Typografi taler mer enn ordene
I dag bruker grafiske designere i stor utstrekning typografi for å finne sammenhengen mellom utformingen av typen og hva denne typen egentlig sier. En cleaver grafisk designer skaper en riktig balanse mellom de verbale egenskapene og det visuelle til et bestemt design for å kommunisere budskapet deres.
Noen ganger oppdager imidlertid grafiske designere den visuelle egenskapen til skrift som er kraftigere enn den verbale aspektet. I disse tilfellene brukes visuelt språk for å gjøre all snakkingen. Her i denne artikkelen belyser vi hva som skjer når typografien sier mer enn ordene.
I følge Cal Swan, forfatter av kjent bokspråk og typografi, «Når disse to forskjellige feltene kommer sammen et sted i praksis, skaper de en sterk forbindelse mellom overføringer av ord i synlig form og deres oppfatning som et budskap.»
Her er det mange som ikke vet betydningen av begrepene «verbalspråk» og «visuelt språk». La oss fjerne disse to ordene og forskjellen her. I grafisk design er verbalt språk kombinasjonen av setninger, setninger og ord, mens det visuelle aspektet på den annen side refererer til setningene og betydningene som produseres av det visuelle utseendet til bilde og tekst. Her i denne artikkelen mener vi med ordet «visuelt språk» for arten og betydningen av nøye utvalgt typografi.’
Her vil du se en lang rekke eksempler på verbalt og visuelt språk som hjelper deg å forstå begge deler. Implikasjonen av typevalg i tolkning og mening vil også bli diskutert. Og du vil også vite hvordan du presenterer det lignende budskapet i forskjellige former for å oppmuntre og formidle en rekke svar.
Vi har alle ulike kulturelle erfaringer og bakgrunner som skiller oss fra hverandre som påvirker ens oppfatning. Til tross for designerens innsats og dyktighet, gjenstår derfor mange uhåndterbare funksjoner, inkludert oppfatningen av betrakteren, preferanser, erfaringer, kunnskap og forventninger.
Se for eksempel på dette fantastiske stykket av Greenpeace:
Selvfølgelig, hvem av oss er ikke kjent med logoen til verdens favorittsjokolade «Kit Kat». Bokstavformen, stilen og typen og proporsjonene vinkelen, formen og fargen genererer alle et umiddelbart kjent forhold til det bestemte sjokolademerket – alt er så kjent at du først ikke vil legge merke til at noe annet er på logoen, og du kan ta en annen se for å se endringen.
Manipulere reaksjoner og følelser:
Visuelt språk når du designer med typografi, spiller ikke bare med følelsene til en person, men også fra dine fysiske svar. I det følgende eksemplet vil vi vise deg en enkel grafikk av de emosjonelle og varierte effektene og den svært overordnede kontrollen som man enkelt kan oppnå ved å endre det visuelle aspektet av en fullstendig melding, men likevel presenterer den det samme verbale språket.
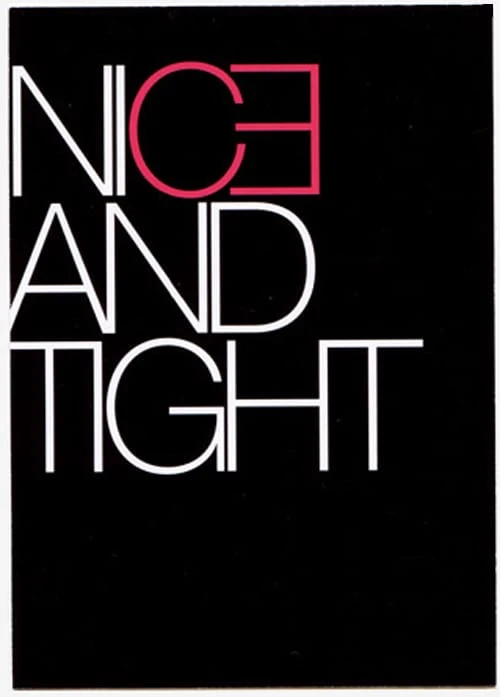
I det første bildet kan du enkelt se det store fete ordet, tett kjernet og satt med små bokstaver. Ordets plassering gjør det høylytt og dominerende og gir en helt selvsikker, vennlig og entusiastisk melding. Personen som snakker er glad for å se deg og ønsker deg velkommen med et stort smil om munnen.
Sjekk nå ut det andre bildet som kontrasterer helt annerledes enn det første, til tross for at det har samme hilsen. Plasseringen, fargen, skalaen, etuiet og fonten antyder et betydelig mer nølende og fjernt møte. Faktisk er du ikke helt sikker på dette bildet om personen som snakker her vil snakke med deg eller ignorere deg fullstendig.
Hvis du leser eksemplene ovenfor høyt, vil du legge merke til de helt andre effektene av visuelt språk. Se på det første bildet og si det høyt. Det vil illustrere åpenhet, vennlighet og ekte glede. Mens du leser det andre bildet høyt, vil du legge merke til en mye roligere tone, mangel på løfte og nesten usikker stemme. Det er et uendelig utvalg av typografiske valg som oppnår dramatiske eller subtile endringer i tone og stemmevolum.
Slik får du mest mulig ut av det visuelle språket:
Verbalspråk brukes vanligvis for å forme og inspirere design mens på den annen side brukes typografi for å få frem et budskap; målet for begge er det samme for å få mest mulig ut av reaksjonen til seerne. Hvis designet blandes nøye, kan det lede til et uforglemmelig resultat. Følgende bilder er perfekte eksempler på resultatene man kan oppnå ved å bruke det verbale aspektet som har hjulpet til å motivere et visuelt språk.
Det første bildet er et kunstverk av Herb Lubalin, en velkjent amerikansk grafisk designer som i sin monografi beskrev om ham av Alan Peckolick og Gertrude Snyder som «en smart typograf hvis grafiske konsepter er basert på typografi, kunst og kopi og til understreker dramatikken i budskapet hans, han brukte alle tilgjengelige produksjonsmåter.»
Hvis vi igjen leser emnet for denne artikkelen, merker vi at dette sitatet passer spesielt. Den viser Herb som en grafisk designer som ikke bare verdsatte språkets kraft, men også komposisjonen og typografien. Boken forklarer tydelig at produksjonsmetodene Lubalin brukte ikke bare er for effekter, men den understreker også budskapet og meningen med et bestemt prosjekt. På Herbs tid ville disse dommene ha innebåret større, manuelle arbeidsbegrensninger enn dagens mennesker står overfor. Til slutt bekrefter den at Lubalin-begrepet var av overordnet betydning og alltid må vurderes før utforming.
I 1964, i Visual Graphics Corporation, stiller han ut sine mange oppføringer, hvorav ett har et sitat av en kjent amerikansk forfatter og redaktør Caskie Stinnett.
Ved å bruke veloverveid og delikat typografikomposisjon, detaljering, har Herb utformet et ulikt budskap på en behagelig og attraktiv måte. Ifølge sitatet, «En diplomat er en person som kan fortelle deg å dra til helvete på en slik måte at du faktisk ser frem til turen.» Mens det sentrale punktet sier «gå til helvete» er designet i en elegant og forseggjort kalligrafisk form.
Mens på den annen side, hvis vi ser kunstverket til håndbokstaven grafisk designer Alison Carmichael, legger vi merke til hvor vakkert han viser typografieffekten ved å ta kontroll over betydningen. Han vant også prisen for beste selvpromoterende annonse for denne typen design for den kreative sirkelen. Håndbokstaver av Carmichael er blekket og gravert i en intrikat stil på toppen av en skolepult. Til å begynne med, når du ser på dette designet vil det se ut som et vakkert, historisk verk av gotisk skrift; mens på den annen side sekunder senere, når virkeligheten inntreffer, blir den usmakelige betydningen av det skrevne ord tydelig for deg.
Regjeringen i Storbritannia har tatt et initiativ for å øke bevisstheten om problemene til arbeidere som blir handlet inn i sexindustrien av type terter. Designerne som bidrar bes sende «Tart-kortene» for å delta i en utstilling. Hundrevis av London-prostituerte annonserte seg selv og tjenestene sine ved å stille ut salgsfremmende tertekort i telefonbokser. Selv i det 21. århundre, da internett og mobiltelefoner er rundt og i politiets aksjoner, ble disse tertekortene høyt beundret og samlet av folket som kunst.
Nedenfor er eksempler på ekspressiv skriftmanipulasjon og skrifttyper som visuelt forsterker tekstens betydning. Hvem som helst kan finne ut betydningen av kortene bare ved å se på dem:
Nedenfor er et annet flott eksempel på det visuelle skriftspråket av Jason Munn, en berømt amerikansk designer også kjent for sine mye beundrede musikkplakater. Eksemplet nedenfor er hovedsakelig typografi, utformet på en slik måte at betrakteren ikke så lett forstår meningen med bildet. Hva er virkeligheten? Valget av type er også viktig; det er store kontraster mellom tynne og tykke strøk peker på sammenligningen mellom løgn og sannhet.
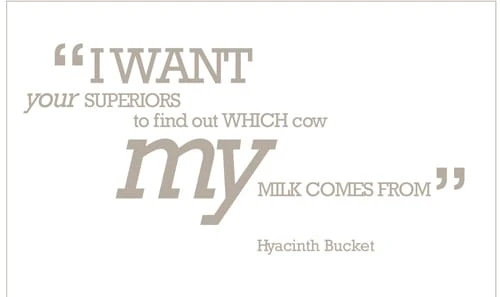
Designeren av bildet ovenfor bruker skrifttypen for å styrke betydningen av denne uttalelsen. Disse designene er litt forskjellige fra andre; skrifttype brukes hovedsakelig for å styrke den selvsikkerte tonen og agendaen til foredragsholderne.
Eksempelet ovenfor er fra en velkjent BBC-sitcom «Keeping up Appearances». Ordene blir sagt av hovedpersonen i programmet – den sjefete, eksentriske og sosialklatrende Hyacinth Bucket, en 60 år gammel dame med store ambisjoner. Typografisk har bokstavene blitt gruppert og valgt for å fremheve karakterens behov. Her vises ordene «min» og «jeg vil» med fet skrift på grunn av en teatralsk skalaendring. «Overordnede» skrives med store bokstaver, mens størrelsen på «din» er redusert og skrevet med små bokstaver, noe som reduserer betydningen av hvem hun chatter med, i tråd med karakterens sjefete karakter og stemmetonen når hun snakker med melkemannen hennes.
Designere brukte typografi for å kommunisere humør, kjønn, alder, personlighet og tonefall, og kan enkelt manipuleres. Hvis vi, som et alternativ til denne serif-fonten som representerer kvinnens personlighet, brukte en plateserif, endres plutselig personligheten, og dermed den emosjonelle effekten av hele utsagnet. Hvis man bare dømmer etter maskinskrivingen, endres kjønnet til den som snakker fra kvinnelig; alderen hennes er heller ikke på 60-tallet, og humøret hennes er slett ikke bare pretensiøst, men er på grensen til irritert. Det er det beste eksemplet som viser hvordan en enkel endring av typen raskt kan skifte tonen.
Ingen kan undervurdere kraften til typografi:
Eksemplene ovenfor viser tydelig at typografi fungerer ved siden av verbalt språk for å forbedre, endre og skape mening. Mens på den annen side det visuelle aspektet av designet også er veldig avgjørende, kan ingen undervurdere betydningen av type for å påvirke betydningen av utsagnet.
Forpliktelsen – og faktisk rollen – til den grafiske designeren i å etablere tonefall som tilfører det verbale språket en viss mening, trenger en lang og regelmessig debatt. Mange akademikere og grafiske designere hevder at det er designerens ansvar å tilføre litt «smak og smak» til arbeidet sitt, ikke bare for å forsterke og formidle budskapet, men også for å gjøre budskapet oppmuntrende og hyggelig å lese og selvfølgelig huske.
Mens vi i den andre delen av artikkelen har vist deg den sterke sammenhengen mellom verbalt og visuelt språk. Språkets semiotikk og struktur berøres kort, og viser deg noen fremragende eksempler, alt som forklarer hvorfor små typografiske endringer utgjør forskjellen.