I vantaggi della grafica vettoriale
Le immagini vettoriali sono ampiamente utilizzate nella progettazione grafica, tuttavia l’utente medio di PC probabilmente non ne ha mai sentito parlare.
Le immagini digitali, la grafica web e le foto digitali più comuni vengono spesso visualizzate come immagini bitmap e non come immagini vettoriali. Quindi cosa sono le immagini vettoriali e perché dovrebbe interessarti?
In che modo le immagini vettoriali sono diverse dalle immagini bitmap?
Le immagini bitmap sono composte da pixel o piccoli quadrati di colore. Ad esempio, un’immagine di un pallone da 300 x 300 pixel è composta da 90.000 pixel. Le immagini vettoriali sono costituite da primitive geometriche come punti e linee. Queste primitive geometriche sono a loro volta rappresentate da equazioni matematiche, come quelle che hai imparato in geometria al liceo.
Perché usare immagini vettoriali invece di immagini bitmap?
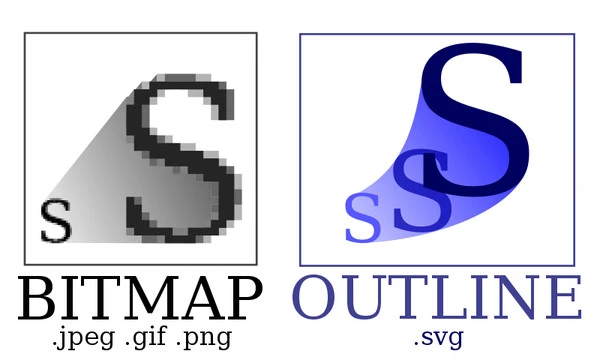
Poiché le immagini vettoriali sono costituite da punti e linee, possono essere ridimensionate senza alcuna perdita di qualità dell’immagine. Questo perché il tuo computer utilizza le informazioni in ogni primitiva geometrica per disegnare l’immagine, invece di visualizzare una mappa di pixel impostata. Quando le immagini bitmap vengono ingrandite, diventano sfocate, ma quando le immagini vettoriali vengono ingrandite rimangono nitide.
La modifica delle dimensioni di un’immagine vettoriale modifica le dimensioni del file?
La modifica delle dimensioni di un’immagine vettoriale non ha alcun effetto sulla dimensione dell’immagine. Questo è un altro grande vantaggio delle immagini vettoriali. Poiché l’immagine vettoriale si basa su un determinato numero di punti e linee, il ridimensionamento delle dimensioni non modifica le dimensioni del file poiché non modifica il numero di punti e linee.
È necessario un software speciale per creare immagini vettoriali?
Proprio come qualsiasi formato digitale, è necessario un software specializzato per lavorare con le immagini vettoriali. Programmi popolari come Adobe Photoshop leggono e modificano diversi formati vettoriali comuni in misura limitata. Per lavori estesi con immagini vettoriali, si consiglia un programma più specializzato come Adobe Illustrator. Adobe Illustrator fornisce diversi strumenti utili per modificare i punti, combinare i percorsi ed esportare le immagini.
Se sei interessato alla progettazione grafica, le immagini vettoriali sono un formato importante da padroneggiare. Le immagini vettoriali sono ideali per un’ampia varietà di progetti e in genere vengono fornite dai grafici ai propri clienti. Ora che conosci le basi delle immagini vettoriali, inizia a utilizzare questo fantastico formato di immagine nel tuo lavoro digitale.
In che modo un’immagine vettoriale differisce da un’immagine raster?
Un’immagine vettoriale è il prodotto dell’interpretazione di un file di immagine vettoriale da parte di un computer. È importante notare che l’immagine vettoriale è piuttosto diversa dalle immagini raster come le bitmap. Una bitmap codifica letteralmente le informazioni sul colore per ogni pixel dell’immagine in sequenza. Un’immagine vettoriale è molto diversa. Il codice per un’immagine vettoriale contiene i dati solo per pochi punti, ma questi punti contengono sia informazioni sul colore che dati vettoriali.
Come sono costruite le immagini vettoriali?
Un’immagine vettoriale viene generata da punti discreti e dati vettoriali associati a tali punti. Questi vettori, in combinazione con la loro relazione con altri punti e i loro vettori, definiscono un percorso. Il percorso segue una curva definita dall’ampiezza e dalla direzione dei vettori dei suoi due estremi. A questo tracciato viene assegnato un tratto che funge da bordo o da riempimento, o da entrambi.
Quali sono i vantaggi delle immagini vettoriali?
I principali vantaggi delle immagini vettoriali sono la scalabilità e, per molte applicazioni, la dimensione del file. L’aspetto della scalabilità si verifica perché le linee che compongono un’immagine vettoriale non sono impostate nel codice, ma generate di volta in volta in base alle dimensioni e alla risoluzione dello schermo su cui vengono renderizzate. Pertanto, a differenza della grafica raster, le linee ei riempimenti della grafica vettoriale sono nitidi e privi di pixel con qualsiasi impostazione di zoom. Questo è anche il motivo della dimensione del file più piccola. Affinché un’immagine raster abbia una risoluzione elevata, deve codificare singolarmente un numero molto elevato di pixel. Un quadrato pieno di rosso in un’immagine raster richiede la codifica per ogni pixel rosso, nonostante sia solo di un colore. Le immagini vettoriali richiedono solo quattro punti e dati di colore per definire un quadrato rosso. Questi punti hanno più dati ciascuno rispetto ai pixel raster, ma ce ne sono molti meno.
Quali sono gli svantaggi delle immagini vettoriali?
Il grande svantaggio di un’immagine vettoriale è nelle immagini dettagliate come le fotografie. Qualsiasi caratteristica, come una serie di rughe sul viso di una persona, un’ombreggiatura sottile e simili, richiede oggetti vettoriali separati per ognuno. Quando ne hai bisogno in grande quantità, il numero di punti del vettore diventa più simile al numero di punti in un’immagine raster. Poiché ciascuno di questi punti contiene molti più dati rispetto alle immagini raster, le immagini molto dettagliate nella grafica vettoriale consumano più memoria rispetto a un’immagine raster identica.
Guida alla grafica: bitmap e grafica vettoriale
Quando realizzi progetti grafici, hai diverse scelte per lo stile delle tue immagini. Tra le forme più popolari ci sono bitmap e vettori. A seconda di come prevedi di utilizzare le tue immagini e di quanto devi ridimensionarle, ciascuna di queste opzioni potrebbe essere utile. Considera queste domande prima di decidere tra grafica bitmap e grafica vettoriale.
Quale formato di file vuoi che utilizzino le tue immagini?
Le immagini bitmap e vettoriali vengono salvate in formati diversi, poiché rappresentano le informazioni nella tua immagine in modo abbastanza diverso. Le bitmap sono memorizzate in alcuni dei più comuni formati di immagini semplici, tra cui BMP, EPS, GIF e JPEG. Le immagini vettoriali, nel frattempo, richiedono formati di file più specializzati, inclusi EPS, PDF e PSD. Se i tuoi usi richiedono un formato di file specifico, assicurati di scegliere uno stile di immagine che funzioni con questo formato.
Hai bisogno di ridimensionare le tue immagini?
Quando ridimensioni un’immagine, vuoi mantenere la massima risoluzione possibile. Per le immagini bitmap, l’ingrandimento comporta una diminuzione della nitidezza e della chiarezza dell’immagine. Poiché le bitmap memorizzano le informazioni in modo pixel per pixel, l’ingrandimento porta all’allungamento di un singolo pixel per coprire più pixel. I vettori scalano molto meglio, poiché le informazioni vengono memorizzate in modo relativo; l’ingrandimento dei vettori porta a una minima perdita di chiarezza.
Hai intenzione di utilizzare le tue immagini online?
Se vuoi caricare le tue immagini su un sito web o un blog, alcuni formati sono più facili da usare rispetto ad altri. Molti siti Web hanno difficoltà a visualizzare immagini vettoriali, soprattutto in termini di compatibilità tra i browser. Le bitmap vengono visualizzate più facilmente e mantengono bene l’aspetto su diversi browser.
Hai intenzione di utilizzare la tua immagine per la stampa?
Quando si stampa un’immagine, la stampante potrebbe richiedere tipi di immagine specifici. Molte stampanti per magliette lavorano con i vettori piuttosto che con i bitmap; l’utilizzo di uno schema di informazioni relative semplifica la regolazione dell’immagine per l’uso su magliette di taglie diverse. Per alcuni scopi, tuttavia, una stampante potrebbe richiedere l’invio di un’immagine bitmap, poiché questo tipo di immagine è talvolta più facile da stampare.
La scelta della grafica bitmap rispetto a quella vettoriale dipende da come intendi utilizzare la tua immagine digitale. Prima di iniziare a progettare e modificare la tua immagine, assicurati di determinare quale tipo è il migliore per le tue esigenze. Sebbene sia possibile convertire abbastanza facilmente da un vettore a una bitmap, la conversione nella direzione opposta è spesso più difficile.
I vantaggi della grafica vettoriale
La grafica vettoriale è una grafica renderizzata in modo molto diverso rispetto alla grafica raster standard. Sono un tipo di immagini più recente, interamente dipendente dal computer.
Cosa sono le grafiche vettoriali?
La grafica vettoriale è grafica definita da vettori matematici. La grafica vettoriale è definita da un insieme di singoli punti di riferimento con i dati per la costruzione di un percorso che li attraversa. La curva di questo percorso è determinata dall’angolo e dalla grandezza del vettore. Questo tracciato funge da bordo per un riempimento di un colore o un effetto colore. La grafica vettoriale viene visualizzata da un computer che prende i dati dai singoli punti ed estrapolandoli per formare il percorso e riempire tra i punti.
Cosa sono le grafiche raster?
La grafica raster è la forma più vecchia di grafica. Il computer non interpreta le informazioni matematiche fornite da un punto di riferimento, ma i dati di colore per ogni pixel nell’area di disegno. I dati per ogni punto vengono semplicemente memorizzati in ordine di apparizione e visualizzati in base a tale ordine.
Quali sono i vantaggi della grafica vettoriale?
Il principale vantaggio della grafica vettoriale è la scalabilità. Poiché la grafica vettoriale è generata da estrapolazioni matematiche da punti adimensionali, ha lo stesso aspetto a qualsiasi dimensione. Mentre una grafica raster, non importa quanto alta sia la risoluzione, sembra pixelata su una certa scala, la grafica vettoriale non lo fa mai. L’immagine si adatta automaticamente alla nuova dimensione e risoluzione, perché viene interpretata in base a quella dimensione e risoluzione. Ciò significa anche che, per le immagini più semplici, la grafica vettoriale consuma meno memoria rispetto alla grafica raster.
Quali sono gli svantaggi della grafica raster?
La potenza di calcolo necessaria per visualizzare una grafica vettoriale è spesso inferiore a quella di una grafica raster perché la grafica vettoriale necessita di dati da molti meno punti rispetto a una grafica raster. Tuttavia, ogni singolo punto in una grafica vettoriale ha in realtà più dati di una grafica raster, che necessita solo di dati sui colori per ogni pixel. Ciò significa che man mano che le immagini diventano più dettagliate e sono necessari più punti per renderle in grafica vettoriale, la potenza di calcolo necessaria per elaborarle aumenta effettivamente oltre quella necessaria per la grafica raster. Pertanto, le immagini molto complesse vengono quasi sempre renderizzate come grafica raster, nonostante i vantaggi di scalabilità della grafica vettoriale.
La grafica vettoriale è un tipo di grafica meraviglioso e relativamente nuovo per alcune applicazioni, in particolare il design grafico. Tuttavia, questo tipo di grafica ha i suoi limiti.
Creazione di un’immagine vettoriale in Photoshop
Adobe Photoshop è ben noto per la sua capacità avanzata di fotoritocco. Photoshop è un programma di grafica basato su pixel, piuttosto che un programma di disegno vettoriale. Tuttavia, è possibile creare immagini vettoriali in Photoshop utilizzando lo strumento linea, penna o forma. Photoshop funziona bene in combinazione con Illustrator, il programma di disegno vettoriale di Adobe. Questo tutorial si basa sul tracciare una foto in Photoshop per creare un’illustrazione digitale.
Scegli una fotografia della tua immagine
Che tipo di disegno vuoi creare? Cerca una foto digitale che assomigli molto all’immagine che desideri disegnare. Scegli una foto che mostri chiaramente i contorni, i colori, le luci e le ombre del soggetto.
Crea un file a più livelli con la tua immagine
Apri la tua fotografia in Photoshop. Crea un nuovo file con due livelli e salva questo file come disegno principale. Copia e incolla la tua foto nel livello uno del tuo file di disegno. Rendi la foto nel livello uno trasparente al 50 percento in modo da poterla ricalcare nel livello due. Il cursore della trasparenza si trova nell’angolo in alto a destra sopra la tavolozza degli strumenti.
Seleziona uno strumento di disegno di linee vettoriali
Fare clic sul livello due e selezionare uno strumento di disegno. Per la massima versatilità, scegli la penna. Lo strumento penna crea segmenti complessi con punti di ancoraggio. Se ti senti a tuo agio con il disegno a mano libera, seleziona la matita. Per sezioni di linee curve, utilizzare lo strumento arco. Se il tuo disegno è una forma geometrica semplice, scegli lo strumento linea retta.
Disegna un semplice contorno intorno alla tua immagine
Usando uno strumento di disegno, traccia il contorno attorno alla tua immagine. Fare clic una volta con lo strumento per stabilire un punto di partenza. Trascina il mouse per formare una breve linea e fai nuovamente clic per creare il segmento successivo. Con la matita, hai la possibilità di disegnare una linea a mano libera in un colpo solo intorno all’immagine. Una volta terminato di disegnare l’intero contorno, fare clic sul punto iniziale per formare una forma chiusa.
Traccia le forme principali all’interno dell’immagine
Traccia intorno alle singole forme all’interno del tuo disegno. Non preoccuparti di tracciare ogni linea dettagliata nell’immagine a questo punto. Concentrati sul delineare le forme principali nel tuo disegno. Per forme semplici come cerchi o quadrati, usa gli strumenti di forma preimpostati per disegnare queste sezioni.
Colora il tuo disegno
Riempi ogni forma nel tuo disegno con il colore in base ai valori nella tua fotografia. Usa lo strumento contagocce per selezionare il colore esatto dalla tua fotografia. Questo colore ora diventa il colore di riempimento principale nella tavolozza. Seleziona la tua forma e poi scegli lo strumento di riempimento per colorare la tua sezione.
Aggiungi linee ed effetti dettagliati
Infine, guarda la tua fotografia originale. Quali linee di dettaglio vuoi aggiungere? Non è necessario tracciare ogni linea nella tua fotografia. Scegli le linee principali che aggiungono dettagli sottili all’interno delle forme del tuo disegno. Successivamente, aggiungi effetti di base come ombreggiatura e illuminazione per migliorare la tua immagine. Cerca nel menu “Effetti” per trovare un’ampia gamma di opzioni aggiuntive. Quando applichi gli effetti, fai clic sul livello due, che contiene il tuo disegno, quindi seleziona l’effetto.
È relativamente semplice creare un’immagine vettoriale in Photoshop. Esercitati spesso e usa una tavoletta grafica con penna per ottenere i migliori risultati. Con una tavoletta grafica puoi disegnare facilmente come se avessi in mano una matita. Salva il tuo disegno in formato Encapsulated PostScript o nel formato nativo di Photoshop per memorizzare i dati vettoriali. Un file EPS può anche essere aperto in Adobe Illustrator, Corel Draw o altri programmi di disegno vettoriale.