Vantaggi dell’utilizzo degli spazi bianchi nella progettazione
Hai bisogno di uno spazio bianco in un sito web? Continua a leggere per scoprire perché avere e utilizzare lo spazio bianco può migliorare l’attrattiva del design del tuo sito web!
Ogni giorno siamo bombardati da progetti di siti web di tanti tipi e complessi. Una delle conseguenze di ciò è che dimentichiamo di ignorare, una componente molto vitale di un sito Web, che può fare molta differenza per l’impatto che ha sullo spettatore. Questo è lo spazio bianco.
Lo spazio bianco fa parte dei cinque elementi critici del web design: tipografia, colore, fotografia e illustrazione.
Lo spazio in generale è una parte importante del sito web. Tuttavia, rimane una parte sottovalutata. Molti potenziali host di siti Web non sono molto sicuri dell’importanza degli spazi bianchi. Credono nell’adagio che “più sono, meglio è” rispetto al contenuto. Lo spazio bianco o spazio negativo si riferisce a quel volume di spazio del sito web, che viene lasciato dopo l’incorporazione di elementi della pagina. Pertanto, è lo spazio che circonda le intestazioni, i banner, tra i post e così via; ora devi aver capito cosa significa.
Lo spazio bianco non viene quindi utilizzato per posizionare alcun contenuto. Viene utilizzato per l’ottimizzazione dell’ordine degli elementi della pagina. Lo spazio bianco crea un equilibrio tra spazio positivo e spazio negativo. Non significa necessariamente essere bianchi. Potrebbe essere colorato ma dovrebbe mancare di qualsiasi elemento del sito web. Esistono diversi modi per definire e delineare lo spazio bianco: macro spazi bianchi e micro spazi bianchi. Lo spazio bianco macro è lo spazio tra gli elementi delle funzionalità della pagina Web più grandi. Il micro spazio bianco è lo spazio tra le caratteristiche più piccole della pagina Web come lo spazio tra le righe di testo o lo spazio tra il testo e l’immagine.
Molte persone possono considerare lo spazio bianco come irrilevante e inutile, ma questo è un atteggiamento sbagliato. Gli esperti testimoniano che lo spazio bianco è una componente fondamentale del web design e non può essere ignorato. Non è semplicemente una questione di fondo o semplicemente un residuo dello spazio web originale. Stipare troppi elementi di design in un sito Web nella speranza di attirare l’attenzione del tuo spettatore/lettore in eccesso non ti ripagherà esattamente.
Molte volte, i migliori web design sono spesso i più semplici ed eleganti. Sono minimi e l’effetto che generano è dovuto all’uso efficace dello spazio bianco. L’uso dello spazio bianco in modo efficace aiuta a rendere il design del sito web più leggibile e comprensibile, lo spazio bianco ha diversi scopi. Può davvero aumentare la qualità estetica del tuo sito web. Può anche migliorare e migliorare la sua funzionalità.
Leggibilità
Lo scopo più importante del tuo sito Web è mostrare i tuoi contenuti al tuo pubblico di destinazione. La tua grafica, immagini, colori possono essere buoni ma se il tuo contenuto non è visibile, leggibile o leggibile, ne hai fatto un hash. Molti esperti affermano che l’uso dello spazio bianco è necessario per uniformare il testo in modo che non appaia troppo per lo spettatore. Pertanto, è necessario per una migliore leggibilità. Presentare un testo in eccesso, senza alcuna spaziatura, respingerebbe anche il lettore più motivato. A cosa serve allora avere un testo di qualità?
L’uso intelligente dello spazio bianco può aiutare a evitare questo problema. Il testo che è strettamente imballato insieme e il testo distribuito nello spazio web con spazio sufficiente tra gli elementi di testo, avranno una drastica differenza di leggibilità. Pertanto, qui torna utile l’uso di macro e micro spazi bianchi. Aumentando la quantità di micro spazio bianco tra le righe di un testo e ai singoli caratteri, si può generare una sensazione di leggerezza, rendendo così il contenuto più leggibile e leggibile. L’aggiunta di più macro spazi bianchi agli elementi principali può anche portare a una migliore distribuzione del testo. Spiekermann ha utilizzato questa strategia per ridisegnare il sito web dell’Economist.
L’uso di spazi bianchi tra i paragrafi e persino, dove necessario, tra le righe può renderlo più piacevole per i lettori e riduce lo stress di arrancare dolorosamente attraverso le righe affollate e dense, ammassate insieme. Alcune ricerche indicano che l’uso degli spazi bianchi in questo modo aumenta la comprensione della lettura di quasi il 20%.
Priorità e coinvolgimento dei contenuti
L’uso efficace dello spazio bianco riduce anche le distrazioni dal distrarre i tuoi spettatori. Li aiuta a concentrarsi su ciò che hai presentato come testo. L’IT impedisce loro di essere distratti da altre funzionalità che potrebbero rallentarli e questo infatti li aiuta a concentrarsi sul testo. Lo spazio bianco, quindi, aiuta a promuovere il coinvolgimento e l’interazione con il pubblico, che è quello che dovrebbe essere l’obiettivo del tuo sito web.
L’uso del padding attorno alle aree di testo aiuta ad aumentare la visibilità di una parte specifica del contenuto che si desidera evidenziare. La tecnica tradizionale sarebbe stata quella di aumentare la dimensione del carattere del testo o di utilizzare diverse versioni del carattere per evidenziare quelle parti; l’uso dello spazio bianco lo evita. Può essere molto efficace rendere visibili parti speciali della tua pagina.
Lo spazio bianco può anche essere utilizzato per rendere le parti importanti del sito Web che vengono utilizzate per indirizzare gli spettatori a intraprendere azioni particolari come i pulsanti di invito all’azione, fare clic per scaricare, acquistare collegamenti ecc.
Migliora la presentazione e la qualità del sito web
Lo spazio bianco non è né uno spazio vuoto né uno spazio morto o ridondante. Ha uno scopo preciso ed è quello di far risaltare il tuo sito web in termini di presentazione e aspetto.
Può sembrare piuttosto indistinto rispetto ai caratteri del testo, al carattere tipografico e alla grafica, ma ciò non significa che non sia di alcuna utilità. L’aggiunta di spazi bianchi e il loro utilizzo in modi interessanti, consentirebbe alle persone di visualizzare i siti Web in modo semplice e più conveniente. Se il tuo sito web deve essere efficace nell’attirare visitatori, dovrebbe essere progettato in modo che il contenuto possa essere scansionato rapidamente.
Più tempo impiega lo spettatore a vedere e comprendere i tuoi contenuti, meno coinvolgente sarebbe per loro. L’uso dello spazio bianco in punti adatti della pagina web e in modi creativi, dà riposo all’occhio; l’occhio può cogliere il contenuto testuale in modo più rilassato.
Usa lo spazio bianco in quei piccoli spazi, che prima erano ignorati; come i bordi del testo, i bordi, i margini, i margini e lo spazio attorno alle lettere e tra le righe.
Disposizione
L’uso efficiente dello spazio bianco può essere reso migliore dall’uso di layout interessanti e ben pianificati. Il layout dovrebbe consentire di sfruttare gli spazi bianchi. L’uso di spazi bianchi o spazi negativi aiuta ad aumentare la visibilità dei marchi, le loro immagini sul sito Web e quindi sono molto importanti per l’esposizione del marchio. Possono aiutarti a migliorare e aggiungere valore ai tuoi sforzi di posizionamento del marchio. L’uso semplice ed elegante dello spazio bianco crea una sensazione distinta sul prodotto o sul marchio promosso sul sito web. Ad esempio, dai un’occhiata alla home page di apple.com.
L’80-90% della home page è dedicato allo spazio bianco. I caratteri utilizzati sono in bianco su sfondo nero e limitati alla parte superiore della pagina, in uno strato sottile. L’oggetto da promuovere (iPad) in questo caso è tenuto al centro della home page, circondato dal vuoto bianco e trasparente. Ci sono solo poche righe, utilizzate per creare entusiasmo nello spettatore per l’imminente rilascio della nuova versione di iPad. C’è un sano spazio tra le due righe, in questa immagine e anche tra le parole. Cosa prova lo spettatore nel vederlo? Lo vive come una boccata d’aria fresca. Respira e si immerge nell’esperienza visiva. È fidanzato. I loro occhi sono completamente concentrati sul prodotto senza ulteriori distrazioni. Questo è ciò di cui dovrebbe trattarsi.
Il layout e gli elementi sono disposti in modo molto semplice. L’utente può accedere facilmente alle diverse sezioni visualizzate nella parte superiore della pagina. Ogni clic aprirebbe una pagina simile. Quindi, in termini di usabilità è molto efficace e gli utenti possono navigare facilmente senza incontrare elementi di distrazione e testo non necessario e in eccesso.
Insomma, è semplice, minimalista, elegante, sofisticato; solo le qualità che sono associate a qualsiasi prodotto Apple.-Qualità e classe. Il designer ha fatto un ottimo lavoro, facendo un uso superbo dello spazio bianco, per creare “l’aura” associata a un prodotto Apple, che può essere vissuta, sia online che offline. Pertanto, questo aiuta a promuovere il marchio e a mantenere la sua reputazione globale. Il design e il testo sono fusi in modo tale da creare un’armonia, in parte a causa dell’uso estensivo dello spazio bianco. In questo caso, si tratta più specificamente di un ottimo uso degli spazi bianchi Macro. La home page di Google è un altro esempio di uso convincente degli spazi bianchi macro.
Mentre l’uso di macro spazi bianchi può aggiungere attenzione al marchio e alla sua immagine, l’uso di micro spazi bianchi può aiutare a rendere leggibile il testo. Ciò è particolarmente importante per i siti Web, che trattano molti contenuti come testi e immagini, come ad esempio i siti Web dei giornali. Come dimostra questo esempio, la prima immagine mostra una parte di testo disordinata. Non c’è spazio tra il titolo e la prima riga del paragrafo. Le righe successive si susseguono. Le linee e le parole sembrano essere strette insieme. Il lettore prova una sensazione di tensione nel vederlo e si sentirebbe incline a saltarlo oa non prestare molta attenzione alla questione. Lo scopo della creazione del contenuto viene vanificato in quanto vi è troppa congestione del testo in uno spazio ristretto.
Nell’immagine vicina sono state prese alcune misure correttive e lo spettatore può vedere la differenza che fa nella leggibilità del testo. È stato introdotto uno spazio bianco tra le linee e tra i diversi insiemi di linee. È stato introdotto tra il titolo e la prima riga. Questo tipo di distribuzione dello spazio ha migliorato notevolmente la presentazione, l’aspetto e l’aspetto del contenuto. Poiché questo post è un post testuale e non riguarda l’immagine di un marchio, l’uso di spazi bianchi macro è meno rilevante qui.
Alcune delle idee sbagliate che hanno portato molti a dubitare del valore degli spazi bianchi nel web design ruotano attorno a ipotesi sul comportamento di scorrimento. Si ritiene che gli utenti non scorrano l’intera lunghezza di una pagina Web e, quindi, l’uso degli spazi bianchi è uno spreco. Ciò si traduce in designer che ingombrano la pagina con testo fitto. La ricerca ha smentito questo. Gli utenti spesso controllano completamente l’intera pagina web. Non c’è motivo, quindi, per non utilizzare gli spazi bianchi in modo efficace nel web design.
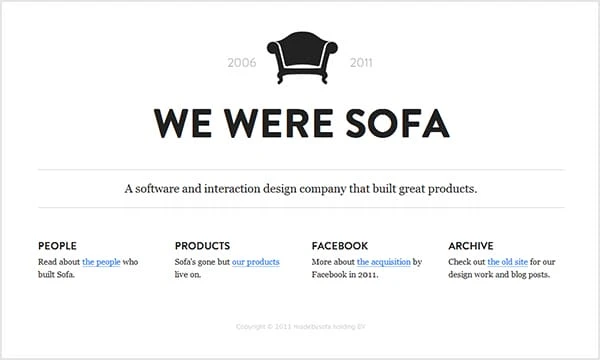
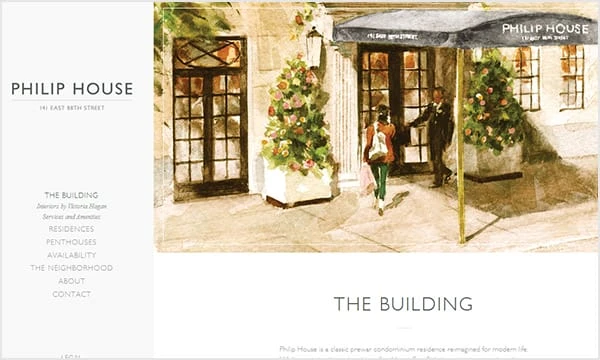
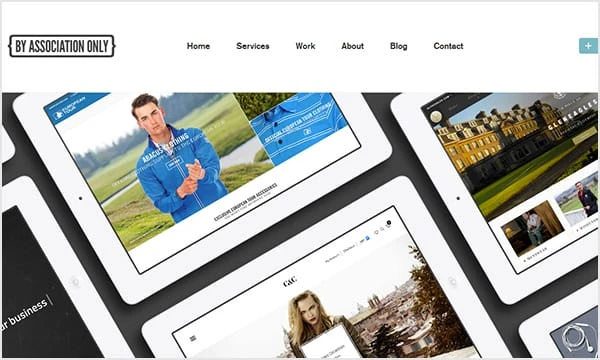
Esempi dal vivo
Di seguito sono riportati alcuni degli esempi di siti Web che sfruttano gli spazi bianchi e che forniscono layout che esplorano lo spazio tra testo, immagini, margini, menu e altri elementi.