Як швидко підвищити рівень конверсії за допомогою простих хитрощів дизайну
Мало чого засмучує більше, ніж наявність незадоволеного клієнта, особливо після того, як ви витратили години роботи на ретельний дизайн кожного окремого аспекту веб-сайту.
І все ж, хоча сайт може бути гладким і естетично привабливим, цілком можливо, що клієнт може прийти до вас і сказати: «Чому мій коефіцієнт конверсії такий низький?» Замість того, щоб сказати «Я не знаю» або «не моя проблема», ви повинні спробувати вирішити проблему за допомогою деяких простих виправлень.
12 способів збільшити конверсію
Велика частина веб-дизайну є відносною. Техніки, стратегії, дизайни, макети та стилі залежать від клієнта, галузі та загальних цілей. Однак практично в кожному випадку наведені нижче поради допоможуть компанії збільшити конверсії протягом тривалого періоду часу.
1 Розмістіть відео на домашній сторінці
Відео продається – іншого шляху немає. Це одна з небагатьох стратегій веб-дизайну, яка, здається, працює в різних категоріях і галузях. Ось збільшення коефіцієнтів конверсії для деяких різних категорій:
- Подарунки: +113 відсотків
- Електроніка: +101 відсоток
- Ювелірні вироби: +85 відсотків
- Дім і сад: +43 відсотки
- Особистий догляд: +14 відсотків
Це неймовірна статистика! Розмістивши відео на домашній сторінці, ви можете значно підвищити залучення та конверсії. Dropbox зробив це, і конверсії зросли. inDinero.com зробив це та подвоїв реєстрацію на одну з їхніх цільових сторінок. Vidyard включив відео на домашній сторінці, і конверсії зросли на 100 відсотків. Якщо ви зможете переконати клієнтів використовувати відео, їм сподобаються результати.
Відео дуже цінне, тому що людський мозок пов’язаний з обличчями, голосами, мовою тіла та рухами. Саме тому ваші вуха автоматично нарощуються, коли ви чуєте, як хтось вимовляє ваше ім’я з іншого кінця кімнати. У мозку знайомі людські голоси мають пріоритет над застарілим текстовим вмістом.
Ще одна хороша стратегія – використовувати соціальні докази. Існує кілька різних стратегій для цього, включаючи інтеграцію логотипів клієнтів і партнерів у веб-дизайн, відображення відгуків клієнтів або оглядів, а також висвітлення інформативних прикладів.
Хоча ви, очевидно, не можете контролювати, до яких ресурсів клієнт має доступ, ви можете заохочувати їх надавати вам те, що вони мають. Іноді вони навіть не думають передавати таку інформацію, але це може значно змінити кількість конверсій.
Хоча соціальний доказ чудовий, це не означає, що ви хочете перевантажувати сайти його непотрібною кількістю. Наприклад, це чудова ідея виділити сяючий твіт або коментар у Facebook у розділі відгуків, але ніхто не хоче бачити останні 25 твітів вашого клієнта про їхній бренд.
«Коли соціальні медіа були новими й свіжими, усі розміщували свої соціальні канали на своїх веб-сайтах», — пише Джонатан Лонг, генеральний директор консалтингової фірми з онлайн-маркетингу. «Тепер споживачі знають, як зв’язатися з вашим брендом у соціальних мережах, якщо хочуть. Розміщення каналів Facebook і Twitter на вашому веб-сайті просто відволікає увагу від ваших цілей конверсії».
Натомість Лонг пропонує інтегрувати значки та кнопки соціальних мереж у бічні панелі, верхні та нижні колонтитули. Усі впізнають ці значки та можуть натиснути їх, щоб дізнатися більше. Проте реальність така, що більшість цього не зробить. Ось чому немає сенсу витрачати цінний простір дизайну на канали новин, які відволікають і нав’язливі.
4 Оживіть числа
Як і соціальні докази, сила в цифрах. Якщо клієнт надає вам необроблені дані та цифри, знайдіть спосіб перетворити ці цифри на живі, дихаючі елементи дизайну. Наприклад, 42Floors.com чудово перетворює нудні дані на яскраві гістограми та діаграми. Informationisbeautiful.net — чудове джерело натхнення для візуалізації даних. Є багато способів втілити цифри в життя, тож експериментуйте з різними стратегіями та подивіться, як вони впливають на коефіцієнт конверсії.
5 Використовуйте сміливіші заклики до дії
Іноді дизайнери надто м’яко ставляться до закликів до дії, оскільки їм здається, що це заважає загальній атмосфері сторінки. Коли ви відчуваєте, що це так, можливо, це тому, що ваш заклик до дії розроблено недостатньо добре. Ось деякі ключові характеристики хороших CTA:
- Цінний. Що користувач отримує від CTA? Ви, очевидно, отримуєте вигоду від їх перетворення, але чому користувач повинен піклуватися про це? Просто сказати щось на зразок «Підпишіться на безкоштовну електронну книгу» неефективно. Натомість скажіть щось на кшталт: «Підпишіться на безкоштовну електронну книгу, яка допоможе вам стати продуктивнішими».
- Чітко і конкретно. CTA має бути чітким, конкретним і точним. Двозначність вбиває CTA і робить його марним. Щоб CTA був зрозумілим, він повинен повідомляти користувачеві, що робити, що він отримує, роблячи це, і чому він отримує користь від цього.
- терміново. Ефективний CTA підтримується терміновістю. Користувачі повинні відчути, що вони повинні діяти зараз, інакше вони втратять можливість. Ви можете змусити заклик до дії відчути себе терміновим, додавши годинник зворотного відліку або просто використовуючи цільові слова та фрази, як-от зараз, сьогодні, поспішайте, поки не пішло, залишилося лише п’ять тощо.
- Правильно розташовані. CTA може бути цінним, конкретним і терміновим, але все одно бути марним. Це тому, що ви повинні враховувати позиціонування CTA. Це має бути видно. Розміщення їх у нижній частині сторінки може здатися логічним – якщо припустити, що користувач прочитав вміст над нею – але скільки користувачів справді досягнуть нижньої частини сторінки? Можливо, краще розмістити заклик до дії вгорі, навіть якщо користувач ще не прочитав супровідний вміст або презентацію.
6 Зосередьтеся на швидкості
Як дизайнер, ви не завжди маєте повний контроль над швидкістю веб-сайту, але ви все одно повинні враховувати, як ви на це впливаєте. Якщо ви знаєте, що певний елемент, скажімо, флеш-функція, скорочує час завантаження сторінки, виправте це. Затримка в одну секунду може призвести до семивідсоткового зниження конверсій. Крім того, більшість людей не будуть чекати довше 6-10 секунд, перш ніж покинути сторінку, що завантажується. Якщо ви зможете скоротити середній час завантаження на пару секунд, результати можуть бути приголомшливими. Ви повинні тісно співпрацювати з клієнтом у вирішенні будь-яких проблем зі швидкістю, які виникають. Ось кілька корисних порад:
- Використовуйте PageSpeed Insights. Протягом усього процесу розробки ви повинні використовувати безкоштовний інструмент PageSpeed Insights від Google. PageSpeed надає кожній унікальній URL-адресі оцінку в діапазоні від 1 до 100. Все, що перевищує 85, вважається хорошим, тоді як все, що нижче цього порогу, є недостатнім. Інструмент постійно оновлюється, тому час від часу перевіряйте, що нового.
- Оптимізуйте зображення. На багатьох сторінках зображення займають більшість завантажених байтів. Оптимізувавши ці зображення, ви можете значно скоротити час завантаження та створити швидший сайт. Важко сказати: «Ось що вам потрібно зробити, щоб правильно оптимізувати свої зображення», тому що існує так багато унікальних ситуацій. Натомість зверніться до цього корисного посібника від Іллі Григорика та Google. Він наповнений цінними порадами та підказками, які допоможуть у всьому: від вибору правильного формату зображення до оптимізації векторних зображень.
- Зменшіть кількість плагінів. Плагіни фантастичні, але вони також сповільнюють роботу сайту. Щоразу, коли ви активуєте плагін для однієї зі сторінок вашого клієнта, ви, по суті, надаєте сайту ще одну вагу. Немає нічого поганого в тому, щоб мати кілька зайвих кілограмів, але занадто багато плагінів з часом вплине на продуктивність сайту. Щоразу, коли ви встановлюєте плагін, запитайте клієнта: «Вам справді потрібен цей плагін?» Іноді відповідь буде ствердною, іноді вам скажуть, що сайт може обійтися без цього.
- Стиснути вміст. У той час як забагато плагінів уповільнює роботу сайту, плагін стиснення Gzip допомагає пришвидшити роботу сайту, мінімізуючи розмір HTTP-відповідей браузера – іноді на 70 відсотків!
Це один з аспектів, який вимагатиме багатьох дрібних налаштувань, але ви не можете дозволити собі показувати своїм клієнтам повільні сайти. Це одна з помилок, яка може самостійно вбити коефіцієнт конверсії.
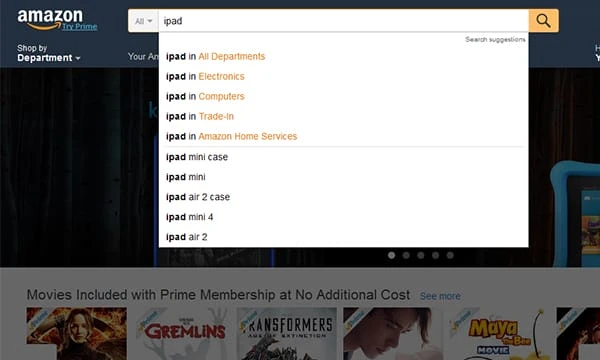
7 Увімкніть інтелектуальний пошук
Для сайтів електронної комерції або сайтів із великою кількістю доступного для пошуку вмісту доцільно ввімкнути інтелектуальний пошук. Інтелектуальний пошук є стандартною функцією для таких сайтів, як Google і Amazon, а також для ваших клієнтів. За словами Джеймі Епплсіда з Інституту Беймарда, 82 відсотки провідних платформ електронної комерції використовують пропозиції автозаповнення або методи прогнозованого пошуку.
«Коли пропозиції автозаповнення працюють добре, вони допомагають користувачеві краще формулювати пошукові запити», — пише Appleseed. «Мова йде не про прискорення процесу пошуку, а про те, щоб скеровувати користувача та протягнути йому руку допомоги у створенні пошукового запиту».
Принадність інтелектуального пошуку полягає в тому, що він дозволяє веб-сайту керувати процесом пошуку. Так, ви можете виділити пов’язані пошукові терміни, але ви також можете заповнити поле пошуку подібними елементами, які можуть бути менш відомими. Це надає вашим клієнтам неймовірну гнучкість і дозволяє їм збільшувати продажі без додавання додаткових сторінок або вмісту.
8 Усуньте перешкоди
Коли ви наносите останні штрихи на веб-сайт, ви повинні дивитися на сайт з точки зору кінцевого користувача. Чи зрозумілі заклики до дії? І чи є якісь перешкоди, які заважають вам виконати певний заклик до дії?
Однією з поширених перешкод для сайтів електронної комерції є процес оформлення замовлення. Хоча ваші клієнти точно хочуть отримати від клієнтів якомога більше інформації, вони не повинні робити це за рахунок уповільнення процесу оформлення замовлення. Змушувати покупців зареєструватися або створити обліковий запис, щоб завершити продаж, рідко буває гарною ідеєю. Замість цього має бути процес у два або три клацання миші, який можна завершити менш ніж за 60 секунд.
9 Виберіть простоту замість шуму
Чи пам’ятаєте ви багато років тому, коли надмірна анімація та флеш були основними елементами прогресивного веб-дизайну? Дизайнери побачили ці чудові функції та хотіли продемонструвати їхні здібності, розмістивши їх на якомога більшій кількості веб-сайтів. Ну, ті дні минули. Користувачі Інтернету дійсно цінують простоту. Їм потрібен функціональний, естетично привабливий сайт, простий у використанні. Незграбна анімація не тільки уповільнює роботу сайту, але й справді дратує більшість користувачів.
Допоможіть своїм клієнтам вразити своїх клієнтів, віддавши перевагу простоті замість шуму. Вони повинні продавати свій бренд на основі якості свого вмісту та пропозиції продуктів, а не яскравості веб-дизайну. Якщо ви шукаєте натхнення, перегляньте ці мінімалістичні дизайни. Ви швидко помітите, що просте не означає нудне. Це дійсно означає гладкий.
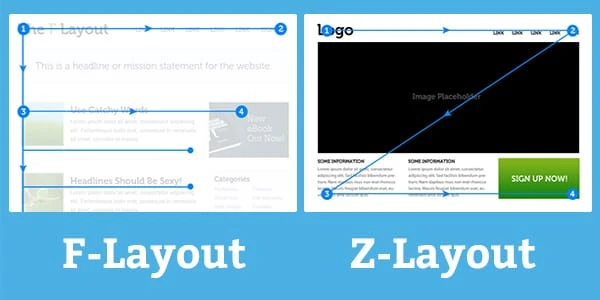
10 Використовуйте макет F або Z
«Краще зрозуміти, як різні макети можуть змінити поведінку користувача, є одним із головних принципів створення ефективної взаємодії з користувачем», — каже веб-дизайнер Брендон Джонс. З огляду на це, чи приділяєте ви достатньо уваги структурному плану сайтів, які ви розробляєте? Хоча ви повинні дотримуватися побажань і нюансів вашого клієнта, ви також повинні використовувати стратегії дизайну, які, як ви знаєте, працюватимуть.
Більшість користувачів Інтернету є вправними сканерами. Це означає, що вони не споживають і не читають увесь вміст, який їм трапляється. Замість цього вони сканують певну інформацію, а потім вважають, чи варта сторінка їхнього часу. І, на щастя, більшість користувачів дотримуються схожої моделі сканування.
Першим дизайном сторінки, який слід розглянути, є F-розкладка, яка підтверджена різними дослідженнями відстеження очей. «Ці наукові дослідження показують, що користувачі веб-серфінгу читають екран за схемою «F» — бачать верхній, верхній лівий кути та ліві сторони екрана переважно… лише час від часу кидають погляди на праву частину екрана», — пише Джонс.
Виходячи з цієї теорії, ось як виглядає типовий досвід користувача:
- Швидкий погляд у верхній лівий кут сторінки.
- Проскануйте верхню частину сайту, переглянувши різні вкладки навігації.
- Перейдіть до першого повного розділу вмісту, читаючи зліва направо.
- Почніть прокручувати домашню сторінку вниз, займе лише кілька секунд, щоб відсканувати решту вмісту.
Пам’ятаючи про ці тенденції, ви хочете розмістити найцінніший і найцікавіший вміст вашого клієнта в цих гарячих точках.
Хоча F-дизайн використовується найчастіше, деякі дизайнери обирають Z-дизайн. Це дуже схоже, але натомість припускає, що користувачі сканують сторінки за шаблоном Z. Тобто вони починаються у верхньому лівому куті, йдуть горизонтально, доки не досягнуть верхнього правого кута, переходять по діагоналі до нижнього лівого кута, а потім горизонтально сканують до нижнього правого кута сторінки.
Вам не обов’язково дотримуватися суворого дизайну F або Z, але це допоможе зрозуміти тенденції користувачів, щоб ви могли додати певну структуру до своїх зусиль.
11 Інтегруйте функції контакту
Ви коли-небудь відвідували веб-сайт, де було майже неможливо знайти контактну інформацію компанії? А може навіть не включили? Коли справа доходить до коефіцієнтів конверсії, це одна з найгірших помилок веб-дизайну, яку ви можете зробити. Якщо користувач не може знайти контактну інформацію компанії одним швидким клацанням миші, він, швидше за все, перейде на сайт конкурента.
Як дизайнер тісно співпрацюйте зі своїм клієнтом, щоб підкреслити важливість розробки простої сторінки контактів. Ось кілька простих правил:
- Контактна інформація, включаючи номер телефону, адресу електронної пошти та фізичну адресу, має бути чітко вказана у верхньому або нижньому колонтитулі кожної сторінки.
- На кожній внутрішній сторінці продукту мають бути чіткі кнопки «Зв’язатися з нами» та заклики до дії.
- Фактична сторінка контактів має містити не більше трьох полів. Якщо ви надаєте користувачам занадто багато вибору або вимог, вони відмовляться від зв’язку з вами.
Це може здатися надмірним, але подумайте про важливість сторінки контактів. Це портал для зв’язку потенційних покупців із брендом. Порушення цього аспекту може серйозно зашкодити коефіцієнту конверсії.
12 Інвестуйте в спліт-тестування
Якщо ви хочете, щоб високі коефіцієнти конверсії були однією з ваших переваг, варто інвестувати в програмне забезпечення для спліт-тестування. Багато з найуспішніших компаній світу, таких як Google, Amazon і eBay, щодня використовують технологію розділеного тестування.
Якщо ви не знайомі з тим, що він робить, спліт-тестування, по суті, дозволяє реалізувати два різних дизайни та збирати живі результати від користувачів. Наприклад, ви можете не знати, який формат меню використовувати. Ви можете застосувати два різних, і половина відвідувачів бачитиме меню 1, а інша половина – меню 2. Після попередньо визначеного періоду часу ви зупиняєте тест, переглядаєте вибіркові дані та приймаєте рішення, на основі якого було успішніше. Спліт-тестування відкриває безмежні можливості, тож про це точно варто подумати.
Контроль ситуації
Тому багато дизайнерів просто створюють веб-сайти, доставляють готовий продукт клієнту, перераховують зарплату та йдуть далі. Хоча ця формула може працювати для деяких, це не найприбутковіша чи стійка бізнес-модель. Якщо ви хочете утримати більше клієнтів, стягувати більшу плату та створити репутацію дизайнера сайтів із високим рівнем конверсії, вам потрібно звернути увагу на коефіцієнти конверсії та те, як ваші веб-сайти впливають на відвідувачів сайту. Скористайтеся цими дванадцятьма порадами як відправною точкою та почніть мозковий штурм над тим, як можна покращити свою роботу та задовольнити клієнтів.