Comment Microcopy peut faire une énorme différence dans l’expérience utilisateur
Lorsqu’il s’agit d’offrir une excellente UX sur un site d’entreprise ou une application mobile, chaque aspect est pris en compte.
Les polices, la combinaison de couleurs, les flux et le contenu ; tout compte pour offrir une expérience utilisateur agréable. Mais, il existe un autre élément important de l’UX qui ne doit pas être négligé dans le processus de conception UX. Oui, vous avez raison ! C’est la microcopie qui peut faire toute la différence.
Nous pouvons dire que ces petits bouts de texte courts, intelligents et accrocheurs peuvent avoir beaucoup d’impact, ce qui peut faire sourire vos clients. Vous pouvez utiliser la microcopie sous la forme d’étiquettes de bouton, de messages d’erreur et de texte d’indication dans les applications et les sites Web.
Du monotone au mémorable
La microcopie peut faire des merveilles lorsqu’elle est utilisée aux bons endroits avec le bon poinçon. Il peut transformer n’importe quelle tâche ou directive monotone en quelque chose de mémorable pour les utilisateurs.
Lisez l’histoire pour savoir comment la microcopie peut avoir un impact positif sur la conception UX :
Qu’est-ce qu’une bonne microcopie ?
D’accord. Commençons par définir une bonne microcopie. Cependant, le succès de la microcopie dépend de divers facteurs tels que le contexte, la valeur de la marque et la nature de l’entreprise ; nous pouvons dresser une liste de quelques points communs :
- Il doit s’agir d’un texte court et doux écrit en gardant à l’esprit les utilisateurs.
- La bonne microcopie peut servir deux objectifs principaux: premièrement, guider les utilisateurs à travers une interface à chaque niveau opérationnel d’incertitude potentielle, et deuxièmement, les informer de certains résultats.
Fait intéressant, Kathryn Whitenton pense que la microcopie peut minimiser la charge cognitive, la quantité totale d’efforts mentaux associés aux activités de l’apprenant et les performances intellectuelles, améliorant ainsi la compréhension de l’utilisateur et l’interactivité avec votre interface.
En bref, une bonne microcopie vous permet de comprendre et de réduire les limites des capacités de traitement tout en offrant une expérience utilisateur agréable dans divers aspects de la conception tels que les boutons de texte d’instruction, les étiquettes de champ, les messages d’erreur et les menus déroulants. Le mélange d’une conception d’interface utilisateur étonnante et d’une microcopie impressionnante peut devenir la clé du succès de votre site Web ou de votre application.
Il est temps de découvrir ce qu’une bonne microcopie peut faire pour améliorer l’expérience utilisateur :
Cela peut donner une touche humaine
Bien que la pointe actuelle de l’automatisation ait largement remplacé le chat manuel, les gens préfèrent toujours interagir et discuter avec les vraies personnes. C’est un fait indéniable que les mots à l’écran ne peuvent jamais remplacer une vraie conversation, mais vous pouvez offrir une touche humaine grâce à une microcopie efficace. Une telle microcopie peut sonder le produit humain en montrant que de vraies personnes l’ont créé. N’oubliez pas qu’une touche humaine permet aux marques de gagner la confiance de l’utilisateur car celui-ci diffuse volontiers le bouche à oreille.
Une application de communication d’équipe Slack et un site de partage de produits Product Hunt s’accompagnent à chaque fois d’un ton chaleureux et accueillant. Yelp propose un ton très décontracté pour encourager les gens à laisser un avis honnête.
Un ton humain et conversationnel dans ces sites Web et applications donne aux utilisateurs l’impression d’un ami qui discute avec eux tout au long du processus.
Il garde un élément de surprise
L’élément de surprise devient toujours un motif de plaisir. Tout ce dont vous avez besoin est un message bien écrit au bon endroit pour faire sourire l’utilisateur. Vous pouvez identifier les endroits où vous pouvez mettre l’élément de surprise sous la forme d’une microcopie intelligente lors de la conception d’un site Web. Certains de ces points peuvent être un écran de chargement, un message d’erreur, un message de réussite, un flux d’intégration et également un exemple du processus. Vous pouvez également étonner l’utilisateur lorsqu’il quitte votre site Web. Vous pouvez aussi rendre un état vide surprenant en y mettant un message ravissant.
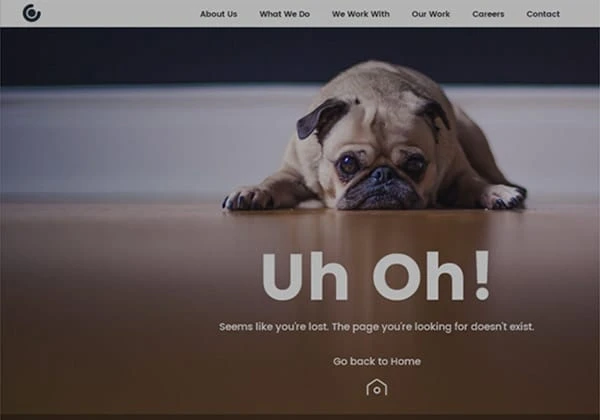
IndiaNIC affiche un message simple avec une image d’un chien mignon dans une "page 404" pour surprendre les gens avec un peu de plaisir :
Tumblr et DropBox sont d’autres exemples ayant un élément de surprise. Dans ces deux exemples, nous pouvons constater que la microcopie utilisée de manière inattendue peut toujours offrir une agréable surprise aux utilisateurs.
Il renforce la confiance
Toutes les applications et tous les sites Web ont un objectif à atteindre, qu’il s’agisse d’offrir des informations, de prendre des commandes en ligne ou de créer quelque chose. En tant que concepteur, vous pouvez proposer aux utilisateurs une série d’étapes pour atteindre l’objectif. Si ces étapes deviennent ennuyeuses, certains de vos utilisateurs pourraient quitter le processus au milieu. Ici, la microcopie se présente sous la forme d’une image. Cela peut encourager les gens à rester fluides avec un ton motivant et interactif dans un flux en plusieurs étapes.
Vous pouvez inciter les utilisateurs à faire quelque chose avec une microcopie intéressante. Par exemple, Dribbble encourage les utilisateurs à entrer leurs vrais noms de manière conviviale.
ça devient un peu personnel
Que diriez-vous d’ajouter un détail spécifique à l’utilisateur dans votre conception ? Vous pouvez attirer et retenir les visiteurs avec un message personnalisé. Le message personnalisé est ce que personne d’autre ne pourrait obtenir de la même manière. Vous pouvez reproduire le bon sentiment personnel grâce à la microcopie. Vous pouvez faire en sorte qu’une personne ou un groupe de personnes se sentent spéciaux en leur montrant un message personnalisé.
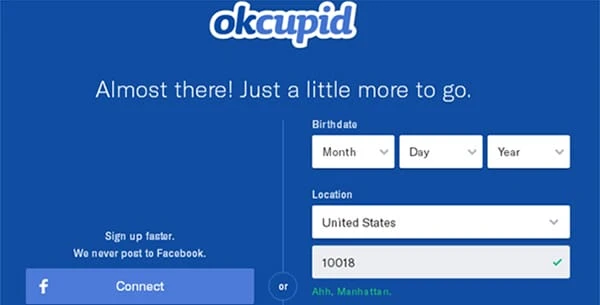
Le site de rencontres OkCupid salue la ville de l’utilisateur pendant qu’il crée un nouveau compte qui rend le site Web plus familier au nouvel utilisateur.
Vérifiez le message « Ahh, Manhattan» pour le premier utilisateur à l’écran ; cela donne certainement le sentiment de connaître le site Web. Meetup permet aux utilisateurs de personnaliser les noms des participants dans le but d’offrir une expérience personnalisée.
Ça rend tout plus présentable
D’accord. Il est temps de révéler un fait choquant! Dropbox a plus de 27 000 messages dans son interface. Voulez-vous savoir à combien s’élève ce montant? Le premier livre Harry Potter compte plus de 6 600 phrases. En d’autres termes, Dropbox contient quatre fois plus de phrases que le livre Harry Potter. C’est ton tour! Combien y a-t-il de messages dans votre site Web ou une application ? Vous pouvez les voir partout, du haut du navigateur aux balises ALT dans chaque image.
N’oubliez pas que chacun de vos messages a une opportunité de plaire, et un bon rédacteur peut facilement saisir cette opportunité. MailChimp a un dernier message à afficher lorsque nous nous déconnectons : à plus tard ! Cela ne rend-il pas l’expérience utilisateur plus agréable? Le pied de page de Basecamp affiche également un message convivial qui peut être modifié quotidiennement. Maintenant, c’est encore plus intéressant! Vous recevez un message différent chaque jour de la semaine qui peut contribuer à enrichir votre expérience avec Basecamp.
Il peut être associé à une image
Que diriez-vous d’associer des mots à des images ? On dit qu’une image vaut mille mots, mais aujourd’hui, la microcopie ravit davantage les gens tout en se combinant avec des images attrayantes. Une combinaison magique est ce que lorsque nous combinons des images de rêve avec des mots fantaisistes.
Vous pouvez utiliser une photo, une illustration, un vecteur ou un emoji pour obtenir la combinaison parfaite avec la microcopie. Ensemble, ils peuvent créer une expérience délicieuse pour le visiteur, qui vaut mieux que les mots ou les images seuls.
L’image du cœur brisé de HubSpot est associée aux mots tendres pour indiquer que quelque chose ne va pas. « Slack » associe des mots de motivation à un emoji de fusée pour s’assurer que tout va bien maintenant !
Points à retenir
Lorsqu’il s’agit de faire sourire les gens de manière intelligente, d’expliquer les erreurs de manière professionnelle, de minimiser les doutes ou d’augmenter la confiance des utilisateurs avec des mots de motivation, la microcopie n’a pas d’autre alternative dans le monde du Web.
Cependant, tout ce qui est dit ici n’est pas si facile. Oui, vous pouvez trouver tous ces points utiles, mais ils sont difficiles à mettre en œuvre pour avoir le bon impact sur l’esprit de l’utilisateur en créant une microcopie créative. Vous devez également garder à l’esprit les dangers d’un design délicieux.
Vous ne pouvez pas faire de compromis avec la brièveté et la clarté lors de l’écriture pour l’interface. Mais, la microcopie a généralement des messages plus longs avec moins de clarté. Vous devez déterminer les exigences de la marque en particulier tout en optimisant à la fois la clarté et l’expérience utilisateur agréable.
Voici quelques points de contrôle à retenir lors de l’ajout d’une microcopie amusante dans la conception :
Faire un guide de style
Tout produit ou service nécessite un style particulier de microcopie. De nombreuses entreprises ont leur guide de style d’écriture pour définir le ton de produits et services particuliers. Il est bon de trouver et de s’en tenir à la voix de la marque tout en créant une microcopie pour éviter tout contrecoup possible à l’avenir.
Voici quelques conseils utiles pour créer un guide de style pour la marque.
Ne le rendez pas commun
La microcopie est une expression astucieuse pour les flux moins courants. Cependant, il peut agir comme une épée à double tranchant car il peut donner aux utilisateurs une expérience ennuyeuse s’il est utilisé dans les flux courants d’un site Web ou d’une application mobile. Ne mettez jamais la microcopie au début d’une application afin que les utilisateurs doivent les lire à chaque fois lors du lancement. Vous devez donner un truc amusant comme élément de surprise partout où vous trouvez des flux moins courants.
Prendre des risques quand c’est possible
Une petite marque peut facilement utiliser la microcopie avec une touche localisée. Il est facile d’attirer le public local à l’aide d’une microcopie intelligente, mais lorsqu’une marque se mondialise, vous devez faire attention car la microcopie de qualité inférieure peut être durement touchée par les utilisateurs mondiaux. Cela ne signifie pas que vous devez rester prudent pour une marque mondiale. L’expérimentation avec la microcopie est toujours bonne si vous vous souciez de surveiller la réponse des gens.
Penser différemment à chaque fois
Que diriez-vous d’envisager des messages aléatoires ? Oui, vous pouvez rendre l’expérience utilisateur plus agréable en affichant un message différent chaque fois que les gens visitent votre site Web ou une application mobile. Bien qu’il puisse toujours y avoir une probabilité de répétition dans le temps, vous pouvez certainement rendre diverses opérations plus surprenantes et plus agréables avec différentes microcopies.
La microcopie peut avoir un impact macro sur l’expérience utilisateur en fournissant une écriture soignée et intelligente. Voici quelques-uns des avantages de la microcopie :
- Une microcopie impressionnante peut engager les utilisateurs et les obliger à visiter à nouveau le site
- Il peut pousser les utilisateurs le long des flux d’utilisateurs et offre une meilleure interaction avec l’utilisateur
- Il peut offrir à vos utilisateurs une expérience personnalisée sur une base individuelle
- Cela peut rendre les étapes intéressantes et permettre aux entreprises d’admettre toute erreur ou bug de manière ludique
- Il peut améliorer l’expérience utilisateur pendant que les utilisateurs passent par des boutons de texte d’instruction, des étiquettes de champ, des messages d’erreur ou tout autre élément lié à la conception
C’est un wrap, les gars!
J’espère que l’histoire de la microcopie vous incitera à regarder votre site et votre application sous un nouveau jour. La microcopie joue un rôle essentiel dans le choix de l’approche des utilisateurs vis-à-vis de votre produit. Vous ne pouvez donc pas vous permettre de manquer l’occasion de ravir vos utilisateurs avec des mots.
Une microcopie n’est pas seulement utile pour déplacer des personnes d’un point à un autre. Parfois, vous pouvez rendre leur trajet agréable avec. C’est tout pour le moment. Profitez de la microcopie !