Quais são as novidades em Web design para comércio eletrônico?
Uma indústria de trilhões de dígitos, mas você encontra mais de 65.000 nomes lutando para ultrapassar a barreira de US$ 1.000 no mundo do comércio eletrônico. Analise as estatísticas e aposto que você encontrará um império cheio de disparidades.
Você pode estar oferecendo produtos muito melhores do que os grandes nomes do mercado, mas isso não será suficiente, a menos que seu site ofereça uma experiência de usuário perfeita, para a qual os visitantes adorariam voltar.
Se você é um seguidor ávido dos blogs de design, deve estar ciente de como o design do site melhora a experiência do usuário e afeta o tipo de produtos que eles compram online. Um mero marcador de posição de produto que leva uma eternidade para carregar detém a capacidade de drenar o interesse do usuário em menos de 3 segundos, enquanto um web design atraente e organizado é responsável pela facilidade nas transações e maior envolvimento do usuário em um site.
Muitas tendências de design de sites dominaram a palavra de comércio eletrônico ao longo do ano de 2015. Como estamos chegando ao final do ano, vamos dar uma olhada em alguns dos designs inovadores da web que os usuários de sites de comércio eletrônico adotaram de braços abertos. .
Projeto Plano
“Mantenha-o simples, bobo”
Inicialmente denominados como monótonos, os designs planos logo se tornaram o rosto de milhões de sites. Nos últimos dois anos, muitos desenvolvedores deram adeus a uma lista de padrões complicados, sombras, gradientes, fontes e roubaram o show ao incorporar uma abordagem minimalista em seus designs da web.
Uma das principais razões para a aclamação do design plano pode ser a variedade de privilégios que os designs estão servindo tanto para os desenvolvedores quanto para os usuários. A abordagem plana e minimalista está convidando os usuários, que acham difícil se acostumar com os sites complicados. Ao contrário do skeuomorfismo, as ilustrações mínimas e a ausência de elementos pesados, como sombras, profundidade e gradientes, oferecem tempos de carregamento mais rápidos e uma interface amigável para todos os dispositivos.
Agnosticismo do dispositivo
“Vá com o Fluxo”
“Antes de começar com qualquer coisa, basta dar uma olhada na foto acima”. Um desenvolvedor inteligente sabe que agora se tornou sem sentido manter o site otimizado para um determinado dispositivo com proprietários de smartphones e tablets assumindo a liderança sobre os usuários de desktop da velha escola.
Os proprietários do site perceberam a importância de um layout capaz de se espalhar uniformemente em todas as dimensões do dispositivo se eles buscam nutrir seus clientes por um período prolongado. Embora os dispositivos móveis gerem quase 50% do tráfego total para os sites de comércio eletrônico, os executivos sabem que ter um site independente de dispositivo pode oferecer a eles um usuário disposto a entrar e voltar ao site.
Plano de fundo de largura total
“Defina o clima”
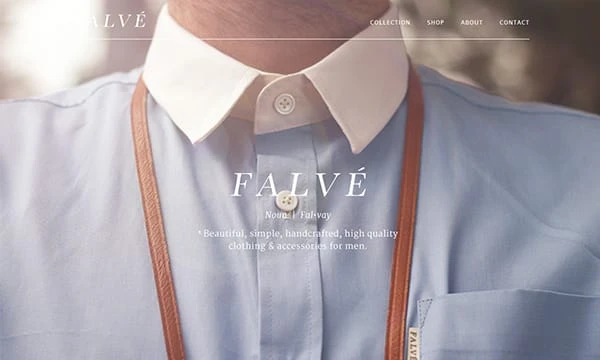
 Plano de fundo de largura total do site falve .
Plano de fundo de largura total do site falve .
Você pode odiá-lo, pode amá-lo, mas não pode simplesmente ignorar o plano de fundo de largura total de um site, assim que chegar lá para gastar algumas libras. O ano de 2015 testemunhou o surgimento de grandes fundos e não se sabe quando se tornou o novo favorito da indústria.
O plano de fundo de largura total faz com que os sites pareçam organizados. Um plano de fundo grande com um cabeçalho elegante permite que os usuários naveguem na página e definam o clima para sua marca. A imagem grande na frente permite que o site comunique a mensagem aos usuários de forma eficaz. O design utiliza totalmente o espaço frontal para comunicar a ideia, chamando a atenção dos usuários assim que eles entram no site.
Botões fantasmas
“Não perturbe”
 Botões fantasmas no site da iuvo .
Botões fantasmas no site da iuvo .
A maioria de nós pode ter notado que eles foram colocados elegantemente, bem no meio do fundo grande, mas nunca se preocupou em saber como eles são diferentes das formas geométricas clicáveis tradicionais colocadas em locais de destaque no site. O botão fantasma é comparativamente maior e tem um contorno branco sem preenchimento ou algum texto dentro.
A necessidade de ter botões fantasmas no web design surgiu, com a crescente popularidade da abordagem de design minimalista. Os botões realmente não se parecem com os botões tradicionais, mas executam ações semelhantes (portanto, chamados de “fantasmas”). A vantagem básica de incorporar os botões fantasmas é ter os clicáveis que não atrapalham a visualidade das imagens. Devido à natureza dos Botões Fantasmas, eles ocupam um espaço comparativamente maior e são exibidos apenas na página inicial ou na seção sobre do site.
Tipografia grande
“Ousado é Belo”
 Tipografia grande no site Austineastciders .
Tipografia grande no site Austineastciders .
Longe vão os dias em que os proprietários de sites eram solicitados a gastar milhões no estilo de texto de suas páginas da web. A atual indústria de comércio eletrônico está seguindo o mantra de “Mantenha-o ousado e simples”. O uso da tipografia em negrito e grande, juntamente com as imagens complementares, elevou a experiência do usuário ao nível acima e tornou as coisas mais fáceis de perceber.
Além de fazer o site parecer limpo e organizado, a tipografia grande transmite a mensagem com força e tem um impacto instantâneo nos visitantes. Grandes gráficos ou texto centralizam a atenção do usuário e aumentam a classificação visual do conteúdo principal do site. A tendência é perfeita para os sites móveis, pois não há necessidade de os usuários aumentarem ou diminuirem o zoom ao fazer uma compra usando o celular, mas você deve observar o espaço que sua página inicial tem antes de incorporar texto grande em sua web página. O uso extra pode fazer seu site parecer uma miscelânea.
Menu oculto
“Considere o Navicon”
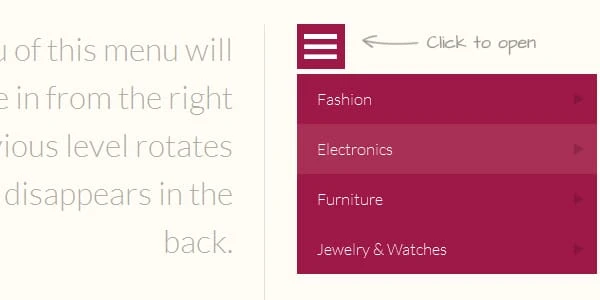
 Menu oculto do tutorial codrops .
Menu oculto do tutorial codrops .
Você nunca deixa sua parafernália espalhada em todos os cantos do seu quarto, então por que faria isso com seu site? As empresas que entenderam a importância de um site clean e descomplicado, na melhoria da experiência do usuário, incorporaram muito bem o botão hambúrguer no canto superior direito do seu site de e-commerce. O conceito de menus ocultos não é muito novo, mas a tendência ganhou força no ano de 2015, principalmente devido ao aumento do número de sites compatíveis com dispositivos móveis.
A navegação fora da tela faz com que o site pareça organizado, e o ícone de hambúrguer permite que o usuário consulte o menu de qualquer página, sem precisar encontrá-lo. Grandes nomes como EBay, Reebok e-commerce, Stella McCartney, Samsung incorporaram os menus ocultos de forma eficaz em suas plataformas de comércio eletrônico para levar a experiência do usuário em seus sites a um nível superior.
“Impressione com Azulejos”
 Navegação lado a lado no tema da matriz .
Navegação lado a lado no tema da matriz .
Com o visual atraindo a maior parte da atenção do usuário, a navegação em mosaicos geométricos ganhou destaque na frente do E-commerce. Blocos grandes com texto mínimo, mas competentes o suficiente para fornecer informações relevantes aos usuários de primeira! A navegação de blocos dominou as paradas ao longo do ano de 2015 e não vai a lugar nenhum tão cedo.
Os atraentes blocos de imagem preenchidos com informações relacionadas fornecem uma descrição nítida do produto para os usuários e dão a eles uma pequena ideia de onde clicar na caixa os levará. Para melhorar a experiência do utilizador, e tornar a navegação mais apelativa, o principal destaque é dado ao conteúdo visual, que é suportado pelo texto complementar. Clicar nos tiles leva o usuário a uma página diferente, exibindo a visão detalhada do produto oferecido.
Conteúdo de vídeo
“Deixe-o tamponar”
Nada poderia minar o fato de que “a indústria de comércio eletrônico exige conteúdo atraente para atrair os leads lucrativos para a conversão”. Os desenvolvedores entenderam que colocar imagens de qualidade para exibir os produtos é bom e tudo, mas ter um vídeo que envolva os clientes e promova os produtos de maneira mais detalhada pode ter um grande impacto na conversão geral do site. O ano de 2015 testemunhou um salto significativo do texto para o vídeo; & websites incorporaram muito bem a ideia em seu layout para demonstrar seus produtos.
Um vídeo apelativo, não só potencia a interação do utilizador, como também afeta a forma como os consumidores se comportam com a marca. Quando perguntados a alguns clientes, quase metade deles respondeu que se sente mais seguro sobre sua decisão de compra depois de assistir à demonstração do produto no site.
Animação em movimento
“Era do Ani-Motion”
Em caso de dúvida, escolha “Ani-motion”. Movimento e animação são conhecidos por envolver e atrair o interesse humano. Como resultado, os desenvolvedores estão experimentando combinando-os, e a colaboração está sendo executada com sucesso em centenas de sites de comércio eletrônico como bugaboo, M&S, Apple etc.
O “Ani-motion”, aumenta o apelo visual e faz com que os CTA’s pareçam mais diferenciados e atraentes para os usuários. Como as animações estão se tornando mais criativas e refinadas, os desenvolvedores estão tendo a ideia de usá-las de maneira mais sutil junto com o movimento para influenciar os clientes que acessam o site.
Design material
“Diga, visualmente”
Os designs de materiais são frequentemente referidos como uma forma de skeuomorfismo, mas como a tendência está se espalhando, os desenvolvedores agora estão percebendo que ambos não são os mesmos. Onde o skeuomorfismo se concentra em imitar o mundo real, os designs de materiais incorporam muito visual natural e real que tenta afetar o comportamento do consumidor.
Os designs de materiais se concentram em entregar a mensagem aos usuários usando uma linguagem visual de maneira mais liberal. Os designs incorporam o uso de layouts de cartão, efeitos de profundidade, transições responsivas e animação em movimento para interagir com os usuários em uma linguagem visualmente mais interessante e fácil de entender. O texto mínimo, as imagens grandes e o uso adequado do espaço em branco aprimoram a experiência do usuário e transmitem uma mensagem relevante.
“Para as abelhas ocupadas”
O ano de 2015 acolheu e abraçou algumas das tendências de web design amplamente aclamadas na frente de comércio eletrônico. Os designs planos dominaram as paradas e não vão sair do mercado tão cedo. O plano de fundo de largura total se tornou o novo favorito dos desenvolvedores de sites ao longo do ano, e ainda há mais por vir. A indústria adotou a abordagem minimalista e os botões fantasmas, a fim de transmitir a mensagem com clareza, sem interrupções. A mudança do texto para o visual impulsionou ainda mais a necessidade de designs de materiais nos sites de comércio eletrônico, para melhorar a experiência do usuário. Tudo isso foi suportado com a adição de elementos como menus ocultos, conteúdo de vídeo, animações em movimento, layout de blocos e tipografia de tamanho grande para atender melhor os clientes.
Conclusão
O campo do comércio eletrônico é dinâmico e competitivo de forma diversificada, com seus rivais sentados a apenas um clique de distância. Os produtos de qualidade e os esforços sinceros não são suficientes; portanto, implicar modificações periódicas em seu design da web para ficar à frente na corrida com seus rivais é extremamente crucial.
Cada coisa básica, desde a cor até a localização dos CTAs, tem sua própria pequena contribuição para afetar as taxas de conversão em sua loja virtual. Como proprietário de um site ou um desenvolvedor da Web apaixonado, você deve se manter atualizado com as últimas tendências do setor, se quiser criar uma loja virtual mais visitada no futuro. Com a esperança de que esta lista do mais recente design da web de comércio eletrônico, as tendências possam ter ajudado você a obter algumas ótimas ideias para melhorar o apelo de sua loja virtual. Despedimo-nos. Obrigado por ler!