Преимущества использования пробелов в дизайне
Вам нужно пустое место на сайте? Читайте дальше, чтобы узнать, почему наличие и использование пустого пространства может повысить привлекательность дизайна вашего сайта!
Мы ежедневно сталкиваемся с разнообразными и сложными дизайнами веб-сайтов. Одним из последствий этого является то, что мы забываем игнорировать один очень важный компонент веб-сайта, который может иметь большое значение для воздействия, которое он оказывает на зрителя. Это белое пространство.
Белое пространство является частью пяти важнейших элементов веб-дизайна: типографика, цвет, фотография и иллюстрация.
Пространство в целом является важной частью веб-сайта. Тем не менее, это остается недооцененной частью. Многие потенциальные владельцы веб-сайтов не очень уверены в важности пробелов. Они верят в поговорку о том, что «чем больше, тем лучше» в отношении контента. Пустое пространство или негативное пространство относится к тому объему пространства веб-сайта, который остается после включения элементов страницы. Таким образом, это пространство, окружающее заголовки, баннеры, между сообщениями и так далее, теперь вы, должно быть, поняли, что это значит.
Таким образом, пустое пространство не используется для размещения какого-либо контента. Используется для оптимизации порядка элементов страницы. Белое пространство создает баланс между положительным и отрицательным пространством. Это не обязательно означает быть белым. Он может быть цветным, но на нем должны отсутствовать какие-либо элементы веб-сайта. Существуют разные способы определения и разграничения пробелов: макро-пробелы и микро-пробелы. Макро-белое пространство — это пространство между более крупными элементами веб-страницы. Микропустое пространство — это пространство между более мелкими элементами веб-страницы, такими как пространство между строками текста или пространство между текстом и изображением.
Многие люди могут считать пустое пространство неуместным и бесполезным, но это неправильное отношение. Эксперты утверждают, что пустое пространство является важным компонентом веб-дизайна и его нельзя игнорировать. Это не просто второстепенный вопрос или просто остаток исходного веб-пространства. Впихивание слишком большого количества элементов дизайна в веб-сайт в надежде привлечь внимание вашего зрителя/читателя избытком не принесет вам дивидендов.
Часто лучший веб-дизайн часто оказывается самым простым и элегантным. Они минимальны, а создаваемый ими эффект обусловлен эффективным использованием пустого пространства. Эффективное использование пустого пространства помогает сделать дизайн веб-сайта более читабельным и понятным. Белое пространство служит нескольким целям. Это действительно может повысить эстетическое качество вашего сайта. Он также может улучшать и расширять его функциональные возможности.
Читабельность
Самая важная цель вашего веб-сайта — продемонстрировать ваш контент целевой аудитории. Ваша графика, изображения, цвета могут быть хорошими, но если ваш контент не виден, разборчив или читабелен, вы испортили его. Многие эксперты говорят, что использование пустого пространства необходимо для выравнивания текста, чтобы он не казался зрителю слишком большим. Таким образом, это необходимо для улучшения читаемости. Избыток текста без пробелов оттолкнет даже самого заинтересованного читателя. Какой тогда смысл в качественном тексте?
Разумное использование пустого пространства может помочь избежать этой проблемы. Текст, который плотно упакован, и текст, распределенный по веб-пространству с достаточным пространством между текстовыми элементами, будут иметь существенную разницу в читабельности. Таким образом, здесь пригодится использование макро- и микробелого пространства. Увеличивая количество микробелого пространства между строками в тексте и отдельными символами, можно создать ощущение легкости, что сделает содержимое более читаемым и разборчивым. Добавление большего количества пробелов макроса к основным элементам также может привести к лучшему распределению текста. Шпикерманн использовал эту стратегию для редизайна веб-сайта журнала Economist.
Использование пробелов между абзацами и даже, где это необходимо, между строками может сделать чтение более приятным для читателей и уменьшить стресс от мучительного пробирания через переполненные и плотные строки, сложенные вместе. Некоторые исследования показывают, что использование пробелов таким образом увеличивает понимание прочитанного почти на 20%.
Приоритизация контента и вовлечение
Эффективное использование пустого пространства также уменьшает отвлекающие факторы от ваших зрителей. Это помогает им сосредоточиться на том, что вы представили в виде текста. ИТ не дает им отвлекаться на другие функции, которые могут их замедлить, и фактически помогает им сосредоточиться на тексте. Белое пространство, таким образом, способствует вовлечению и взаимодействию с аудиторией, что и должно быть целью вашего веб-сайта.
Использование отступов вокруг текстовых областей помогает улучшить видимость определенной части содержимого, которую вы хотите выделить. Традиционным методом было бы увеличение размера шрифта текста или использование разных версий шрифта для выделения этих частей; использование пробелов позволяет избежать этого. Может быть очень эффективно сделать определенные части вашей страницы видимыми.
Пустое пространство также можно использовать для создания важных частей веб-сайта, которые используются для направления зрителей к определенным действиям, таким как кнопки призыва к действию, клик для загрузки, ссылки для покупки и т. д.
Улучшает представление и качество веб-сайта
Белое пространство не является ни пустым пространством, ни мертвым пространством, ни избыточным. У него есть определенная цель, и она состоит в том, чтобы выделить ваш сайт с точки зрения его презентации и внешнего вида.
Он может выглядеть довольно невзрачно по сравнению с текстовыми шрифтами, шрифтом и графикой, но это не значит, что он бесполезен. Добавление пустого пространства и его интересное использование позволит людям просматривать веб-сайты более простым и удобным способом. Если ваш веб-сайт должен эффективно привлекать посетителей, он должен быть разработан таким образом, чтобы его содержимое можно было быстро просмотреть.
Чем больше времени требуется зрителю, чтобы увидеть и понять ваш контент, тем менее интересным он будет для него. Использование пустого пространства в подходящих местах на веб-странице и творческим образом дает отдых глазам; глаз может воспринимать текст более расслабленно.
Используйте пробелы в тех маленьких местах, которые ранее игнорировались; такие как края текста, границы, поля, желоба и пространство вокруг букв и между строками.
Макет
Эффективное использование пустого пространства может быть обеспечено за счет использования интересных и хорошо спланированных макетов. Макет должен позволять использовать пробелы. Использование пустого или негативного пространства помогает повысить узнаваемость брендов и их изображений на веб-сайте, и, следовательно, они очень важны для представления бренда. Они могут помочь улучшить и повысить ценность ваших усилий по позиционированию бренда. Простое и элегантное использование пустого пространства создает особое впечатление о продукте или бренде, продвигаемом на веб-сайте. В качестве примера взгляните на домашнюю страницу apple.com.
80-90% главной страницы отведено пустому пространству. Используемые шрифты белого цвета на черном фоне и ограничены верхней частью страницы тонким слоем. Рекламируемый товар (iPad) в этом случае находится в центре домашней страницы, окруженный чистой белой пустотой. Всего несколько строчек, призванных вызвать у зрителя волнение по поводу скорого выпуска новой версии iPad. На этом изображении и даже между словами есть здоровое пространство между двумя строками. Что чувствует зритель, увидев это? Он воспринимает это как глоток свежего воздуха. Он дышит и погружается в зрительный опыт. Он помолвлен. Их глаза полностью сосредоточены на продукте без дополнительных отвлекающих факторов. Об этом и должно быть.
Макет и элементы расположены очень просто. Пользователь может легко переходить к различным разделам, отображаемым в верхней части страницы. Каждый щелчок будет открывать аналогичную страницу. Следовательно, с точки зрения удобства использования это очень эффективно, и пользователи могут легко перемещаться, не встречая отвлекающих элементов и ненужного и лишнего текста.
Короче говоря, это просто, минималистично, элегантно, утонченно; только качества, которые связаны с любым продуктом Apple.-Качество и класс. Дизайнер проделал огромную работу, превосходно используя пустое пространство, чтобы создать «ауру», связанную с продуктом Apple, которую можно испытать как в Интернете, так и в автономном режиме. Таким образом, это помогает в продвижении бренда и поддержании его мировой репутации. Дизайн и текст сливаются таким образом, что создается гармония — отчасти благодаря широкому использованию пустого пространства. В данном случае это, в частности, отличное использование пробелов в макросах. Домашняя страница Google — еще один пример убедительного использования пробелов в макросах.
В то время как использование макропробелов может привлечь внимание к бренду и его изображению, использование микропробелов может помочь сделать текст более читаемым. Это особенно важно для веб-сайтов, которые работают с большим количеством контента, такого как тексты и изображения, как, например, веб-сайты газет. Как показывает этот пример, первое изображение показывает загроможденный фрагмент текста. Между заголовком и первой строкой абзаца нет пробела. Последующие строки следуют одна за другой. Строки и слова кажутся тесно связанными друг с другом. У читателя возникает ощущение напряжения при просмотре, и он склонен пропустить это или не уделять этому вопросу особого внимания. Цель создания контента теряется, так как на маленьком пространстве слишком много текста.
На соседнем изображении были предприняты некоторые корректирующие меры, и зритель может увидеть разницу в читабельности текста. Между строками и между разными наборами строк введено пустое пространство. Он был введен между заголовком и первой строкой. Такое распределение пространства значительно улучшило представление, внешний вид и внешний вид контента. Поскольку этот пост является текстовым и не посвящен имиджу бренда, использование пробелов в макросах здесь менее актуально.
Некоторые заблуждения, из-за которых многие сомневаются в ценности пробелов в веб-дизайне, связаны с предположениями о поведении прокрутки. Считается, что пользователи не прокручивают веб-страницу по всей ее длине, поэтому использование пробелов — пустая трата времени. Это приводит к тому, что дизайнеры загромождают страницу нагроможденным текстом. Исследования опровергли это. Пользователи часто полностью проверяют всю веб-страницу. Следовательно, нет причин не использовать пробелы эффективно в веб-дизайне.
Живые примеры
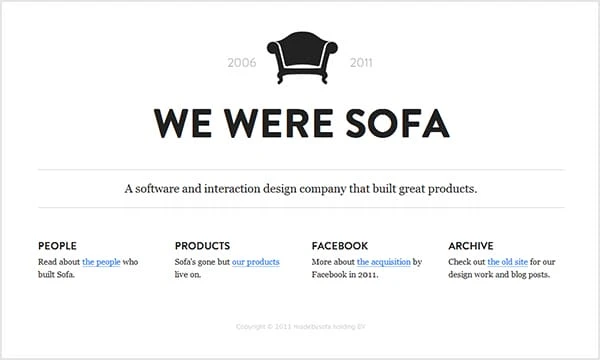
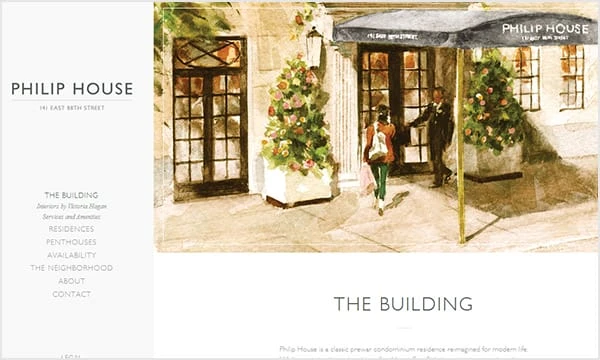
Ниже приведены некоторые примеры веб-сайтов, использующих пустое пространство и предоставляющих макеты, которые исследуют пространство между текстом, изображениями, полями, меню и другими элементами.