Як скористатися перевагами сторінки 404?
Ви коли-небудь стикалися з помилкою «Не знайдено» (404) на будь-якому веб-сайті? Чи знаєте ви, що у вас є можливість конвертувати відвідувачів, які потрапили на не знайдені сторінки? Ця стаття допоможе вам скористатися перевагами сторінки 404.
Якщо у вас немає налаштувань аналітики Google для відстеження сторінки 404. Ось офіційний блог, який налаштовує для вашого веб-сайту.
Якщо ви правильно знаєте, Інтернет працює за протоколом HTTP. Веб-сервер поверне відповідний код статусу HTTP для кожного вашого запиту ресурсу.
Вам може знадобитися чотири основні коди статусу HTTP: 200 – знайдено, 301 – переміщено назавжди, 404 – не знайдено, 500 – внутрішня помилка сервера. 404 – не знайдено та 500 – внутрішня помилка сервера є двома найпоширенішими кодами стану.
Єдина різниця між 404 і 500 полягає в тому, що веб-сервер відображатиме призначену сторінку помилки у випадку помилки 404 не знайдено, тоді як вихідні дані, згенеровані сервером, не відображаються у випадку 500, оскільки веб-сервер відчуває певну помилку конфігурації.
Помилка 404 може виникати з різних причин, наприклад, відвідувач запитує ресурс, якого ніколи не існувало на вашому веб-сайті, запитує сторінку/ресурс, які ви видалили, або запитує ресурс із помилкою чи друкарською помилкою в URI.
У деяких випадках ви хочете видалити ці застарілі сторінки, публікації та медіа-ресурси. І наявність помилок 404 у цьому випадку є природним процесом. У цьому немає нічого поганого.
Якщо ви трохи дослідите, то побачите, що більшість веб-сайтів мають статичну сторінку 404. У будь-якому випадку помилки не знайдено буде відображена та сама сторінка. Якщо дизайнер достатньо досвідчений, він/вона міг би розмістити невелике посилання/кнопку навігації на головну сторінку.
Як щодо того, щоб пробігти зайву милю з вашими 404 сторінками? Як зробити свою сторінку 404 трохи інтерактивною? Давайте досліджувати можливості.
Ось чотири способи перетворити вашу статичну сторінку 404 на більш інтерактивну:
- Сторінка 404 із найбільш відповідним посиланням, яке шукав користувач
- 404 сторінка з вашими найкращими безкоштовними пропозиціями
- 404 сторінка з помічниками посилань
- Сторінка 404 із посиланнями, які ви хочете просувати
01 404 сторінка з найбільш релевантним посиланням, яку користувач шукав:
Важливо знати, що відвідувачі шукали на вашому веб-сайті. Обслуговування користувача правильними посиланнями на найкращі відповідні ресурси, мабуть, стане найкращим користувацьким досвідом, який ви можете надати своєму відвідувачу.
Може виникнути запитання, як би ви дізналися, що шукав користувач, і як би ви запропонували посилання на основі його пошуку?
Що ж, спочатку рішення може здатися складним, але його не так складно розробити. Якщо ви розробник, ви знаєте, що ви можете витягнути запитаний рядок ресурсу та перевірити регулярні вирази на ресурси, які є на вашому веб-сайті.
Наприклад, ви пропонуєте послуги з ремонту динаміків для більшості аудіовиробників. У вашому списку є, наприклад, колонки Bose X1. Але відвідувач заходить на ваш сайт із Bose X10 як запитуваний ресурс. Немає жодної колонки під назвою Bose X10, тому, природно, її не повинно бути у вашому списку.
На вашій сторінці 404 можна відобразити список усіх колонок BOSE, які ви ремонтуєте. І якщо можливо, внесіть колонки серії BOSE X першими в список.
Це може бути найкращим способом для користувача перейти на потрібну сторінку, незважаючи на те, що він потрапляє на сторінку 404. Шанси конвертувати цю сторінку 404 дуже високі. Ви допомогли йому перейти на реальну сторінку.
Крім того, це також допоможе вам знизити коефіцієнт відмов вашого веб-сайту. Якщо ви не показуєте запропоновані посилання на найкращу відповідну сторінку, є висока ймовірність того, що відвідувач повернеться назад або піде з вашого веб-сайту.
02 404 сторінка з вашими найкращими безкоштовними пропозиціями:
Давайте подумаємо, що показ найрелевантнішого посилання не зовсім можливий для вашого сайту. Або ви не хочете вдаватися в кодування. Це може бути найкращим варіантом для початку.
Коли відвідувач потрапляє на сторінку 404 вашого веб-сайту, покажіть йому повідомлення про те, що ви шкодуєте, що ресурс, який він/вона шукає, недоступний.
Відразу після тексту вибачень покажіть їм найкращу пропозицію, що діє на вашому веб-сайті. Це може бути як пропонувати 5% або 10% знижку на ваш найпопулярніший продукт або пропонувати їм щось цінне безкоштовно в обмін на електронний лист.
Можливо, це найкращий спосіб зацікавити всіх тих відвідувачів іншими продуктами чи пропозиціями, які потрапили на сторінку 404!
03 404 сторінка з допоміжним посиланням:
Хоча ви завжди можете відобразити навігацію на 404 сторінках. Але існує велика ймовірність того, що відвідувач перейде на вашу панель навігації, визначить сторінку, яку він хотів би відвідати, і потрапить на цю сторінку! Більшість із них просто виїжджає.
Ви можете мати такий дизайн сторінки 404, який містить усі важливі посилання на різні ресурси вашого веб-сайту разом із чітким повідомленням про помилку 404.
Це може допомогти користувачеві зрозуміти, що він потрапив не на ту сторінку. Це 404, але він має список посилань із усіма важливими ресурсами веб-сайту, які він може відвідати.
04 404 сторінка з посиланнями, які ви хочете просувати:
Це до біса просто, просто розмістіть посилання, які ви хочете, щоб ваші відвідувачі відвідали, на 404 сторінках. Я б не радив йти цим шляхом самостійно. Можливо, спрацює суміш пропозицій 03 і 04.
Зберігання посилань на сторінки, які ви дійсно хочете просувати на сторінці 404, безперечно допоможе вам збільшити кількість відвідувань цих сторінок. Недоліком є те, що ви генеруєте більше безтурботних відвідувань, які можуть сприяти високому показнику відмов.
Єдина пропозиція, яку я б зробив тут, полягає в тому, що якщо ви підете цим шляхом, будь ласка, створіть принаймні одну безкоштовну або дуже загальну пропозицію. Це означає, що будь-хто зможе віднестися до пропозиції, яку ви робите. Це або дуже доступно, або безкоштовно, що допоможе вам покращити взаємодію.
Популярні приклади творчих сторінок 404
Якщо ви шукаєте натхнення під час створення сторінки 404 для свого веб-сайту, ось кілька моїх улюблених прикладів сторінки 404.
Вуфу
Wufoo — одна з популярних служб інтеграції контактних форм в Інтернеті. Зверніть увагу на загальну тему сторінки та зелену кнопку, яка вирізняється з решти сторінки!
Динозавр представляє не знайдене повідомлення, і подивіться на кнопку СТВОРИТИ БЕЗКОШТОВНУ ФОРМУ Заклик до дії. Він чітко вказує користувачеві натиснути кнопку та виконати певну дію на не знайденій сторінці.
Замість того, щоб зберегти навігацію вгорі, вони використовували вибрані елементи навігації під кнопкою CTA.
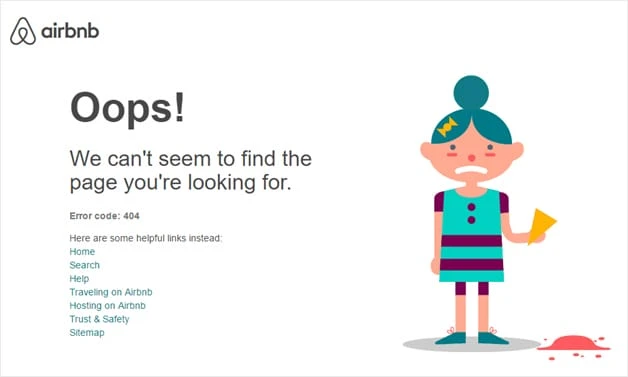
AirBnB
Подивіться, як AirBnB представляє все прямо від чіткого повідомлення 404, ілюстрації не знайдено та навігаційного посилання під крихітною областю!
Користувач, який заблукав на веб-сайті AirBnB, потрапляє на цю сторінку, на цій сторінці є всі необхідні напрямки (посилання), щоб повернути користувача на важливу сторінку (сторінки) і підтримувати його зацікавленість на веб-сайті.
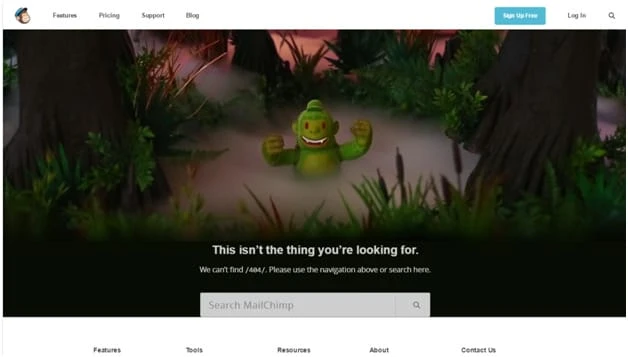
Поштовий шимпанзе
Дуже популярна маркетингова платформа електронної пошти Mailchimp має чудову сторінку 404. Вони використали мавпу зі стилем, схожим на халка, застосованим до тих, хто, здається, заблукав у лісі.
Користувач, який перейшов до цього коду 404, отримує чітке повідомлення з ілюстрацією, чітке повідомлення з ілюстрацією.
Найкраще те, що вони знають, що користувач заблукав, тому він може знайти рядок пошуку одразу після повідомлення «Не знайдено». Користувач може знайти будь-який ресурс, який шукав раніше за допомогою пошуку.
Якщо шукати не те, що воліє знайти або знайти ресурс, вони включили красиву навігацію прямо під пошуковим рядком!
Трохи
Bitly — одна з найпопулярніших служб скорочення URL-адрес із кількома цікавими функціями, як-от спеціальне брендування та аналіз кліків.
Мабуть, у них є красива та змістовна сторінка 404! Якщо ви витратите пару секунд, то помітите, що дизайнер залишив океан порожнім. Це означає, що у воді нічого немає, що дає чітку ілюстрацію того, що для запитуваного ресурсу нічого не знайдено.
У заголовку немає панелі навігації. Сторінка показує повідомлення про помилку, а потім три прості та основні навігаційні посилання внизу.
Щоб зробити речі більш інтерактивними, команда розробників створила ефект хвилі під час руху миші. Відвідайте сторінку, щоб відчути це.
Печиво
Красива ілюстрація порожньої тарілки в Cooklet показує, що речі, які ви шукаєте, не існують.
О ні! Разом з порожньою тарілкою передайте не знайдене повідомлення. Цікаво те, що вони зробили посилання для дії «Повернутися» (повернення історії JavaScript) і посилання «Перейти на домашню сторінку» під повідомленням «Не знайдено».
Крім того, вони зберігають незайманим заголовок із рядком пошуку. Це означає, що користувач, який бажає переходити не на попередню чи домашню сторінку, зможе легко знайти ресурси.
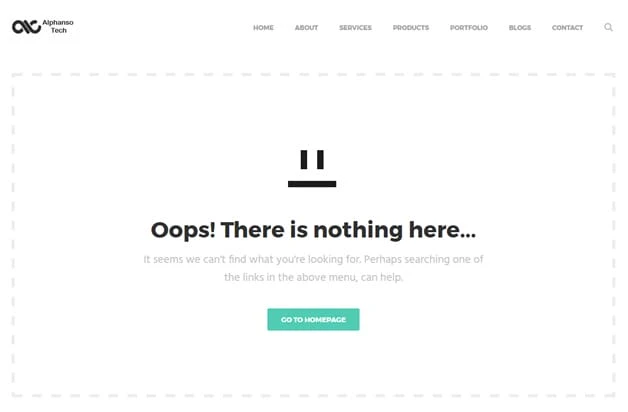
Чи тестував я щось із цього?
Вище зображення сторінки 404 мого власного веб-сайту. Спочатку на моїй сторінці 404 не було кнопок чи посилань. Це була звичайна сторінка 404 із повідомленням про помилку, це!
Я додав кнопку, яка відрізнялася від решти елементів сторінки та спонукала відвідувача натискати її. Її натискання повертає користувача на головну сторінку. Проста кнопка допомогла мені залучити відвідувачів на домашню сторінку мого веб-сайту та підтримувати їхню зацікавленість на веб-сайті.
Незабаром я планую додати більше динамічних матеріалів на свою сторінку, про які я говорив у пункті №1.
Висновок
Наявність 404 є природною річчю для будь-якого веб-сайту. Але скористатись перевагами сторінки 404 і перетворити цих 404 відвідувачів на клієнтів — це справжня розумність. Обговорювані прийоми допоможуть вам знизити показник відмов і покращити залучення.