40 найкращих плагінів jQuery Grid
Як ви, можливо, вже знаєте, сітки CSS є найкращим способом створення макетів сіток. Але іноді цього буде недостатньо для власних динамічних функцій. Але ми поєднуємо CSS і JavaScript разом, це може творити чудеса. Сітки JS створені для кращої функціональності, вони спеціально розроблені для певної мети, і їх надзвичайно важко створити.
У цій публікації ми включили 40 найкращих плагінів сітки jQuery, які допоможуть вам створити ті макети, які ви завжди хотіли.
Уже існує низка високоякісних плагінів сітки jQuery. Ми розуміємо, що кожен із них має вражаючий набір функцій, можливостей і рівень використання членами спільноти jQuery. Нижче наведено деякі зразки, які ви б розглянули для розміщення на своїй веб-сторінці. Насолоджуйтесь!
Сітка ParamQuery
ParamQuery Grid — найшвидший плагін сітки jQuery з відкритим вихідним кодом із корпоративними функціями, такими як групування рядків, зведення, деревоподібна сітка, групування стовпців, вкладення, пакетне редагування, експорт у кілька форматів, виділення, повна навігація з клавіатури на додаток до основних функцій, як-от сортування, фільтрування, перегляд сторінок, вбудоване редагування, перевірки тощо.
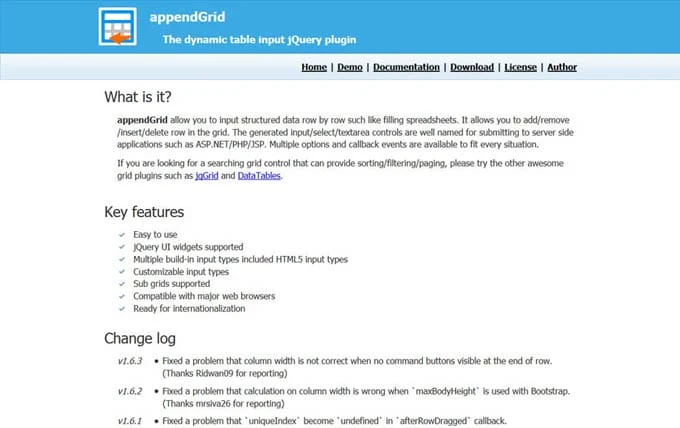
appendGrid
appendGrid дозволяє вводити структуровані дані рядок за рядком, наприклад заповнювати електронні таблиці. Це дозволяє додавати/вилучати/вставляти/видаляти рядок у сітці. Згенеровані елементи керування областю введення/вибору/тексту добре названі для надсилання до серверних програм, таких як ASP.NET/PHP/JSP. Для різних ситуацій доступні кілька варіантів і подій зворотного виклику.
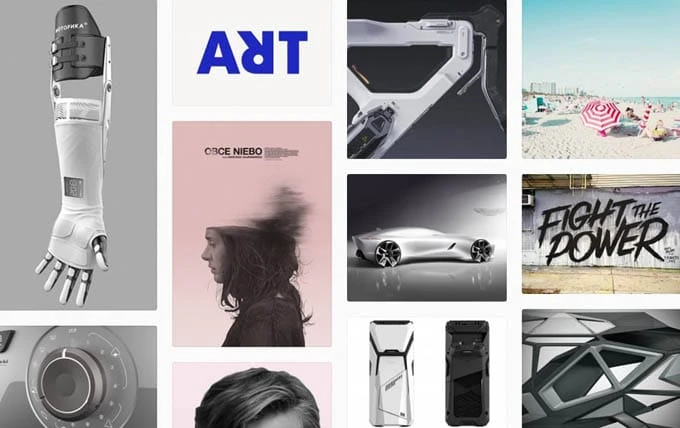
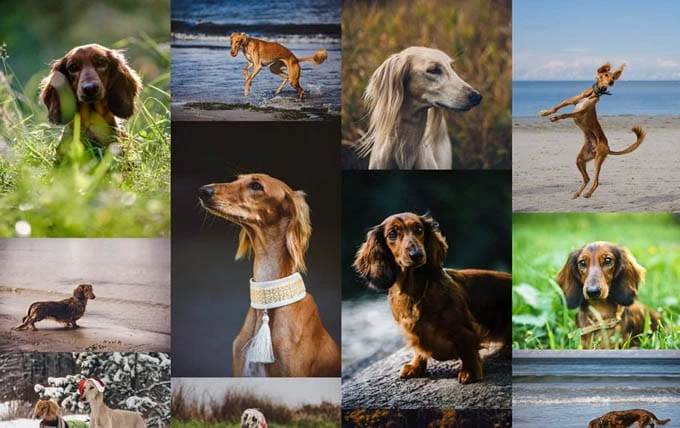
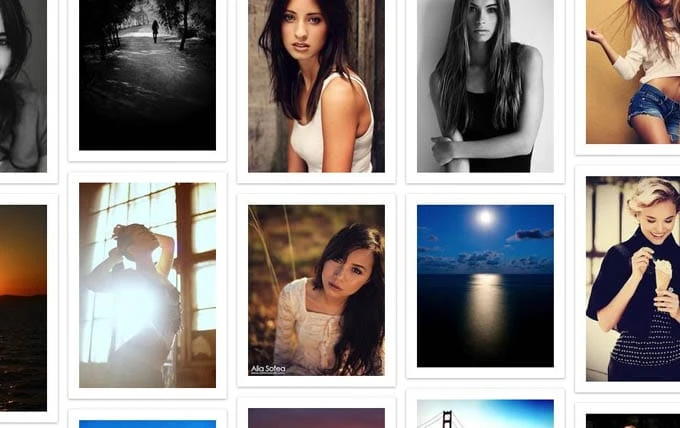
Еластична сітка jQuery
Легкий, простий у використанні сценарій плагіна галереї jquery, натхненний Пошуком зображень Google із підтримкою файлів зображень .PNG, .JPG і .GIF. Він використовує сітку ескізів із попереднім переглядом, що розгортається, для відображення ваших зображень. Він також повністю сумісний з HTML5 і CSS3.
Wookmark jQuery
Плагін jQuery для створення динамічного макета з кількома стовпцями.
стіна
Чуйні макети сітки, які можна сортувати, фільтрувати та перетягувати
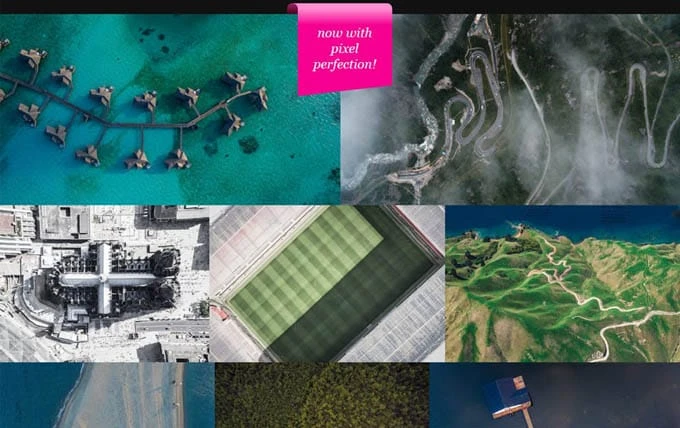
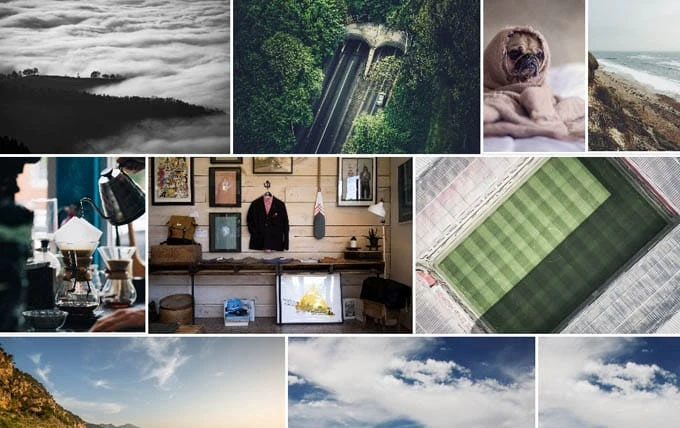
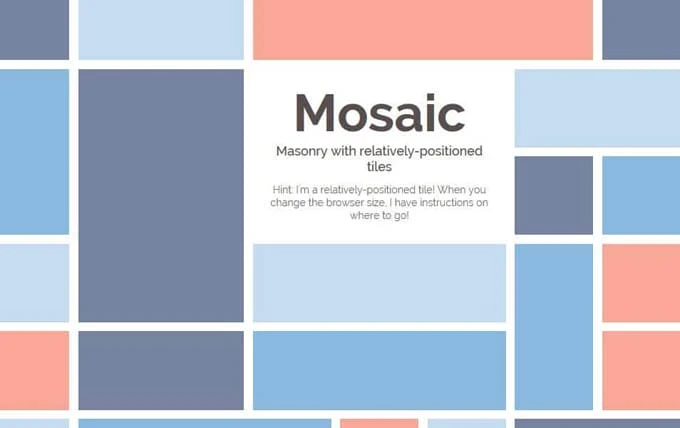
Плагін jQuery Mosaic
Плагін jQuery для створення адаптивної мозаїки із зображень або будь-якого іншого вмісту, підігнаного відповідно до висоти в кількох рядках із збереженням співвідношення сторін.
Плагін jQuery GridTab
Легкий плагін jQuery для створення адаптивних вкладок на основі сітки.
GridMaker
Бібліотека макетів JavaScript. Він відображає зображення в динамічних рядках.
newWaterfall.js
Jq і нативний Js дві версії плагіна водоспадного потоку
Resizeable.js
(Невелика) бібліотека JavaScript для макетів сітки зі змінним розміром, які зберігають співвідношення сторін.
jQuery Justified Plugin
Плагін jQuery для створення простих вирівняних сіток.
Gridstack.js
Gridstack.js може допомогти вам легко створити власні панелі інструментів, які можна перетягувати.
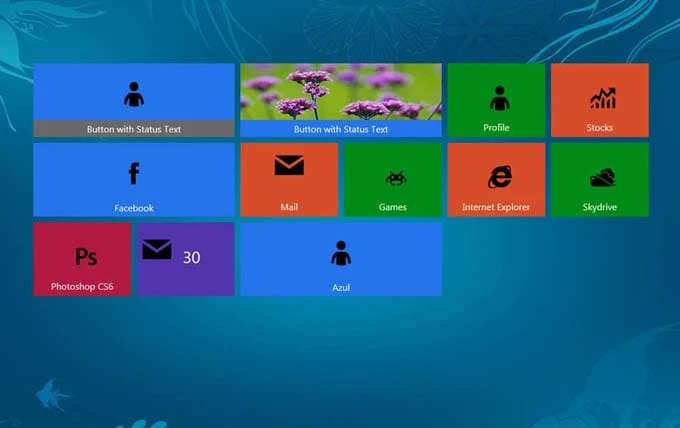
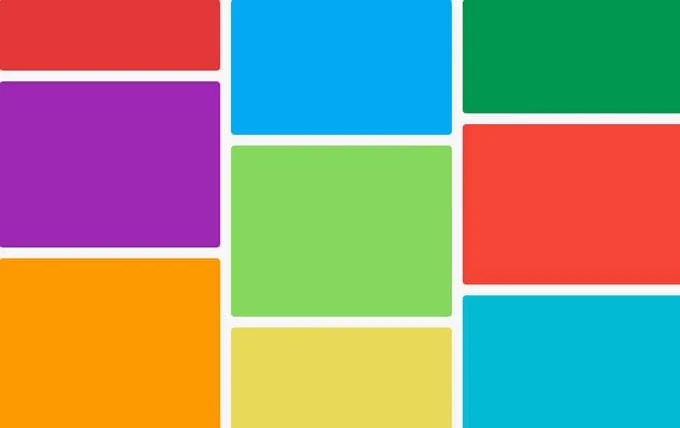
jQueryHeightMatch
Бібліотека jQuery, яка відповідає висоті елементів у стилі Windows Metro. Працює з bootstrap.
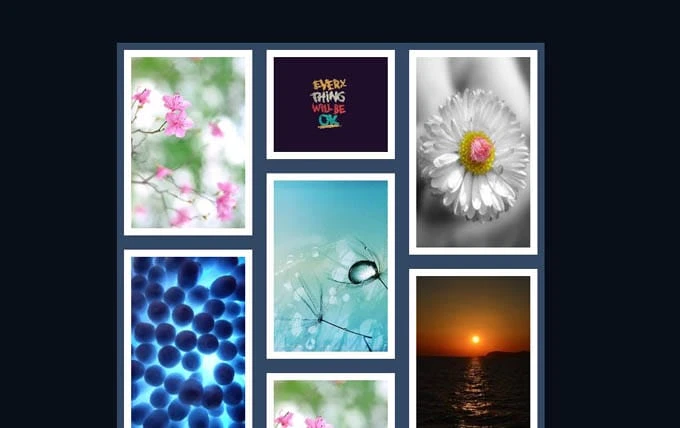
jQuery Mosaic Flow
Адаптивна сітка зображень на кшталт Pinterest, яка не погана
Грідаграма
Gridagram може керувати динамічним розташуванням сітки даних на екрані, як сітка бідняка.
Jqgrids
Метро-стиль JQuery Grids.
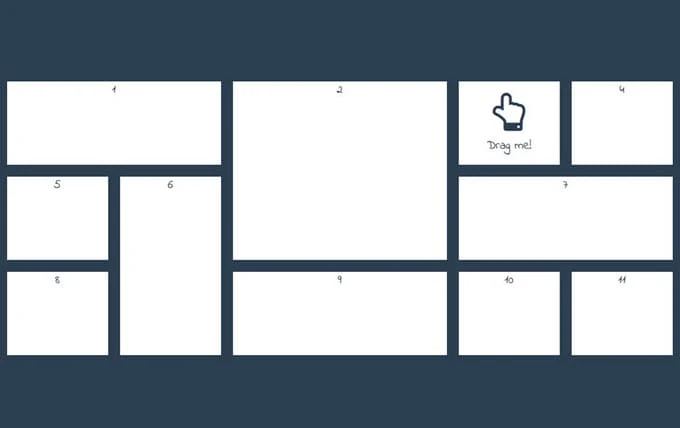
Сітка DND
Плагін елемента сітки перетягування для jQuery.
Freewall
Кросбраузерний та адаптивний плагін jQuery, який допоможе вам створювати макети сітки, зображень і кладки для комп’ютера, мобільного пристрою та планшета…
Shuffle.js
Shuffle.js може класифікувати, сортувати та фільтрувати адаптивну сітку елементів.
Bricklayer.js
Легка та незалежна бібліотека макетів каскадної сітки, схожа на Pinterest.
Брікфоліо
Плагін jQuery для кращого макету сітки – особливо для сторінок портфоліо.
Сітка jQuery
Плагін jQuery для створення маронної сітки.
jQuery wallyti.js
Простий плагін jQuery, який можна використовувати для створення стіни з плиткових блоків.
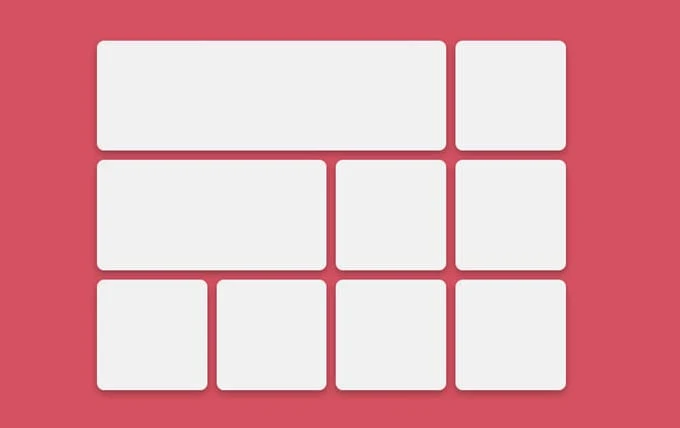
Masonry.js
Плагін jQuery для створення макета кладки з горизонтальними плитками.
Jquery.tightgrid.js
Плагін jquery на основі вбудованих блоків, який розміщує елементи в оптимальному вертикальному положенні, зберігаючи початковий порядок.
Плагін jQuery Elements Grid
Плагін jQuery для створення макета кладки з горизонтальними плитками.
rowGrid.js
Невеликий легкий плагін JavaScript для розміщення елементів прямими рядами.
Маршал
Плагін jQuery для впорядкування елементів у сітці.
jQuery tileWall
Плагін jQuery для динамічного позиціонування плиток у адаптивній сітці.
Водоспад
Плагін водоспаду jQuery, як Pinterest
ВідповідальнийЗріст
Плагін jQuery для кожного елемента висоти адаптивно змінює кількість стовпців.
jquery Responsivegrid
Адаптивний плагін сітки.
CSTiles
Плагін jQuery для компонента плиток JavaScript.
Мозаїка
Плагін jQuery для макетів кладки із стандартним або спеціальним розташуванням плиток.
Вавилонська сітка
Легкий плагін jQuery + CSS для створення адаптивної, динамічної та настроюваної сітки pinterest із підтримкою різної ширини стовпців і кількома модами відображення.
Спаситель
Альтернатива jQuery Masonry з конфігурацією, керованою CSS. З Salvattore ви можете перетворитися content: '4 .column.size-1of4';на над сіткою.
Grid-A-Licious 3
Плагін jQuery Grid-A-Licious
Рідина
Плагін jQuery типу Masonry
jQuery Gridly
Плагін jQuery, який дозволяє перетягувати та опускати, а також змінювати розмір сітки.
Stack-up.js
Stack-up.js може створювати макети сітки фіксованої ширини та змінної висоти.