Creazione di una descrizione comando utilizzando i CSS
Probabilmente sai già cos’è un tooltip.
Un tooltip è un’icona o un testo che, quando ci si passa sopra, ci fornisce maggiori informazioni in una bolla o pop-up.
Normalmente trovi i suggerimenti nei moduli, ma puoi posizionarli ovunque gli utenti richiedano maggiori informazioni.
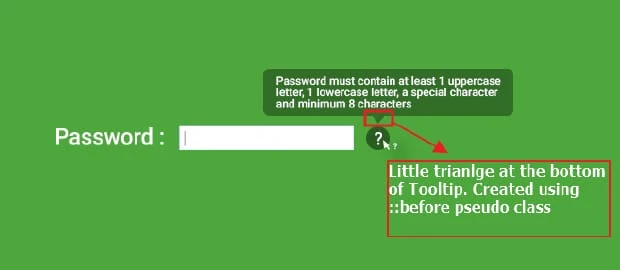
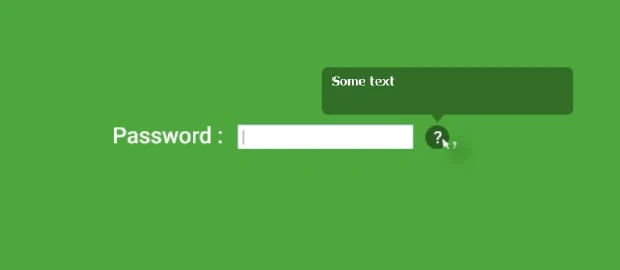
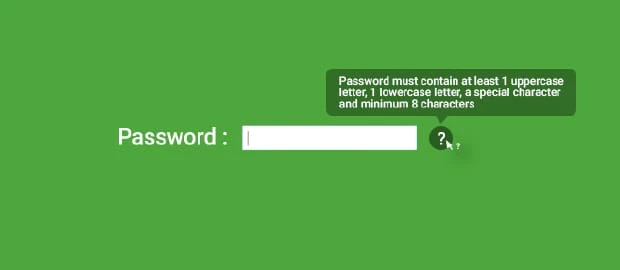
Nell’immagine sopra, il cerchio con il punto interrogativo all’interno mostra un tooltip. Quando ci si passa sopra, questo tooltip fornisce maggiori informazioni sui tipi di caratteri che la tua password deve includere.
Puoi ottenere framework per implementare i suggerimenti nel tuo sito Web, ma la maggior parte delle volte questi framework utilizzano JavaScript per ottenere questo risultato.
In questo articolo impareremo come creare tooltip usando solo CSS in un modo relativamente semplice.
Prima di iniziare, il file HTML e CSS finale per l’implementazione del tooltip è disponibile alla fine di questo blog. Abbiamo descritto in dettaglio ogni singolo elemento utilizzato in HTML e CSS per implementare il tooltip nel modo più semplice possibile.
Sarai in grado di implementare la funzione tooltip su qualsiasi sito Web utilizzando solo HTML e CSS, dopo aver letto completamente questo articolo.
Quindi cominciamo…
Inizieremo creando una semplice pagina HTML che richiede la password.
Passaggio 1: creazione di una semplice pagina HTML per visualizzare la descrizione comando
Ecco il codice HTML di base per la pagina del modulo ,
Come puoi vedere, abbiamo collegato il nostro file " style.css " nell'html sopra.
Creeremo il tooltip usando questo file CSS.
Usiamo un semplice modulo per provare la funzione tool-tip. Questo modulo ha solo un campo etichettato come " Password " poiché lo stiamo usando solo per illustrare come funzionano i suggerimenti.
Abbiamo usato la classe " tooltip " per implementare la funzione tooltip usando i CSS. Di questo parleremo nella prossima sezione.
Passaggio 2: stili CSS di base per la nostra pagina HTML
Prima di creare il CSS per "tooltip", dobbiamo creare alcuni stili CSS di base per la nostra pagina html.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}Questo darà una pagina html con un bel sfondo verde. Abbiamo anche selezionato il carattere verdana e il colore del carattere come bianco.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Abbiamo posizionato il form “relativamente”, con una larghezza massima di 600 pixel e un margine del 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}La classe dell’etichetta del modulo serve a specificare la dimensione del carattere e la spaziatura delle lettere per il testo dell’etichetta che useremo.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Qui abbiamo gli stili per il campo modulo. Non c’è niente di complicato in questo stile. Abbiamo fornito un margine e una spaziatura interna appropriati oltre a specificare la dimensione e il colore del carattere per i campi del modulo.
Quindi questi sono i nostri stili css predefiniti per la nostra pagina del modulo che useremo per dimostrare come implementare la funzione tooltip usando i CSS.
Creiamo Tooltip utilizzando i CSS
Passaggio 4: stile CSS per descrizione comandi
Potresti aver notato che abbiamo utilizzato la classe ” tooltip ” nel nostro file html. Questo è lo stile che applicheremo per il segno del punto interrogativo (“?”) che fungerà da suggerimento.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Dobbiamo prima posizionare relativamente il tooltip applicando ” position: relative; ” stile. Il motivo del posizionamento relativo del tooltip è che in seguito in questo metodo utilizzeremo pseudo elementi che possono essere posizionati in modo “Assoluto”. Quindi vogliamo che quelle pseudo classi “assolute” siano posizionate relativamente a questo elemento.
Successivamente stiamo dando un colore di sfondo nero per il tooltip usando il metodo rgba(),
background: rgba(0,0,0,0.3);
in cui r,g,b sta per rosso, verde e blu e a sta per ‘ alfa ‘ che controlla l’opacità.
Daremo uno sfondo nero al cerchio del tooltip e ne ridurremo l’opacità a 0,3 per farlo assomigliare a un colore verde scuro.
Successivamente applicheremo alcuni stili di riempimento di base e raggio del bordo al segno del punto interrogativo (“?”) per far sembrare buono il nostro tooltip.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;Con il CSS sopra, stiamo applicando il riempimento al cerchio che racchiude il “?”, e rendendo il raggio del bordo 100% per renderlo un cerchio completo.
La dimensione del carattere determina la dimensione di “?” segno, che usiamo come suggerimento in questo esempio.
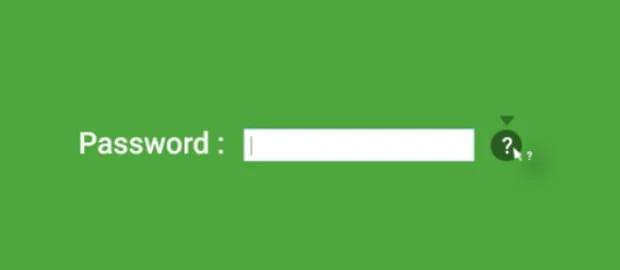
Stiamo anche aggiungendo ” cursor:help; ” nel CSS, questo darà un punto interrogativo sotto il puntatore del mouse quando si passa sopra quell’elemento, come mostrato nell’immagine qui sotto.
Il toot-tip contiene del contenuto (in questo esempio stiamo dando maggiori informazioni riguardo ai caratteri che dovrebbero essere inclusi nel campo “password”).
Passaggio 5: fornire il contenuto per la descrizione comandi all’interno dell’HTML
La prossima sfida davanti a noi è, dove inserire questo contenuto all’interno del tooltip?
Per eseguire questa operazione, aggiungeremo un attributo nel file HTML che abbiamo creato in precedenza.
?Qui, non vogliamo aggiungere alcun markup extra, come creare un altro span per aggiungere il contenuto all’interno del tooltip.
Possiamo includere il contenuto per la descrizione comandi all’interno di questo intervallo.
Lo faremo aggiungendo un attributo ” data “. Il nome dell’attributo di dati qui sarà ” tooltip “.
?data-tooltip è il nostro attributo di dati utilizzando il quale aggiungiamo il contenuto che dovrebbe essere visualizzato all’interno del tooltip.
Successivamente, aggiungeremo le istruzioni relative al carattere che dovrebbe essere presente nella password, all’interno del nostro attributo data-tooltip.
?Ora abbiamo aggiunto il testo che dovrebbe apparire all’interno del tooltip. Successivamente impareremo come far apparire questo testo all’interno del tooltip quando gli utenti passano il mouse sopra il segno del punto interrogativo.
Passaggio 6: creazione di un contenitore di descrizione comandi utilizzando pseudo elementi
Per prima cosa, dobbiamo creare i contenitori all’interno dei quali deve essere visualizzato il contenuto del tooltip.
Per fare ciò, torniamo al file style.css e creiamo pseudo elementi per la classe .tooltip.
Creeremo ::after e ::before pseudo classi per far apparire il contenuto del nostro tooltip.
Fondamentalmente, usando una pseudo classe come ” ::after ” puoi scegliere come target una posizione subito dopo l’elemento che usa la classe principale e lo stile di quella posizione.
Allo stesso modo, usando la pseudo classe ::before puoi modellare la posizione appena prima dell’elemento in cui viene usata la classe principale (in questo caso “?” è quell’elemento).
È una pseudo classe molto utile per iniettare contenuti extra in una pagina.
Creeremo una pseudo classe per “tootlip” come mostrato di seguito.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Stiamo creando una classe comune per gli stili ::before e ::after.
Qui, abbiamo assolutamente posizionato entrambi gli stili ::before e ::after, perché vogliamo che siano posizionati sopra il ‘punto interrogativo’ e vogliamo che siano centrati sopra “?”.
Per rendere il tooltip centrato sopra il “?” dobbiamo usare il ” sinistra:50%; “attributo.
Ora useremo :: before per modellare il piccolo triangolo nella parte inferiore del nostro tooltip.
Il ::after viene utilizzato per definire lo stile del contenuto all’interno del tooltip.
Vediamo come è fatto.
Per prima cosa creeremo il piccolo triangolo nella parte inferiore del tooltip.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Dovremmo usare il contenuto:””; attributo per mostrare che questo elemento non ha un contenuto. Poiché abbiamo inserito del contenuto vuoto, ora possiamo definirlo.
Possiamo creare triangoli in CSS usando l’ attributo border-width.
Con questa linea,
border-width: 10px 8px 08px;
Abbiamo specificato che la larghezza del bordo in alto è di 10 pixel, a destra è di 8 pixel, in basso di 0 pixel ea sinistra di 8 pixel.
Questo creerà un triangolo per noi.
Successivamente creeremo un bordo solido per questa sezione e renderemo trasparenti le aree destra, inferiore e sinistra, in modo che sia visibile solo l’area superiore del “triangolo”.
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;Dopo aver reso il bordo solido, applichiamo i colori per i lati superiore, destro, inferiore e sinistro del bordo.
Dovremmo usare lo stesso ” border-color:rgba(); ” attributo qui, che abbiamo utilizzato per definire lo stile del cerchio attorno al punto interrogativo.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Qui, abbiamo dato il colore nero (0,0,0) per la parte superiore del bordo e ridotto la sua opacità a 0,3 per darci un colore verde scuro, proprio come abbiamo fatto per ottenere lo stile per il cerchio attorno al “?”.
Abbiamo nascosto le parti destra, inferiore e sinistra del bordo rendendo trasparente il file .
Anche se avessimo creato i bordi destro e sinistro, sono trasparenti. L’unico bordo con il colore è il bordo superiore. Ciò che farà è che il bordo nascosto a sinistra ea destra ci darà un effetto triangolo insieme al bordo superiore colorato.
Il risultato finale sarà simile a questo.
Se fai una ricerca su Google per “i” ne saprai di più.
Gli attributi ” Margin-left ” e ” top ” sono usati per posizionare questo triangolo centrato sopra il cerchio.
top: -20px;
margin-left: -8px;Ora abbiamo creato la coda triangolare nella parte inferiore del nostro tooltip, che punta al “?” cartello.
Successivamente, dobbiamo definire lo stile della regione del rettangolo arrotondato del tooltip in cui vengono visualizzate le informazioni. Per questo, useremo l’ attributo ::after.
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}Quindi ho usato,
content: "some text";
Nella sezione di apertura della pseudo classe .tooltip::after
Ora dobbiamo dare a questa sezione lo stesso colore di sfondo che abbiamo usato per creare la regione del triangolo (che è nero, con un alfa/opacità di 0.3).
Quindi ho aggiunto,
background: rgba(0,0,0,0.3);
Poi ho centrato questa sezione con il nostro “punto interrogativo”, come prima. Sto usando una larghezza di 300 px per il rettangolo arrotondato e un margine di -150 px per centrarlo rispetto al punto interrogativo.
top: -20px;
width:300px;
margin-left: -150px;Ora daremo il padding e renderemo i bordi del rettangolo arrotondati (applicando border-radius).
border-radius: 10px;
color: #fff;
padding: 14px;Questo imposterà anche il colore del testo all’interno del rettangolo arrotondato come bianco (#fff).
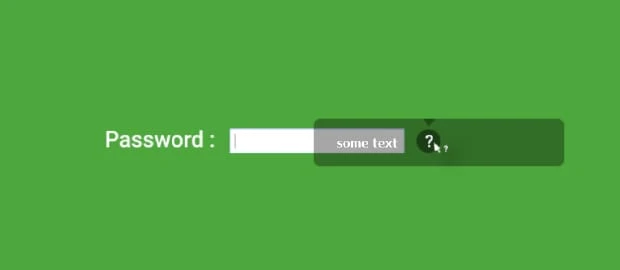
Ora la regione del rettangolo arrotondato che visualizza il contenuto è pronta. Tuttavia, non è posizionato correttamente. La pagina HTML corrente avrà un aspetto simile a quello mostrato di seguito.
Fondamentalmente il rettangolo arrotondato si sovrappone sopra la regione del “triangolo” che avevamo creato, poiché sia ::before che ::after utilizzano lo stesso margine e sono posizionati 20 pixel sopra il punto interrogativo.
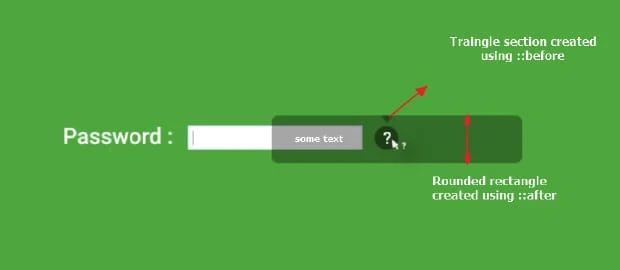
Dobbiamo portare la casella del rettangolo arrotondato appena sopra la sezione triangolare che abbiamo creato in precedenza, in modo che entrambi insieme appaiano come una finestra di chat.
Non sappiamo quale sia l’altezza esatta del rettangolo arrotondato per posizionarlo appena sopra il triangolo, quello che vogliamo è trasformare verticalmente il 100% dell’altezza del rettangolo arrotondato in modo che venga posizionato appena sopra il triangolo.
Poiché entrambi questi elementi (triangolo e rettangolo arrotondato) usano, top: -20px;dobbiamo solo trasformare la parte superiore del rettangolo arrotondato verticalmente in un’altezza in pixel uguale alla sua stessa altezza.
Per questo usiamo,transform: translateY(-100%);
Ora abbiamo una struttura adeguata che assomiglia a una finestra informativa.
Passaggio 7: ottenere le informazioni effettive all’interno del tooltip
La nostra sfida finale qui è ottenere il contenuto giusto, che contenga più informazioni, all’interno del tooltip.
Ricorda che abbiamo inserito il contenuto che dovrebbe apparire all’interno del tooltip nel nostro file HTML.
?Usando i CSS possiamo prendere un attributo dall’elemento HTML. Lo faremo usando attr() nel .tooltip::after pseudo CSS.
Quindi, invece di,content: "some text";
Useremocontent: attr(data-tooltip);
Qui, ” data-tooltip ” è il nostro attributo HTML.
Usando l’attributo che abbiamo dato per il contenuto in HTML saremo in grado di chiamare quel contenuto e mostrarlo all’interno del nostro pseudo CSS. Il risultato di questo sarà come mostrato di seguito,
Adesso. tutto quello che dobbiamo fare è rendere il nostro tooltip invisibile all’inizio e apparire solo quando gli utenti passano il mouse sopra il punto interrogativo (?).
Questo è molto facile da fare.
Per rendere invisibile il tooltip all’inizio renderemo la sua opacità “0” nel seguente pseudo CSS che abbiamo scritto prima.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}Per l’effetto Hover aggiungeremo un nuovo pseudo CSS nella parte inferiore del nostro file style.css. Impostiamo l’opacità “1” per lo stato al passaggio del mouse in modo che la descrizione comandi venga visualizzata solo al passaggio del mouse.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}Questo pseudo CSS determina solo lo stato al passaggio del mouse, poiché abbiamo utilizzato “:hover” dopo il CSS principale .tooltip
Ora il nostro tooltip CSS è pronto.
Ma la transizione del tooltip non sarà agevole come ci si aspetterebbe.
Puoi rendere gli effetti di transizione ancora migliori usando i CSS. Per questo, devi solo aggiungere la seguente regola di transizione in CSS per ::before e ::after pseudo classi.
Per saperne di più sugli stili di transizione che possono essere realizzati utilizzando i CSS, leggi il nostro articolo ” Animazioni e transizioni CSS “.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}Questo processo è molto più semplice e meno complicato rispetto all’implementazione del tooltip tramite JavaScript.
Per tuo riferimento, trova il file HTML e CSS finale per esercitarti.
File HTML finale per testare il tooltip
File CSS finale Creazione di una descrizione comando
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Dimostrazione dal vivo
Guarda il Tooltip Live CSS in azione.