10 najważniejszych trendów projektowania UI/UX dla biznesu e-commerce
Rok 2019 już się skończył i musimy mu podziękować za wiele trendów, które utrzymały się w tym roku. W szczególności istnieje jeden trend, który pozostanie na dłuższą metę. Przynajmniej w e-commerce.
To doświadczenie użytkownika.
Coraz więcej marek e-commerce stawia na pierwszym miejscu inwestowanie w interfejs użytkownika i projektowanie, a nie jest to już tylko kaprys. To konieczność.
Oto, co mówią statystyki. Według Sagipla:
- 82% ze 100 najlepszych stron internetowych Alexy korzysta z adaptacyjnego projektu. Tak więc Twoja inwestycja w projektowanie UI i UX jest warunkiem wstępnym zachowania konkurencyjności.
- Kupujący opuszczają stronę internetową po 0,05 sekundy, jeśli uznają ją za nieciekawą lub mają problem z interfejsem – problem, który może rozwiązać projekt UX.
- Ponieważ coraz więcej kupujących woli kupować produkty z urządzeń mobilnych (67%), posiadanie Twojej strony internetowej/usługi, brak przyjaznej dla użytkownika strony internetowej/aplikacji może kosztować ponad połowę Twoich odbiorców.
W handlu elektronicznym w tym roku ustanowiono kilka ważnych trendów w projektowaniu interfejsów użytkownika i UX. Trendy te dotyczą tworzenia bezproblemowego doświadczenia użytkownika i zwiększania zaangażowania, ruchu, konwersji, sprzedaży i przyciągania w rezultacie wysokiej jakości leadów.
Te trendy będą się utrzymywać, a podążanie za nimi jest niezbędne, jeśli chcesz, aby Twój biznes e-commerce pozostał konkurencyjny.
Przyjrzyjmy się bliżej tym trendom i przeanalizujmy kilka przykładów marek e-commerce.
1 Wezwanie do minimalizmu
Trend, który nabrał rozpędu w tym roku, pokazuje rosnącą tendencję do tworzenia stron internetowych bardziej minimalistycznych.
Dlaczego minimalizm?
Ten trend w projektowaniu UI i UX jest reakcją na złożone i „wypchane" projektowanie. A ponieważ istnieje rosnąca tendencja do upraszczania interfejsu użytkownika, minimalizm oferuje wszystko, aby to osiągnąć.
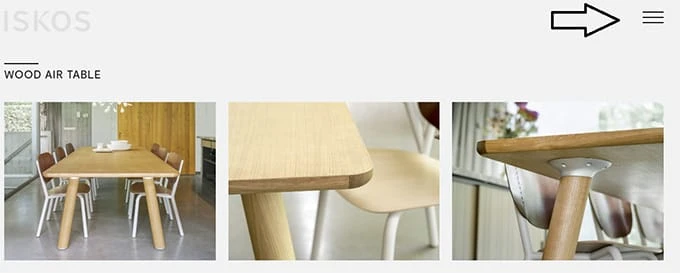
Spójrzmy na przykład duńskiej strony internetowej producenta mebli Iskos:
Już na pierwszy rzut oka widać główne atrybuty minimalistycznego projektowania stron internetowych, a mianowicie:
- Przestrzeń ujemna – biała przestrzeń lub tło strony głównej
- Płaska tekstura – wszystkie obrazy i elementy interfejsu użytkownika nie wykorzystują 3D ani innych technik, aby się wyróżnić, ponieważ już to robią dzięki negatywnej przestrzeni.
- Kontrastowe (twarde) obrazy – zamiast jasnych kolorów tła i elementów interfejsu, minimalistyczny projekt wykorzystuje obrazy, aby wyróżnić istotne elementy (w tym przypadku producent wyświetla swoje produkty).
- Minimalistyczna typografia – ta strona jest doskonałym przykładem minimalistycznego designu, ponieważ używa rozsądnego rozmiaru czcionki i spokojnego, ale kontrastowego koloru czcionki.
Można również zauważyć ogólnie ograniczoną kolorystykę. Takie podejście tworzy świetny interfejs użytkownika, ponieważ zwraca uwagę użytkownika bezpośrednio na sedno.
Witryna jest podzielona na sekcje tylko za pomocą prostego nagłówka i zdjęć produktu.
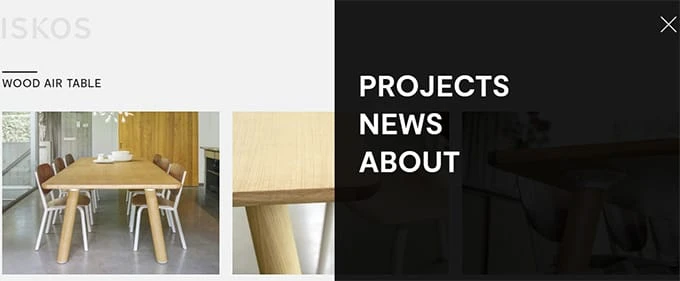
Kontrastującym elementem interfejsu użytkownika na tej stronie jest wyskakujące okienko menu w rogu ekranu:
Nie ma potrzeby dodawania kolejnych sekcji do tego menu, ponieważ wszystkie znajdują się już na stronie głównej, więc to menu służy jako dodatkowe źródło informacji dla użytkownika, który chce więcej wchodzić w interakcje z marką.
Takie projekty, z prostą nawigacją i produktem jako głównym punktem centralnym, są idealne do osiągnięcia doskonałości w projektowaniu UI/UX.
2 Nacisk na branding
Kolejnym trendem w projektowaniu UI i UX jest wzmacnianie związku między doświadczeniem użytkownika a brandingiem.
Doświadczenie użytkownika jest definiowane przez to, jak blisko użytkownik może zbliżyć się do marki, i to stało się punktem, na którym skupili się projektanci UI i UX. Poza tym design skoncentrowany na brandingu sprawia, że każdy krok user experience skupia się na zapoznaniu użytkownika z marką.
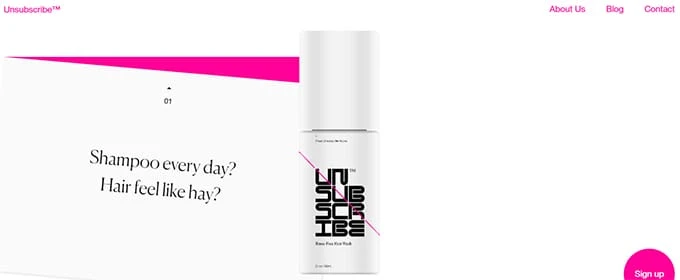
Świetnym przykładem kładzenia nacisku na branding w projektowaniu UI i UX jest Unsubscribe, marka e-commerce produktów do pielęgnacji włosów.
Ich strona internetowa to arcydzieło łączące doświadczenie użytkownika i branding na każdym kroku. Przewijając tę witrynę, użytkownik natknie się na różne elementy, które pomagają osiągnąć pełną interakcję z marką:
Oprócz tego, że w swoich sloganach widzą słowo „wypisz się”, które koresponduje z nazwą marki, stawiają również swój cel za główny punkt strony internetowej, czyli pomaganie aktywnym ludziom lepiej dbać o włosy:
I oczywiście strona internetowa jest wykonana z najlepszymi minimalistycznymi praktykami, pomagając stworzyć prosty, ale wszechstronny interfejs użytkownika i ogólnie pozytywne wrażenia użytkownika.
3 Odważniej
W tym roku projektanci zaobserwowali rosnący trend odważniejszych, ale prostszych czcionek. Tendencja ta pokrywa się ze wspomnianym wyżej nurtem minimalizmu.
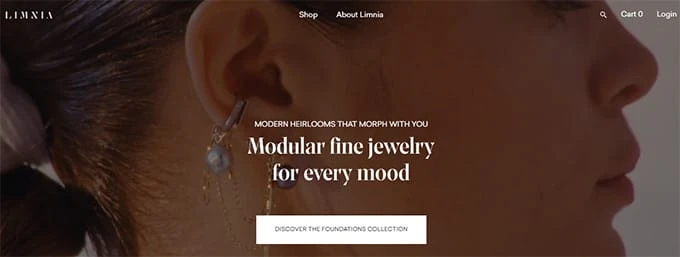
W e-commerce pogrubiona czcionka służy do skupienia uwagi użytkownika na wiadomości, która zwykle znajduje się na środku strony. Oto przykład Limnia, marki e-commerce sprzedającej biżuterię:
Mimo, że na stronie wykorzystano wideo przedstawiające modelkę prezentującą produkt w tle, naszą uwagę przyciąga nie ono, a komunikat umieszczony na środku strony, pogrubionym drukiem.
Wśród najczęściej używanych czcionek projektanci UI i UX preferują Helvetica, Sans i Univers. Nie możesz jednak losowo wybrać czcionki do projektowania UI/UX. Wybór ten zależy od kilku różnych czynników, a mianowicie:
- Poziom śmiałości w przeciwieństwie do reszty projektu.
- Rozmiar czcionki i sposób, w jaki jest postrzegana w porównaniu z resztą projektu.
- Rodzaj, stopień pogrubienia, rozmiar i kolor czcionki w odniesieniu do estetyki Twojej marki.
Wszystkie te czynniki wpływają na to, jak użytkownik postrzega i wchodzi w interakcję z Twoją marką, więc wybór czcionek powinien przyczynić się do spójności projektu UI i UX.
4 Dostosowanie do urządzeń mobilnych
We wstępie do tego artykułu wspomnieliśmy, że ponad połowa Twoich klientów preferuje zakupy przez urządzenia mobilne. A ponieważ marki e-commerce działają głównie online (tylko niektóre z nich mają fizyczne showroomy), inwestowanie w projektowanie mobilnego UX jest obowiązkowe.
Według Interaction Design Foundation, doświadczenie użytkownika mobilnego ma na celu tworzenie pozytywnych doświadczeń mobilnych za pośrednictwem stron internetowych, aplikacji i innych usług używanych na urządzeniach mobilnych. Kluczowymi celami mobilnego UX są wydajność i wykrywalność.
Dla marki e-commerce mobile UX to przede wszystkim pełna dostępność do wszystkich elementów serwisu oraz prostota interfejsu.
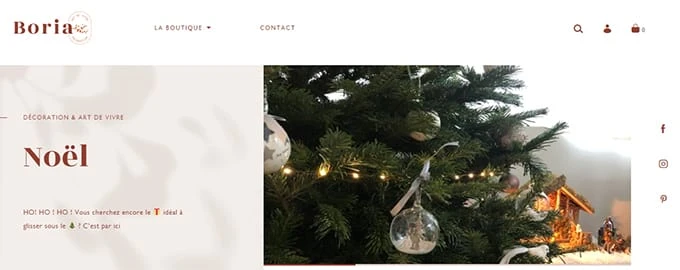
Świetnym przykładem dostosowania strony internetowej zarówno do urządzeń stacjonarnych, jak i mobilnych jest Boria, francuska marka e-commerce zajmująca się sprzedażą wyposażenia wnętrz:
Mobilna wersja strony internetowej Borii ma mniej elementów graficznych. Zachowuje jednak wszystkie kluczowe sekcje niezbędne klientom do robienia zakupów za pośrednictwem urządzeń mobilnych:
Inwestycja w mobilny UX to nie tylko warunek dobrego doświadczenia użytkownika. Jest to również ważne dla rankingu SEO Twojej marki e-commerce.
Google bardzo wysoko ocenia marki z wysokiej jakości witrynami dostosowanymi do urządzeń mobilnych. Istnieje jednak kilka zasad, które sprawiają, że witryna mobilna jest świetna. Dlatego w 2015 roku Google opublikował wskazówki dotyczące projektowania mobilnego UX dla programistów, regularnie aktualizując te wskazówki w miarę pojawiania się nowych trendów. Wśród tych wskazówek można znaleźć:
- Zbadaj zanim zbudujesz prototyp. Ponieważ projektanci UX są stronniczy, Google radzi, aby nie zaczynać od razu prototypowania, ale najpierw zbadać grupę docelową za pomocą analizy heurystycznej i testów AB.
- Pracuj nad celami dotykowymi. Nawet jeśli interfejs strony mobilnej jest przyjazny dla użytkownika, a strona ładuje się szybko na urządzeniach mobilnych, użytkownicy i tak opuszczą stronę, jeśli zawiera ona elementy, które nie reagują na ich dotyk. Oznacza to, że te elementy mają zbyt małe cele dotykowe, a Google zaleca, aby miały one szerokość co najmniej 7-10 mm.
- Mniej bałaganu. Ta wskazówka, będąca synonimem trendu minimalizmu w projektowaniu interfejsów i interfejsów użytkownika, wskazuje, że Google zajmuje niższą pozycję zaśmieconych witryn mobilnych, ponieważ są one trudne w interakcji.
Innymi słowy, marki e-commerce powinny zwracać taką samą uwagę na funkcjonalność swoich witryn zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych, aby zapewnić pełne doświadczenie marki.
5 Skupienie się na szybkości
Na początku artykułu wspomnieliśmy również, że klienci podejmują decyzję o wejściu w interakcję z Twoją marką w ciągu pierwszych 0,05 sekundy wizyty na Twojej stronie.
W przypadku marek e-commerce niska prędkość ładowania strony może być szkodliwa. Ponieważ jest to bardzo konkurencyjna branża, użytkownik nie ma problemu ze znalezieniem innej marki e-commerce z podobnym produktem, ale z szybko ładującą się stroną.
Wydajność jest również częścią doświadczenia użytkownika i wiele mówi o tym, jak cenisz swoich gości jako markę e-commerce.
Jaki jest więc cel projektanta UX, jeśli chodzi o idealną szybkość ładowania strony?
Według Unbounce ładowanie strony docelowej zajmuje średnio 15,3 sekundy. To jednak jest już bardzo długie, jeśli Twoim celem jest stworzenie pozytywnego doświadczenia użytkownika.
Dlatego Unbounce twierdzi, że najlepsza prędkość ładowania strony wynosi od 2,4 do 3,21 sekundy, ale strony, które ładują się w pięć sekund, również uzyskują dłuższe średnie sesje (70% dłuższe według źródła).
Dlatego ostatecznym celem pozytywnego doświadczenia użytkownika jest osiągnięcie średniej szybkości ładowania strony wynoszącej 3 sekundy.
6 Tworzenie wrażeń z szatni
Przejdźmy teraz od technicznej części naszej dyskusji do trendów w usługach, które marki e-commerce mogą oferować w celu poprawy doświadczenia użytkownika i interakcji użytkownika z marką.
Jednym z rosnących trendów w projektowaniu UI i UX w tym roku było wprowadzenie wirtualnych garderób.
Internetowa garderoba pojawiła się jako odpowiedź na rosnące wymagania konsumentów dotyczące częstszej interakcji z produktami i przymierzania ich. Wszyscy wiemy, że kupujemy kota w worku, jeśli nie możemy fizycznie dotknąć produktu. Jest to szczególnie prawdziwe, jeśli chodzi o marki e-commerce, które sprzedają ubrania lub akcesoria.
Jedną z takich marek e-commerce jest Warby Parker, internetowa firma zajmująca się sprzedażą okularów, która odpowiedziała na ten problem, uruchamiając aplikację mobilną, w której użytkownicy mogą przymierzyć różne kształty okularów, po prostu robiąc zdjęcie:
Ta aplikacja była bardzo pomocna dla klientów, którzy chcą kupić okulary, ale wahają się, jaki kształt okularów będzie pasował do ich twarzy.
Trend ten polega na połączeniu UX i AR (rzeczywistość rozszerzona), ponieważ klienci wchodzą w interakcję z rzeczywistymi obiektami, które są ulepszane przez generowane komputerowo modalności sensoryczne, aby uzyskać pełne doświadczenie użytkownika z marką.
7 Opowiadanie historii za pomocą elementów wizualnych
Kolejnym trendem, który ma na celu poprawę doświadczenia użytkownika poprzez zawartość serwisu, jest storytelling wizualny.
Rola storytellingu w marketingu jest ogromna. Badania pokazują, że komunikaty marketingowe dostarczane w formie historii są do 22 razy bardziej wciągające i zapadające w pamięć. Opowiadanie historii oznacza większą wartość, dlatego z powodzeniem migrowało do projektowania UX i stało się wizualnym opowiadaniem historii.
Dla marki e-commerce storytelling wizualny jest niezbędny dla doświadczenia użytkownika, ponieważ przybliża klientów do marki i oferuje im wyłączny udział w definiowaniu tej marki.
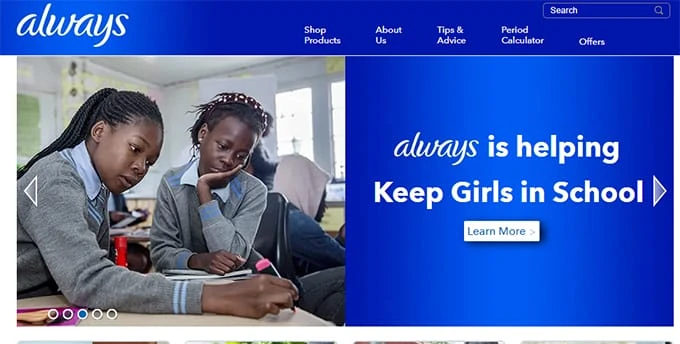
Jedną z marek, która z powodzeniem łączy wizualne opowiadanie historii i pozytywne doświadczenia użytkowników, jest Always, marka P&G zajmująca się higieną osobistą:
Wykorzystując wizualne opowiadanie historii, Always opowiada, w jaki sposób marka uczestniczy w wielu akcjach społecznych, ujawniając historie, w jaki sposób ludzie wchodzą w interakcje z marką i jej produktem z ich osobistego punktu widzenia:
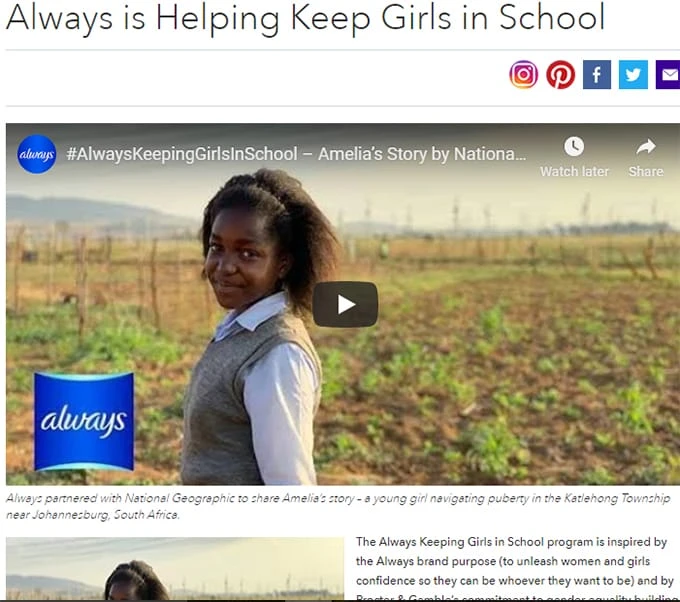
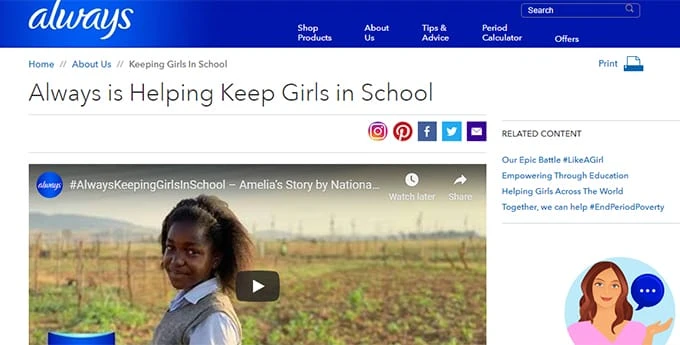
Istnieje jednak problem z rozmieszczeniem treści, jeśli chodzi o wizualne opowiadanie historii w projektowaniu UX. W zależności od tego, jakim językiem posługują się odbiorcy docelowi iw jakim kierunku czytają (od lewej do prawej lub od prawej do lewej), treść będzie inaczej umieszczona.
Na przykład dla odbiorców, którzy czytają od lewej do prawej, treść powinna być umieszczona na środku lub po lewej stronie i zawierać około 75 znaków w wierszu:
Visual storytelling to podstawowa metodologia projektowania UX, która jest niezbędna dla marek e-commerce, ponieważ opierają całe swoje doświadczenie z klientem na doświadczeniach online.
8 Dokonywanie płatności bez wysiłku
Innym trendem wśród wymagających klientów jest ułatwienie realizacji transakcji. Bezproblemowa realizacja transakcji jest również jednym z największych wyzwań w projektowaniu UX.
Według ostatnich statystyk InvestCRO średni wskaźnik porzuceń koszyka wynosi 65,23%, na co znaczący wpływ mają następujące przyczyny:
- 14% – brak opcji wymeldowania gościa
- 11% – złożony proces kasowy
- 7% – za mało opcji płatności
Ponieważ dokonywanie płatności i realizacja transakcji należą do doświadczenia użytkownika, projektant UX powinien zadbać o to, aby było to łatwiejsze.
Jeśli strona boryka się z wysokim wskaźnikiem porzuceń koszyków, zadaniem projektanta UX jest:
- Dowiedz się, dlaczego tak się dzieje, za pomocą testów użyteczności (poprzez wywiady z użytkownikami i dane otrzymane od obsługi klienta).
- Mapuj podróż klienta z uwzględnieniem danych zebranych z testów użyteczności.
- Wykonaj testy AB, aby zobaczyć, jak działa rozwiązanie.
Ponieważ sukces marki e-commerce zależy w dużej mierze od doświadczenia klienta z kasą, uproszczenie tego procesu dzięki projektowi UX jest ważnym wkładem w pozytywne wrażenia użytkownika.
9 Koncentracja na spersonalizowanych ofertach
Personalizacja to trend, który zostanie. A UX może przenieść to na inny poziom, projektując spersonalizowane oferty.
Wiele marek e-commerce już teraz świetnie to wykorzystuje.
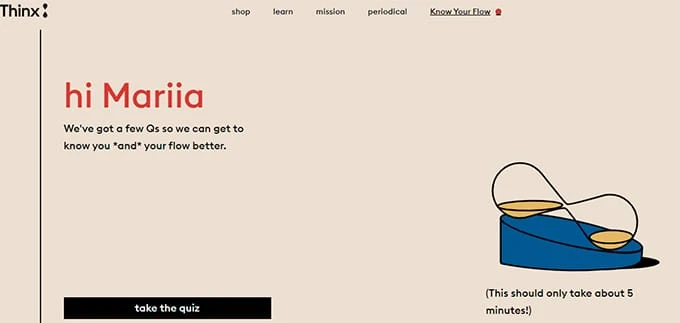
Na przykład Thinx, marka e-commerce sprzedająca bieliznę i produkty higieny osobistej, opracowała ankietę, która pomaga wybrać produkty odpowiadające potrzebom użytkownika:
Kierując się wynikami ankiety, marka tworzy spersonalizowane oferty, które są idealne dla nowych klientów.
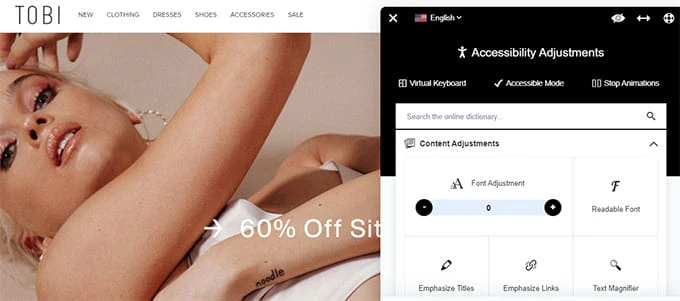
Inna firma, Tobi, marka handlu elektronicznego sprzedająca ubrania, skupiła się na inkluzywności, projektując wyskakujące okienko, aby pomóc osobom niepełnosprawnym dostosować witrynę internetową, aby interfejs użytkownika był dla nich wygodniejszy:
Ten wkład w projektowanie interfejsu użytkownika i interfejsu użytkownika ma na celu spersonalizowanie doświadczenia każdego użytkownika z marką, z uwzględnieniem unikalnych cech i zachowań każdego użytkownika.
10 Rozmowa z klientem
W e-commerce chatboty odgrywają ważną rolę, zapewniając obsługę klienta. Są również częścią doświadczenia użytkownika, bez względu na to, czy używają graficznego projektu interfejsu użytkownika, czy projektu interfejsu głosowego.
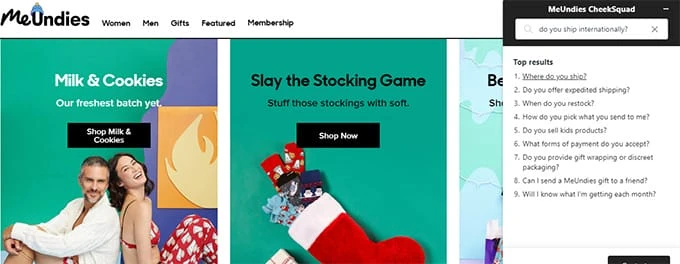
Projektowanie interfejsu użytkownika oferuje markom e-commerce dużą wszechstronność, jeśli chodzi o tworzenie chatbotów. Na przykład MeUndies, marka e-commerce sprzedająca bieliznę, używa swojego chatbota w witrynie, aby odpowiedzieć na najczęściej wyszukiwane pytania:
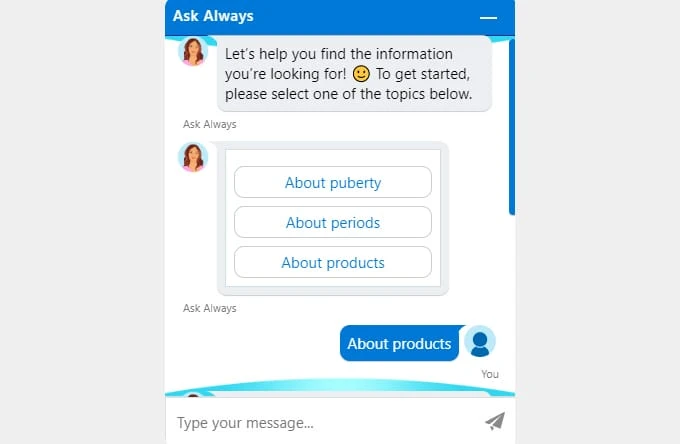
Niektóre marki wybierają bardziej interaktywne chatboty. Na przykład zawsze zamienia rozmowę z chatbotem w realistyczną interakcję z człowiekiem:
Wybór chatbota zależy od tego, jak chcesz, aby reprezentował Twoją markę. Ale nie można zaprzeczyć, że trend chatbotów pozostanie częścią projektowania UI i UX, ponieważ ma bezpośredni wpływ na jakość doświadczenia użytkownika.
Nie zapomnij o wartości
Każdy trend, o którym mówiliśmy w tym artykule, ma silny nacisk na dostarczanie wartości dla klienta. Koncentrują się na projekcie, który nie szkodzi, ale zamiast tego kładzie nacisk na wartość. Trendy te mają również na celu przybliżenie klientom Twojej marki e-commerce poprzez wizualne opowiadanie historii, konwersacyjne projektowanie sztucznej inteligencji i branding UX.
Nadążanie za tymi trendami UI/UX może pomóc markom e-commerce wysunąć na pierwszy plan doświadczenia użytkowników, zapewniając im sukces w tej wysoce konkurencyjnej branży.

















Comments are closed, but trackbacks and pingbacks are open.