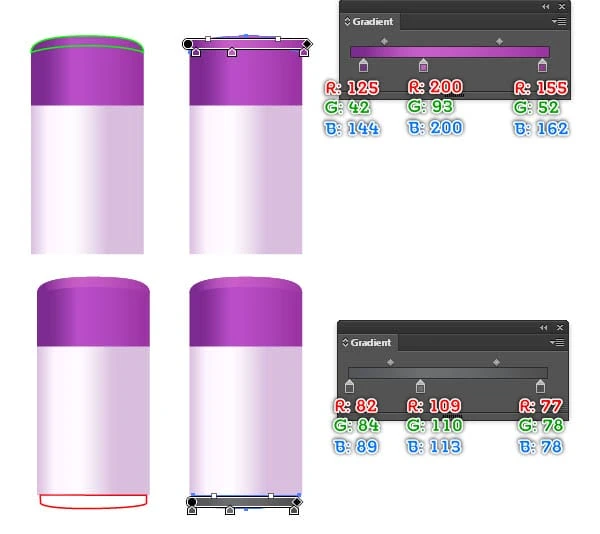
17 Продовжуйте створювати форми, як ви бачите на зображеннях нижче. Потім виберіть усі фігури, створені на цьому кроці, і надішліть їх назад.
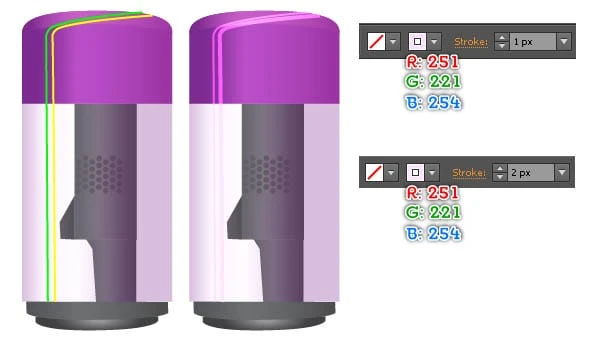
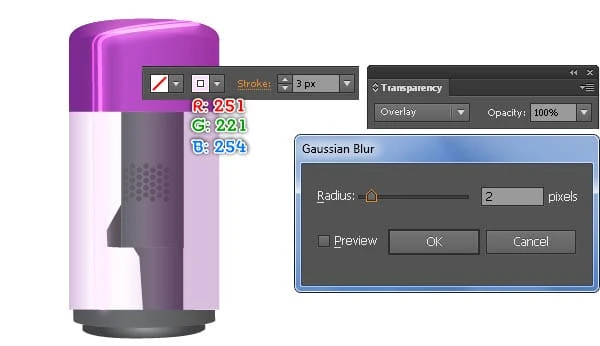
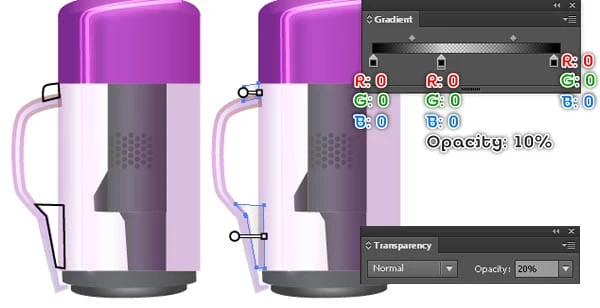
18 Щоб додати деталі, спочатку намалюйте два вигнуті контури, як показано нижче. Коли ваші контури намальовані, заповніть зелений контур нульовим і додайте штрих 1px ( R=251, G=221, B=254 ). Потім заповніть контур, що залишився, і додайте обведення 2px (R=251, G=221, B=254 ), а потім зробіть копію отриманого контуру. Змініть товщину штриха копії на 3 пікселя та застосуйте ефект розмиття за Гауссом на 2 пікселя до отриманого контуру. Потім встановіть Непрозорість на Перекриття, а потім натисніть (Ctrl +Ліва квадратна дужка) один раз, щоб відправити його назад.
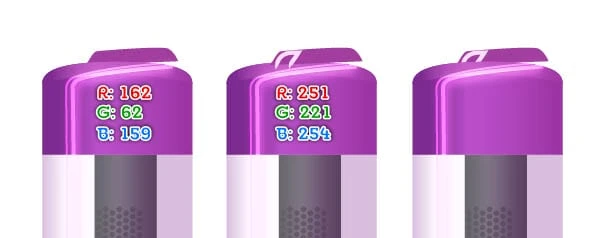
19 Продовжуйте малювати інші деталі, як показано на зображеннях нижче.
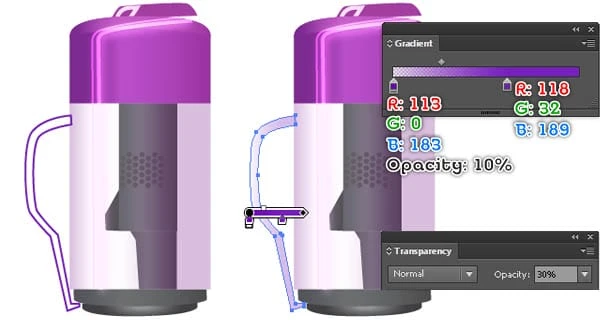
20 Настав час намалювати ручку для перенесення. За допомогою Pen Tool (P) створіть об’єкт і заповніть його лінійним градієнтом, як показано нижче, а потім зменште Непрозорість отриманої форми до 30%. Зробіть копію (Ctrl +C, Ctrl +F) нової фігури та видаліть колір заливки, потім додайте обведення 2 пікселя (застосуйте лінійний градієнт у межах обведення). Потім застосуйте Профіль ширини 3 для отриманого об’єкта.
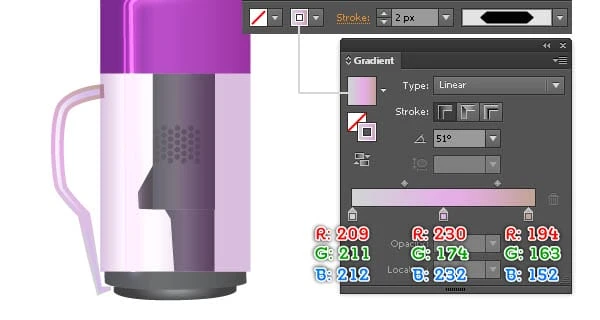
21 Дотримуйтеся послідовності зображень і намалюйте деталі, подібні до наведених нижче. Зрештою, ваш контейнер для бруду має виглядати приблизно так, як остаточне зображення.
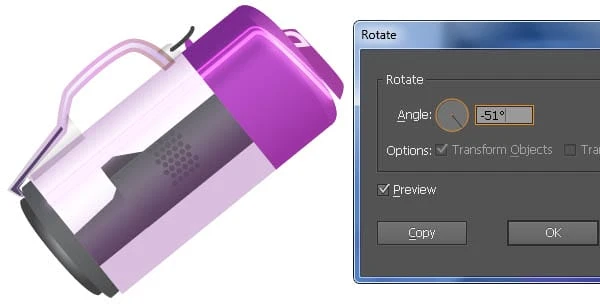
22 Виберіть і згрупуйте (Ctrl + G) усі фігури, створені з початку кроку 16 до цього часу, потім перейдіть до Об’єкт > Трансформувати > Повернути … Введіть кут -51 градус і натисніть OK. Помістіть цю групу в положення, яке ви бачите на другому зображенні, а потім натисніть (Ctrl + ліва квадратна дужка) кілька разів, щоб отримати результат, як показано на остаточному зображенні.
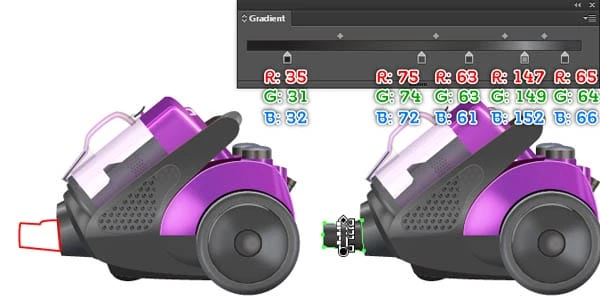
23 Тепер дотримуйтеся послідовності зображень і намалюйте фігури, схожі на ті, що зображені нижче. Далі виберіть ці фігури та сховайте їх за групою “dirt_container”.
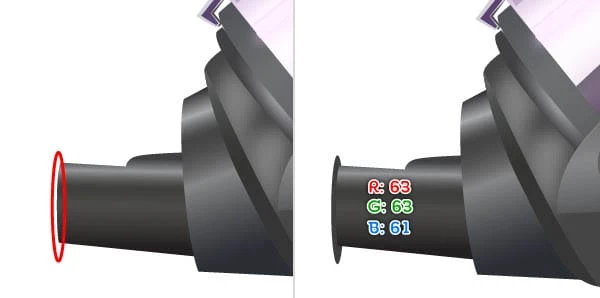
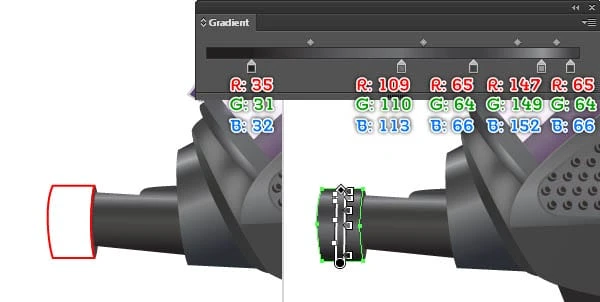
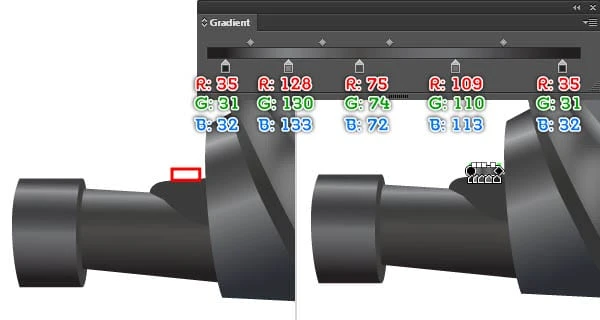
24 За допомогою Pen Tool (P) створіть об’єкт і заповніть його лінійним градієнтом, як показано нижче, а потім надішліть отриману форму назад.
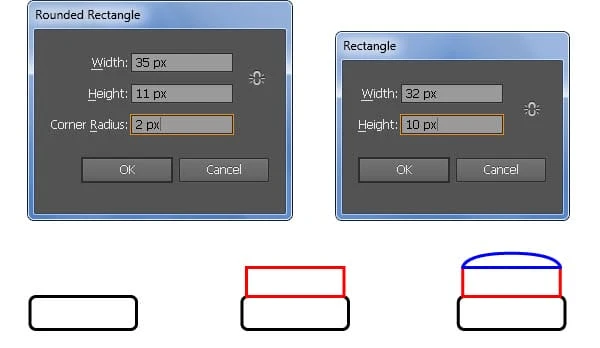
25 За допомогою інструментів «Прямокутник із заокругленими кутами », «Прямокутник» (M) і «Перо» (P) створіть три об’єкти, а потім заповніть їх так, як ви бачите на зображеннях нижче. Потім виберіть і згрупуйте (Ctrl +G) три щойно створені форми.
26 Розмістіть щойно створену групу в положення, як показано нижче. Зробіть копію (Ctrl +C, Ctrl +F) цієї групи, перемістіть цю копію на 3 пікселя вгору та на 11 пікселів ліворуч, а потім надішліть її назад.
27 Продовжуйте створювати інший об’єкт і заповнюйте його лінійним градієнтом, як показано нижче, а потім надішліть отриману форму назад.
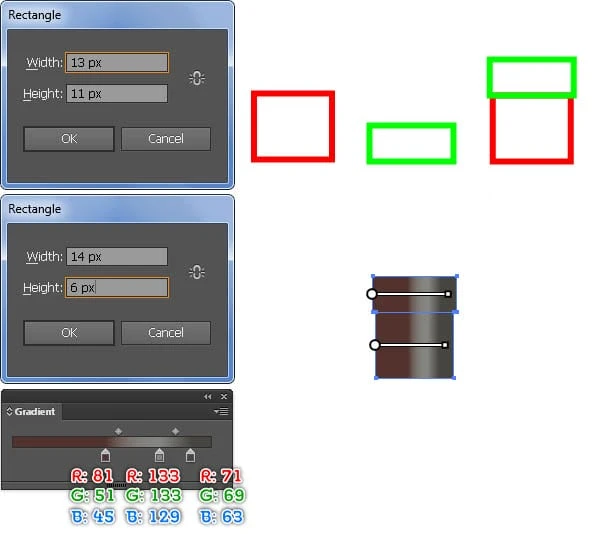
28 Виберіть інструмент «Прямокутник» (M) і створіть два прямокутники з розмірами: 13 на 11 пікселів і 14 на 6 пікселів, потім заповніть ці прямокутники лінійним градієнтом, як ви бачите на четвертому зображенні. Потім за допомогою інструмента «Відрізок лінії»() створіть горизонтальну лінію з обведенням 1px ( R=0, G=0, B=0) і без заливки, а потім сховайте цю лінію за меншим прямокутником, створеним на цьому кроці.
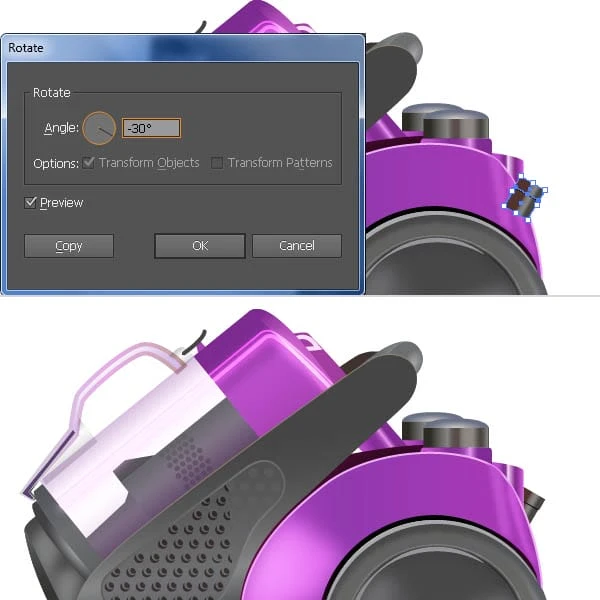
29 Виділіть і згрупуйте (Ctrl+G) усі об’єкти, створені на кроці 28, потім поверніть цю групу на кут приблизно -30 градусів. Розмістіть нову групу в позиції, як ви бачите на першому зображенні, а потім надішліть її назад. На цьому етапі ваша робота має виглядати так, як на остаточному зображенні.
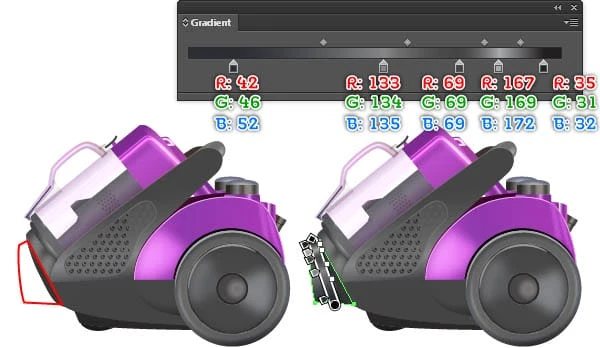
30 Тепер дотримуйтеся послідовності зображень і намалюйте фігури, схожі на ті, що зображені нижче.
Створіть шланг
31 За допомогою Pen Tool (P) створіть вигнутий контур, як показано нижче. Після того, як ваш контур буде намальовано, заповніть його порожнім і додайте обведення 28 пікселів (застосуйте лінійний градієнт поперек обведення).
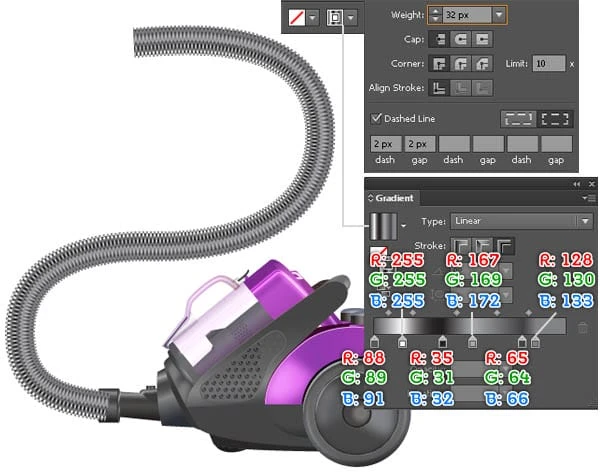
32 Зробіть копію (Ctrl +C, Ctrl +F) контуру, створеного на кроці 31, потім змініть товщину обведення копії на 32 пікселя та замініть існуючий колір обведення новим лінійним градієнтом поперек обведення. Залиште виділеним контур і відкрийте палітру «Обведення» (« Вікно» > «Обведення» ). Поставте прапорець Пунктирна лінія, а потім введіть 2 пікселі в тире та 2 пікселі в поле розриву.
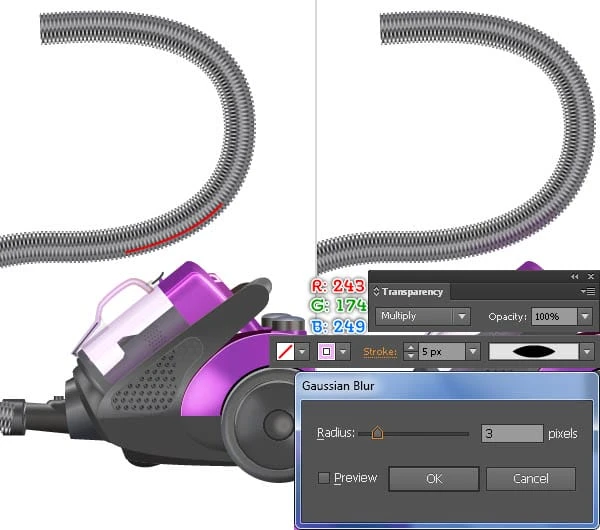
33 Щоб додати деталі, спочатку намалюйте вигнутий шлях, як показано нижче. Не заповніть цей шлях і додайте обведення 5px ( R=243, G=174, B=249 ), а потім застосуйте Профіль ширини 1 для отриманого контуру. Далі змініть режим змішування нового контуру на Множення, а потім застосуйте ефект розмиття за Гауссом 3 пікселя до отриманого контуру. Нарешті виберіть і згрупуйте (Ctrl + G) три шляхи, створені з початку кроку 31 до цього часу, а потім відправте цю групу назад.
Створіть телескопічну паличку
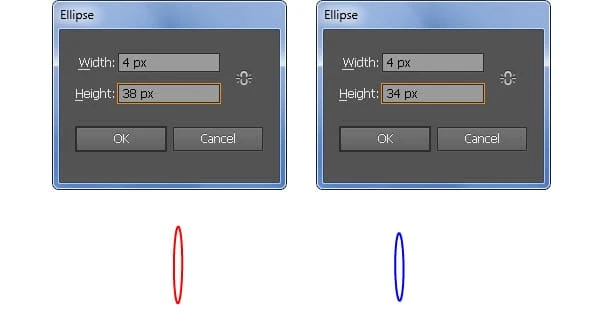
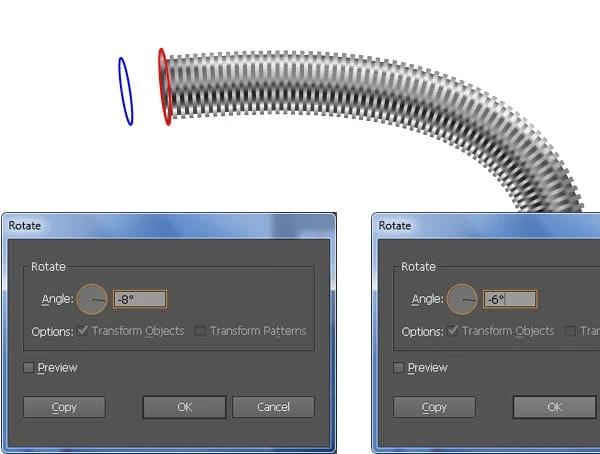
34 Виберіть інструмент «Еліпс» і створіть два еліпси з розмірами: 4 пікселя на 38 пікселів і 4 пікселя на 34 пікселя. Потім поверніть червоний еліпс на кут приблизно на -6 градусів і поверніть синій еліпс на кут приблизно на -8 градусів, а потім розмістіть ці еліпси в правильних положеннях, як показано на третьому зображенні.
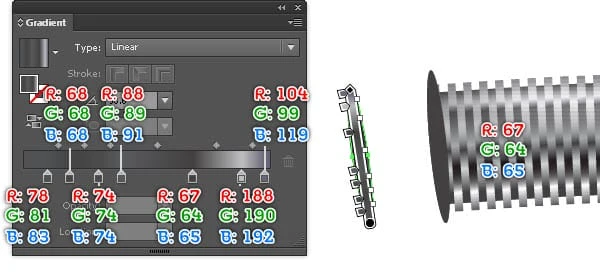
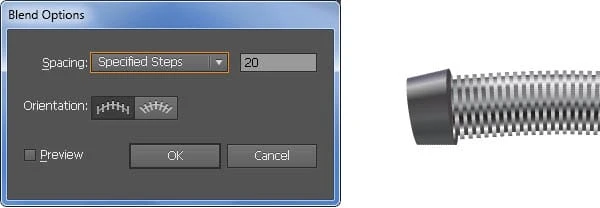
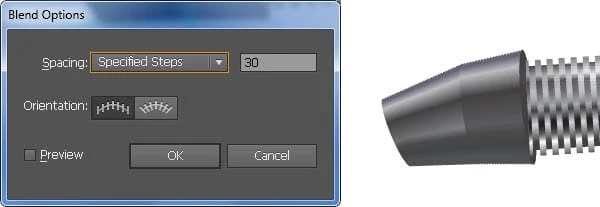
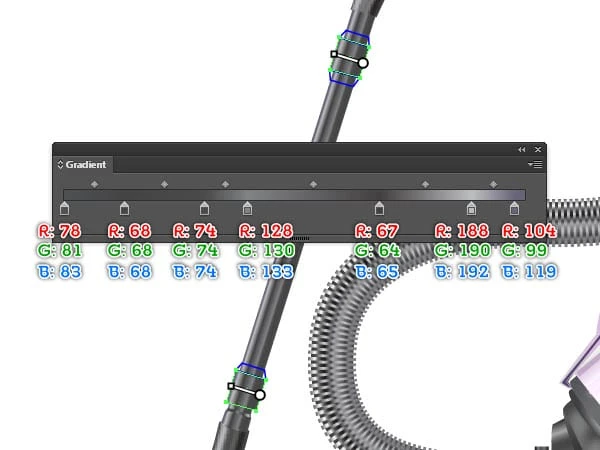
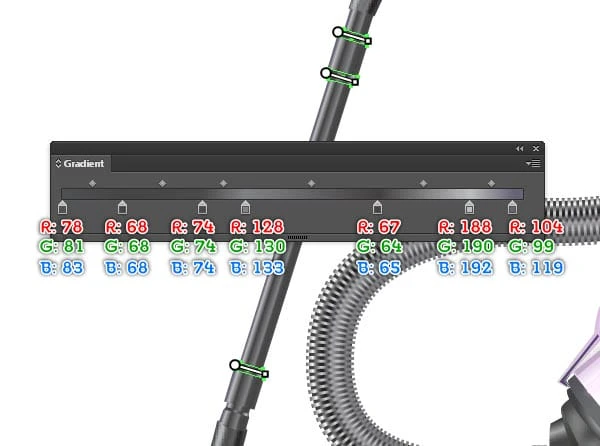
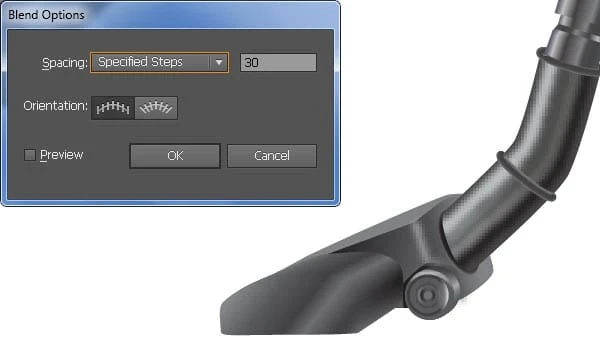
35 Заповніть червоний еліпс R=67, G=64, B=65. Далі заповніть синій еліпс лінійним градієнтом, як показано нижче, потім зробіть копію отриманого еліпса та сховайте її. Тепер повторно виділіть два щойно створених еліпса та перейдіть до Об’єкт > Змішування > Параметри змішування … Слідкуйте за даними, як на другому зображенні, і натисніть OK, а потім перейдіть до Об’єкт > Змішування > Зробити (Ctrl +Alt +B).
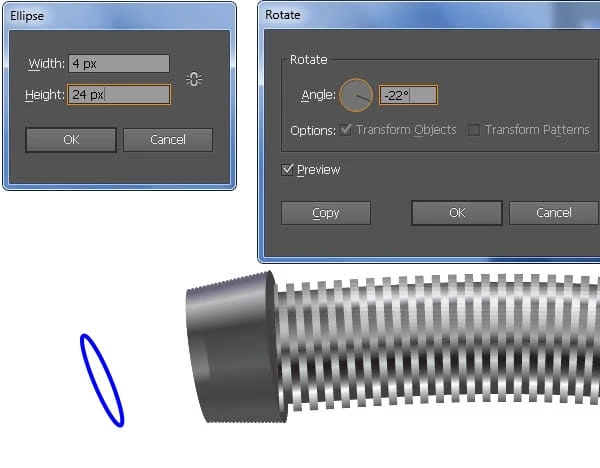
36 Перш ніж продовжити, натисніть (Ctrl + Alt +3 ), щоб показати еліпс, прихований у кроці 35, а потім замініть його існуючий колір новим лінійним градієнтом, як показано нижче. Далі за допомогою інструмента «Еліпс» (L) створіть об’єкт розміром 4х24 пікселя, потім поверніть цей еліпс на кут приблизно -22 градуси та розмістіть отриманий еліпс у правильному положенні, як показано на другому зображенні. Заповніть новий еліпс лінійним градієнтом, як ви бачите на третьому зображенні. Тепер повторно виділіть два щойно створених еліпса та перейдіть до Об’єкт > Змішування > Параметри змішування … Слідкуйте за даними, як на четвертому зображенні, і натисніть OK, потім перейдіть до Об’єкт > Змішування > Зробити (Ctrl +Alt +B). Нарешті надішліть отриманий об’єкт назад.
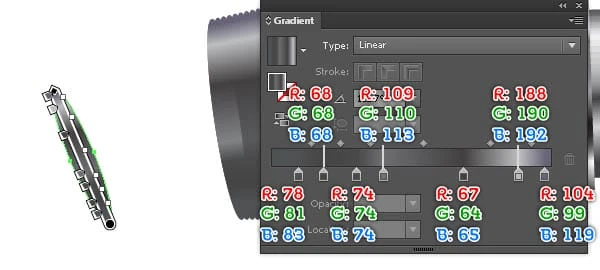
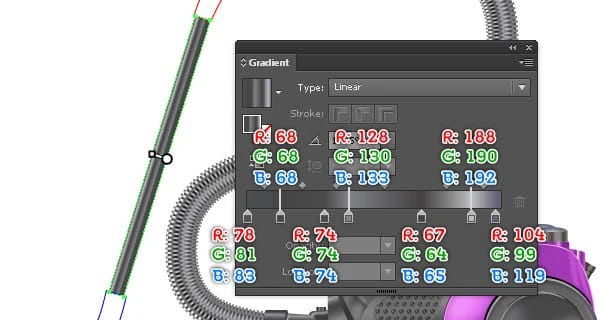
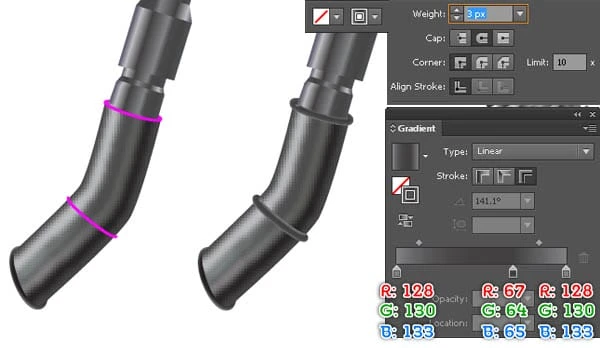
37 За допомогою Pen Tool (P) створіть три об’єкти, як показано нижче. Коли ваші об’єкти намальовані, заповніть чорний об’єкт лінійним градієнтом, як ви бачите на четвертому зображенні.
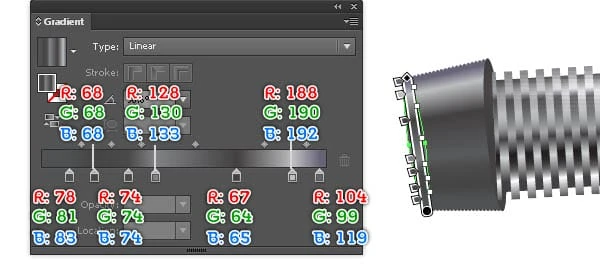
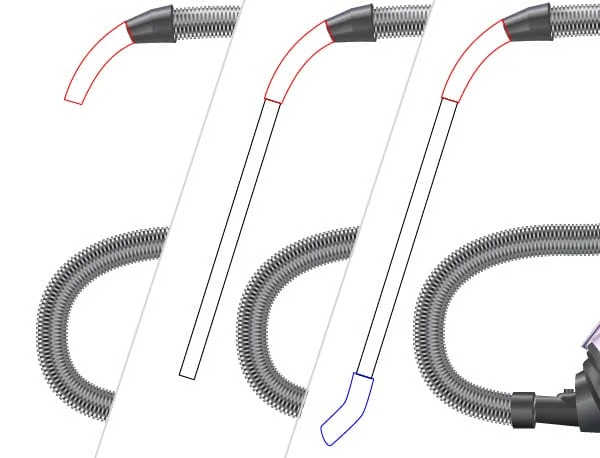
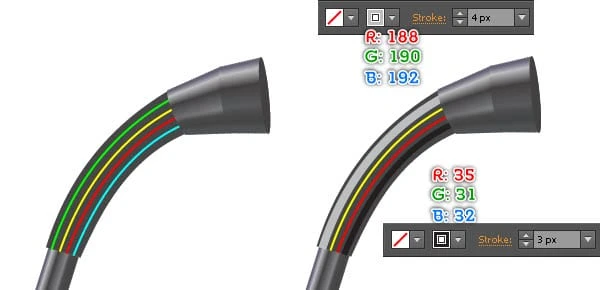
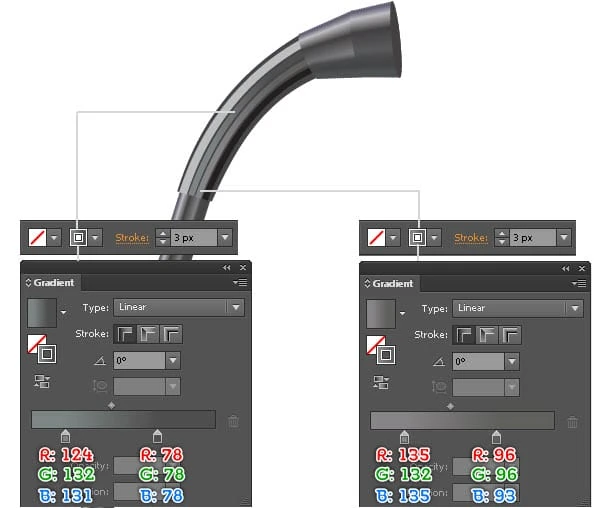
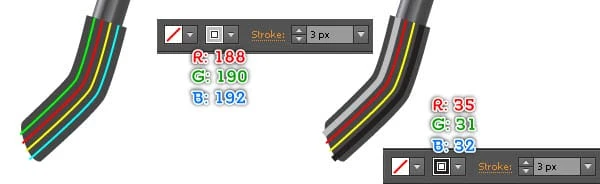
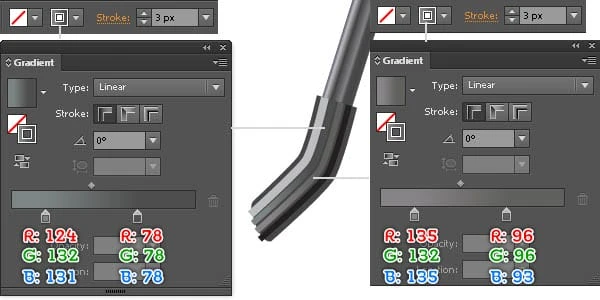
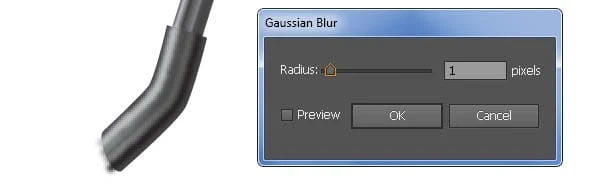
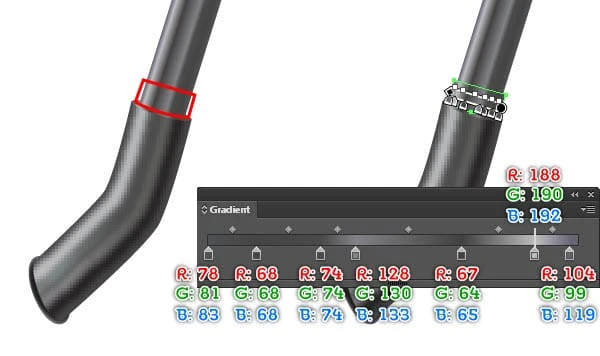
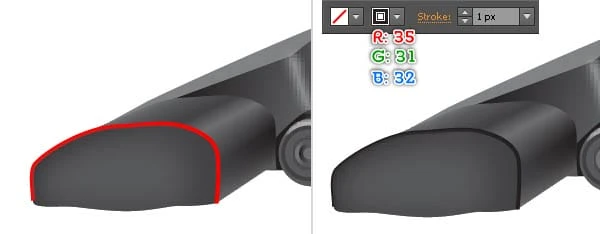
38 Заповніть два об’єкти, що залишилися, R=70, G=70, B=70. Тепер ми почнемо робити відблиски на цих формах, щоб надати їм більше тривимірного вигляду. Спочатку намалюйте чотири вигнуті шляхи, як показано на другому зображенні. Після того, як ваші контури намальовані, заповніть зелений контур порожнім і додайте обведення 4px ( R=188, G=190, B=192 ). Далі заповніть бірюзовий шлях жодним і додайте обведення 3px (R=35, G=31, B=32 ). Потім заповніть два контури, що залишилися, як ви бачите на четвертому зображенні нижче. Нарешті виберіть чотири нових контури та застосуйте до них ефект Розмиття за Гауссом розміром 1 піксель .
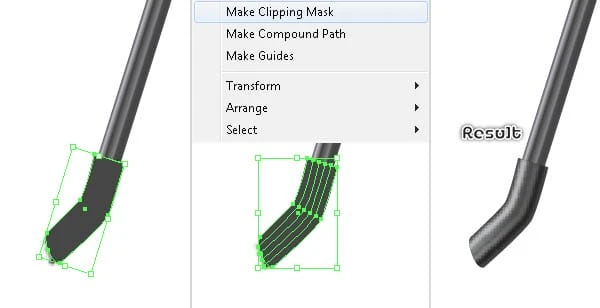
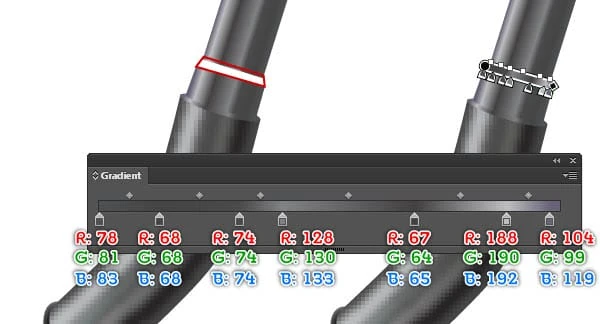
39 Тепер дотримуйтеся послідовності зображень і повторіть той самий процес, що й попередні кроки, щоб намалювати чотири вигнуті шляхи, подібні до тих, що зображені нижче. Потім виділіть нижню форму, створену на кроці 38, скопіюйте її один раз, а потім перенесіть копію на передній план. Залиште цю копію виділеною, утримуйте Shift і клацніть чотири контури з ефектом розмиття, застосованим на цьому кроці, а потім перейдіть до Об’єкт > Відсічна маска > Зробити (Ctrl +7).
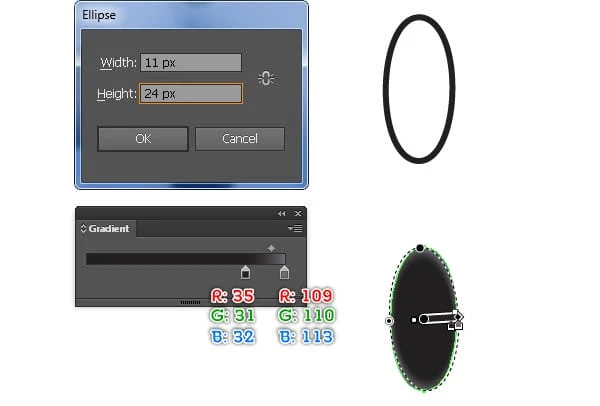
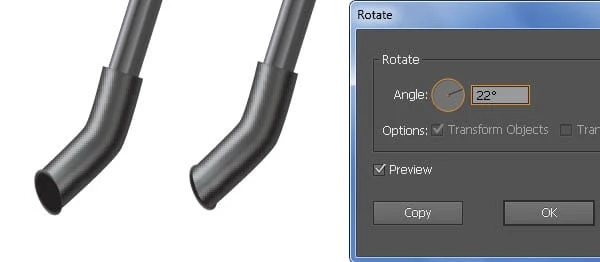
40 Використовуючи інструмент Еліпс (L), створіть еліпс 11 на 24 пікселя, а потім заповніть цей еліпс радіальним градієнтом, як показано нижче. Поверніть цей еліпс на кут приблизно 22 градуси та помістіть його в правильне положення, як показано на третьому зображенні, а потім поверніть його назад.
41 Тепер дотримуйтеся послідовності зображень і намалюйте фігури, схожі на ті, що зображені нижче. Також ви можете побачити їх усіх на кінцевому зображенні.
Створіть інструмент «Підлога».
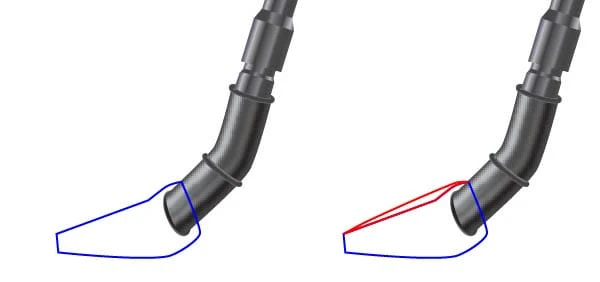
42 За допомогою Pen Tool (P) створіть об’єкти, а потім заповніть їх, як ви бачите на зображеннях нижче.
43 Далі йде колесо інструменту для підлоги. Використовуючи інструмент Еліпс (L), створіть еліпс розміром 16 на 16 пікселів, потім заповніть його лінійним градієнтом, як показано на другому зображенні. Залиште отриманий еліпс виділеним і продублюйте (Ctrl +C, Ctrl +F) його один раз. Перемістіть копію на 1 піксель вниз і на 2 пікселі вліво. Потім зробіть копію нового еліпса, а потім сховайте копію. Тепер повторно виділіть два щойно створених еліпса та перейдіть до Об’єкт > Змішування > Параметри змішування … Слідкуйте за даними, як ви бачите на третьому зображенні, і натисніть OK, потім перейдіть до Об’єкт > Змішування > Зробити (Ctrl +Alt +B).
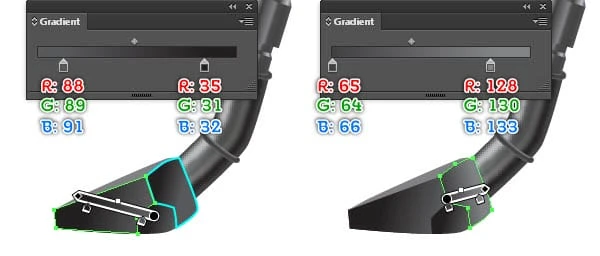
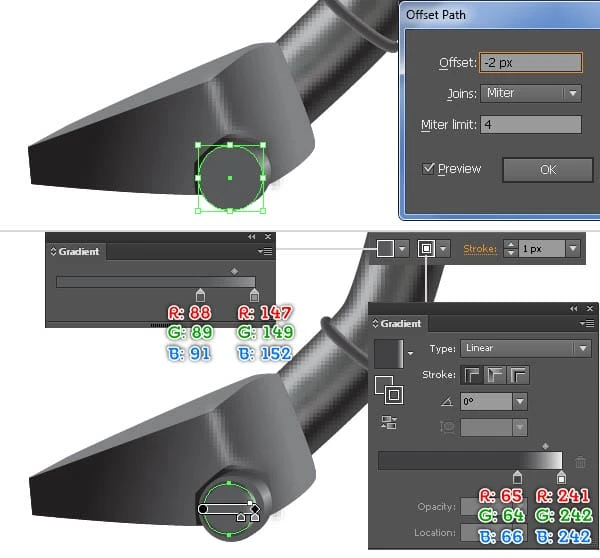
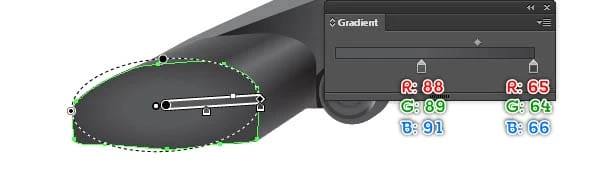
44 Натисніть (Ctrl +Alt +3 ), щоб показати еліпс, прихований у кроці 43, а потім замініть його існуючий колір на R=88, G=89, B=91. Залиште отриманий еліпс виділеним і перейдіть до Object > Path > Offset Path … Введіть зміщення -2px і натисніть OK. Замініть існуючий колір нового еліпса на лінійний градієнт і додайте обведення 1 піксель (застосуйте лінійний градієнт у межах обведення)
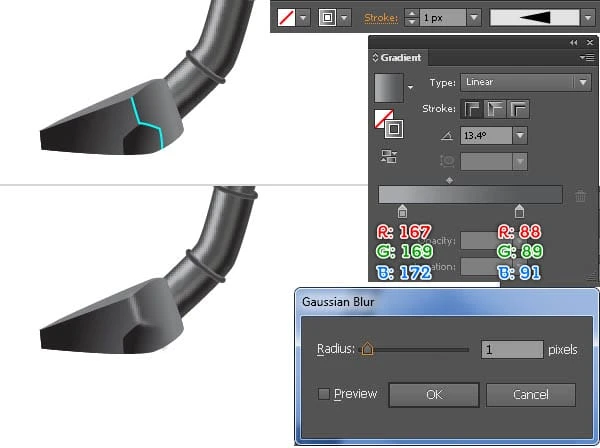
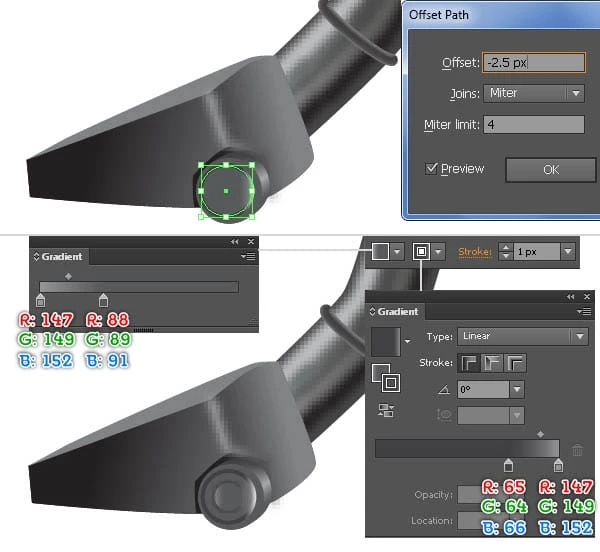
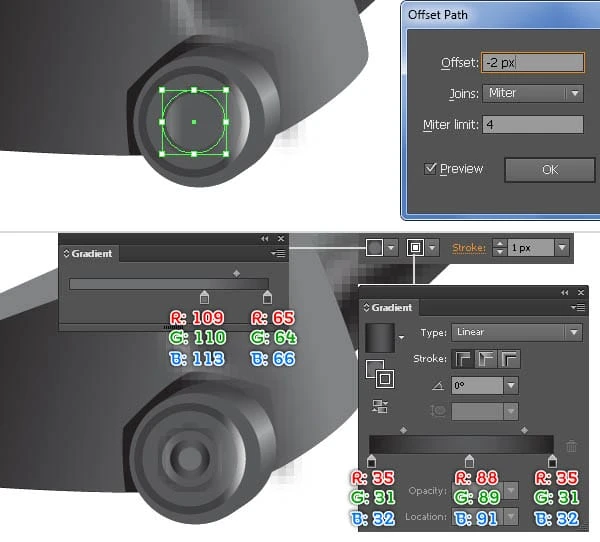
45 Знову виділіть новий еліпс, створений на кроці 44, і перейдіть до Object > Path > Offset Path … Введіть значення Offset -2,5px і натисніть OK. Замініть існуючий колір нового еліпса новим лінійним градієнтом, а потім замініть існуючий колір обведення новим лінійним градієнтом у межах обведення, як показано на другому зображенні. Залиште вибраним отриманий еліпс і знову відкрийте поле «Шлях зміщення». Введіть зміщення -2px і натисніть OK. Потім замініть існуючий колір нового еліпса новим лінійним градієнтом, а потім замініть існуючий колір обведення новим лінійним градієнтом у межах обведення, як показано на четвертому зображенні. У підсумку ви повинні отримати щось схоже на кінцеве зображення.
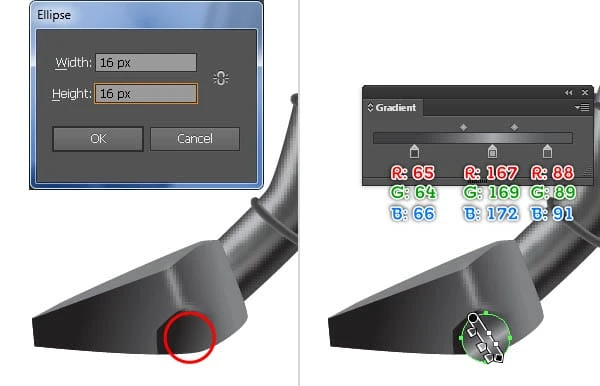
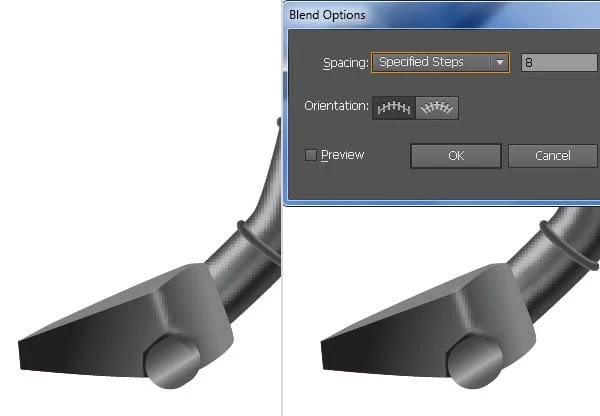
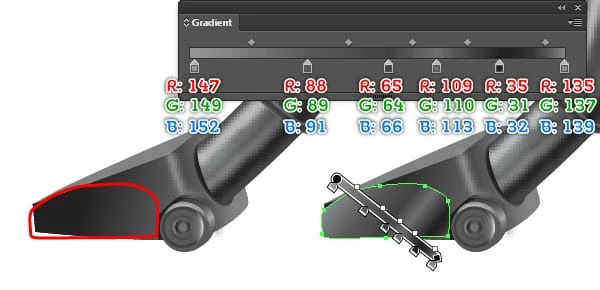
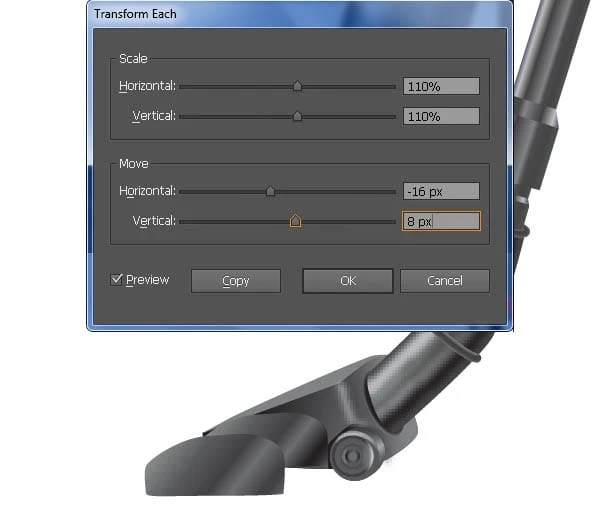
46 За допомогою Pen Tool (P) створіть об’єкт, а потім заповніть його лінійним градієнтом, як показано нижче. Залиште отриману фігуру виділеною та перейдіть до Об’єкт > Трансформувати > Трансформувати кожен … Дотримуйтеся даних, як на другому зображенні, і натисніть Копіювати. Зробіть копію нової форми, а потім сховайте цю копію. Тепер повторно виділіть дві щойно створені фігури та перейдіть до Об’єкт > Змішування > Параметри змішування … Слідкуйте за даними, як на четвертому зображенні, і натисніть OK, потім перейдіть до Об’єкт > Змішування > Зробити (Ctrl +Alt +B). Далі покажіть форму, приховану в цьому кроці, і замініть її існуючий колір на радіальний градієнт.
47 За допомогою Pen Tool (P) створіть вигнутий контур, як показано нижче. Після того, як контур буде намальовано, заповніть його порожнім і додайте обведення 1px ( R=35, G=31, B=32 ). Продовжуйте створювати інший шлях, як ви бачите на третьому зображенні. Потім заповніть цей шлях жодним і додайте обведення 2 пікселів (застосуйте лінійний градієнт у межах обведення).
48 Тепер дотримуйтеся послідовності зображень і намалюйте деякі деталі, подібні до тих, що зображені нижче. У підсумку ви повинні отримати щось схоже на кінцеве зображення.
Додавання тіні
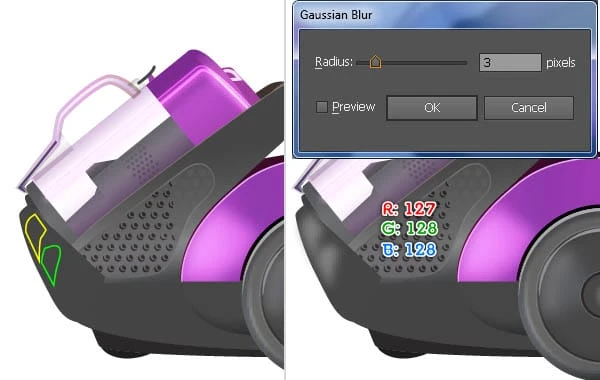
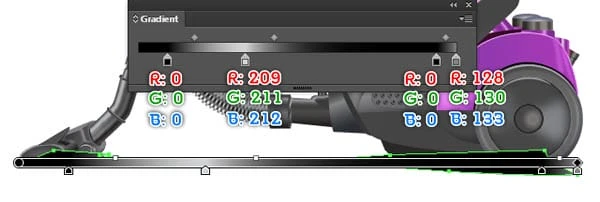
49 За допомогою Pen Tool (P) створіть об’єкт і заповніть його лінійним градієнтом, як показано на зображеннях нижче. Потім застосуйте ефект розмиття за Гауссом розміром 3 пікселя до отриманої фігури, а потім відправте її назад.
Створіть фон
50 Інструментом «Прямокутник» (M) створіть прямокутник розміром 725 на 620 пікселів. Далі заповніть цей прямокутник радіальним градієнтом, як показано нижче. Останнє, що потрібно зробити, це розмістити на цьому фоні наш пилосос.
Остаточний результат
Ось як виглядає готовий дизайн. Сподіваюся, вам сподобається цей урок.
Щиро вітаю! Ви закінчили урок. Сподіваюся, ви знайшли для себе деякі корисні речі в цьому посібнику. Зображення остаточного результату наведено нижче. Насолоджуйтесь!
Висновок
Як би складно це не здавалося, я впевнений, що якщо ви дотримуєтеся мого підручника, ви знайдете багато допомоги, використовуючи свої навички та зображення для створення власного твору! Дякуємо, що скористалися нашим підручником, ми будемо раді відповісти на будь-які ваші запитання. Ви можете просто залишити відгук або коментар нижче.
Завантажте вихідні файли результатів
- Завантажити вихідний файл .ai (.zip, 6,91 МБ)