Tutorial di Illustrator: come creare una calcolatrice 3D realistica
Fare qualsiasi cosa in Adobe Illustrator richiede davvero il doppio del tempo in quanto può essere un po’ complicato mettere le mani in giro. Nel seguente tutorial imparerai come creare una calcolatrice 3D realistica in Adobe Illustrator.
Nel seguente tutorial imparerai come creare una calcolatrice 3D realistica utilizzando alcuni strumenti di base, la palette Pathfinder, i gradienti, le forme duplicate e l’effetto 3D. Quindi iniziamo.
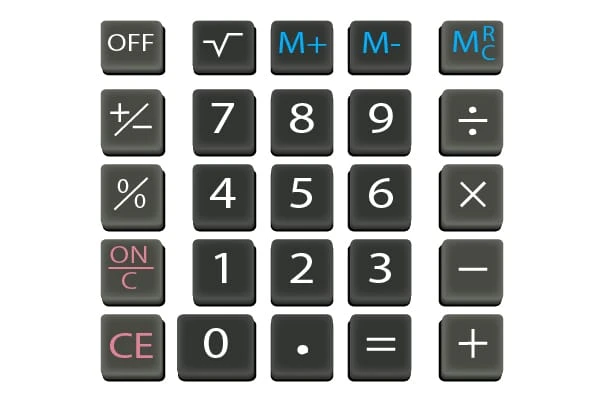
Risultato finale
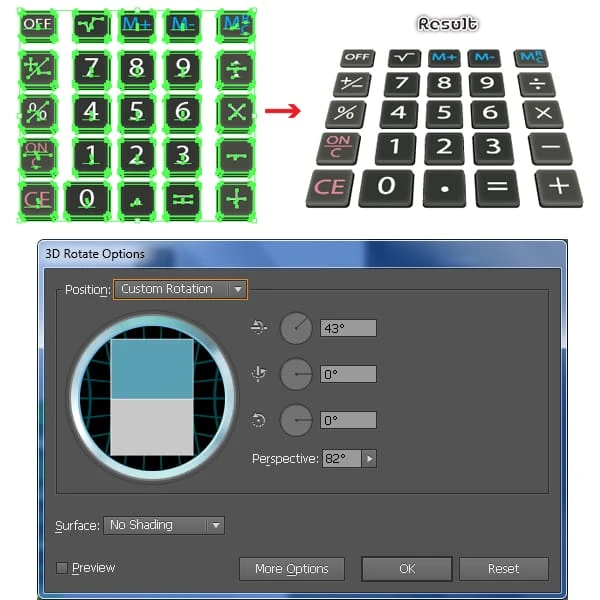
Vediamo cosa creerai in questo tutorial.
Crea una calcolatrice 3D realistica in Illustrator
Crea un nuovo documento
1 Avviare Illustrator e quindi premere (Ctrl + N) per creare un Nuovo documento. Seleziona Pixel dal menu a discesa Unità, inserisci 680 nella casella della larghezza e 570 nella casella dell’altezza, quindi fai clic sul pulsante Avanzate. Seleziona RGB, Schermo (72ppi) e assicurati che la casella Allinea nuovi oggetti alla griglia pixel sia deselezionata prima di fare clic su OK.
Crea le forme principali
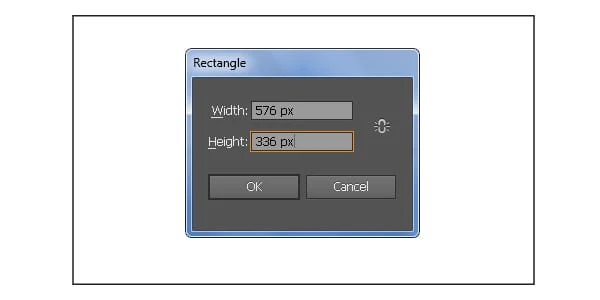
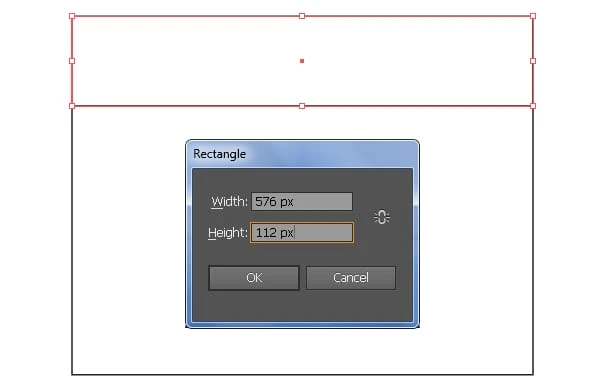
2 Inizia disegnando due oggetti (576 per 336 px e 576 per 112 px) utilizzando lo strumento Rettangolo (M). Quindi posiziona due oggetti appena creati nelle posizioni corrette come mostrato nella seconda immagine.
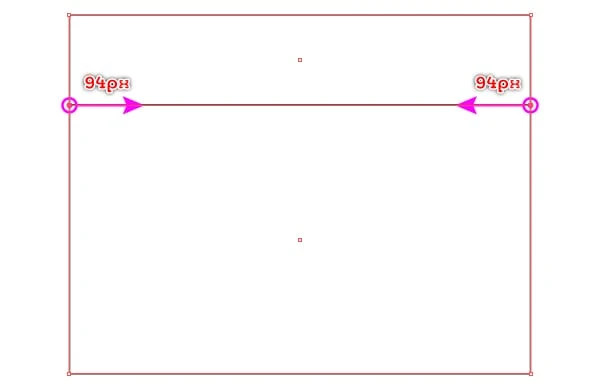
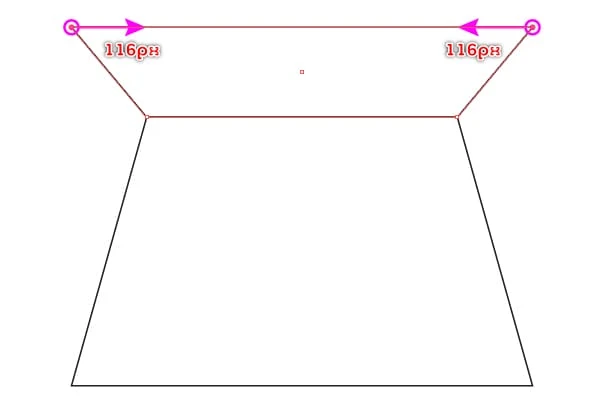
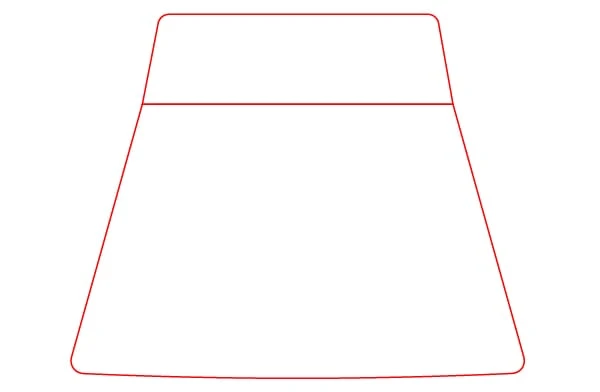
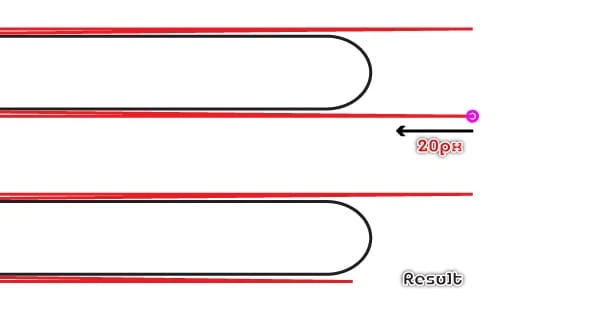
3 Scegli lo strumento di selezione diretta (A) e usa questo strumento per selezionare due punti di ancoraggio a sinistra evidenziati con il magenta, quindi spostali di 94 px a destra. Quindi seleziona due punti di ancoraggio a destra evidenziati con il magenta e spostali di 94 px a sinistra. Continua con il Strumento di selezione diretta (A), seleziona il punto di ancoraggio in alto a sinistra dell’oggetto più piccolo e spostalo 116px a destra. Quindi seleziona il punto di ancoraggio in alto a destra e spostalo di 116 px a sinistra. Alla fine i tuoi oggetti dovrebbero assomigliare alla terza immagine mostrata.
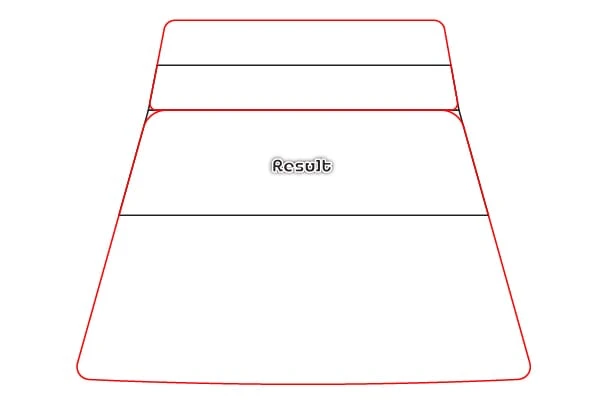
4 Ora seleziona due oggetti appena creati, duplicali (Ctrl +C, Ctrl +F) una volta e poi nascondi (Ctrl +3) le copie. Con l’aiuto dello strumento Segmento di linea() crea due linee orizzontali e posizionale nelle posizioni come vedi nell’immagine, quindi blocca queste linee (Ctrl +2 ). Quindi seleziona lo strumento Aggiungi punti di ancoraggio (+) e aggiungi quattro punti di ancoraggio nei punti evidenziati con il magenta. Dopo aver aggiunto i punti di ancoraggio, premi (Ctrl + Alt +2) per sbloccare le linee orizzontali e quindi rimuoverle.
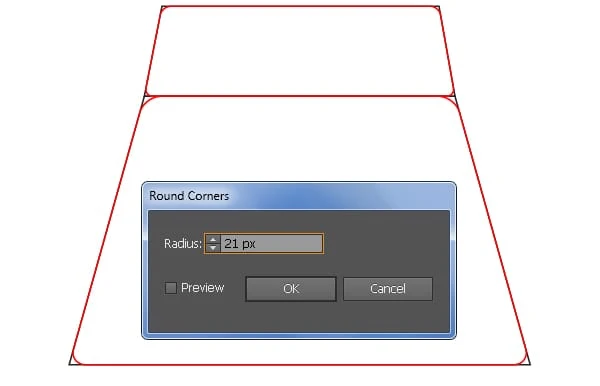
5 Premere (Ctrl +Alt +3) per mostrare due oggetti nascosti nel passaggio 4. Riseleziona l’oggetto più piccolo e vai a Effetto> Stilizzazione> Angoli arrotondati … Inserisci un Raggio di 11px e poi fai clic su OK. Quindi riseleziona l’oggetto più grande e vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un Raggio di 21px e poi fai clic su OK. Infine riseleziona due oggetti rossi e vai su Oggetto> Espandi aspetto.
6 Con lo strumento Segmento di linea () crea una linea verticale e posizionala nella posizione come vedi nell’immagine, quindi blocca questa linea (Ctrl +2 ). Quindi seleziona lo strumento Aggiungi punti di ancoraggio (+) e aggiungi un punto di ancoraggio nel punto evidenziato con il magenta. Dopo aver aggiunto i punti di ancoraggio, premi (Ctrl + Alt +2) per sbloccare la linea verticale e quindi rimuoverla. Ora riseleziona il punto di ancoraggio appena creato e spostalo di 7px verso il basso. Assicurati che il punto di ancoraggio appena creato sia ancora selezionato, fai clic sul pulsante ” Converti i punti di ancoraggio selezionati in levigati ” dalla barra delle proprietà. Quindi scegli il Strumento di selezione diretta (A), tieni premuto ilTasto Maiusc, quindi fare clic sulla maniglia destra del punto di ancoraggio appena creato e spostarlo verso destra per aumentare la lunghezza di questa maniglia. Quindi tieni premuto il tasto Maiusc, quindi fai clic sulla maniglia sinistra e spostala a sinistra.
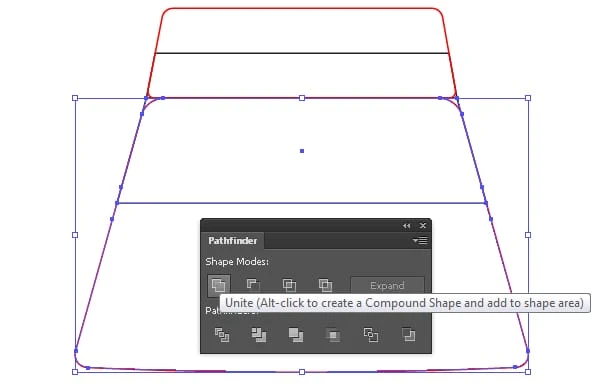
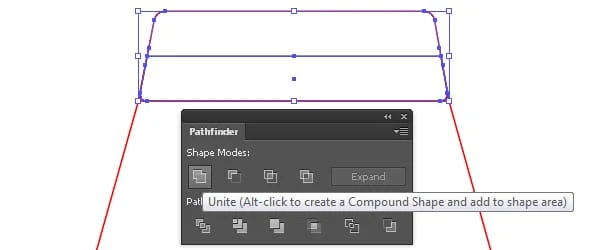
7 Selezionare due oggetti rossi e bloccarli (Ctrl +2 ). Quindi seleziona quattro punti di ancoraggio degli oggetti neri evidenziati in blu e quindi rimuovili. Prima di continuare, premi (Ctrl + Alt +2) per sbloccare due oggetti rossi. Ora seleziona l’oggetto nero più grande e l’oggetto rosso più grande, quindi apri la palette Pathfinder ( Finestra> Pathfinder) e fai clic sul pulsante Unisci. Infine seleziona i due oggetti rimanenti e fai clic sul pulsante Unisci. Alla fine i tuoi nuovi oggetti dovrebbero assomigliare alla quinta immagine mostrata.
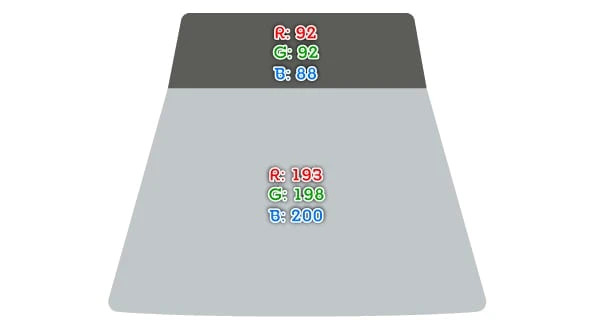
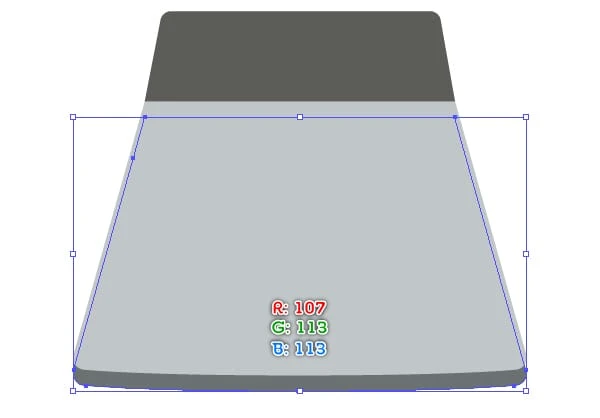
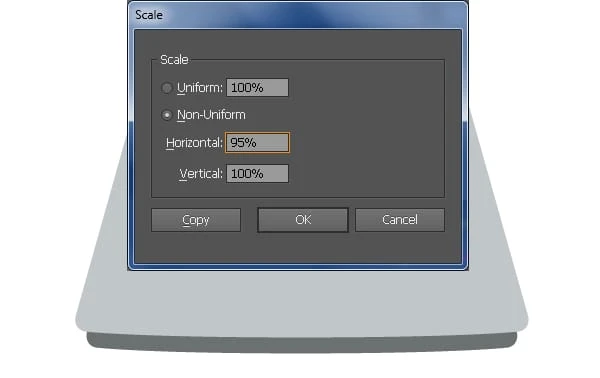
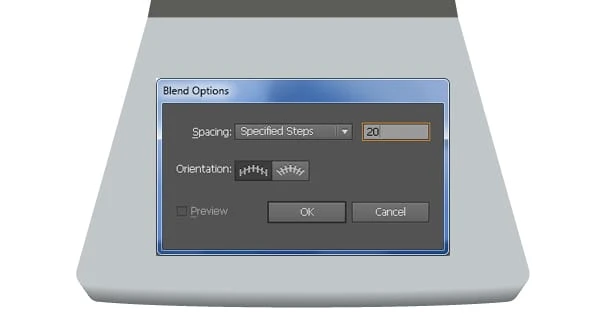
8 Riempi l’oggetto più piccolo con R=92, G=92, B=88. Quindi riempi l’oggetto rimanente con R=193, G=198, B=200. Ora seleziona la forma più grande, duplicala (Ctrl +C, Ctrl +F, Ctrl +F) due volte e nascondi una copia (Ctrl +3 ). Seleziona la copia rimanente e sostituisci il colore esistente con R=107, G=113, B=113. Quindi sposta la forma appena creata di 20 px verso il basso e quindi inviala indietro (Ctrl + Maiusc + Parentesi quadra sinistra ). Mantieni selezionata questa forma, vai su Oggetto> Trasforma> Scala … Nella finestra di dialogo Scala, seleziona Non uniforme e inserisci 95 in Orizzontalecasella, quindi fare clic su OK. Ora riseleziona due grandi forme e vai su Oggetto> Miscela> Opzioni di fusione … Segui i dati come mostrato nella quarta immagine e quindi fai clic su OK. Quindi vai su Oggetto> Miscela> Crea (Ctrl + Alt + B).
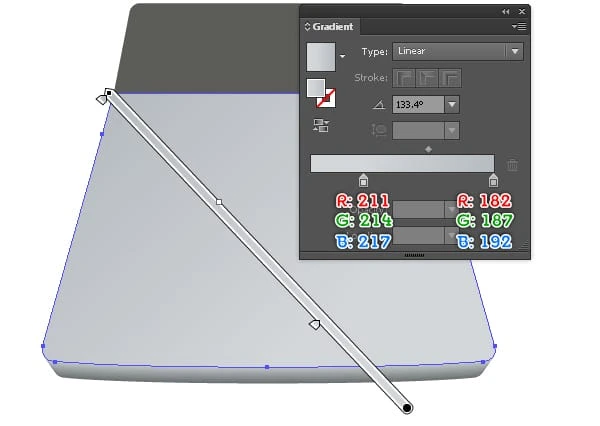
9 Premere (Ctrl +Alt +3) per mostrare la forma nascosta nel passaggio 8 e quindi sostituirne il colore esistente con il gradiente lineare come mostrato di seguito.
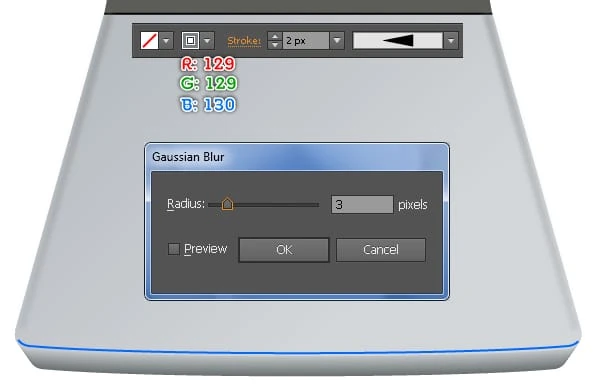
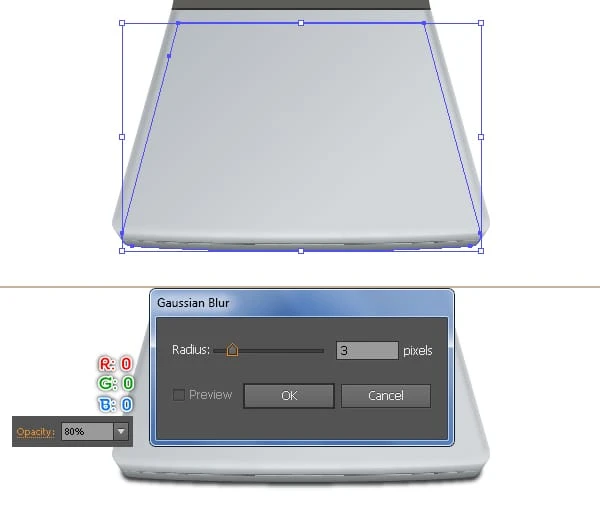
10 Inizieremo a creare luci e ombre sulle forme principali per dare loro un aspetto più 3D. Prima usando lo strumento Segmento di linea () crea una linea orizzontale, con un tratto di 2px ( R=0, G=0, B=0) e nessun riempimento. Quindi scegli lo strumento Penna (P) e usa questo strumento per creare tre percorsi come vedi nella terza immagine qui sotto. Una volta che i tuoi percorsi sono stati disegnati, seleziona due percorsi rossi, riempili con nessuno e aggiungi un tratto 2px ( R=129, G=129, B=130 ), quindi applica il profilo di larghezza 4 per il risultato. Mantieni selezionati gli oggetti risultanti, vai su Effetto> Sfocatura> Sfocatura gaussiana … Inserisci un raggio 3px e quindi fai clic su OK. Ora seleziona il percorso blu, riempilo con nessuno e aggiungi un tratto di 3px (R=242, G=246, B=246 ). Quindi applica il Profilo larghezza 1 e un effetto Sfocatura gaussiana 4px per l’oggetto risultante. Continua a creare un percorso curvo con lo strumento Penna (P) come nella sesta immagine in basso. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 2px (applica il gradiente lineare attraverso il tratto), quindi applica il profilo di larghezza 3 per il risultato.
11 Fare doppio clic sull’oggetto sfumato creato nel passaggio 8, selezionare la forma più scura e premere (Ctrl +C) per copiarla. Quindi fai doppio clic su un punto qualsiasi al di fuori dell’oggetto unito, quindi premi (Ctrl + F) per incollare la copia davanti. Sostituisci il colore esistente di questa copia con R=0, G=0, B=0, riduci l’ opacità all’80 % e quindi applica un effetto Sfocatura gaussiana 3px per la forma risultante. Infine, invia questa nuova forma in secondo piano (Ctrl + Maiusc + Parentesi quadra sinistra ).
Crea la tastiera
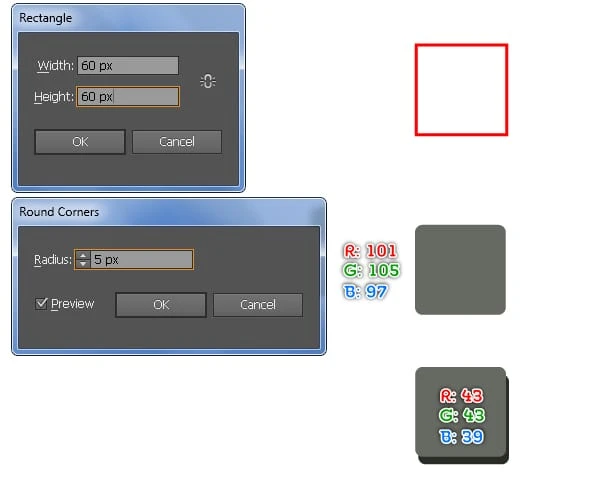
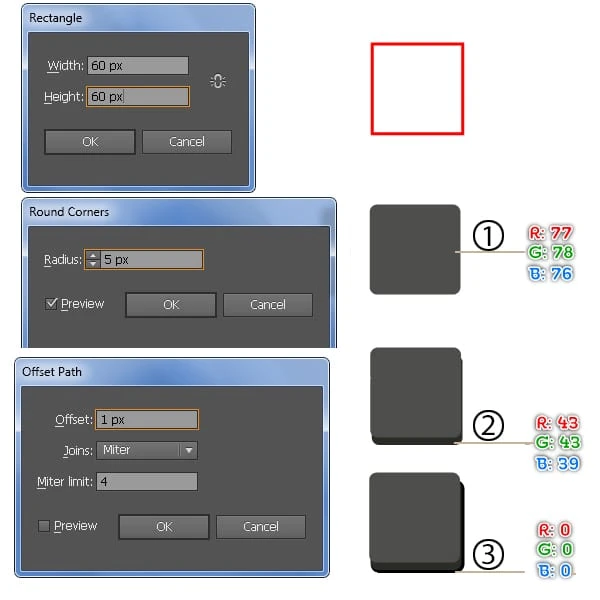
12 Con lo strumento Rettangolo (M) crea un oggetto di 60 x 60 px. Assicurati che l’oggetto appena creato sia ancora selezionato, vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un raggio di 5px e fai clic su OK, quindi vai su Oggetto> Espandi aspetto. Riempi il nuovo oggetto con R=101, G=105, B=97, duplica la forma risultante una volta e sostituisci il colore esistente della copia con R=43, G=43, B=39. Quindi sposta la forma risultante di 5px in basso e di 2px a destra, quindi inviala all’indietro (Ctrl + parentesi quadra sinistra ).
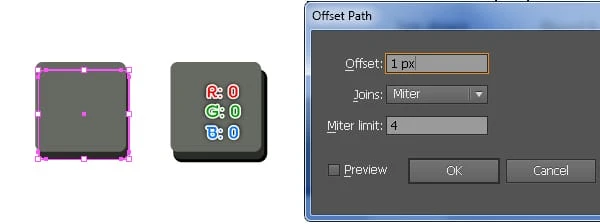
13 Riselezionare la forma appena creata creata nel passaggio 12, andare su Oggetto > Percorso > Percorso offset … Immettere un Offset 1px e quindi fare clic su OK. Sposta la nuova forma 1px in basso e 1px a destra, quindi sostituisci il colore esistente con R=0, G=0, B=0.
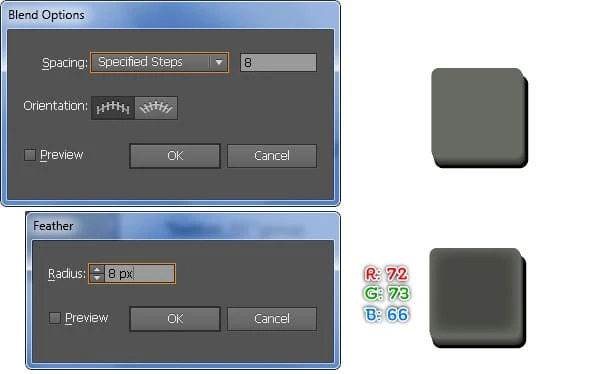
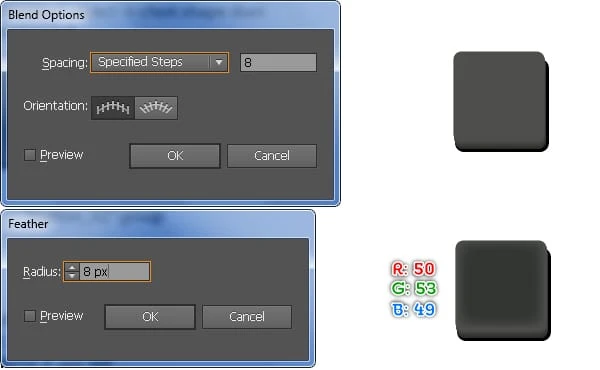
14 Selezionare la forma più chiara creata nel passaggio 12, andare su Oggetto > Percorso > Offset percorso … Immettere un -1px Offset e fare clic su OK, quindi nascondere questa nuova forma. Riseleziona due forme create nel passaggio 12 e crea una fusione tra di loro. Ora premi (Ctrl + Alt +3) per mostrare la forma nascosta in questo passaggio, sostituisci il colore esistente di questa forma con R=72, G=73, B=66 e vai su Effetto> Stilizzazione> Piuma … Inserisci un 8px Raggio e fai clic su OK, quindi sposta la forma risultante di 1 pixel verso l’alto. Infine seleziona e raggruppa (Ctrl + G) tutte le forme create dall’inizio del passaggio 12 fino a questo momento, quindi denominare questo gruppo “pulsante_01”.
15 Segue il secondo pulsante. Con lo strumento Rettangolo (M) crea un oggetto 60 per 60 px . Assicurati che l’oggetto appena creato sia ancora selezionato, vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un raggio di 5px e fai clic su OK, quindi vai su Oggetto> Espandi aspetto. Riempi il nuovo oggetto con R=76, G=78, B=77, duplica la forma risultante una volta e sostituisci il colore esistente della copia con R=43, G=43, B=39. Quindi sposta la forma risultante di 5 pixel in basso e di 1 pixel a destra, quindi inviala all’indietro (Ctrl + parentesi quadra sinistra). Assicurati che la forma appena creata sia ancora selezionata, vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset 1px e quindi fai clic su OK. Sposta la nuova forma 1px in basso e 1px a destra, quindi sostituisci il colore esistente con R=0, G=0, B=0.
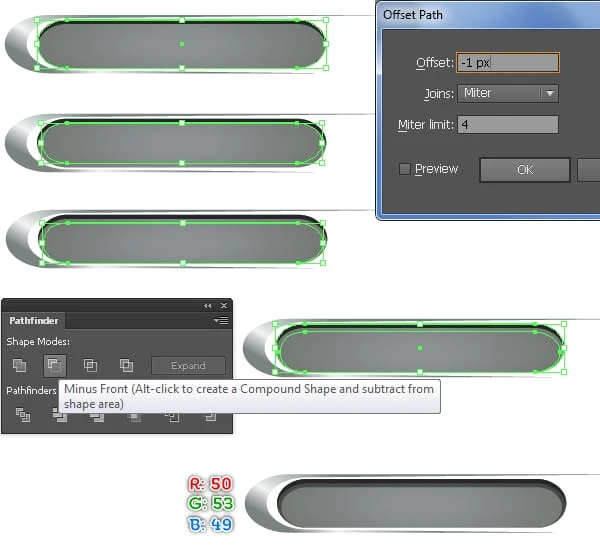
16 Selezionare la forma “1” creata nel passaggio 15, andare su Oggetto > Percorso > Percorso offset … Immettere un Offset -1px e fare clic su OK, quindi nascondere questa nuova forma. Riseleziona due forme (“1” e “2”) create nel passaggio 15 e crea una fusione tra di loro. Ora premi (Ctrl + Alt +3) per mostrare la forma nascosta in questo passaggio, sostituisci il colore esistente di questa forma con R=50, G=53, B=49 e vai a Effetto> Stilizzazione> Piuma … Inserisci un 8px Raggio e fai clic su OK, quindi sposta la forma risultante di 1px verso l’alto. Infine seleziona e raggruppa (Ctrl + G) tutte le forme create dall’inizio del passaggio 15 fino a questo momento, quindi denominare questo gruppo “pulsante_02”.
17 Per creare il terzo pulsante, selezionare prima il gruppo “pulsante_02” e creare una copia di questo gruppo (Ctrl +C, Ctrl +V ). Fare doppio clic sul gruppo appena creato, quindi fare doppio clic sull’oggetto unito. Seleziona la forma più scura e spostala di 1px a sinistra, fai doppio clic su un punto qualsiasi al di fuori dell’oggetto sfumato. Quindi fai di nuovo doppio clic sul gruppo, seleziona l’oggetto nero e spostalo di 2px a sinistra, quindi fai doppio clic su un punto qualsiasi al di fuori del gruppo appena modificato. Assegna un nome a questo nuovo gruppo “pulsante_03”.
18 Selezionare tre gruppi appena creati, aprire la palette Allinea ( Finestra/Allinea) e fare clic sul pulsante ” Allineamento orizzontale a sinistra “, quindi fare clic sul pulsante ” Allineamento verticale in alto “. Seleziona il gruppo “button_03” e spostalo di 170 px a destra. Quindi seleziona il gruppo “button_02” e spostalo di 92px a destra.
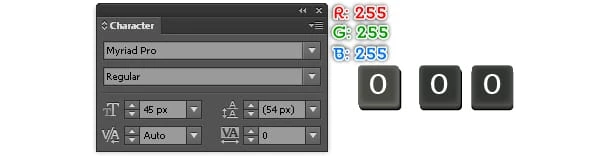
19 Aprire la palette Carattere (Finestra > Tipo > Carattere) e quindi impostare i dati come mostrato di seguito. Quindi scegli il Tipo Strumento (T), fai semplicemente clic sulla tua tavola da disegno e aggiungi il numero “0”. Fai due copie di questo numero e poi posizionale nelle posizioni corrette come mostrato di seguito.
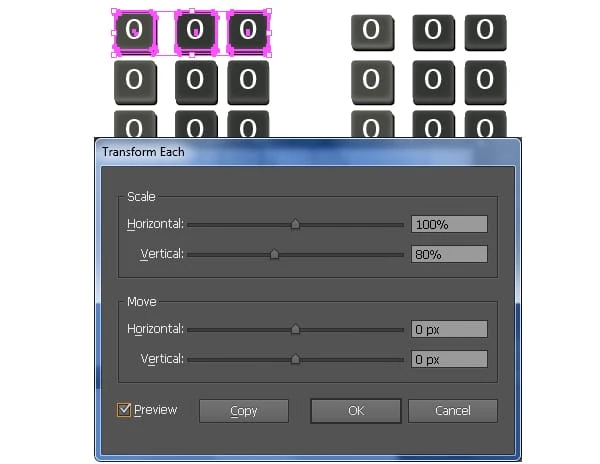
20 Selezionare tre pulsanti appena creati e passare a Oggetto > Trasforma > Sposta. Segui i dati come mostrato di seguito e fai clic su Copia. Quindi premi (Ctrl + D) tre volte per ottenere i risultati come vedi nell’immagine qui sotto. Ora seleziona tre pulsanti in alto (tranne i numeri “0”) e vai su Oggetto> Trasforma> Trasforma ogni … Inserisci un 80 nella casella Verticale e quindi fai clic su OK.
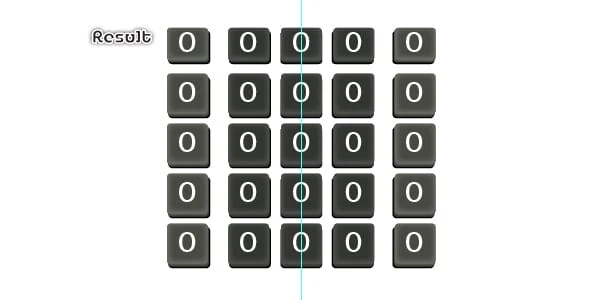
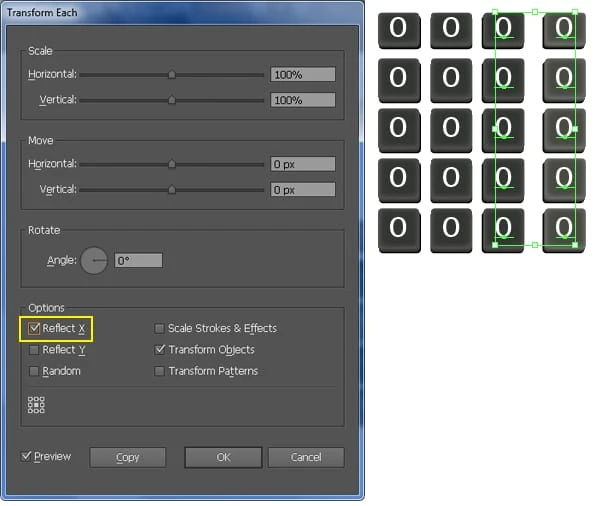
21 Mostra i righelli (Visualizza > Visualizza righelli > Mostra righello) o (Ctrl + R ). Quindi trascina una guida verticale dai righelli (se le guide sono bloccate, vai su Visualizza> Guide> Blocca guide) o (Ctrl + Alt + ; ). Ora seleziona un pulsante della terza colonna, tieni premuto il tasto Shift, fai clic sulla guida appena creata, rilascia il tasto Shift e poi clicca nuovamente sul pulsante (per fissarne la posizione). Quindi apri la tavolozza Allinea (Finestra> Allinea) e fai clic sul pulsante ” Centro allineamento orizzontale “. Ora seleziona due colonne di pulsanti come vedi nell’immagine qui sotto, scegli lo strumento Rifletti (O), tieni premuto il tasto Alt e fai clic sulla guida appena creata. Nella casella Rifletti, seleziona Verticale e quindi fai clic su Copia. Quindi seleziona tutti i numeri “0” di due colonne appena create e vai su Oggetto> Trasforma> Trasforma ogni … Nella finestra di dialogo Trasforma ogni, seleziona Rifletti X e quindi fai clic su OK.
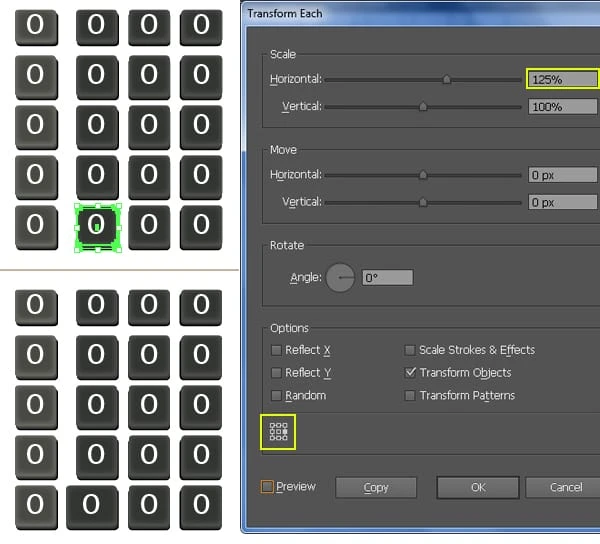
22 Selezionare il pulsante in basso della seconda colonna (tranne il numero “0”) e andare su Oggetto > Trasforma > Trasforma ogni … Seguire i dati come mostrato di seguito e quindi fare clic su OK.
23 Segui la sequenza delle immagini e sostituisci i numeri “0” con altri numeri, lettere e simboli. Ora seleziona tutti i numeri, le lettere, i simboli e poi vai su Oggetto> Espandi Aspetto. Quindi vai su Oggetto> Espandi e quindi fai clic su OK quando viene visualizzata la casella Espandi.
24 Selezionare e raggruppare (Ctrl + G) tutte le forme create dall’inizio del passaggio 12 fino a questo momento. Mentre il gruppo appena creato è selezionato, vai su Effetto> 3D> Ruota … Segui i dati come mostrato di seguito e quindi fai clic su OK. Infine posiziona il risultato nella posizione corretta come vedi nell’immagine finale.
Crea due commutatori
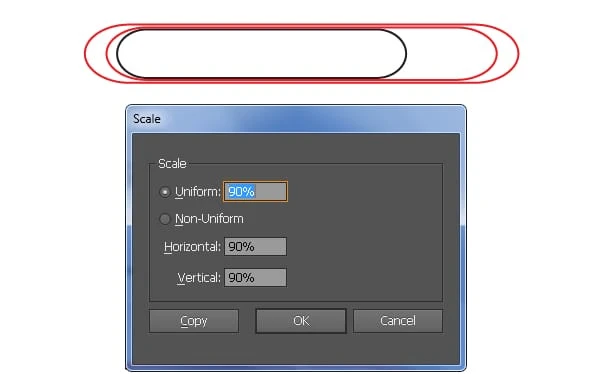
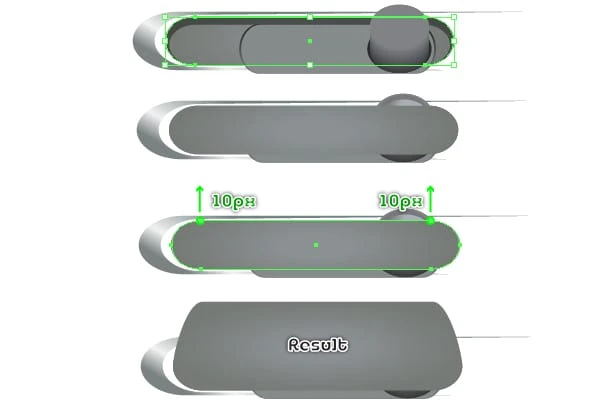
25 Con l’aiuto dello strumento Rettangolo (M) crea un oggetto di 72 x 12 px. Mantieni selezionato l’oggetto appena creato, vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un raggio di 8px e fai clic su OK, quindi vai su Oggetto> Espandi aspetto. Assicurati che l’oggetto risultante sia ancora selezionato, vai su Oggetto> Trasforma> Scala … Controlla Non uniforme, inserisci un 150 nella casella Orizzontale e inserisci un 120 nella casella Verticale, quindi fai clic su Copia. Quindi sposta il nuovo oggetto 10pxa destra e vai su Oggetto> Trasforma> Scala … Inserisci un 90 nella casella Scala e quindi fai clic su Copia.
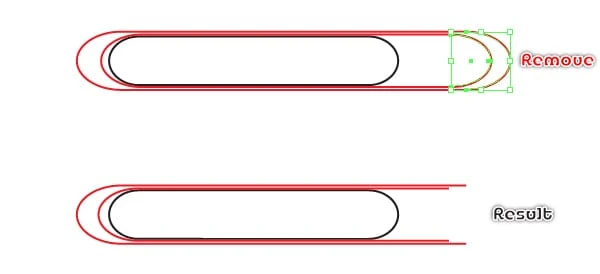
26 Mettere a fuoco il lato destro di due oggetti rossi, selezionare quattro punti di ancoraggio evidenziati in blu e fare clic sul pulsante ” Taglia tracciato nei punti di ancoraggio selezionati ” dalla barra delle proprietà. Quindi rimuovi due piccoli oggetti rossi.
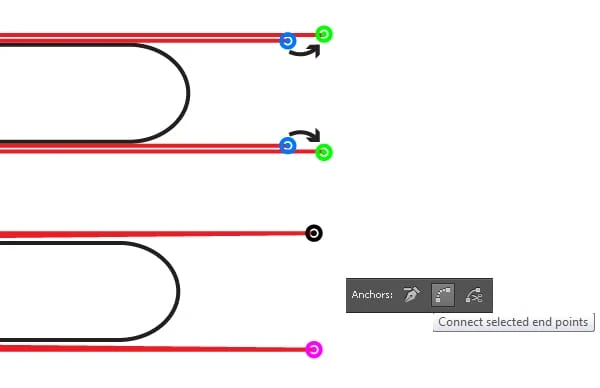
27 Usa lo strumento selezione diretta (A) fai clic sul punto di ancoraggio superiore evidenziato in blu e spostalo fino al punto evidenziato in verde. Quindi seleziona il punto di ancoraggio inferiore evidenziato in blu e spostalo verso il basso nel punto evidenziato in verde. Ora usa lo strumento di selezione diretta (A) seleziona due punti di ancoraggio evidenziati in nero e quindi fai clic sul pulsante ” Connetti punti finali selezionati ” dalla barra delle proprietà. Ripeti la stessa cosa per due punti di ancoraggio evidenziati con il magenta.
28 Selezionare il punto di ancoraggio evidenziato in magenta e spostarlo di 20 px a sinistra. Ora riseleziona l’oggetto rosso e riempilo con il gradiente lineare. Quindi seleziona l’oggetto nero e riempilo con il gradiente radiale.
29 Creare una copia della forma più scura (Ctrl +C, Ctrl +F ). Mentre questa copia è selezionata e vai su Oggetto> Percorso> Percorso offset … Inserisci un offset di -1px e fai clic su OK, quindi sposta la forma risultante di 1px verso il basso. Quindi seleziona due forme appena create, apri la palette Pathfinder ( Finestra> Pathfinder) e fai clic sul pulsante Fronte meno, quindi sostituisci il colore esistente della forma risultante con R=50, G=53, B=49.
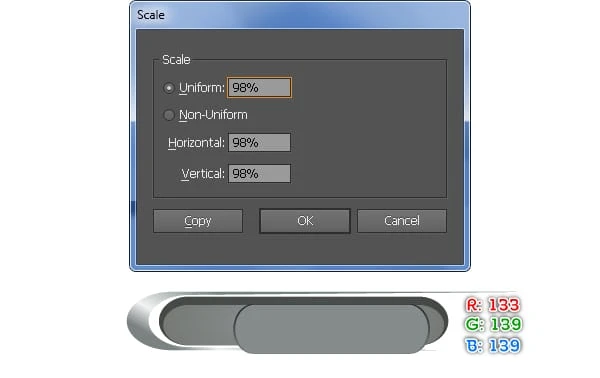
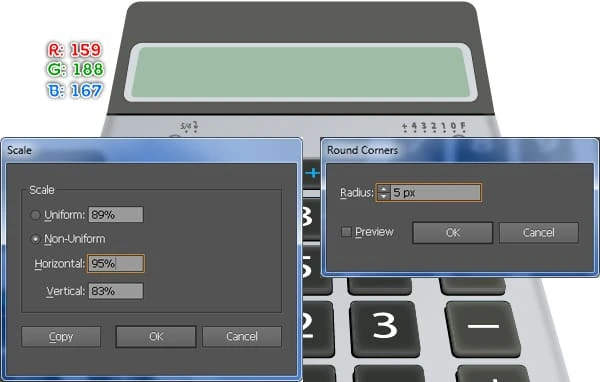
30 Continuare a riselezionare la forma più scura creata nel passaggio 28 e andare su Oggetto > Trasforma > Trasforma ogni … Immettere i dati come mostrato di seguito e quindi fare clic su Copia. Quindi sostituisci il colore esistente della nuova forma con il gradiente lineare. Mantieni selezionata la forma risultante e vai su Oggetto> Trasforma> Scala … Inserisci un 98 nella casella Scala e quindi fai clic su OK. Quindi sostituisci il colore esistente della nuova forma con R=133, G=139, B=139.
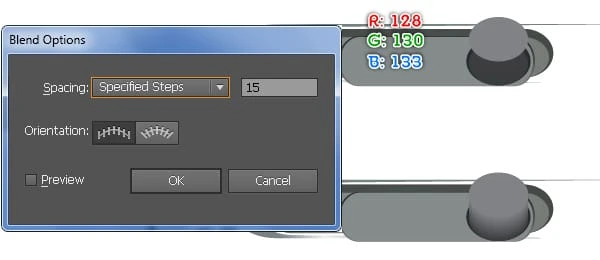
31 Con lo strumento Ellisse (L) crea un oggetto di 16 x 12 px e poi riempilo con R=40, G=44, B=44. Mentre la forma risultante è selezionata, vai su Oggetto> Trasforma> Scala … Inserisci un 92 nella casella Scala e quindi fai clic su OK. Quindi sostituisci il colore esistente della nuova forma con R=58, G=60, B=62. Mantieni la nuova forma selezionata, duplicala una volta, sposta la copia di 6px in alto e poi sostituisci il colore esistente con R=128, G=130, B=133. Assicurati che la forma risultante sia ancora selezionata, duplicala una volta e poi nascondi la copia. Ora seleziona due ellissi appena create e crea una fusione tra di loro. Quindi mostra la forma nascosta in questo passaggio e vai su Oggetto> Trasforma> Scala … Inserisci un 85 nella casella Scala e quindi fai clic su OK. Sostituisci il colore di riempimento esistente della nuova forma con il gradiente lineare, aggiungi un tratto di 2px ( R=118, G=120, B=128) e quindi applica il profilo di larghezza 2 per il risultato.
32 Selezionare e raggruppare (Ctrl + G) tutte le forme create dall’inizio del passaggio 30 fino a questo momento. Quindi riseleziona nuovamente la forma più scura creata nel passaggio 28, duplicala una volta e poi portala in primo piano (Ctrl + Maiusc + Parentesi quadra destra ). Seleziona due punti di ancoraggio superiori della nuova forma e spostali di 10px verso l’alto. Ora riseleziona la forma appena creata e il gruppo appena creato, quindi vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7). Infine seleziona e raggruppa tutte le forme create dall’inizio del passaggio 25 fino a questo momento.
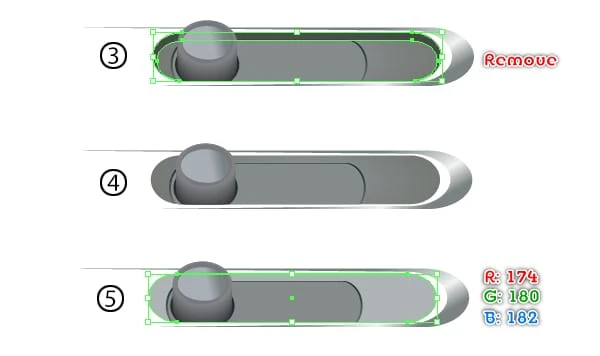
33 Riselezionare il nuovo gruppo e andare su Oggetto > Trasforma > Rifletti … Selezionare Verticale e quindi fare clic su Copia. Fai doppio clic sul nuovo gruppo, quindi seleziona la forma come vedi nella terza immagine e rimuovila. Quindi seleziona la forma come mostrato nella quinta immagine e sostituisci il colore esistente con R=174, G=180, B=182.
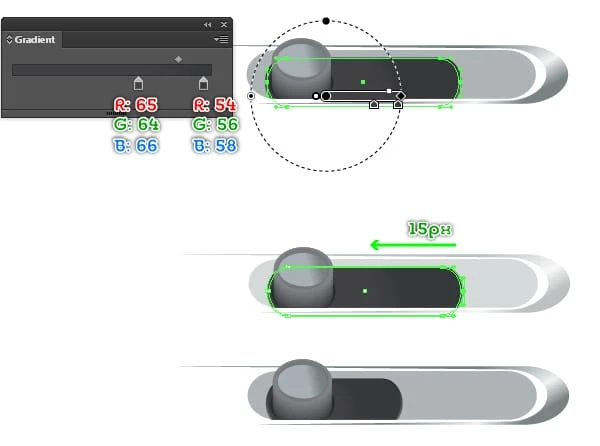
34 Continua a selezionare la forma come vedi nella prima immagine in basso e quindi sostituisci il colore esistente con il gradiente radiale. Quindi usa lo strumento selezione diretta (A) seleziona tutti i punti di ancoraggio sul lato sinistro di due forme scure e poi spostali di 15px a sinistra. Ora seleziona tutte le forme come mostrato nella quarta immagine e poi spostale nella posizione come mostrato nell’immagine finale qui sotto. Infine, fai doppio clic su un punto qualsiasi al di fuori del gruppo appena modificato.
35 Posizionare due gruppi appena creati nelle posizioni corrette come mostrato di seguito.
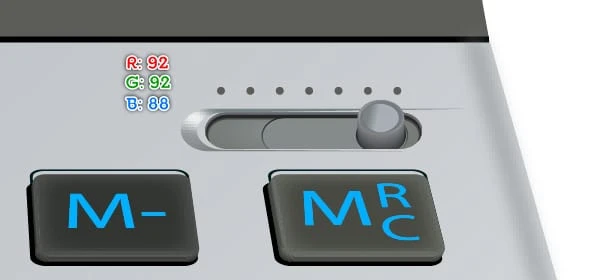
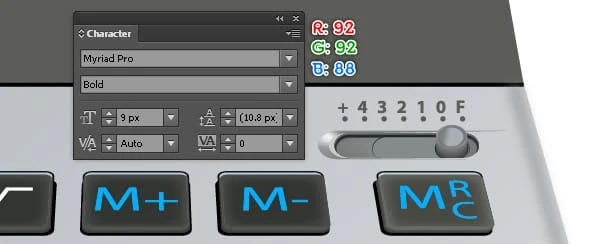
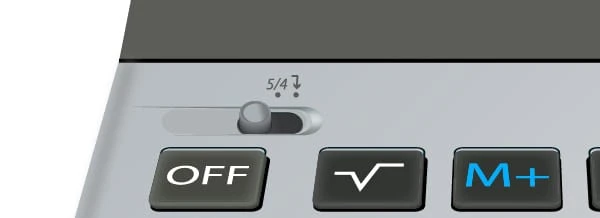
36 Per aggiungere alcuni dettagli, crea prima sette ellissi (R=92, G=92, B=88 ). Quindi apri la palette Carattere (Finestra> Tipo> Carattere) e quindi imposta i dati come mostrato nella seconda immagine in basso. Quindi scegli il Tipo Strumento (T), fai semplicemente clic sulla tua tavola da disegno e aggiungi alcuni numeri e lettere, quindi posizionali nelle posizioni corrette come mostrato di seguito. Ora riseleziona tutti i nuovi numeri e lettere, quindi vai su Oggetto> Espandi aspetto. Mentre i risultati sono selezionati, vai su Oggetto> Trasforma> Taglio … Segui i dati come mostrato nella terza immagine e poi fai clic su OK.
37 Ripetere la stessa procedura per aggiungere questi dettagli sul lato sinistro della calcolatrice. A questo punto la tua calcolatrice dovrebbe apparire come nella seconda immagine qui sotto.
Crea la schermata di visualizzazione
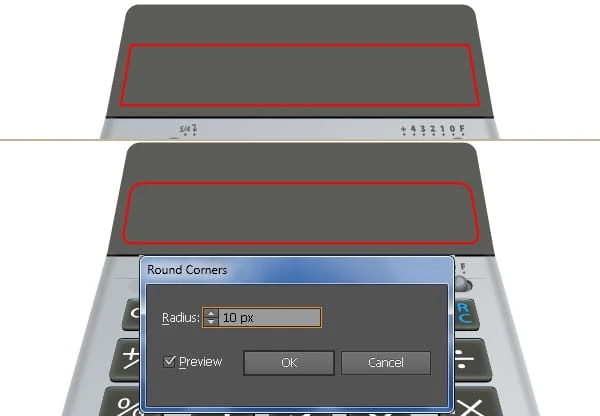
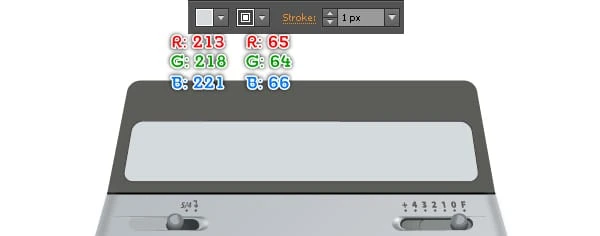
38 Con lo strumento Rettangolo (M) crea un oggetto di 358 x 60 px come di seguito. Seleziona il punto di ancoraggio in alto a sinistra del nuovo oggetto e spostalo di 10px a destra. Quindi seleziona il punto di ancoraggio in alto a destra e spostalo di 10px a sinistra. Ora riseleziona il nuovo oggetto e vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un Raggio di 10px e poi fai clic su OK. Infine riempi l’oggetto risultante con R=213, G=218, B=221 e aggiungi un tratto di 1px (R=65, G=64, B=66 ).
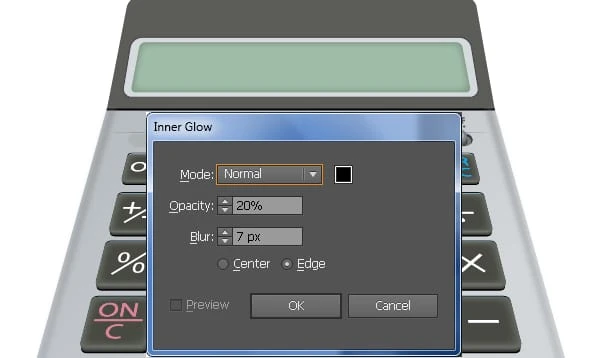
39 Riseleziona la forma appena creata e vai su Oggetto > Trasforma > Scala … Seleziona Non uniforme, inserisci 95 nella casella Orizzontale e inserisci 83 nella casella Verticale, quindi fai clic su Copia. Sostituisci il colore esistente della nuova forma con R=159, G=188, B=167. Mantieni selezionata la forma risultante, apri la palette Aspetto (Finestra> Aspetto) e fai clic sulla sezione Angoli arrotondati . Nella finestra di dialogo Angoli arrotondati, inserisci un raggio di 5px e fai clic su OK. Assicurati che la forma risultante sia ancora selezionata, vai a Effetto> Stilizzazione> Bagliore interno. Seguire i dati come mostrato nella seconda immagine e quindi fare clic su OK.
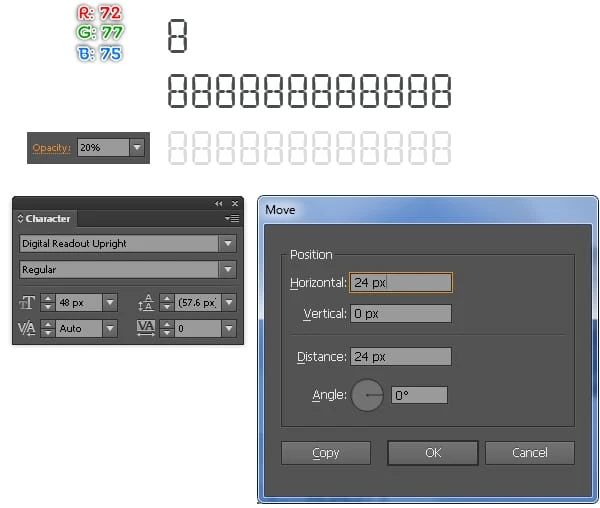
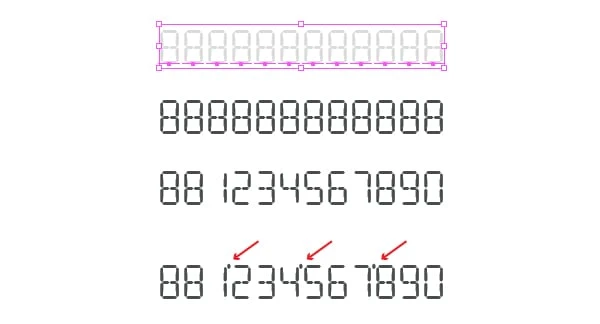
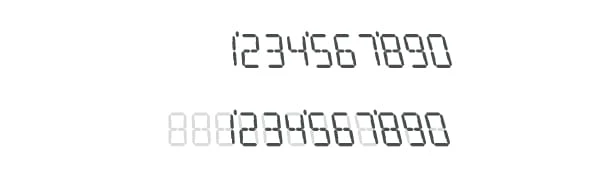
40 Aprire la palette Carattere (Finestra > Tipo > Carattere) e quindi impostare i dati come mostrato di seguito. Quindi scegli il Tipo Strumento (T), fai semplicemente clic sulla tua tavola da disegno e aggiungi il numero “8”. Riseleziona il numero “8” e vai a Oggetto> Trasforma> Sposta. Inserisci un 24 in una casella orizzontale e fai clic su Copia, quindi premi (Ctrl + D) dieci volte. Riseleziona tutti i numeri “8” appena creati, raggruppali e riduci l’ opacità di questo gruppo al 20%, quindi chiamalo “dodici_otto”. Ora fai una copia (Ctrl +C, Ctrl +V) del nuovo gruppo e cambia l’ opacitàdella copia al 100%. Sostituisci i numeri “8” del nuovo gruppo con altri numeri, quindi aggiungi alcuni dettagli come vedi nell’immagine finale. Infine seleziona e raggruppa (Ctrl + G) il nuovo gruppo e questi dettagli appena creati, quindi chiamalo “numeri”.
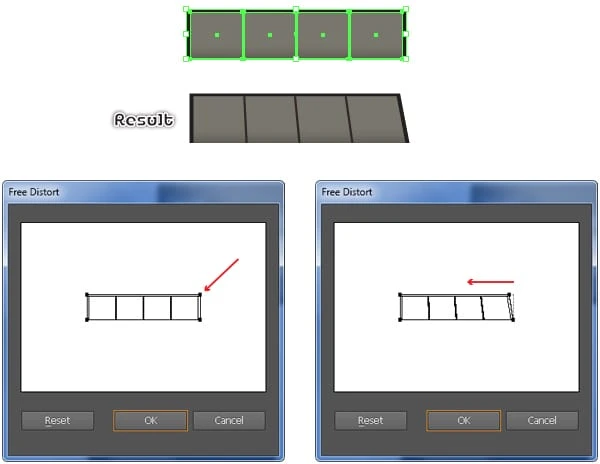
41 Riselezionare il gruppo “twelve_eights” e passare a Effetto > Distorci e trasforma > Distorsione libera … Nella casella Distorsione libera, trascinare verso sinistra la maniglia dell’angolo superiore destro del riquadro di delimitazione, quindi fare clic su OK.
42 Riselezionare il gruppo “numeri” e passare a Effetto > Distorci e trasforma > Distorsione libera … Nella casella Distorsione libera, trascinare verso sinistra la maniglia dell’angolo superiore destro del riquadro di delimitazione, quindi fare clic su OK.
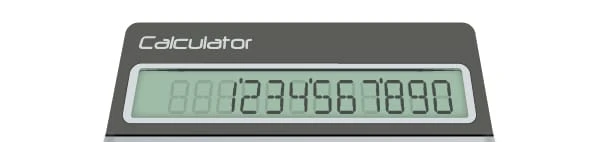
43 Prima di continuare, seleziona e rimuovi due otto dal gruppo “numeri”. Quindi riselezionare due gruppi appena creati, aprire la palette Allinea ( Finestra > Allinea ), fare clic sul pulsante ” Allineamento orizzontale a destra” e quindi fare clic sul pulsante ” Allineamento verticale in basso “. Infine posiziona questi gruppi nella posizione corretta come mostrato nell’immagine finale qui sotto.
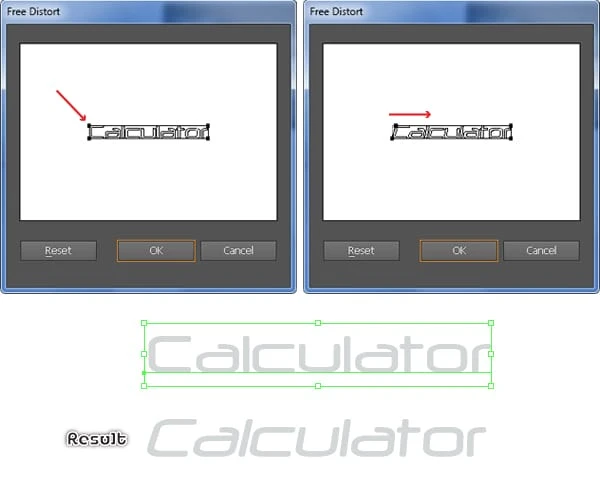
44 Aprire la palette Carattere (Finestra > Tipo > Carattere) e quindi impostare i dati come mostrato di seguito. Quindi scegli il Tipo Strumento (T), fai clic sulla tua tavola da disegno e aggiungi il pezzo di testo “Calcolatrice”. Riseleziona il nuovo testo e vai su Effetto > Distorci e trasforma > Distorsione libera … Nella casella Distorsione libera, trascina verso destra la maniglia dell’angolo in alto a sinistra sul riquadro di delimitazione, quindi fai clic su OK. Il risultato dovrebbe assomigliare all’immagine finale qui sotto.
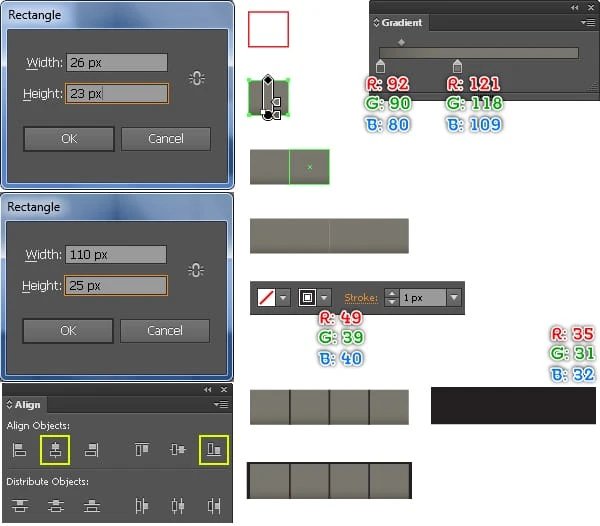
45 Per aggiungere alcuni dettagli, seleziona prima lo strumento Rettangolo (M) e usa questo strumento per creare un oggetto di 26 x 23 px, quindi riempi il nuovo oggetto con il gradiente lineare. Mantieni selezionata la forma risultante, vai a Oggetto> Trasforma> Sposta. Immettere un 26 nella casella Orizzontale e fare clic su Copia, quindi premere (Ctrl + D) due volte. Quindi scegli il Strumento Segmento di linea () e disegna tre percorsi verticali come mostrato di seguito. Una volta che i tuoi percorsi sono stati disegnati, riempili con nessuno e aggiungi un tratto di 1px (R=49, G=39, B=40 ). Ora seleziona tutti gli oggetti creati in questo passaggio e raggruppa (Ctrl + G) loro. Continua a creare un’altra forma (110 per 25 px) con lo strumento Rettangolo (M) e poi riempila con R=35, G=31, B=32. Mantieni selezionata la forma risultante, tieni premuto il tasto Maiusc e fai clic sul gruppo appena creato. Apri la palette Allinea ( Finestra> Allinea ), fai clic sul pulsante ” Allineamento orizzontale al centro ” e fai clic sul pulsante ” Allineamento verticale in basso “, quindi vai su Effetto> Distorci e trasforma> Distorsione libera. Nella casella Distorsione libera, trascina verso sinistra la maniglia nell’angolo superiore destro del riquadro di delimitazione, quindi fai clic su OK. Infine posiziona il risultato nella posizione come mostrato nell’immagine finale qui sotto.
Risultato finale
Ecco come appare il progetto completato. Spero ti piaccia questo tutorial.
Congratulazioni! Hai completato la lezione. Spero che tu abbia scoperto alcune cose utili in questo tutorial. L’immagine del risultato finale è sotto. Divertiti!
Conclusione
Per quanto difficile possa sembrare, sono molto sicuro che se seguirai il mio tutorial troverai molto aiuto usando le tue abilità e le tue immagini per produrre la tua creazione! Ancora una volta Grazie per aver utilizzato il nostro tutorial, saremo molto felici di rispondere a qualsiasi domanda tu possa avere, puoi semplicemente lasciare un feedback o un commento qui sotto.
Scarica i file sorgente dei risultati
- Scarica il file sorgente .ai (.zip, 1,93 MB)