10 найкорисніших порад для підвищення продуктивності WordPress
Це безглуздо; сайти, які працюють добре, з більшою ймовірністю відчують покращене залучення клієнтів і кращу конверсію.
Враховуючи той факт, що користувачі Інтернету стають все більш нетерплячими, крім того, що мобільні пристрої стають основним джерелом доступу до Інтернету, продуктивність вашого веб-сайту важлива як ніколи!
Час завантаження є основною причиною поганої роботи веб-сайту. Що ще важливіше, зі зростанням кількості користувачів смартфонів і планшетів ніколи раніше швидкість і продуктивність мобільних пристроїв не були такими важливими. У цій публікації ми обговоримо десять найкращих і корисних порад щодо покращення продуктивності сайту WordPress.
1 Виконайте перевірку швидкості на своєму веб-сайті
Перш ніж ви дізнаєтесь про хитрощі для оптимізації продуктивності веб-сайту WordPress, варто спочатку протестувати продуктивність вашого сайту. Це допоможе вам визначити області вашого сайту, які потребують покращення. Нижче наведено список деяких найпопулярніших інструментів, які варто розглянути для вимірювання ефективності вашого сайту:
Наприклад, наведений нижче знімок екрана Google PageSpeed Insights пропонує області, які потребують покращення у версіях веб-сторінки для мобільних пристроїв і комп’ютерів:
2 Проаналізуйте проблеми зі сторінкою WordPress
Отримавши дані щодо швидкості та продуктивності веб-сайту WordPress, спробуйте виділити проблеми на основі рівня їх серйозності. Для цього ви можете ввімкнути або вимкнути плагін або активувати будь-яку іншу тему WordPress тощо. Іншою життєздатною альтернативою є використання таких інструментів, як P3 (Plugin Performance Profiler), Theme-Check, Debug Bar тощо.
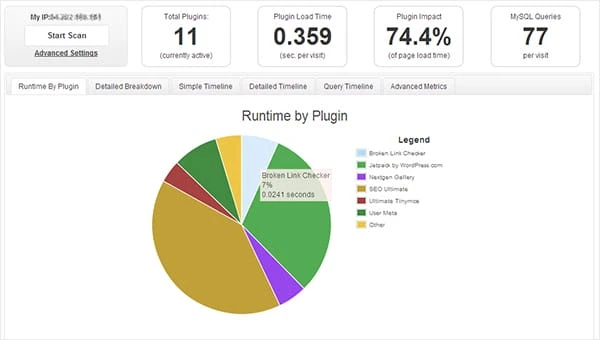
Наприклад, Plugin Performance Profiler — чудовий інструмент, який надає розбивку часу, який потрібен для завантаження плагіна вашого веб-сайту:
3 Розумно інвестуйте у вибір надійного хостинг-провайдера
Вибравши правильного хостинг-провайдера, створіть міцну базу, щоб ваш сайт працював швидше та добре працював на всіх пристроях. Але пам’ятайте, що не всі плани хостингу пропонують похвальні послуги, особливо якщо ви обираєте дешевший хостинг. Отже, якщо ви стурбовані кращою продуктивністю свого сайту, вкрай важливо вибрати правильного хостинг-провайдера. В ідеалі ви повинні шукати надійного та відомого постачальника послуг хостингу, який пропонує план хостингу, який відповідає вашому бюджету.
Що ще? Ви повинні ретельно вибрати відповідний план хостингу, який відповідає вашим конкретним потребам веб-сайту WordPress. Ось деякі з видатних планів хостингу, доступних в Інтернеті:
- План спільного хостингу
- Плани виділеного хостингу
- Віртуальний приватний сервер (VPS)
- Плани керованого хостингу WP
Усі перераховані вище плани хостингу мають свої плюси та мінуси. Якщо ви шукали доступний план хостингу для свого нового сайту WordPress з обмеженим трафіком, тоді вам слід розглянути можливість вибору спільного плану хостингу, який пропонують такі компанії, як HostGator або BlueHost. Але якщо у вас веб-сайт із інтенсивним трафіком, вибір виділеного або VPS-хостингового плану, ймовірно, виявиться кращим варіантом для вас.
Якщо ви готові викласти чималу суму грошей, тоді плани керованого хостингу WP, безсумнівно, допоможуть вам забезпечити швидше завантаження веб-сайту та покращену продуктивність.
Нижче наведено діаграму з порівнянням типів планів хостингу:
4 Тримайте свій сайт чистим
Як початківці, ми маємо тенденцію наповнювати наш сайт занадто великою кількістю компонентів, які можуть вплинути на продуктивність сайту. Таким чином, ваш сайт WordPress потребує невеликого догляду, щоб продовжувати працювати належним чином. Для цього рекомендується запланувати певні завдання, щоб ваш сайт був належним чином підтримуваний, наприклад:
- Використовуйте мінімалістичну тему: безладний макет вашого веб-сайту може ускладнити відвідувачам легкий доступ до вмісту вашого веб-сайту. Крім того, для доступу до сторінки чи публікації може знадобитися більше часу. Майте на увазі, що у вас є лише кілька секунд, щоб переконати користувача залишитися на вашому сайті. Таким чином, повільне завантаження сторінки може миттєво відвернути відвідувачів. Тому дуже важливо, щоб ваша тема WordPress була мінімалістичною та мала містити лише необхідні елементи, які привертають увагу глядачів і тримають їх на сайті. Ви можете знайти чудові мінімалістичні теми WordPress із таких джерел, як каталог тем WordPress, ThemeForest тощо.
- Усуньте спам-коментарі: обов’язково видаліть усі спам-коментарі, оскільки вони можуть швидко виснажити ресурси вашого сервера. Цього можна досягти за допомогою плагіна Akismet, який допомагає вимкнути коментарі під час встановлення WordPress відповідно до ваших потреб. Крім Akismet, ви можете розглянути кілька інших плагінів, щоб позбутися спам-коментарів:
- Видалення непотрібних даних: створюючи новий веб-сайт, ми, як правило, додаємо додаткові дані, які зазвичай залишаються невикористаними в довгостроковій перспективі. Даними можуть бути посилання (внутрішні чи зовнішні), фрагмент тексту тощо. Наявність таких небажаних речей може погіршити ефективність вашого веб-сайту. Отже, переконайтеся, що конфіскувати все, що більше не додає цінності для ваших користувачів.
5 Оптимізуйте свою базу даних
Крім того, щоб ваш веб-сайт був чистим, варто також періодично оптимізувати його дані. Оскільки наш веб-сайт з часом зростає, база даних стає переповненою невикористаними записами, записами та дубльованими даними. Збільшення розміру бази даних зрештою створює велике навантаження на сервер, що призводить до збільшення часу завантаження сторінки. Ви можете підтримувати свою базу даних у чистоті за допомогою плагіна WP-Sweep.
Плагін допомагає очистити будь-які невикористані та зайві дані на вашому сайті. По суті, WP-Sweep аналізує базу даних сайту WordPress і надає звіт (іменований звітом про очищення) з пропозиціями щодо безладу (наприклад, мета користувача, коментарі, дописи тощо), який можна видалити з бази даних.
6 Увімкніть стиснення gZIP на веб-сервері
Коли користувач запитує будь-які дані на вашому сайті, здійснюється виклик до вашого сервера для відтворення запитаних даних. Даними можуть бути будь-які зображення, таблиці стилів або файли JavaScript. Зайве говорити, що чим більшим буде розмір даних, тим більше часу знадобиться для їх завантаження у ваш браузер.
На щастя, увімкнення стиснення gZIP на веб-сервері допомагає зменшити розмір даних. Якщо gZIP увімкнено на сервері, стиснута версія запитуваної веб-сторінки або файлу завантажується у браузер. Крім того, браузер розпаковує отримані дані перед їх інтерпретацією. Зрештою, це допомагає зменшити розмір переданої інформації, що значно скорочує час завантаження сторінки.
Ви можете легко ввімкнути стиснення gZIP для файлів CSS, JavaScript і зображень, додавши до свого .htaccessфайлу наведені нижче рядки коду:
## ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## ENABLE GZIP COMPRESSION ##
7 Покращення продуктивності доставки за допомогою CDN
Мережі доставки вмісту (CDN) є абсолютною вимогою для вашого сайту, якщо ви хочете забезпечити швидший час відповіді та час завантаження вмісту для віддалених користувачів. CDN — це в основному мережа територіально розподілених серверів. Це означає, що щоразу, коли користувачі запитуватимуть певні дані з вашого сайту, їм буде надано доступ до вмісту веб-сайту з сервера, розташованого в безпосередній близькості від їх місцезнаходження.
Таким чином, використання CDN істотно допомагає покращити ефективність доставки вашого сайту WordPress. Однак, маючи кілька мереж доставки контенту в Інтернеті, вибрати правильну може бути важко. Деякі з гідних варіантів CDN, які варто вивчити, це MaxCDN, CacheFly і CloudFare, щоб назвати декілька.
8 Оптимізуйте зображення свого сайту
Зображення, без сумніву, є одним із найважливіших компонентів веб-сайту. Будь-який сайт, позбавлений зображень, схожий на неживу сутність. Звичайно, вміст відіграє значну роль у залученні відвідувачів; однак додавання зображень збільшує трафік веб-сайту набагато більшою мірою. Але якщо їх не оптимізувати, сторінка завантажується повільно.
Крім того, переконайтеся, що уникаєте використання великих розмірів зображень на своєму сайті, а натомість використовуйте зображення належного розміру. Крім того, переконайтеся, що зображення недостатньо великі порівняно з розміром, у якому ви хочете їх відобразити. Є два різні способи, які можуть допомогти вам оптимізувати зображення вашого сайту найбільш ефективним способом.
Ви можете використовувати плагіни WordPress для автоматичної оптимізації зображень. Наприклад, використання плагіна WP Smush.it стискає зображення за допомогою алгоритму з втратами. Або поєднання зображень вашого сайту WP за допомогою спрайтів CSS в одне зображення також підвищує продуктивність. Реалізація техніки CSS демонструє одне єдине зображення, що містить усі інші маленькі зображення. Таким чином ви заощаджуєте багато часу від необхідності завантажувати десятки зображень.
9 Зменшення файлів JavaScript і CSS
Так само, як і зображення, має сенс мінімізувати файли CSS і JS. Це допоможе видалити непотрібні дані з файлів – будь то коментарі, порожні рядки тощо. Своєчасне позбавлення від непотрібних даних підвищує продуктивність вашого сайту.
Незважаючи на те, що в Інтернеті можна знайти різні інструменти, які допомагають мінімізувати файли веб-сайту WordPress, все ж рекомендується розглянути можливість використання плагіна W3 Total Cache для виконання цього завдання. Це тому, що він поставляється з вбудованою опцією автоматичної мінімізації файлів CSS і JavaScript вашої теми.
10 Використання кешування браузера
І, нарешті, ви можете зменшити час завантаження сторінки, змусивши браузер відвідувачів вашого сайту кешувати веб-сторінки, зображення чи файли (наприклад, CSS, JavaScript тощо). Цього можна досягти за допомогою кешування браузера. Що ж, коли браузер користувача завантажує будь-яку конкретну веб-сторінку, необхідно завантажити всі файли для належного відображення сторінки. Надсилання запиту на ваш сервер для завантаження всіх таких файлів може зайняти більше часу, особливо якщо у вас повільне мережеве з’єднання.
На щастя, кешування браузера допомагає зберігати копії статичних файлів вашої веб-сторінки локально в їхній системі. Таким чином, браузер не вимагає завантаження запитуваних файлів знову і знову. Це пов’язано з тим, що браузер отримуватиме дані, збережені в кеші, замість того, щоб запитувати їх у сервера.
Наприклад, зображення логотипу веб-сайту майже не змінюється, і кешування зображення швидко завантажить його без жодних запитів на сервер. По суті, кешування веб-перегляду допомагає мінімізувати навантаження на ваш сервер. Щоб увімкнути техніку кешування браузера, вам просто потрібно додати наступні рядки коду у верхній частині файлу .htaccess вашої теми:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
## EXPIRES CACHING ##
Висновок
Отже, ось і все – 10 найкращих порад, як підвищити ефективність веб-сайту WordPress. Більшість порад зазвичай обговорюють способи прискорення вашого сайту, оскільки це найбільш домінуючий фактор, відповідальний за оптимізацію продуктивності сайту WP.