Le 10 principali tendenze di progettazione UI/UX per l’e-commerce
Il 2019 è già finito e dobbiamo ringraziarlo per molte tendenze che si sono bloccate quest’anno. In particolare, c’è una tendenza che è qui per restare a lungo termine. Almeno nell’e-commerce.
È l’esperienza dell’utente.
Sempre più marchi di e-commerce fanno della loro priorità investire nell’interfaccia utente e nel design, e non è più solo un capriccio. È un must.
Ecco le statistiche dicono. Secondo Sagipl:
- L’82% dei 100 migliori siti Web di Alexa utilizza il design adattivo. Quindi, il tuo investimento nella progettazione di UI e UX è un prerequisito per rimanere competitivo.
- Gli acquirenti lasciano un sito Web dopo 0,05 secondi se lo trovano non interessante o se hanno un problema con l’interfaccia, un problema che il design UX può risolvere.
- Dal momento che sempre più acquirenti preferiscono acquistare prodotti da dispositivi mobili (67%), avere il tuo sito web/servizio, non avere un sito web/app user-friendly può costarti più della metà del tuo pubblico.
L’e-commerce ha visto affermarsi alcune importanti tendenze di progettazione di UI e UX quest’anno. Queste tendenze riguardano la creazione di un’esperienza utente senza soluzione di continuità e aumentano il coinvolgimento, il traffico, le conversioni, le vendite e, di conseguenza, attraggono lead di alta qualità.
Queste tendenze sono qui per rimanere e seguirle è essenziale se vuoi che la tua attività di e-commerce rimanga competitiva.
Diamo un’occhiata più da vicino a queste tendenze e analizziamo alcuni esempi di marchi di e-commerce.
1 Un appello al minimalismo
Una tendenza che ha guadagnato slancio quest’anno mostra la crescente tendenza a rendere i siti Web più minimalisti.
Perché il minimalismo?
Questa tendenza nella progettazione di UI e UX è la reazione a un design complesso e “imbottito”. E, poiché c’è una crescente tendenza a semplificare l’interfaccia utente, il minimalismo offre tutto per raggiungerlo.
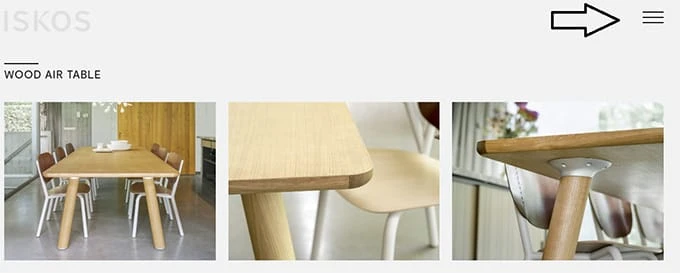
Diamo un’occhiata all’esempio di un sito Web con sede in Danimarca di Iskos, il produttore di mobili:
A prima vista, puoi già vedere gli attributi principali del web design minimalista, vale a dire:
- Spazio negativo: spazio bianco o sfondo della home page
- Texture piatta: tutte le immagini e gli elementi dell’interfaccia utente non utilizzano il 3D o altre tecniche per distinguersi perché lo fanno già grazie allo spazio negativo.
- Immagini (dure) contrastanti: invece dei colori vivaci dello sfondo e degli elementi dell’interfaccia utente, il design minimalista utilizza immagini per far risaltare gli elementi essenziali (in questo caso, il produttore mostra i propri prodotti).
- Tipografia minimalista: questo sito Web è un ottimo esempio di design minimalista, poiché utilizza una dimensione del carattere decente e un colore del carattere calmo ma contrastante.
Puoi anche notare una combinazione di colori limitata nel complesso. Questo approccio crea un’ottima interfaccia utente poiché attira l’attenzione di un utente direttamente sul punto.
Il sito web è suddiviso in sezioni utilizzando solo un semplice titolo e immagini del prodotto.
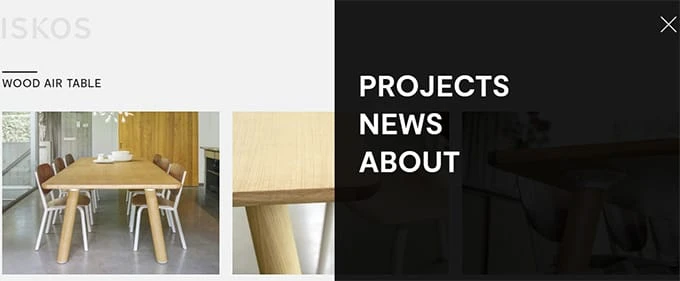
Un elemento dell’interfaccia utente contrastante su questo sito Web è una finestra del menu a comparsa nell’angolo dello schermo:
Non c’è bisogno di aggiungere ulteriori sezioni a questo menu poiché sono già tutte nella home page, quindi questo menu funge da ulteriore fonte di informazioni per l’utente, che desidera interagire maggiormente con il marchio.
Tali design, con una navigazione semplice e il prodotto come punto focale principale, sono perfetti per raggiungere l’eccellenza del design UI/UX.
2 Dare enfasi al marchio
Un’altra tendenza nella progettazione di UI e UX riguarda il rafforzamento della connessione tra esperienza utente e branding.
L’esperienza dell’utente è definita da quanto vicino l’utente può avvicinarsi al marchio, e questo è diventato il punto su cui i progettisti di UI e UX devono concentrarsi. Inoltre, un design incentrato sul branding rende ogni fase dell’esperienza dell’utente focalizzata sull’introduzione di questo utente al marchio.
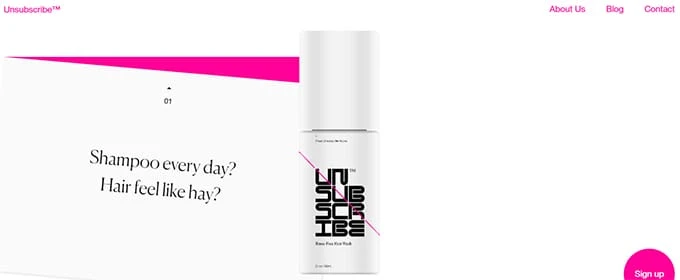
Un ottimo esempio di enfasi sul branding nella progettazione di UI e UX è Unsubscribe, marchio di e-commerce di prodotti per la cura dei capelli.
Il loro sito Web è un capolavoro che combina l’esperienza dell’utente e il marchio in ogni fase del processo. Scorrendo questo sito web, un utente si imbatterà in diversi elementi, che aiutano a raggiungere una completa interazione con un marchio:
Oltre a vedere la parola “unsubscribe” nei loro slogan, che corrisponde al nome del marchio, fanno anche del loro obiettivo un punto focale del sito Web, ovvero aiutare le persone attive a prendersi cura dei propri capelli meglio:
E, naturalmente, il sito Web è realizzato con le migliori pratiche minimaliste, contribuendo a creare un’interfaccia utente semplice ma versatile e un’esperienza utente complessivamente positiva.
3 Diventa più audace
Quest’anno, i designer hanno osservato una tendenza crescente di caratteri più audaci ma più semplici. Questa tendenza coincide con la tendenza del minimalismo, di cui sopra.
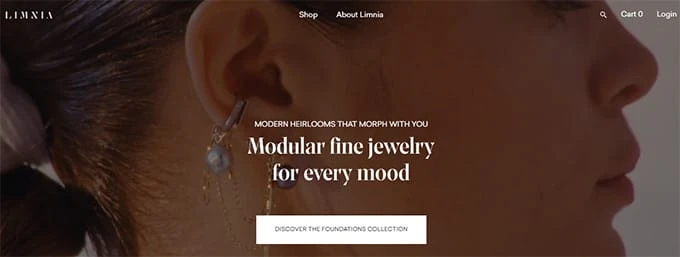
Nell’e-commerce, i caratteri in grassetto vengono utilizzati per focalizzare l’attenzione di un utente su un messaggio che di solito viene posizionato al centro della pagina. Ecco un esempio di Limnia, un marchio di e-commerce che vende gioielli raffinati:
Sebbene il sito utilizzi un video di un modello che mostra il prodotto sullo sfondo, la nostra attenzione non è attirata da esso, ma piuttosto dal messaggio posto al centro della pagina in grassetto.
Tra i font più utilizzati, i designer di UI e UX preferiscono Helvetica, Sans e Univers. Tuttavia, non puoi scegliere a caso il carattere per il design dell’interfaccia utente/UX. Questa scelta dipende da diversi fattori, vale a dire:
- Livello di audacia in contrasto con il resto del design.
- Dimensione del carattere e come viene percepito in contrasto con il resto del design.
- Tipo, livello di audacia, dimensione e colore del carattere in relazione all’estetica del tuo marchio.
Tutti questi fattori influenzano il modo in cui un utente percepisce e interagisce con il tuo marchio, quindi la scelta dei caratteri dovrebbe contribuire alla coerenza del design dell’interfaccia utente e dell’esperienza utente.
4 Adattamento per dispositivi mobili
Abbiamo menzionato nell’introduzione a questo articolo che più della metà dei tuoi clienti preferisce fare acquisti tramite dispositivi mobili. E poiché i marchi di e-commerce operano prevalentemente online (solo alcuni di essi hanno showroom fisici), è obbligatorio investire nella progettazione di UX mobile.
Secondo l’Interaction Design Foundation, l’esperienza utente mobile ha lo scopo di creare esperienze mobili positive tramite siti Web, applicazioni e altri servizi utilizzati su dispositivi mobili. Gli obiettivi chiave della UX mobile sono l’efficienza e la rilevabilità.
Per un brand di e-commerce, mobile UX significa, prima di tutto, la completa accessibilità a tutti gli elementi del sito web e la semplicità dell’interfaccia.
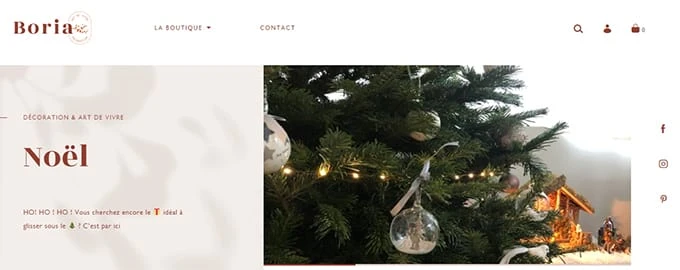
Un ottimo esempio di adattamento di un sito Web sia per desktop che per dispositivi mobili è Boria, un marchio di e-commerce francese che vende decorazioni per la casa:
La versione mobile del sito Web di Boria ha meno elementi di design. Tuttavia, conserva tutte le sezioni chiave necessarie ai clienti per fare acquisti tramite dispositivi mobili:
Investire nella UX mobile non è solo un prerequisito per un’ottima esperienza utente. È anche importante per il posizionamento SEO del tuo marchio di e-commerce.
Google classifica i marchi con siti Web di alta qualità adattati ai dispositivi mobili molto in alto. Ma ci sono diverse regole che rendono eccezionale un sito mobile. Ecco perché, nel 2015, Google ha pubblicato suggerimenti per la progettazione di UX mobile per gli sviluppatori, aggiornandoli regolarmente con l’arrivo di nuove tendenze. Tra questi suggerimenti puoi trovare:
- Ricerca prima del prototipo. Poiché i progettisti di UX sono di parte, Google consiglia di non entrare subito nella prototipazione, ma di ricercare prima il pubblico di destinazione mediante analisi euristiche e test AB.
- Lavora sui touch target. Anche se l’interfaccia di un sito Web mobile è intuitiva e il sito Web si carica rapidamente sui dispositivi mobili, gli utenti abbandoneranno comunque il sito Web se presenta elementi che non rispondono al loro tocco. Ciò significa che questi elementi hanno touch target troppo piccoli e Google consiglia di renderli larghi almeno 7-10 mm.
- Meno disordine. Sinonimo della tendenza al minimalismo nel design dell’interfaccia utente e dell’esperienza utente, questo suggerimento indica che Google classifica i siti Web mobili disordinati più in basso, poiché è difficile interagire con essi.
In altre parole, i marchi di e-commerce dovrebbero prestare uguale attenzione alla funzionalità dei loro siti Web sia su desktop che su dispositivi mobili per offrire l’esperienza completa del marchio.
5 Puntare sulla velocità
All’inizio dell’articolo, abbiamo anche accennato al fatto che i clienti decidono se interagire con il tuo marchio nei primi 0,05 secondi di visita al tuo sito web.
Per i marchi di e-commerce, una bassa velocità di caricamento della pagina può essere dannosa. Poiché si tratta di un settore molto competitivo, non vi è alcun problema per un utente a cercare un altro marchio di e-commerce con un prodotto simile ma un sito Web a caricamento rapido.
Anche le prestazioni fanno parte dell’esperienza dell’utente e la dicono lunga su come apprezzi i tuoi visitatori come marchio di e-commerce.
Quindi, qual è l’obiettivo per un designer UX quando si tratta di una perfetta velocità di caricamento della pagina?
Secondo Unbounce, occorrono in media 15,3 secondi per caricare una pagina di destinazione. Questo, tuttavia, è già molto lungo se il tuo obiettivo è creare un’esperienza utente positiva.
Pertanto, Unbounce afferma che la migliore velocità di caricamento della pagina è compresa tra 2,4 e 3,21 secondi, ma i siti che si caricano in cinque secondi ottengono anche sessioni medie più lunghe (70% in più secondo la fonte).
Pertanto, l’obiettivo finale per un’esperienza utente positiva è raggiungere una velocità di caricamento della pagina di 3 secondi in media.
6 Creare l’esperienza del camerino
Passiamo ora dalla parte tecnica della nostra discussione alle tendenze nei servizi che i marchi di e-commerce possono offrire per migliorare l’esperienza dell’utente e l’interazione dell’utente con il marchio.
Una delle tendenze in crescita nel design di UI e UX quest’anno è stata l’introduzione di camerini virtuali.
L’esperienza dei camerini online è stata una risposta alle crescenti richieste dei consumatori di interagire maggiormente con i prodotti e provarli. Sappiamo tutti che stiamo comprando un maiale in un colpo se non possiamo toccare fisicamente il prodotto. Ciò è particolarmente vero quando si tratta di marchi di e-commerce che vendono vestiti o accessori.
Uno di questi marchi di e-commerce è Warby Parker, un’azienda online che vende occhiali, ha risposto a questo problema lanciando un’app mobile, in cui gli utenti possono provare diverse forme di occhiali semplicemente scattando una foto:
Questa app è stata molto utile per i clienti che desiderano acquistare occhiali ma sono titubanti su quale forma degli occhiali si adatterà al loro viso.
Questa tendenza è la fusione tra UX e AR (realtà aumentata), in quanto i clienti interagiscono con oggetti della vita reale, che vengono potenziati da modalità sensoriali generate al computer, per ricevere un’esperienza utente completa con il marchio.
7 Raccontare una storia attraverso immagini
Un’altra tendenza che mira a migliorare l’esperienza dell’utente attraverso i contenuti del sito Web è la narrazione visiva.
Il ruolo dello storytelling nel marketing è enorme. La ricerca mostra che i messaggi di marketing forniti come storie sono fino a 22 volte più coinvolgenti e memorabili. Storytelling significa più valore, motivo per cui è migrato con successo al design UX ed è diventato visual storytelling.
Per un marchio di e-commerce, la narrazione visiva è essenziale per l’esperienza dell’utente, poiché avvicina i clienti al marchio e offre loro una partecipazione esclusiva alla definizione di questo marchio.
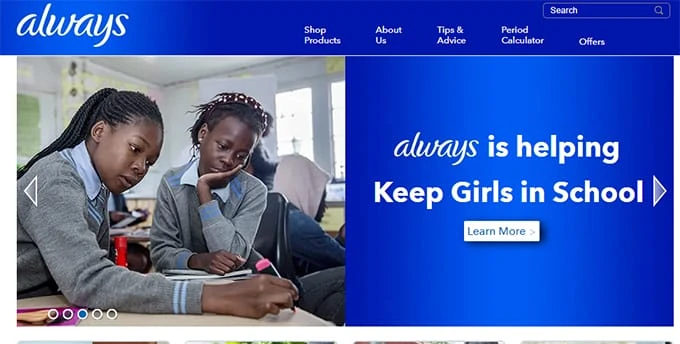
Uno dei marchi che combina con successo narrazione visiva ed esperienza utente positiva è Always, il marchio per l’igiene personale di P&G:
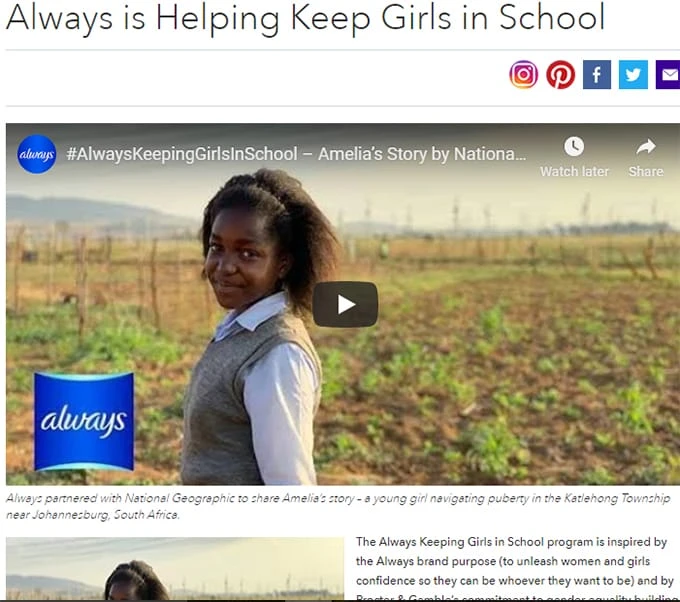
Usando il visual storytelling, Always racconta come il brand partecipa a una serie di cause sociali, rivelando le storie, come le persone interagiscono con il brand e il suo prodotto attraverso il loro punto di vista personale:
C’è, tuttavia, un problema con il posizionamento dei contenuti quando si tratta di narrazione visiva nel design UX. A seconda della lingua parlata dal pubblico di destinazione e in quale direzione legge (da sinistra a destra o da destra a sinistra), il contenuto verrà posizionato in modo diverso.
Ad esempio, per il pubblico che legge da sinistra a destra, il contenuto dovrebbe essere posizionato al centro o a sinistra e con circa 75 caratteri per riga:
Lo storytelling visivo è una metodologia alla base del design UX, essenziale per i marchi di e-commerce, poiché basano tutta la loro esperienza con il cliente sulle esperienze online.
8 Effettuare il pagamento senza sforzo
Un’altra tendenza dei clienti esigenti è rendere il checkout più semplice. Il checkout senza sforzo è anche una delle maggiori sfide nella progettazione di UX.
Secondo le recenti statistiche di InvestCRO, il tasso medio di abbandono del carrello è del 65,23%, a cui contribuiscono in modo considerevole i seguenti motivi:
- 14% – nessuna opzione di pagamento per gli ospiti
- 11% – processo di pagamento complesso
- 7% – opzioni di pagamento insufficienti
Poiché il completamento dei pagamenti e il checkout appartengono all’esperienza dell’utente, il designer UX è colui che dovrebbe preoccuparsi di renderlo più semplice.
Se il sito Web è alle prese con un elevato tasso di abbandono del carrello, è compito di un progettista UX:
- Scopri perché questo sta accadendo con l’aiuto dei test di usabilità (attraverso interviste agli utenti e dati ricevuti dall’assistenza clienti).
- Mappa il percorso del cliente con la considerazione dei dati raccolti dai test di usabilità.
- Esegui il test AB per vedere come funziona la soluzione.
Poiché il successo di un marchio di e-commerce dipende molto dall’esperienza del cliente con il checkout, rendere questo processo più semplice con il design UX è un contributo importante per un’esperienza utente positiva.
9 Puntare su offerte personalizzate
La personalizzazione è la tendenza che è qui per restare. E UX può portarlo a un altro livello progettando offerte personalizzate.
Molti marchi di e-commerce ne stanno già facendo un grande uso.
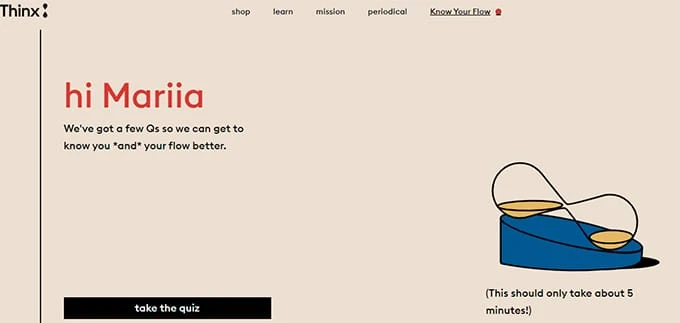
Ad esempio, Thinx, un marchio di e-commerce che vende biancheria intima e prodotti per l’igiene personale, ha progettato un sondaggio per aiutare a scegliere i prodotti che si adattano alle esigenze di un utente:
A seguito dei risultati del sondaggio, il marchio crea offerte personalizzate, perfette per i nuovi clienti.
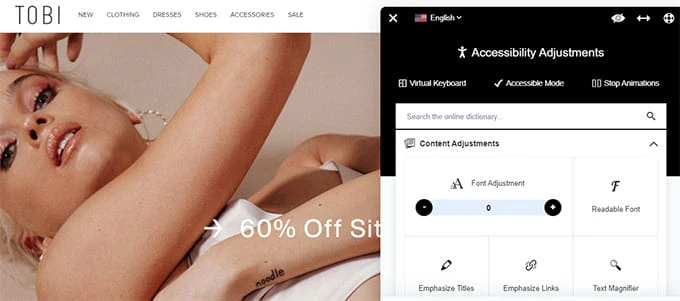
Un’altra azienda, Tobi, un marchio di e-commerce che vende vestiti, si è concentrata sull’inclusività progettando una finestra pop-up per aiutare le persone con disabilità ad adattare il sito Web per rendere l’interfaccia utente più comoda da usare:
Questi contributi alla progettazione di UI e UX hanno l’obiettivo di personalizzare l’esperienza di ogni utente con il marchio, riconoscendo le caratteristiche e i comportamenti unici di ogni utente.
10 Conversare con il cliente
Nell’e-commerce, i chatbot svolgono un ruolo importante, fornendo assistenza ai clienti. Fanno anche parte dell’esperienza dell’utente, indipendentemente dal fatto che utilizzino il design dell’interfaccia utente grafica o il design dell’interfaccia utente vocale.
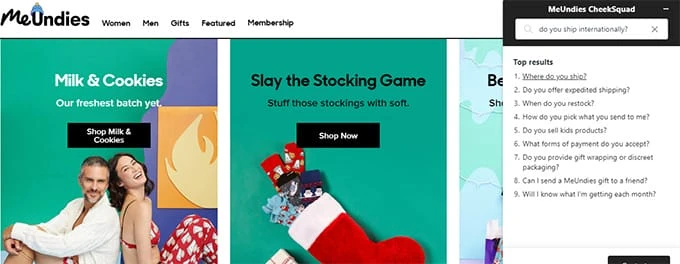
Il design dell’interfaccia utente offre una grande versatilità ai marchi di e-commerce quando si tratta di creare chatbot. Ad esempio, MeUndies, un marchio di e-commerce che vende biancheria intima, utilizza il chatbot del proprio sito Web per rispondere alle domande più cercate:
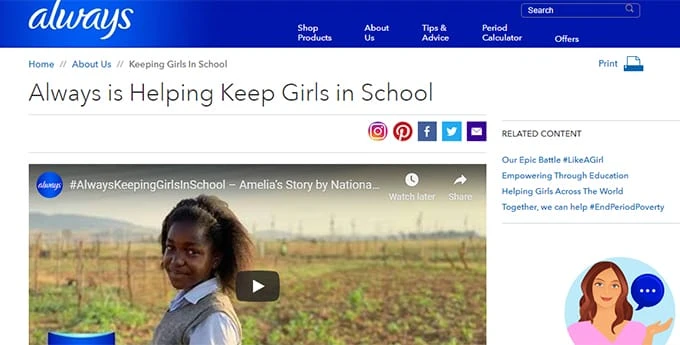
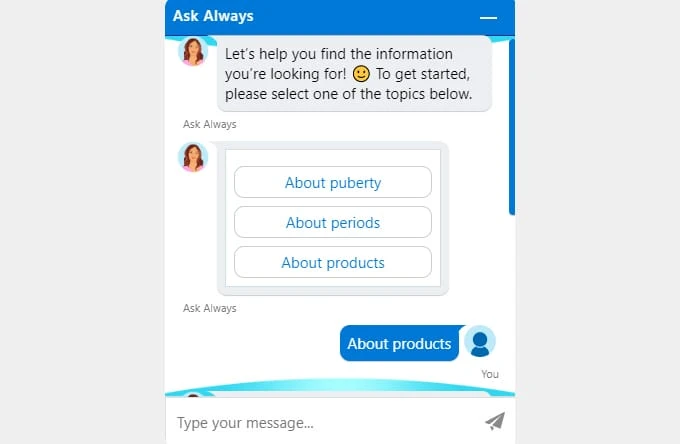
Alcuni marchi scelgono un’esperienza di chatbot più interattiva. Always, ad esempio, trasforma una conversazione con il proprio chatbot in un’interazione realistica con l’essere umano:
La scelta di un chatbot dipende da come vuoi che rappresenti il tuo marchio. Ma non si può negare che la tendenza dei chatbot rimarrà parte del design dell’interfaccia utente e dell’esperienza utente poiché ha un impatto diretto sulla qualità dell’esperienza dell’utente.
Non dimenticare il valore
Ogni tendenza di cui abbiamo parlato in questo articolo si concentra fortemente sulla fornitura di valore al cliente. Si concentrano sul design che non danneggia ma pone invece l’accento sul valore. Queste tendenze mirano anche ad avvicinare il tuo marchio di e-commerce ai clienti attraverso la narrazione visiva, il design AI conversazionale e il marchio UX.
Stare al passo con queste tendenze UI/UX può aiutare i marchi di e-commerce a portare l’esperienza utente in primo piano, assicurandosi che continuino ad avere successo in questo settore altamente competitivo.