Zalety grafiki wektorowej
Obrazy wektorowe są szeroko stosowane w projektowaniu graficznym, jednak przeciętny użytkownik komputera PC prawdopodobnie nigdy o nich nie słyszał.
Najpopularniejsze obrazy cyfrowe, grafiki internetowe i zdjęcia cyfrowe są najczęściej renderowane jako obrazy bitmapowe, a nie jako obrazy wektorowe. Czym więc są obrazy wektorowe i dlaczego warto się tym przejmować?
Czym obrazy wektorowe różnią się od obrazów bitmapowych?
Obrazy bitmapowe składają się z pikseli lub małych kolorowych kwadratów. Na przykład obraz balonu o wymiarach 300 na 300 pikseli składa się z 90 000 pikseli. Obrazy wektorowe składają się z elementów geometrycznych, takich jak punkty i linie. Te prymitywy geometryczne są z kolei reprezentowane przez równania matematyczne, takie jak te, których nauczyłeś się w geometrii w szkole średniej.
Po co używać obrazów wektorowych zamiast obrazów bitmapowych?
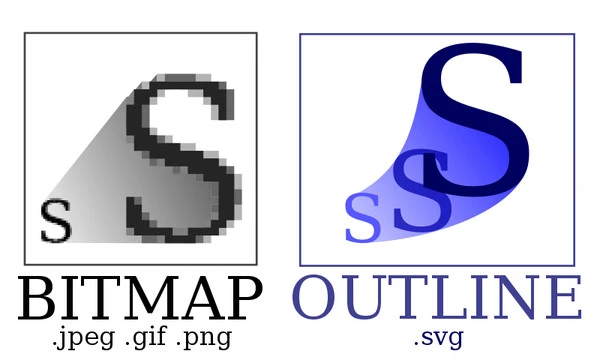
Ponieważ obrazy wektorowe składają się z punktów i linii, można je skalować bez utraty jakości obrazu. Dzieje się tak dlatego, że komputer wykorzystuje informacje zawarte w każdym geometrycznym prymitywie do narysowania obrazu, zamiast wyświetlać ustawioną mapę pikseli. Kiedy obrazy bitmapowe są skalowane w górę, stają się rozmyte, ale gdy obrazy wektorowe są skalowane w górę, pozostają ostre.
Czy zmiana rozmiaru obrazu wektorowego zmienia rozmiar pliku?
Zmiana rozmiaru obrazu wektorowego nie ma wpływu na rozmiar obrazu. To kolejna wielka zaleta obrazów wektorowych. Ponieważ obraz wektorowy jest oparty na określonej liczbie punktów i linii, skalowanie rozmiaru nie zmienia rozmiaru pliku, ponieważ nie zmienia liczby punktów i linii.
Czy do tworzenia obrazów wektorowych wymagane jest specjalne oprogramowanie?
Podobnie jak w przypadku każdego formatu cyfrowego, do pracy z obrazami wektorowymi wymagane jest specjalne oprogramowanie. Popularne programy, takie jak Adobe Photoshop, odczytują i edytują kilka popularnych formatów wektorowych w ograniczonym stopniu. Do obszernej pracy z obrazami wektorowymi zalecany jest bardziej wyspecjalizowany program, taki jak Adobe Illustrator. Adobe Illustrator udostępnia kilka pomocnych narzędzi do edycji punktów, łączenia ścieżek i eksportowania obrazów.
Jeśli interesujesz się projektowaniem graficznym, obrazy wektorowe są ważnym formatem do opanowania. Obrazy wektorowe są idealne dla szerokiej gamy projektów i są zazwyczaj dostarczane przez grafików swoim klientom. Teraz, gdy znasz podstawy obrazów wektorowych, zacznij używać tego wspaniałego formatu obrazu w swojej pracy cyfrowej.
Czym różni się obraz wektorowy od obrazu rastrowego?
Obraz wektorowy jest produktem komputerowej interpretacji pliku obrazu wektorowego. Należy zauważyć, że obraz wektorowy jest zupełnie inny niż obrazy rastrowe, takie jak mapy bitowe. Mapa bitowa dosłownie koduje informacje o kolorze dla każdego piksela obrazu w sekwencji. Obraz wektorowy jest bardzo różny. Kod obrazu wektorowego zawiera dane tylko dla kilku punktów, ale punkty te zawierają zarówno informacje o kolorze, jak i dane wektorowe.
Jak zbudowane są obrazy wektorowe?
Obraz wektorowy jest generowany z dyskretnych punktów i danych wektorowych dołączonych do tych punktów. Te wektory, w połączeniu z ich relacjami z innymi punktami i ich wektorami, definiują ścieżkę. Ścieżka biegnie po krzywej zdefiniowanej przez wielkość i kierunek wektorów jej dwóch punktów końcowych. Ta ścieżka ma obrys, który działa jak obramowanie, wypełnienie lub jedno i drugie.
Jakie są zalety obrazów wektorowych?
Podstawowymi zaletami obrazów wektorowych są skalowalność oraz, w przypadku wielu zastosowań, rozmiar pliku. Aspekt skalowalności występuje, ponieważ linie tworzące obraz wektorowy nie są ustawione w kodzie, ale generowane za każdym razem zgodnie z rozmiarem i rozdzielczością ekranu, na którym są renderowane. Tak więc, w przeciwieństwie do grafiki rastrowej, linie i wypełnienia grafiki wektorowej są czyste i pozbawione pikseli przy dowolnym ustawieniu powiększenia. Jest to również powód mniejszego rozmiaru pliku. Aby obraz rastrowy miał dużą rozdzielczość, musi kodować bardzo dużą liczbę pojedynczych pikseli. Pełny kwadrat czerwieni na obrazie rastrowym wymaga kodowania dla każdego czerwonego piksela, mimo że jest to tylko jeden kolor. Obrazy wektorowe potrzebują tylko czterech punktów i danych koloru, aby zdefiniować czerwony kwadrat. Każdy z tych punktów zawiera więcej danych niż piksele rastrowe, ale jest ich znacznie mniej.
Jakie są wady obrazów wektorowych?
Dużym minusem obrazu wektorowego są szczegółowe obrazy, takie jak fotografie. Każda cecha, taka jak zestaw zmarszczek na twarzy osoby, subtelne cieniowanie itp., wymaga osobnych obiektów wektorowych dla każdej z nich. Kiedy potrzebujesz ich dużo, liczba punktów wektorowych staje się bardziej podobna do liczby punktów w obrazie rastrowym. Ponieważ każdy z tych punktów zawiera znacznie więcej danych niż obrazy rastrowe, bardzo szczegółowe obrazy w grafice wektorowej wymagają więcej pamięci niż identyczny obraz rastrowy.
Przewodnik po grafice: Bitmapa a grafika wektorowa
Podczas tworzenia projektów graficznych masz kilka możliwości wyboru stylu swoich obrazów. Do najpopularniejszych form należą bitmapy i wektory. W zależności od tego, jak planujesz używać swoich obrazów i jak bardzo potrzebujesz zmienić ich rozmiar, każda z tych opcji może być przydatna. Rozważ te pytania przed podjęciem decyzji o wyborze grafiki bitmapowej lub wektorowej.
Jakiego formatu plików chcesz użyć do swoich zdjęć?
Obrazy bitmapowe i wektorowe są zapisywane w różnych formatach, ponieważ reprezentują one informacje na obrazie w zupełnie inny sposób. Mapy bitowe są przechowywane w niektórych z najpopularniejszych prostych formatów obrazów, w tym BMP, EPS, GIF i JPEG. Tymczasem obrazy wektorowe wymagają bardziej wyspecjalizowanych formatów plików, w tym EPS, PDF i PSD. Jeśli Twoje zastosowania wymagają określonego formatu pliku, pamiętaj, aby wybrać styl obrazu, który działa z tym formatem.
Czy potrzebujesz zmienić rozmiar swoich zdjęć?
Zmieniając rozmiar obrazu, chcesz zachować najwyższą możliwą rozdzielczość. W przypadku obrazów bitmapowych powiększenie powoduje zmniejszenie ostrości i wyrazistości obrazu. Ponieważ mapy bitowe przechowują informacje w sposób piksel po pikselu, powiększanie ich prowadzi do rozciągnięcia pojedynczego piksela w celu pokrycia wielu pikseli. Wektory skalują się znacznie lepiej, ponieważ informacje są przechowywane w sposób względny; powiększanie wektorów prowadzi do minimalnej utraty przejrzystości.
Czy planujesz wykorzystać swoje zdjęcia w Internecie?
Jeśli chcesz przesłać swoje obrazy na stronę internetową lub blog, niektóre formaty są łatwiejsze w użyciu niż inne. Wiele witryn ma problemy z wyświetlaniem obrazów wektorowych, zwłaszcza pod względem zgodności między przeglądarkami. Mapy bitowe są łatwiej wyświetlane i zachowują wygląd w różnych przeglądarkach.
Czy planujesz użyć swojego obrazu do druku?
Podczas drukowania obrazu drukarka może zażądać określonych typów obrazów. Wiele drukarek na koszulkach pracuje z wektorami, a nie mapami bitowymi; użycie schematu informacji względnych ułatwia dostosowanie obrazu do użycia na koszulkach o różnych rozmiarach. Jednak w niektórych przypadkach drukarka może zażądać przesłania obrazu bitmapowego, ponieważ ten typ obrazu jest czasem łatwiejszy do wydrukowania.
Decyzja o wyborze grafiki bitmapowej lub wektorowej zależy od tego, jak planujesz wykorzystać swój obraz cyfrowy. Zanim zaczniesz projektować i edytować obraz, upewnij się, który typ najlepiej odpowiada Twoim potrzebom. Chociaż można dość łatwo przekonwertować wektor na bitmapę, konwersja w przeciwnym kierunku jest często trudniejsza.
Zalety grafiki wektorowej
Grafika wektorowa to grafika renderowana zupełnie inaczej niż standardowa grafika rastrowa. Są nowszym, całkowicie zależnym od komputera rodzajem obrazów.
Czym jest grafika wektorowa?
Grafika wektorowa to grafika zdefiniowana przez wektory matematyczne. Grafikę wektorową definiuje zbiór pojedynczych punktów odniesienia wraz z danymi do budowy przebiegającej przez nie ścieżki. Krzywa tej ścieżki jest określona przez kąt i wielkość wektora. Ta ścieżka działa jak obramowanie wypełnienia kolorem lub efektem kolorystycznym. Grafika wektorowa jest wyświetlana przez komputer, który pobiera dane z poszczególnych punktów i ekstrapoluje je w celu utworzenia ścieżki i wypełnienia między punktami.
Co to jest grafika rastrowa?
Grafika rastrowa to starsza forma grafiki. Komputer nie interpretuje informacji matematycznych podanych przez punkt odniesienia, ale dane koloru dla każdego piksela w obszarze rysowania. Dane dla każdego punktu są po prostu zapisywane w kolejności pojawiania się i wyświetlane zgodnie z tą kolejnością.
Jakie są zalety grafiki wektorowej?
Główną zaletą grafiki wektorowej jest skalowalność. Ponieważ grafika wektorowa jest generowana na podstawie matematycznych ekstrapolacji z bezwymiarowych punktów, wygląda dokładnie tak samo w każdym rozmiarze. Podczas gdy grafika rastrowa, bez względu na to, jak wysoka jest rozdzielczość, wygląda na piksele w określonej skali, grafika wektorowa nigdy tego nie robi. Obraz automatycznie dostosowuje się do nowego rozmiaru i rozdzielczości, ponieważ jest interpretowany zgodnie z tym rozmiarem i rozdzielczością. Oznacza to również, że w przypadku prostszych obrazów grafika wektorowa wymaga mniej pamięci niż grafika rastrowa.
Jakie są wady grafiki rastrowej?
Moc obliczeniowa potrzebna do wyświetlenia grafiki wektorowej jest często mniejsza niż w przypadku grafiki rastrowej, ponieważ grafika wektorowa wymaga danych ze znacznie mniejszej liczby punktów niż grafika rastrowa. Jednak każdy pojedynczy punkt w grafice wektorowej ma w rzeczywistości więcej danych niż grafika rastrowa, która wymaga tylko danych o kolorze dla każdego piksela. Oznacza to, że w miarę jak obrazy stają się bardziej szczegółowe i potrzebnych jest więcej punktów do renderowania ich w grafice wektorowej, moc obliczeniowa potrzebna do ich przetworzenia faktycznie wzrasta poza moc potrzebną do grafiki rastrowej. Dlatego bardzo złożone obrazy są prawie zawsze renderowane jako grafika rastrowa, pomimo zalet grafiki wektorowej w zakresie skalowalności.
Grafika wektorowa to wspaniały, stosunkowo nowy rodzaj grafiki do niektórych zastosowań, zwłaszcza do projektowania graficznego. Ten rodzaj grafiki ma jednak swoje ograniczenia.
Tworzenie obrazu wektorowego w programie Photoshop
Adobe Photoshop jest dobrze znany ze swoich zaawansowanych możliwości edycji zdjęć. Photoshop to program graficzny oparty na pikselach, a nie program do rysowania wektorowego. Jednak możliwe jest tworzenie obrazów wektorowych w Photoshopie za pomocą narzędzia linii, pióra lub kształtu. Photoshop działa dobrze w połączeniu z Illustratorem, programem do rysowania wektorowego firmy Adobe. Ten samouczek opiera się na śledzeniu zdjęcia w programie Photoshop w celu utworzenia ilustracji cyfrowej.
Wybierz zdjęcie swojego wizerunku
Jaki rodzaj rysunku chcesz stworzyć? Poszukaj zdjęcia cyfrowego, które bardzo przypomina obraz, który chcesz narysować. Wybierz zdjęcie, które wyraźnie pokazuje zarys obiektu, kolory, światła i cienie.
Utwórz warstwowy plik ze swoim obrazem
Otwórz swoje zdjęcie w Photoshopie. Utwórz nowy plik z dwiema warstwami i zapisz ten plik jako główny rysunek. Skopiuj i wklej swoje zdjęcie do pierwszej warstwy pliku rysunku. Ustaw zdjęcie w warstwie pierwszej w 50 procentach przezroczystości, aby można było je prześledzić w warstwie drugiej. Suwak przezroczystości znajduje się w prawym górnym rogu nad paletą narzędzi.
Wybierz narzędzie do rysowania linii wektorowych
Kliknij drugą warstwę i wybierz narzędzie do rysowania. Aby uzyskać największą wszechstronność, wybierz pióro. Narzędzie Pióro tworzy złożone segmenty z punktami kontrolnymi. Jeśli czujesz się komfortowo z rysowaniem odręcznym, wybierz ołówek. W przypadku zakrzywionych odcinków linii użyj narzędzia łuku. Jeśli Twój rysunek jest prostym kształtem geometrycznym, wybierz narzędzie Linia prosta.
Narysuj prosty kontur wokół obrazu
Za pomocą narzędzia do rysowania obrysuj kontur wokół obrazu. Kliknij raz narzędziem, aby ustalić punkt początkowy. Przeciągnij myszą, aby utworzyć krótką linię i kliknij ponownie, aby utworzyć następny segment. Za pomocą ołówka możesz narysować odręczną linię jednym pociągnięciem wokół obrazu. Po zakończeniu rysowania całego konturu kliknij punkt początkowy, aby utworzyć zamknięty kształt.
Obrysuj główne kształty na swoim obrazie
Obrysuj poszczególne kształty wewnątrz rysunku. Nie martw się w tym momencie o śledzenie każdej szczegółowej linii na obrazie. Skoncentruj się na zarysowaniu głównych kształtów na rysunku. W przypadku prostych kształtów, takich jak koła lub kwadraty, użyj gotowych narzędzi kształtu, aby narysować te sekcje.
Pokoloruj swój rysunek
Wypełnij każdy kształt na rysunku kolorem w oparciu o wartości na fotografii. Użyj narzędzia Kroplomierz, aby wybrać dokładny kolor ze zdjęcia. Ten kolor staje się teraz głównym kolorem wypełnienia w twojej palecie. Wybierz swój kształt, a następnie wybierz narzędzie do wypełniania, aby pokolorować sekcję.
Dodaj szczegółowe linie i efekty
Na koniec spójrz na swoje oryginalne zdjęcie. Jakie linie szczegółów chcesz dodać? Nie ma potrzeby śledzenia każdej linii na zdjęciu. Wybierz główne linie, które dodają subtelnych szczegółów do kształtów twojego rysunku. Następnie dodaj podstawowe efekty, takie jak cień i oświetlenie, aby ulepszyć swój obraz. Zajrzyj do menu „Efekty”, aby znaleźć szeroką gamę dodatkowych opcji. Podczas stosowania efektów kliknij drugą warstwę zawierającą Twój rysunek, a następnie wybierz efekt.
Tworzenie obrazu wektorowego w Photoshopie jest stosunkowo proste. Ćwicz często i korzystaj z tabletu graficznego, aby uzyskać najlepsze wyniki. Za pomocą tabletu piórkowego możesz łatwo rysować, tak jakbyś trzymał ołówek. Zapisz swój rysunek w formacie Encapsulated PostScript lub natywnym formacie programu Photoshop, aby przechowywać dane wektorowe. Plik EPS można również otworzyć w programie Adobe Illustrator, Corel Draw lub innym programie do rysowania wektorowego.