Преимущества векторной графики
Векторные изображения широко используются в графическом дизайне, однако среднестатистический пользователь ПК, вероятно, никогда о них не слышал.
Наиболее распространенные цифровые изображения, веб-графика и цифровые фотографии чаще всего визуализируются как растровые изображения, а не как векторные изображения. Так что же такое векторные изображения и почему вас это должно волновать?
Чем векторные изображения отличаются от растровых изображений?
Растровые изображения состоят из пикселей или маленьких цветных квадратов. Например, изображение воздушного шара размером 300 на 300 пикселей состоит из 90 000 пикселей. Векторные изображения состоят из геометрических примитивов, таких как точки и линии. Эти геометрические примитивы, в свою очередь, представлены математическими уравнениями, подобными тем, которые вы изучали в средней школе по геометрии.
Зачем использовать векторные изображения вместо растровых изображений?
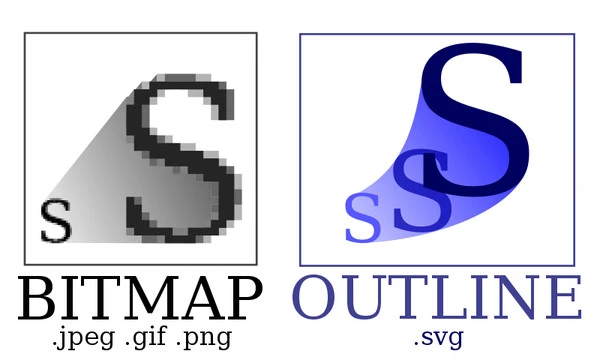
Поскольку векторные изображения состоят из точек и линий, их можно масштабировать без потери качества изображения. Это связано с тем, что ваш компьютер использует информацию в каждом геометрическом примитиве для рисования изображения вместо отображения заданной карты пикселей. При увеличении растровых изображений они становятся нечеткими, но при увеличении векторных изображений они остаются четкими.
Влияет ли изменение размера векторного изображения на размер файла?
Изменение размера векторного изображения не влияет на размер изображения. Это еще одно большое преимущество векторных изображений. Поскольку векторное изображение основано на заданном количестве точек и линий, масштабирование размера не меняет размер файла, поскольку оно не меняет количество точек и линий.
Требуется ли специальное программное обеспечение для создания векторных изображений?
Как и для любого цифрового формата, для работы с векторными изображениями требуется специальное программное обеспечение. Популярные программы, такие как Adobe Photoshop, в ограниченной степени считывают и редактируют несколько распространенных векторных форматов. Для обширной работы с векторными изображениями рекомендуется более специализированная программа, такая как Adobe Illustrator. Adobe Illustrator предоставляет несколько полезных инструментов для редактирования точек, объединения путей и экспорта изображений.
Если вы интересуетесь графическим дизайном, важно освоить векторные изображения. Векторные изображения идеально подходят для самых разных проектов и обычно предоставляются графическими дизайнерами своим клиентам. Теперь, когда вы знакомы с основами работы с векторными изображениями, начните использовать этот великолепный формат изображений в своей цифровой работе.
Чем отличается векторное изображение от растрового?
Векторное изображение является продуктом компьютерной интерпретации файла векторного изображения. Важно отметить, что векторное изображение совершенно не похоже на растровое изображение, такое как растровое изображение. Растровое изображение буквально кодирует информацию о цвете для каждого пикселя изображения в последовательности. Векторное изображение сильно отличается. Код для векторного изображения несет данные только для нескольких точек, но эти точки несут как информацию о цвете, так и векторные данные.
Как создаются векторные изображения?
Векторное изображение создается из дискретных точек и векторных данных, прикрепленных к этим точкам. Эти векторы в сочетании с их отношением к другим точкам и их векторам определяют путь. Путь следует кривой, определяемой величиной и направлением векторов двух ее конечных точек. Этому пути присваивается обводка, которая действует как граница или заливка, или и то, и другое.
В чем преимущества векторных изображений?
Основными преимуществами векторных изображений являются масштабируемость и, во многих случаях, размер файла. Аспект масштабируемости возникает из-за того, что линии, составляющие векторное изображение, не задаются в коде, а генерируются каждый раз в соответствии с размером и разрешением экрана, на котором они визуализируются. Таким образом, в отличие от растровой графики, линии и заливки векторной графики четкие и непиксельные при любом масштабе. Это также является причиной меньшего размера файла. Чтобы растровое изображение имело большое разрешение, оно должно кодировать очень большое количество пикселей по отдельности. Сплошной квадрат красного цвета в растровом изображении требует кодирования каждого красного пикселя, несмотря на то, что это только один цвет. Векторным изображениям нужно всего четыре точки и данные о цвете, чтобы определить красный квадрат. Каждая из этих точек содержит больше данных, чем растровые пиксели, но их гораздо меньше.
Каковы недостатки векторных изображений?
Большим недостатком векторного изображения являются детализированные изображения, такие как фотографии. Любая функция, например набор морщин на лице человека, тонкое затенение и тому подобное, требуют для каждого отдельного векторного объекта. Когда вам нужно их много, количество векторных точек становится больше похоже на количество точек в растровом изображении. Поскольку каждая из этих точек содержит гораздо больше данных, чем растровые изображения, очень подробные изображения в векторной графике требуют больше памяти, чем идентичное растровое изображение.
Руководство по графике: растровая и векторная графика
При создании графического дизайна у вас есть несколько вариантов стиля ваших изображений. Среди самых популярных форм — растровые изображения и векторы. В зависимости от того, как вы планируете использовать свои изображения и насколько сильно вам нужно изменить их размер, каждый из этих параметров может оказаться полезным. Подумайте над этими вопросами, прежде чем принимать решение о растровой или векторной графике.
Какой формат файла вы хотите использовать для ваших изображений?
Растровые и векторные изображения сохраняются в разных форматах, так как они совершенно по-разному представляют информацию на вашем изображении. Растровые изображения хранятся в некоторых из наиболее распространенных простых форматов изображений, включая BMP, EPS, GIF и JPEG. Тем временем для векторных изображений требуются более специализированные форматы файлов, включая EPS, PDF и PSD. Если для вашего использования требуется определенный формат файла, обязательно выберите стиль изображения, который работает с этим форматом.
Вам нужно изменить размер изображений?
Когда вы изменяете размер изображения, вы хотите сохранить максимально возможное разрешение. Для растровых изображений увеличение приводит к снижению четкости и четкости изображения. Поскольку растровые изображения хранят информацию попиксельно, их увеличение приводит к растягиванию одного пикселя для охвата нескольких пикселей. Векторы масштабируются намного лучше, поскольку информация хранится относительным образом; увеличение векторов приводит к минимальной потере четкости.
Планируете ли вы использовать свои изображения в Интернете?
Если вы хотите загрузить свои изображения на веб-сайт или в блог, некоторые форматы использовать проще, чем другие. Многие веб-сайты испытывают трудности с отображением векторных изображений, особенно с точки зрения совместимости между браузерами. Растровые изображения легче отображаются и хорошо выглядят в разных браузерах.
Планируете ли вы использовать свое изображение для печати?
При печати изображения принтер может запрашивать определенные типы изображений. Многие принтеры для рубашек работают с векторами, а не с растровыми изображениями; использование схемы относительной информации упрощает настройку изображения для использования на рубашках разных размеров. Однако в некоторых случаях принтер может запросить у вас отправку растрового изображения, так как этот тип изображения иногда легче распечатать.
Выбор растровой или векторной графики зависит от того, как вы планируете использовать свое цифровое изображение. Прежде чем приступить к разработке и редактированию изображения, обязательно определите, какой тип лучше всего подходит для ваших нужд. Хотя вы можете довольно легко преобразовать векторное изображение в растровое, преобразование в обратном направлении часто бывает более сложным.
Преимущества векторной графики
Векторная графика — это графика, отображаемая совершенно иначе, чем стандартная растровая графика. Это новый, полностью компьютерно-зависимый тип изображений.
Что такое векторная графика?
Векторная графика — это графика, определяемая математическими векторами. Векторная графика определяется набором отдельных опорных точек с данными для построения пути, проходящего через них. Кривая этого пути определяется углом и величиной вектора. Этот контур действует как граница для заливки цветом или цветовым эффектом. Векторная графика отображается компьютером, который берет данные из отдельных точек и экстраполирует их для формирования пути и заполнения между точками.
Что такое растровая графика?
Растровая графика — более старая форма графики. Компьютер интерпретирует не математическую информацию, предоставленную точкой отсчета, а данные о цвете для каждого пикселя в области рисования. Данные для каждой точки просто сохраняются в порядке появления и отображаются в соответствии с этим порядком.
В чем преимущества векторной графики?
Основным преимуществом векторной графики является масштабируемость. Поскольку векторная графика создается путем математической экстраполяции безразмерных точек, она выглядит одинаково при любом размере. В то время как растровая графика, независимо от того, насколько высокое разрешение, выглядит пиксельной в определенном масштабе, векторная графика никогда этого не делает. Изображение автоматически адаптируется к новому размеру и разрешению, потому что оно интерпретируется в соответствии с этим размером и разрешением. Это также означает, что для более простых изображений векторная графика менее требовательна к памяти, чем растровая графика.
Каковы недостатки растровой графики?
Вычислительная мощность, необходимая для отображения векторной графики, часто меньше, чем для растровой, потому что для векторной графики требуются данные из гораздо меньшего количества точек, чем для растровой. Однако каждая отдельная точка в векторной графике на самом деле содержит больше данных, чем растровая графика, которой нужны только данные о цвете для каждого пикселя. Это означает, что по мере того, как изображения становятся более детализированными и требуется больше точек для их рендеринга в векторной графике, вычислительная мощность, необходимая для их обработки, фактически увеличивается по сравнению с той, которая требуется для растровой графики. Таким образом, очень сложные изображения почти всегда визуализируются как растровая графика, несмотря на преимущества масштабируемости векторной графики.
Векторная графика — замечательный, относительно новый тип графики для определенных приложений, в частности для графического дизайна. Однако у этого типа графики есть свои ограничения.
Создание векторного изображения в Photoshop
Adobe Photoshop хорошо известен своими расширенными возможностями редактирования фотографий. Photoshop — это программа для работы с пиксельной графикой, а не программа для векторного рисования. Однако в Photoshop можно создавать векторные изображения с помощью инструмента «Линия», «Перо» или «Фигура». Photoshop хорошо работает в сочетании с Illustrator, программой Adobe для векторного рисования. Этот урок основан на трассировке фотографии в Photoshop для создания цифровой иллюстрации.
Выберите фотографию вашего образа
Какой тип рисунка вы хотите создать? Найдите цифровую фотографию, которая очень похожа на изображение, которое вы хотите нарисовать. Выберите фотографию, на которой четко видны очертания объекта, цвета, блики и тени.
Создайте многослойный файл с вашим изображением
Откройте фотографию в Photoshop. Создайте новый файл с двумя слоями и сохраните этот файл как основной рисунок. Скопируйте и вставьте свою фотографию в первый слой вашего файла рисунка. Сделайте фотографию на первом слое прозрачной на 50 процентов, чтобы вы могли обводить ее на втором слое. Ползунок прозрачности находится в правом верхнем углу над палитрой инструментов.
Выберите инструмент рисования векторных линий
Нажмите на второй слой и выберите инструмент рисования. Для большей универсальности выберите ручку. Инструмент «Перо» создает сложные сегменты с опорными точками. Если вам удобно рисовать от руки, выберите карандаш. Для участков изогнутой линии используйте инструмент «Дуга». Если ваш рисунок представляет собой простую геометрическую фигуру, выберите инструмент прямой линии.
Нарисуйте простой контур вокруг вашего изображения
Используя инструмент для рисования, обведите контур вокруг изображения. Щелкните один раз инструментом, чтобы установить начальную точку. Перетащите мышь, чтобы сформировать короткую линию, и щелкните еще раз, чтобы создать следующий сегмент. С помощью карандаша у вас есть возможность одним мазком провести линию от руки вокруг изображения. Когда вы закончите рисовать весь контур, нажмите на начальную точку, чтобы сформировать замкнутую форму.
Обведите основные фигуры на вашем изображении
Обведите отдельные фигуры внутри вашего рисунка. На этом этапе не беспокойтесь об отслеживании каждой детализированной линии на изображении. Сосредоточьтесь на выделении основных фигур на рисунке. Для простых фигур, таких как круги или квадраты, используйте предустановленные инструменты формы, чтобы нарисовать эти участки.
Раскрась свой рисунок
Заполните каждую фигуру на рисунке цветом в соответствии со значениями на фотографии. Используйте инструмент «Пипетка», чтобы выбрать точный цвет на фотографии. Этот цвет теперь становится основным цветом заливки в вашей палитре. Выберите свою форму, а затем выберите инструмент заливки, чтобы раскрасить раздел.
Добавьте детализированные линии и эффекты
Наконец, посмотрите на исходную фотографию. Какие линии детализации вы хотите добавить? Нет необходимости отслеживать каждую линию на фотографии. Выберите основные линии, которые добавляют тонкие детали внутри фигур вашего рисунка. Затем добавьте основные эффекты, такие как тень и освещение, чтобы улучшить изображение. Загляните в меню «Эффекты», чтобы найти множество дополнительных параметров. При применении эффектов щелкните второй слой, содержащий ваш рисунок, а затем выберите эффект.
Создать векторное изображение в Photoshop относительно просто. Чаще практикуйтесь и используйте графический планшет для достижения наилучших результатов. С помощью графического планшета вы можете легко рисовать, как будто держите карандаш. Сохраните свой рисунок в формате Encapsulated PostScript или собственном формате Photoshop для хранения векторных данных. Файл EPS также можно открыть в Adobe Illustrator, Corel Draw или других программах для векторного рисования.