Як Microcopy може значно змінити взаємодію з користувачем
#
Коли справа доходить до пропозиції [чудового UX](http://www.instantshift.com/2017/03/01/10-ux-rules-every-web-designer-should-know/) на бізнес-сайті чи мобільному додатку, до уваги береться кожен аспект.
Шрифти, поєднання кольорів, потоки та вміст; все має значення для забезпечення чудової взаємодії з користувачем. Але є ще один важливий компонент UX, який не слід забувати в процесі дизайну UX. Так, ви все правильно зрозуміли! Це мікрокопія, яка може багато чого змінити.
Ми можемо сказати, що ці невеликі фрагменти короткого, розумного та швидкого тексту можуть мати великий вплив, який може викликати посмішку ваших клієнтів. Ви можете використовувати мікрокопії у вигляді написів кнопок, повідомлень про помилки та тексту підказок як у програмах, так і на веб-сайтах.
Від монотонного до такого, що запам’ятовується
Мікрокопія може творити чудеса, якщо її використовувати в потрібних місцях з правильним ударом. Він може перетворити будь-яке одноманітне завдання або директиву в щось, що запам’ятається користувачам.
Прочитайте історію, щоб дізнатися, як мікрокопія може позитивно вплинути на дизайн UX:
##### Що таке хороша мікрокопія?
Гаразд. Почнемо з визначення гарної мікрокопії. Однак успіх мікрокопії залежить від різних факторів, таких як контекст, вартість бренду та природа бізнесу; ми можемо скласти список кількох спільних рис:
– Це має бути короткий і приємний текст, написаний з урахуванням користувачів.
– Хороша мікрокопія може служити двом основним цілям: по-перше, вести користувачів через інтерфейс на кожному робочому рівні потенційної невизначеності, по-друге, інформувати їх про певні результати.
Цікаво, що Кетрін Вайтентон вважає, що мікрокопіювання може мінімізувати когнітивне навантаження, загальну кількість розумових зусиль, пов’язаних із діяльністю учня та інтелектуальною діяльністю, тим самим покращуючи розуміння користувача та взаємодію з вашим інтерфейсом.
Коротше кажучи, якісна мікрокопія дає змогу зрозуміти та зменшити обмеження можливостей обробки, водночас запропонувавши приємний досвід роботи з різними аспектами дизайну, як-от кнопки з інструкціями, мітки полів, повідомлення про помилки та спадні меню. Поєднання чудового дизайну інтерфейсу користувача та чудової мікрокопії може стати ключем до успіху вашого веб-сайту чи програми.
Настав час дізнатися, що хороша мікрокопія може зробити для покращення взаємодії з користувачем:
##### Це може дати людський дотик
Незважаючи на те, що сучасна автоматизація значною мірою замінила спілкування вручну, люди все ще віддають перевагу спілкуванню та спілкуванню з реальними людьми. Незаперечним фактом є те, що слова на екрані ніколи не можуть замінити справжню розмову, але ви можете запропонувати людський дотик через ефектну мікрокопію. Така мікрокопія може здатися продуктом людським, показуючи, що його створили справжні люди. Пам’ятайте, що людський дотик дозволяє брендам завоювати довіру користувачів, оскільки користувачі охоче поширюють інформацію з вуст в уста.
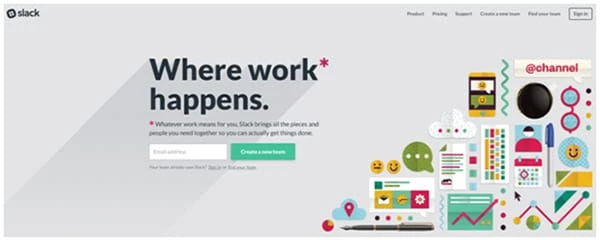
Додаток для командного спілкування [Slack](https://slack.com/) і веб-сайт для обміну [продуктами Product Hunt](https://www.producthunt.com/) щоразу мають теплий і гостинний тон. [Yelp](https://www.yelp.com/) пропонує дуже невимушений тон, щоб заохотити людей залишити чесний відгук.

Людський тон розмови на цих веб-сайтах і в програмах створює у користувачів враження друга, який спілкується з ними протягом усього процесу.
##### Він зберігає елемент несподіванки
Елемент несподіванки завжди стає приводом для захвату. Все, що вам потрібно, це добре написане повідомлення в потрібному місці, щоб викликати посмішку на обличчі користувача. Ви можете визначити місця, де можна розмістити елемент несподіванки у вигляді розумної мікрокопії під час розробки веб-сайту. Деякі з цих пунктів можуть бути екраном завантаження, повідомленням про помилку, повідомленням про успішне виконання, процесом реєстрації, а також прикладом процесу. Ви також можете здивувати користувача, коли він залишає ваш сайт. Ви також можете зробити порожній стан дивним, розмістивши чудове повідомлення.
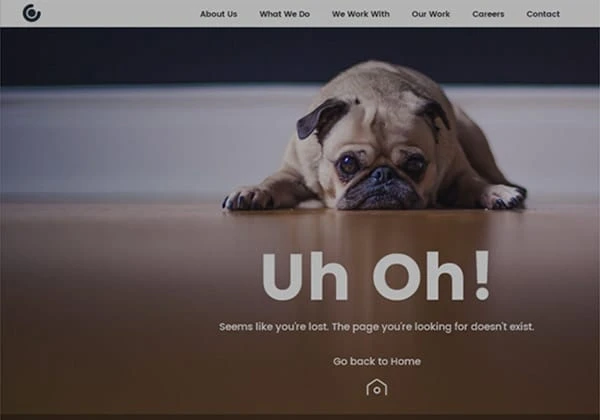
[IndiaNIC](http://www.indianic.com/) показує просте повідомлення із зображенням милого песика на сторінці 404, щоб трохи здивувати людей:

[Tumblr](https://www.tumblr.com/) і [DropBox](https://www.dropbox.com/) є іншими прикладами з елементом несподіванки. В обох цих прикладах ми бачимо, що мікрокопія, використана будь-яким несподіваним чином, завжди може приємно сюрпризувати користувачів.
##### Це підвищує впевненість
Будь-які додатки та веб-сайти мають певну мету, будь то надання певної інформації, прийняття онлайн-замовлень або створення чогось. Ви, як дизайнер, можете запропонувати користувачам низку кроків для досягнення мети. Якщо ці кроки стануть нудними, деякі з ваших користувачів можуть покинути процес посередині. Ось мікрокопія на зображенні. Це може заохочувати людей підтримувати потік за допомогою мотиваційного та інтерактивного тону в багатоетапному потоці.
Ви можете дружньо спонукати користувачів зробити щось за допомогою цікавої мікрокопії. Наприклад, [Dribbble](https://dribbble.com/) заохочує користувачів вводити свої справжні імена в дружній манері.
##### Це стає трохи особистим
Як щодо того, щоб додати до свого дизайну деталі, призначені для користувача? Ви можете залучити та утримати відвідувачів за допомогою персоналізованого повідомлення. Персоналізоване повідомлення – це те, що ніхто інший не міг отримати таким же чином. Ви можете відтворити хороші, особисті відчуття за допомогою мікрокопії. Ви можете змусити людину або групу людей відчути себе особливими, показавши їм персоналізоване повідомлення.
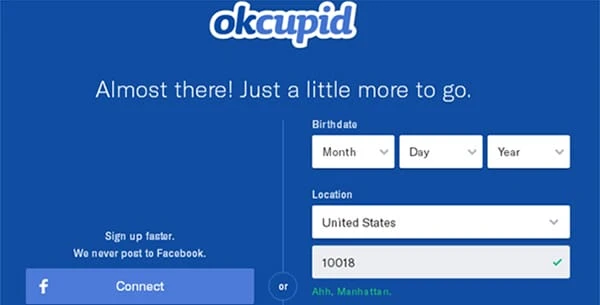
Сайт знайомств [OkCupid](https://www.okcupid.com/) вітає місто користувача, коли вони створюють новий обліковий запис, що робить веб-сайт більш знайомим для нового користувача.

Перевірте на екрані повідомлення « **Ах, Манхеттен** » для користувача, який вперше користується; це, звичайно, дає відчуття знайомства з веб-сайтом. [Meetup](https://www.meetup.com/) дозволяє користувачам налаштовувати імена учасників, намагаючись запропонувати персоналізований досвід.
##### Це робить все більш презентабельним
Гаразд. Настав час розкрити шокуючий факт! Інтерфейс Dropbox містить понад 27 тисяч повідомлень. Хочете знати, наскільки велика ця сума? Перша книга про Гаррі Поттера містить понад 6600 речень. Іншими словами, Dropbox містить у чотири рази більше речень, ніж книга про Гаррі Поттера. Ваша черга! Скільки повідомлень на вашому веб-сайті чи в програмі? Ви можете побачити їх всюди, починаючи від верхньої частини браузера до тегів ALT на кожному зображенні.
Пам’ятайте, що кожне ваше повідомлення має можливість порадувати, і хороший копірайтер може з легкістю скористатися цією можливістю. [MailChimp](https://mailchimp.com/) показує останнє повідомлення, коли ми виходимо з системи: До зустрічі! Хіба це не робить роботу користувача приємнішою? Нижній колонтитул Basecamp також показує дружнє повідомлення, яке змінюється щодня. Тепер це ще цікавіше! Кожного робочого дня ви отримуєте інше повідомлення, яке може сприяти збагаченню вашого досвіду з Basecamp.
##### Він може поєднуватися з зображенням
Як щодо поєднання слів із малюнками? Кажуть, що зображення варте тисячі слів, але сьогодні мікрокопія приносить людям більше задоволення, поєднуючись із привабливими зображеннями. Чарівне поєднання – це те, що коли ми поєднуємо мрійливі образи з химерними словами.
Ви можете використовувати фотографію, ілюстрацію, вектор або смайли, щоб отримати ідеальне поєднання з мікрокопією. Разом вони можуть створити чудовий досвід для відвідувача, який вартий самих слів чи зображень.
Зображення розбитого серця HubSpot поєднується з ніжними словами, які вказують на те, що щось йде не так. «Slack» поєднує мотиваційні слова з емодзі ракетного корабля, щоб переконатися, що тепер усе добре!
### Пункти, які слід пам’ятати
Коли мова заходить про те, щоб змусити людей посміхнутися розумним способом, пояснити помилки професійно, мінімізувати сумніви або підвищити довіру користувачів мотиваційними словами, мікрокопія не має іншої альтернативи в Інтернеті.
Однак все, що тут описано, не так просто. Так, ви можете вважати всі ці моменти корисними, але їх важко реалізувати, щоб правильно вплинути на свідомість користувача шляхом створення креативної мікрокопії. Ви також повинні пам’ятати про небезпеку чудового дизайну.
Ви не можете йти на компроміс із стислістю та ясністю під час написання інтерфейсу. Але мікрокопія зазвичай містить довші повідомлення з меншою чіткістю. Вам потрібно визначити вимоги до конкретного бренду, оптимізуючи як чіткість, так і приємну взаємодію з користувачем.
Ось кілька контрольних точок, про які слід пам’ятати, додаючи веселу мікрокопію в дизайн:
##### Складіть керівництво по стилю
Будь-який продукт або послуга вимагає певного стилю мікрокопії. Багато компаній мають свої посібники зі стилю написання, щоб визначити тон для конкретних продуктів і послуг. Під час створення мікрокопії добре знайти голос бренду та дотримуватися його, щоб уникнути будь-якої негативної реакції в майбутньому.
Ось кілька [корисних порад](http://www.instantshift.com/2016/10/28/building-brand-identity-with-web-design/) щодо створення керівництва по стилю для бренду.
##### Не робіть це загальним
Мікрокопія – це розумний вираз для менш поширених потоків. Однак це може діяти як палка з двома кінцями, оскільки це може дратувати користувачів, якщо використовується в звичайних потоках веб-сайту чи мобільного додатка. Ніколи не розміщуйте мікрокопію на початку програми, щоб користувачі читали її кожного разу під час запуску. Ви повинні подарувати веселі речі як елемент несподіванки скрізь, де ви знайдете менш поширені потоки.
##### Ризикуйте, коли це можливо
Менший бренд може легко використовувати мікрокопію з локалізованим штрихом. За допомогою розумного мікрокопіювання легко залучити місцеву аудиторію, але коли бренд стає глобальним, потрібно бути обережним, оскільки мікрокопія нижчої якості може сильно постраждати від глобальних користувачів. Це не означає, що ви повинні уникати ризику для глобального бренду. Експериментувати з мікрокопією завжди добре, якщо ви дбаєте про те, щоб стежити за реакцією людей.
##### Щоразу думайте по-різному
Як щодо розгляду рандомізованих повідомлень? Так, ви можете зробити взаємодію з користувачем ще приємнішою, показуючи інше повідомлення кожного разу, коли люди заходять на ваш веб-сайт або мобільну програму. Хоча це все ще може мати ймовірність повторення з часом, ви можете зробити різні операції більш дивовижними та чудовими за допомогою різних мікрокопій.
Мікрокопія може мати макровплив на взаємодію з користувачем, забезпечуючи написане в акуратній та розумній манері. Ось деякі з переваг мікрокопії:
– Чудова мікрокопія може зацікавити користувачів і змусити їх знову відвідати сайт
– Він може підштовхувати користувачів до потоків користувачів і пропонує кращу взаємодію з користувачем
– Це може надати вашим користувачам персоналізований досвід на індивідуальній основі
– Це може зробити кроки цікавими та дозволить компаніям визнати будь-яку помилку чи баг у цікавій формі
– Це може покращити взаємодію з користувачем, коли користувачі проходять через кнопки інструкцій, мітки полів, повідомлення про помилки чи будь-які інші речі, пов’язані з дизайном
### Це обгортка, хлопці!
Я сподіваюся, що історія мікрокопії надихне вас поглянути на свій сайт і додаток у новому світлі. Мікрокопія відіграє важливу роль у визначенні підходу людей до вашого продукту, тому ви не можете дозволити собі упустити можливість порадувати своїх користувачів словами.
Мікрокопія корисна не лише для переміщення людей з однієї точки в іншу. Іноді ви можете зробити їхню поїздку приємною з ним. На цьому поки все. Насолоджуйтесь мікрокопіюванням!
