A tipografia fala mais que as palavras
Hoje, os designers gráficos usam amplamente a tipografia para descobrir as relações entre o design do tipo e o que esse tipo realmente diz. Um designer gráfico inteligente cria um equilíbrio adequado entre os recursos verbais e visuais de um design específico para comunicar sua mensagem.
Às vezes, porém, os designers gráficos descobrem que o recurso visual do tipo é mais poderoso do que o aspecto verbal. Nesses casos, a linguagem visual é usada para fazer toda a fala. Aqui neste artigo esclarecemos o que acontece quando a tipografia fala mais que as palavras.
De acordo com Cal Swan, escritor de um famoso livro de linguagem e tipografia, “quando esses dois campos diferentes se juntam em algum lugar na prática, eles criam uma forte conexão entre as transmissões de palavras em forma visível e sua concepção como uma mensagem”.
Aqui muitos desconhecem o significado dos termos “linguagem verbal” e “linguagem visual”. Vamos esclarecer essas duas palavras e sua diferença aqui. No design gráfico, a linguagem verbal é a combinação de frases, frases e palavras, enquanto o aspecto visual refere-se às frases e significados produzidos pela aparência visual da imagem e do texto. Aqui neste artigo, a palavra “linguagem visual” significa a natureza e o significado da tipografia cuidadosamente selecionada.’
Aqui você verá uma grande variedade de exemplos de linguagem verbal e visual que o ajudarão a entender ambos facilmente. A implicação das escolhas de tipo na interpretação e no significado também será discutida. E também saberá como apresentar a mensagem semelhante em diferentes formas para encorajar e transmitir uma variedade de respostas.
Todos nós temos diferentes experiências culturais e origens que nos diferenciam uns dos outros e afetam a percepção de cada um. Assim, apesar do esforço e habilidade do designer, muitas características incontroláveis permanecem, incluindo a percepção do espectador, preferências, experiências, conhecimentos e expectativas.
Por exemplo, veja este artigo incrível do Greenpeace:
Claro, quem de nós não está familiarizado com o logotipo do chocolate favorito do mundo “Kit Kat”. A forma da letra, o estilo e o tipo certamente e as proporções, o ângulo, a forma e a cor geram uma relação instantaneamente familiar com a marca de chocolate em particular – tudo é tão familiar que, a princípio, você não notará que algo diferente está no logotipo e poderá usar outro olhar para ver a mudança.
Manipulando reações e sentimentos:
A linguagem visual ao projetar com tipografia não apenas joga com as emoções de uma pessoa, mas também com suas respostas físicas. No exemplo a seguir, mostraremos um gráfico simples dos efeitos emotivos e variados e controle altamente dominante que pode ser facilmente obtido alterando o aspecto visual de uma mensagem completa, mas ainda apresenta a mesma linguagem verbal.
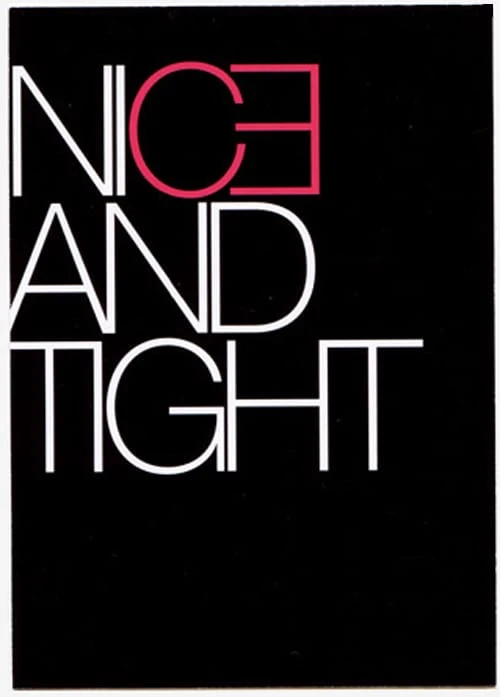
Na primeira imagem, você pode ver facilmente a grande palavra em negrito, com kerning próximo e em letras minúsculas. A posição da palavra a torna alta e dominante e transmite uma mensagem totalmente confiante, amigável e entusiástica. A pessoa que fala fica feliz em te ver e te recebe com um enorme sorriso no rosto.
Veja agora a segunda imagem que contrasta completamente diferente da primeira, apesar de apresentar a mesma saudação. O posicionamento, a cor, a escala, a caixa e a fonte sugerem um encontro consideravelmente mais hesitante e distante. Na verdade, você não tem certeza nesta foto se a pessoa que está falando aqui quer falar com você ou ignorá-lo completamente.
Se você ler os exemplos acima em voz alta, notará os efeitos totalmente diferentes da linguagem visual. Olhe para a primeira imagem e diga em voz alta que ilustraria abertura, amizade e prazer genuíno. Ao ler em voz alta a segunda imagem, você notará um tom muito mais calmo, sem compromisso e voz quase incerta. Existe uma variedade infinita de escolhas tipográficas que alcançam mudanças dramáticas ou sutis no tom e no volume da voz.
Como aproveitar ao máximo a linguagem visual:
A linguagem verbal é geralmente usada para moldar e inspirar o design, enquanto, por outro lado, a tipografia é usada para transmitir uma mensagem; o objetivo de ambos é o mesmo de aproveitar ao máximo a reação dos telespectadores. Se o design for misturado com cuidado, pode levar a resultados inesquecíveis. As imagens a seguir são exemplos perfeitos dos resultados que podem ser obtidos usando o aspecto verbal que ajudou a motivar uma linguagem visual.
A primeira imagem é uma obra de arte de Herb Lubalin, um conhecido designer gráfico americano que em sua monografia descreveu sobre ele por Alan Peckolick e Gertrude Snyder como sendo “um tipógrafo inteligente cujos conceitos gráficos são baseados em tipografia, arte e cópia e para sublinhar o drama intrínseco em sua mensagem, ele usou todas as formas de produção disponíveis.”
Se lermos novamente o assunto deste artigo, notamos que esta citação se encaixa especialmente. Mostra Herb como um designer gráfico que valorizava não só o poder da linguagem, mas também a composição e a tipografia. O livro explica claramente que os métodos de produção utilizados por Lubalin não são apenas para efeitos, mas também enfatizam a mensagem e o significado de um determinado projeto. Na época de Herb, esses veredictos envolveriam a imposição de limitações de trabalho manual maiores do que as enfrentadas pelas pessoas de hoje. Por fim, confirma-se que, para os Lubalin, a noção era de suma importância e sempre preciso ponderar antes de projetar.
Em 1964, na Visual Graphics Corporation, ele expõe seus muitos verbetes, dos quais se destaca uma citação do conhecido escritor e editor norte-americano Caskie Stinnett.
Usando composição de tipografia bem pensada e delicada, detalhando, Herb projetou uma mensagem desagradável de maneira agradável e atraente. De acordo com a citação, “um diplomata é uma pessoa que pode dizer para você ir para o inferno de tal maneira que você realmente anseia pela viagem”. Enquanto o ponto central diz “vá para o inferno” é projetado em uma forma caligráfica elegante e elaborada.
Por outro lado, se observarmos a obra de arte do designer gráfico de letras manuais Alison Carmichael, notamos como ele mostra lindamente o efeito da tipografia ao assumir o controle do significado. Ele também ganhou o prêmio de melhor anúncio autopromocional por esse tipo de design para o círculo criativo. Letras à mão de Carmichael são pintadas e gravadas em um estilo intrincado no topo de uma carteira escolar. A princípio, quando você olhar para este design, ele parecerá uma bela e histórica obra de escrita gótica; enquanto, por outro lado, segundos depois, quando a realidade atinge, o significado desagradável da palavra escrita torna-se claro para você.
O governo do Reino Unido tomou uma iniciativa para aumentar a conscientização sobre os problemas dos trabalhadores traficados para a indústria do sexo por prostitutas. Os designers que estão contribuindo são convidados a enviar os “Cartões Tarte” para participar de uma exposição. Centenas de prostitutas de Londres anunciaram a si mesmas e seus serviços exibindo cartões promocionais em cabines telefônicas. Mesmo no século 21, quando a Internet e os telefones celulares estão por toda parte e nas repressões policiais, esses cartões de torta são muito admirados e colecionados pelo povo como arte.
Abaixo estão os exemplos de manipulação de tipos expressivos e tipos de letra que reforçam visualmente o significado do texto. Qualquer pessoa pode descobrir o significado das cartas apenas olhando para elas:
Abaixo está outro grande exemplo da linguagem visual da tipografia de Jason Munn, um famoso designer americano também conhecido por seus admirados pôsteres musicais. O exemplo abaixo é principalmente de tipografia, projetada de forma que o espectador não entenda facilmente o significado da imagem. Qual é a realidade? A seleção do tipo também é importante; seus grandes contrastes de traços finos e grossos apontam para a comparação entre mentiras e verdades.
O designer da imagem acima usa o tipo de letra para reforçar o significado desta afirmação. Esses designs são ligeiramente diferentes dos outros; tipografia é usada principalmente para fortalecer o tom assertivo e a pauta dos palestrantes.
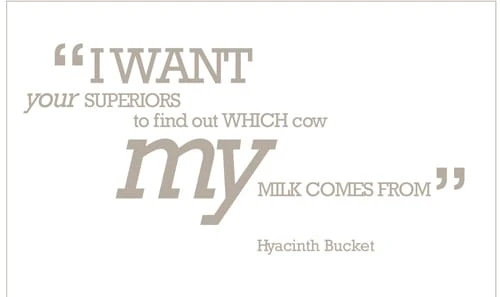
O exemplo acima é de uma conhecida sitcom da BBC “Keeping up Appearances”. As palavras são ditas pela personagem principal do programa – a mandona, excêntrica e alpinista social Hyacinth Bucket, uma senhora de 60 anos com grandes ambições. Tipograficamente, as letras foram agrupadas e selecionadas para destacar as necessidades do personagem. Aqui as palavras “meu” e “eu quero” são mostradas em negrito por causa de uma mudança de escala teatral. “Superiores” é escrito com letras maiúsculas, enquanto o tamanho de “seu” é reduzido e escrito em letras minúsculas, diminuindo assim o significado de com quem ela está conversando, mantendo o caráter autoritário da personagem e o tom de voz ao falar com seu leiteiro.
Designers usaram tipografia para comunicar humor, gênero, idade, personalidade e tom de voz, e podem ser facilmente manipulados. Se, como alternativa a essa fonte serifada que representa a personalidade da mulher, usássemos uma serifa grossa, de repente a personalidade muda e, portanto, o impacto emocional de toda a declaração. Se julgar simplesmente pelo texto datilografado, o gênero do falante muda de feminino; também sua idade não está na casa dos 60 anos e seu humor não é meramente pretensioso, mas está quase irritado. É o melhor exemplo que mostra como uma simples mudança de tipo pode mudar rapidamente o tom.
Ninguém pode subestimar o poder da tipografia:
Os exemplos acima mostram claramente que a tipografia funciona ao lado da linguagem verbal para aprimorar, alterar e criar significado. Embora, por outro lado, o aspecto visual do design também seja muito importante, ninguém pode subestimar a importância do tipo em influenciar o significado da declaração.
A obrigação – e, de fato, o papel – do designer gráfico em estabelecer um tom de voz que agregue algum sentido à linguagem verbal necessita de um longo e regular debate. Muitos acadêmicos e designers gráficos argumentam que é responsabilidade do designer adicionar um pouco de “sabor e bom gosto” ao seu trabalho, não apenas para aprimorar e transmitir a mensagem, mas também para tornar a mensagem encorajadora e agradável de ler e, claro, para memorizar.
Enquanto na segunda parte do artigo, mostramos a você a forte relação entre linguagem verbal e visual. A semiótica e a estrutura da linguagem são tocadas brevemente, e mostram alguns exemplos marcantes, tudo isso explica porque pequenas mudanças tipográficas fazem a diferença.