Alternatywne zasoby do tworzenia stron internetowych dla początkujących do samodzielnej nauki
Jeśli jesteś kimś, kto nie może sobie pozwolić na zadzieranie z ogromną ilością pieniędzy, ale mimo to jest gotów poświęcić czas i pewną inwestycję, aby nauczyć się tworzenia stron internetowych, będziesz musiał przyjąć bardziej niekonwencjonalne podejście.
Po pierwsze: musisz być ciekawy, zainteresowany i uczyć się przez całe życie.
Poniższa lista nie jest ostateczna ani w żaden sposób wyczerpująca, ale zawiera zasoby, które pomogą Ci przejść przez proces tworzenia stron internetowych od poziomu początkującego do osoby, która osiągnęła wiele projektów.
Zapoznaj się z podstawowymi elementami HTML i CSS
Strony internetowe składają się w dużej mierze z kodów HTML i CSS. Te dwa to podstawa. Oczywiście istnieją inne języki, które czynią rzeczy bardziej interaktywnymi, stylizowanymi, animowanymi, adaptacyjnymi i/lub responsywnymi, takie jak jQuery, Python, Ruby on Rails i JavaScript. Ale na początek skup się na HTML i CSS. Są to rzeczy, których potrzebujesz, aby uzyskać przewagę przy tworzeniu strony internetowej od podstaw.
Zapoznaj się z obydwoma za pomocą witryn z samouczkami. Większość z nich jest bezpłatna, niektóre są płatne, ale wciąż tańsze niż wieloletnie studia, zwłaszcza jeśli dodamy stołówkę, weekendy piwne i opłaty za zakwaterowanie.
SitePoint
SitePoint zawiera przewodnik po HTML i CSS dla początkujących, więc jest to dobre miejsce, aby zacząć zapoznawać się z podstawowymi pojęciami. Poznasz nie tylko kod, ale także narzędzia do budowy strony internetowej – od edytorów tekstu, przez przeglądarki, po edytory grafiki.
kanał 9
Jest to 21-odcinkowa strona z lekcjami, które uczą podstaw tworzenia stron internetowych i kodowania. Przeznaczony dla absolutnie początkujących, przygotuj się na spędzenie od 6 do 48 minut na odcinek. Jeśli chcesz przejść do odcinków, na których Twoim zdaniem powinieneś skupić się bardziej, lekcje są całkowicie bezpłatne i można je oglądać w dowolnej kolejności, w dowolnym momencie.
źródło w3
w3resource to zatwierdzone przez społeczność programistów, kompleksowe źródło informacji na temat wszystkiego, co dotyczy tworzenia stron internetowych. Oferuje szeroką bazę lekcji tworzenia stron internetowych, nie tylko HTML i CSS. Jego materiały do nauki są pogrupowane według funkcji. Pierwsza kategoria zawiera zestaw języków potrzebnych do programowania front-endu, a tutaj znajdziesz HTML i CSS. Inne kategorie obejmują samouczki językowe dotyczące programowania zaplecza, zarządzania bazami danych, wymiany danych i interfejsów API.
Pies HTML
Założona w 2003 roku, HTML Dog to witryna z samouczkami HTML, CSS i JavaScript. Ich celem jest publikowanie łatwych do strawienia materiałów edukacyjnych, aby zachęcić początkujących i tych, którzy są onieśmieleni kodowaniem. Lekcje są podzielone na różne rozdziały i poziomy, od początkującego do zaawansowanego, a dodatkowo uporządkowane według treści, które pokazują, czego nauczysz się na lekcji.
Shay’a Howe’a
Ta witryna z samouczkami przeprowadzi Cię bezpłatnie przez 12 lekcji na temat podstawowego HTML i CSS. Zamiast płacić za kurs dla początkujących od razu, możesz najpierw spróbować tych kursów. Kiedy skończysz, ustal, czy nadal potrzebujesz tych płatnych. Jeśli nadal to robisz, przynajmniej wprowadzenie z bezpłatnej witryny z samouczkami ułatwi ci dostęp do płatnych lekcji znacznie szybciej niż przy zupełnym braku wiedzy.
Gdy skończysz z samouczkiem „Tworzenie pierwszej strony internetowej”, możesz przejść do zaawansowanego samouczka, aby uzyskać dokładniejszy program projektowania front-endu.
Sieć programistów Mozilla
Ta witryna zawiera obszerną listę linków do różnych samouczków i materiałów szkoleniowych opracowanych przez firmy i programistów. Istnieje wiele lekcji do wyboru, nie tylko HTML i CSS. Ponieważ są one wybierane przez programistów, możesz mieć pewność, że treści, do których prowadzą linki, są wiarygodne, a lekcje są dostosowane do różnych poziomów, od początkującego do zaawansowanego.
Memrise
W nauce powtarzanie jest kluczowe, a Memrise pomaga sprawić, by zapamiętywanie w stylu powtarzania było zabawne dzięki grom. Można to zrobić w drodze do pracy, czekając w kolejce po coś na wynos – właściwie wszędzie tam, gdzie jest dostęp do internetu.
Oto linki do przydatnych lekcji na temat ważnych kodów HTML, HTML5, CSS i CSS3:
- 30 selektorów CSS, które MUSISZ zapamiętać
- Lista wszystkich atrybutów HTML
- Kompletna lista elementów HTML5
- Wszystkie atrybuty HTML5
- Wszystkie selektory CSS3
- Właściwości CSS3
- CSS3 Składnia właściwości
Jeśli czujesz się szczególnie pilny, możesz tworzyć lekcje dostosowane do własnych potrzeb i dodawać własne memy. Chociaż jest to preferowane i bardzo pomocne, nie oczekuje się, że będziesz pamiętać wszystkie kody przez cały czas. Jeśli jednak chcesz przejść na zawodowstwo, znajomość kodów na pamięć może zaoszczędzić czas podczas tworzenia witryn z bardzo rygorystycznymi terminami.
W3C
W3C, skrót od World Wide Web Consortium, składa się z międzynarodowej społeczności władz współpracujących z firmami, innymi społecznościami członkowskimi, personelem wewnętrznym i społeczeństwem w celu organizowania, utrzymywania i rozwijania standardów sieciowych. Sprawdzanie witryny pod kątem najnowszych wiadomości i aktualizacji dotyczących standardów sieciowych może pomóc w doskonaleniu i odpowiednim dostosowywaniu umiejętności.
W3Szkoły
Powszechnie uważany przez profesjonalnych programistów za stronę internetową dla „noobów”, W3Schools oferuje przyzwoite środowisko do nauki i środowisko dla tych, którzy dopiero zaczynają uczyć się kodowania. Mają ustrukturyzowaną listę lekcji, z którą każdy nowicjusz może wygodnie przejść, wraz z przykładami i symulatorem do ćwiczeń. W3Schools zapewnia również certyfikaty, ale będziesz musiał za nie zapłacić.
platforma internetowa.org
WebPlatform.org to współpraca W3C z Apple, Adobe, Facebook, Google, HP, Microsoft, Intel, Mozilla, Opera i Nokia. Główną funkcją WebPlatform.org jest udostępnianie całej dokumentacji dotyczącej tworzenia stron internetowych. Każdy może dołączyć i uczestniczyć w rozmowach. Zachęcamy do wkładu i współpracy, co jest możliwe dzięki platformie MediaWiki.
Natychmiastowa zmiana
Jeśli jesteś stałym gościem, wiemy, że już wiesz. Ale ze względu na spójność, InstantShift, jak pokazuje fragment About, jest społecznością twórców i projektantów stron internetowych. Blog autorstwa wielu autorów oferuje szeroką gamę zasobów, artykułów i poradników, a nawet darmowe motywy, do których projektanci i programiści o różnym doświadczeniu i poziomie wiedzy mogą się odwoływać, aby szybko rozpocząć swoją wiedzę lub czerpać inspirację. Kategorie artykułów obejmują między innymi projektowanie stron internetowych, WordPress, CSS, samouczki, narzędzia, gratisy, zdjęcia i ikony.
Weź udział w zajęciach/kursach online
Harvard CS50
Kurs edX prowadzony przez Davida J. Malana, profesora Uniwersytetu Harvarda, stanowiący wstęp do informatyki, to inwestycja na wagę złota, to cud, że nie pobierają za to opłat. To przede wszystkim dlatego wielu uczących się przez całe życie na całym świecie jest wdzięcznych za możliwości, jakie MOOC (masowe otwarte kursy online) dają tym, których nie stać na dostanie się na prestiżowe uniwersytety, takie jak Harvard. Języki, których będziesz się uczyć, to C, PHP, JavaScript, SQL i oczywiście CSS i HTML. Jeśli chcesz skorzystać z tej klasy w celu uzyskania punktów, musisz zapłacić za certyfikat.
Tuts+
Tuts+ zawiera mnóstwo samouczków i kursów do wyboru, począwszy od kodowania, przez ilustrowanie, po projektowanie i tworzenie aplikacji mobilnych. Tuts + oferuje bezpłatne kursy i samouczki, ale dostęp premium wymaga płatności w wysokości od co najmniej 15 USD miesięcznie do 360 USD rocznie. Oferują 14-dniowy bezpłatny okres próbny.
Domek na drzewie
Treehouse to płatna usługa, której celem jest nauczanie tworzenia stron internetowych, projektowania i tworzenia aplikacji mobilnych. Podstawowy dostęp kosztuje 24 USD miesięcznie, a pro kosztuje 49 USD. Witryna jest również wyposażona w fora, obszary robocze, obszar konkursów i wyzwań, dodatkowe lekcje i obszar konferencji, warsztaty na żywo, bibliotekę i społeczność, z którą można się kontaktować i wchodzić w interakcje.
Ćwiczyć
Praktyka czyni lepszym, jeśli nie doskonałym. Ćwicząc, pozwalasz swojemu mózgowi na aktywne, kreatywne działanie, które będzie stymulować lepsze uczenie się i zapamiętywanie, w przeciwieństwie do zwykłego czytania i przeglądania samouczków. Uzupełnij swoją naukę, ćwicząc z kursami MOOC, takimi jak:
Akademia kodów
Rejestracja w Codecademy jest bezpłatna, a lekcje są łatwe dla początkujących. Możesz zobaczyć, jak Twoje kody HTML i CSS przekładają się na stronę internetową, gdy są wyświetlane na żywo obok edytora tekstu i zmieniają się w miarę postępów. Istnieje również forum, na którym możesz dzielić się pytaniami i odpowiedziami ze społecznością.
Kod Avengers
W przypadku Code Avengers rejestracja jest również bezpłatna. Pozwala zbudować stronę internetową za pomocą HTML i CSS, wraz z instrukcjami tekstowymi i wideo. Po kliknięciu przycisku wyboru w najwyższej części edytora tekstu zobaczysz, jak wygląda Twój kod przez okno w kształcie telefonu komórkowego po prawej stronie. Jeśli zarejestrujesz konto, zyskasz możliwość zapisywania swoich postępów i uzyskiwania punktów w porównaniu z innymi uczestnikami za pośrednictwem tabeli liderów.
Zainspirować się
Aby pobudzić swoją kreatywność i znaleźć wzorce do naśladowania, rozejrzyj się po sieci w poszukiwaniu przykładów z prawdziwego świata. Zobacz, jakie dobre materiały już są dostępne i co inni o nich mówią z punktu widzenia programisty, odbiorców, interfejsu użytkownika, projektu i programowania
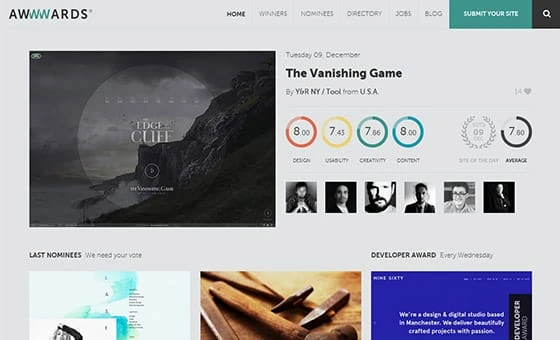
Możesz na przykład sprawdzić uznanych na całym świecie programistów, agencje i strony internetowe za pośrednictwem Awwwards, witryny poświęconej rozpoznawaniu i promowaniu najlepszych projektantów i twórców stron internetowych na całym świecie.
Stwórz portfolio
Aby stać się bardziej widocznym dla klientów, niezbędne jest portfolio. Istnieje wiele witryn oferujących hosting portfolio, ale oto dwa przykłady:
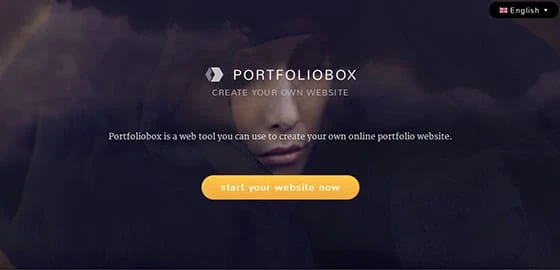
PortfolioBox
PortfolioBox jest wart uwagi dzięki hostingowi domen, integracji z mediami społecznościowymi, optymalizacji pod kątem wyszukiwarek, wbudowanemu pulpitowi statystyk i funkcji wysyłania biuletynów. Ma wbudowaną obsługę smartfonów i tabletów, więc Twoja witryna wygląda równie dobrze, gdy jest wyświetlana na dowolnym urządzeniu. PortfolioBox oferuje bezpłatne konto, które może przechowywać do 40 zdjęć, a po zarejestrowaniu umożliwia korzystanie z funkcji Pro przez 30 dni. Pro kosztuje miesięcznie 6,90 USD i jest wypłacany co roku.
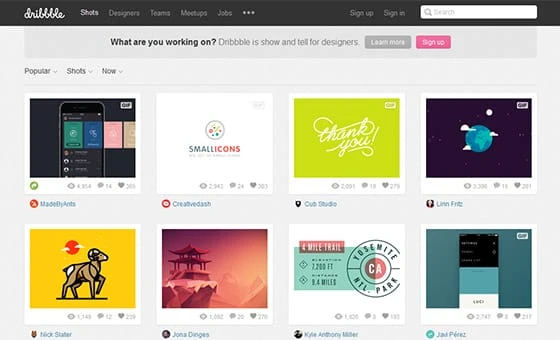
Drybling
Witryna stworzona przez programistów, która służy jako platforma typu „pokaż i opowiedz” innym programistom, Dribbble umożliwia udostępnianie zrzutów ekranu procesów, pracy i projektów. Ma funkcję podobną do mediów społecznościowych, która pokazuje, ile masz wyświetleń, polubień i komentarzy.
Zarabiaj za pracę
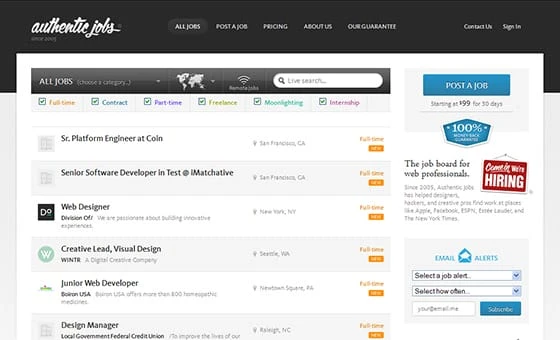
Kontynuowanie szkolenia i praktykowanie jest produktywne, ale nic nie przebije tego rodzaju szkolenia, które się opłaca, a to jest zasadniczo to, co robi płatna praca za twoje umiejętności. Stosujesz i doskonalisz swoje rzemiosło, a na koniec dnia ktoś korzysta z jego wartości i płaci za to. Witryny dla freelancerów, takie jak ProgrammerMeetDesigner, GetACoder i AuthenticJobs, to tylko niektóre z miejsc, które zatrudniają programistów i projektantów. Ten nieco przestarzały artykuł z Hongkiat.com zawiera listę 50 zewnętrznych miejsc pracy dla projektantów i programistów, z których większość wciąż się rozwija.
Bądź częścią społeczności
Bycie częścią społeczności jest wspaniałe, ponieważ motywuje Cię i pozwala znaleźć odpowiedzi na niektóre szczególnie trudne problemy, które napotkasz podczas tworzenia stron internetowych. Oto lista forów, na których można uczestniczyć, aby uzyskać bardziej aktualną wiedzę, przyjaciół, mentorów, a nawet skierowania do pracy.
Zarządzaj swoimi projektami
W momencie, gdy zdobywasz klientów, zarządzanie projektami staje się podstawową umiejętnością. Prosty i łatwy w użyciu TeuxDeux może uporządkować Twoją codzienną listę zadań. Tworzenie stron internetowych zwykle nie jest projektem na jeden dzień. W przypadku niektórych projektów konieczne będzie zaplanowanie zadań w określonych ramach czasowych i oszacowanie, ile czasu potrzeba na wykonanie każdego z nich. W przypadku bardziej kompleksowych przyszłych projektów, z którymi proste listy rzeczy do zrobienia lub oprogramowanie do współpracy nie mogą sobie poradzić, warto rozważyć intuicyjne i adaptacyjne, w pełni funkcjonalne narzędzia do zarządzania projektami i współpracy, takie jak Comindware Project .
Repozytorium online Twojej pracy to kolejne przydatne narzędzie, dzięki któremu będziesz mieć kopię zapasową w przypadku problemów z lokalną jednostką. GitHub może hostować Twój kod, a jeśli zdecydujesz się udostępnić go publicznie, możesz poprosić innych programistów o komentarze, sugestie lub zmiany, aby Twoja praca była jeszcze lepsza.
Jakieś inne zasoby, o których nie wspomnieliśmy?