Perché un’eccezionale narrazione digitale batte un design eccezionalmente buono
Le immagini sono molto importanti nel mondo del design digitale. Prendiamo, ad esempio, una foto di una madre e del suo bambino che giocano all’aperto con il sorriso sui volti, mostrata con orgoglio sul sito Web di un produttore di giocattoli per bambini.
Pensa a quell’immagine di un gruppo di professionisti aziendali in una sala riunioni per un cartellone pubblicitario di una soluzione per conferenze che ha attirato la tua attenzione mentre guidavi in autostrada. Anche il logo più piccolo sull’etichetta del latticino che hai comprato al supermercato del quartiere è un prodotto di un grafico.
Le foto e la grafica vengono utilizzate per raccontare storie tutto il tempo, ma i designer a volte dimenticano che non importa quanto siano sorprendenti i loro siti Web o la loro grafica, il pubblico cercherà sempre la storia che c’è dietro. Un buon design digitale ti dirà sempre il “cosa”. Un buon design digitale ti dice anche il “perché”.
Offri al tuo pubblico qualcosa da vedere, ma anche qualcosa da dire.
Ormai ti starai chiedendo: “Sono un designer. Gli scrittori non dovrebbero raccontare la storia? Se non l’hai ancora notato, lo storytelling è molto più che scrivere testi o comporre un lungo articolo su un prodotto o servizio. Anche le tue immagini hanno bisogno di una storia. Pensa all’eroico uomo che salva un cucciolo dall’essere investito da un veicolo in movimento in una strada trafficata. Oppure immagina un papà che insegna a suo figlio come andare in bicicletta, guardandolo sfrecciare felice. Questi sono piccoli momenti in cui le persone si impegnano in un’azione particolare, che crea impatto.
Dicono che i media hanno valore solo se utilizzati per integrare contenuti di valore. Come designer, devi essere in grado di raccontare una storia o trasmettere un’idea con ogni risultato. Immagini, grafica e tipografia sono tutti modi molto creativi in cui puoi trasmettere un messaggio; ma con ogni messaggio devi avere qualcosa da dire. Non creare solo per impressionare; creare per esprimere.
Archivia il tuo design.
Prima di iniziare con il tuo progetto, assicurati di avere un retroscena. Perché lo stai facendo? Che senso ha condividere questo? Fai un brainstorming se devi. Associa parole – nomi, verbi e aggettivi al tuo progetto. Verrà fuori qualcosa di comune; questa potrebbe essere la tua storia di design.
Un esempio particolarmente valido è la direzione che TOMS, una famosa azienda di scarpe a scopo di lucro con sede in California, ha preso nel proprio marchio. Non c’era niente di speciale nella loro linea di prodotti iniziale; hanno appena fatto una derivazione delle semplici scarpe slip-on di tela famose in Sud America chiamate alpargatas. Ma qui è dove diventa interessante. Mentre svolgeva attività di volontariato, il fondatore Blake Mycoskie ha notato che molti dei bambini non avevano le scarpe. Quando Blake ha dato il via, ha deciso che per ogni paio venduto, ne avrebbe fornito un nuovo paio a un altro giovane di un paese in via di sviluppo, o quello che ora è noto come il modello di business “uno per uno”.
A causa di questa fantastica storia passata, la voce sul marchio si è diffusa a macchia d’olio attraverso il passaparola e i social media. In particolare, questa storia si riflette nel sito web delle scarpe TOMS. Molte delle immagini all’interno del sito evidenziano qual è la storia dell’azienda, invece di mettere in primo piano i prodotti reali che offrono. Di conseguenza, sono in grado di connettersi ai sensi del pubblico e trasmettere una storia che risuona.
Un altro buon uso della narrazione nel design è l’unicorno dei trasporti, Uber. All’inizio, la storia è abbastanza chiara. Il trasporto pubblico fa schifo alla grande. Non sai quando c’è un ritardo, non sai se potrai viaggiare comodamente e poi devi pagare in contanti. Sebbene l’azienda abbia incontrato una serie di seri problemi, i suoi utenti in tutto il mondo hanno reso abbastanza evidente che Uber funziona e svolge il suo lavoro in modo eccellente come servizio di trasporto alternativo su richiesta.
L’interfaccia utente dell’app risolve tutti i punti deboli del ciclista normale. Dove si trova esattamente la corsa in questo momento? Quanto tempo impiegherà l’auto ad arrivare nella posizione del pilota? Quanto pagherà il pilota? Qual è il numero dell’autista se ha bisogno di essere contattato? Tutti i dettagli vitali di cui il ciclista ha bisogno sono mostrati nell’app in modo sistematico. Anche il sito web di Uber la dice lunga sulla spinta dell’azienda. Ogni grafica, icona e persino i caratteri urlano “piacevole” e “facile”.
Raccontare storie attraverso il design implica processi sistematici.
Come per qualsiasi cosa costruita a mano (e con la mente), un design efficace deve seguire determinati processi. Prendi ad esempio il processo di creazione di un sito web. Costruisci storyboard prima ancora di iniziare a creare modelli o wireframe. Ogni parte della tua storia dovrebbe contenere un’interazione, ad esempio cosa accadrà quando l’utente fa clic su qualcosa o scorre verso il basso e così via.
Braden Kowitz, un noto designer dell’esperienza utente, suggerisce di creare una serie di casi d’uso narrativi per il tuo prodotto che illustrino ogni fase del viaggio dell’utente. Lo definisce un processo di progettazione incentrato sulla storia. Con questo, puoi simulare l’esperienza dell’utente e identificare tutti i possibili risultati e, di conseguenza, le tue decisioni di progettazione saranno interamente basate su come le persone scelgono di utilizzare il tuo prodotto.
Ciò è in netto contrasto con un design centrato sullo schermo, in cui stai presentando o creando una procedura dettagliata di un’interfaccia utente mentre si mostra un progetto. Mostrare i progetti significa che stai solo enumerando come ogni elemento rientra nel piano. “Il problema è che”, afferma Kowitz, “quando i progetti vengono presentati in questo modo, stai solo costruendo una comprensione dell’aspetto del prodotto. Non ti stai concentrando su come funziona il prodotto e non stai simulando il modo in cui i clienti interagiscono con esso.
Kowitz suggerisce inoltre di utilizzare strumenti come Adobe Fireworks e programmi screencast durante il rendering delle tue storie oltre al solito software di progettazione visiva Adobe Photoshop e Adobe Illustrator. Non creare per il Web semplicemente progettando singoli schermi.
Quando ti eserciterai ad adottare questa disciplina, il tuo processo di progettazione sarà molto più semplice. Puoi anche evidenziare errori di progettazione che spesso vengono trascurati. Puoi anche sapere se stai raggiungendo o meno i tuoi obiettivi di progettazione man mano che avanzi. Inoltre, sarai in grado di lavorare più velocemente quando avrai coperto o affrontato ogni parte del processo.
Anche il modo in cui racconti la tua storia di design è importante.
In ogni progetto di design, devi prima preparare il terreno per la tua storia. Gli sfondi e gli stati d’animo contano tanto quanto il tuo messaggio effettivo e i risultati desiderati. In che modo la tua storia darà un pugno?
- Inserisci una storia personale. Devi essere in grado di fare appello ai sensi del tuo pubblico. Se questo è difficile per te, allora devi essere in grado di trovare un modo per incorporare il pubblico nella tua storia. Le persone devono essere in grado di relazionarsi con quali sono i tuoi punti deboli per poter agire.
- Dì l’inaspettato. Non far dire a un utente: “L’ho visto molte volte. Perché dovrei crederci?” Non lasciare che il tuo pubblico diventi scettico. Attira la loro attenzione facendo qualcosa di nuovo. Non andare con una copia stereotipata o con grafica o suoni fin troppo familiari.
- Sfida la saggezza convenzionale. Chi sapeva che quegli emoji dinky possono essere migliorati? Hanno fatto parte della cultura dei messaggi di testo e dei messaggi per così tanto tempo, ma oggi puoi persino allegarne versioni in movimento come oggetti nei video. I tempi di attenzione delle persone si riducono di minuto in minuto, quindi come designer, devi costantemente trovare modi per migliorare anche le cose più semplici e più comunemente usate per evitare che diventino noiose.
- Agganciali con novità. Introduci qualcosa di nuovo con ogni storia. Includi i dati per convalidare le tue affermazioni. Ti sei mai chiesto perché il tuo cervello desidera ardentemente le infografiche? Le persone impiegano più tempo per elaborare le nuove informazioni presentate loro. Con le infografiche, le persone sono in grado di elaborare simboli e numeri in pochi millisecondi e sono in grado di attribuire loro immediatamente un significato. Sono facili da digerire ed estremamente coinvolgenti.
- Fai domande provocatorie. Storie di design di successo costringeranno il tuo pubblico ad agire. Fai sempre riflettere i tuoi potenziali clienti o clienti. Cosa c’è in gioco? Cosa succede dopo? In questo modo, farai in modo che la tua storia resti fedele.
Alcuni fantastici esempi da cui prendere spunto.
Ora che sai perché una buona narrazione è importante e cosa implica una buona narrazione, è tempo di esplorare altri buoni esempi di avvincente narrazione visiva.
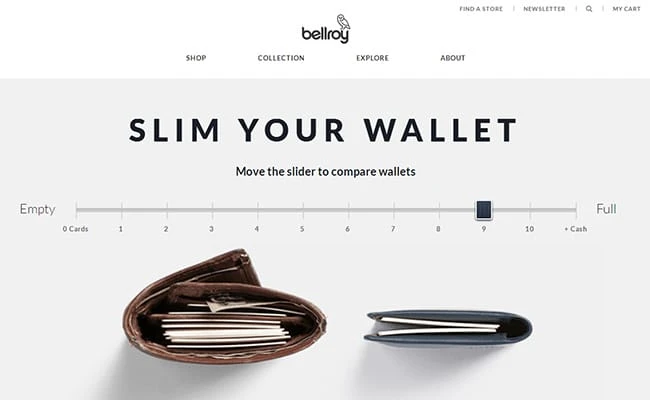
1 Bellroy – Snellisci il tuo portafoglio
 Snellisci il tuo portafoglio. Fonte
Snellisci il tuo portafoglio. Fonte
Questo è davvero un bell’esempio di una storia di design fatta bene. Ti presenta un problema già esistente (in questo caso, portafogli grassi) e ti mostra come il prodotto risolverà il tuo problema, fianco a fianco. C’è anche una breve istruzione su ciò che l’utente dovrebbe fare: “Sposta il dispositivo di scorrimento per confrontare i portafogli”. Formulazione semplice, ma così precisa. Non dare sempre per scontato che qualcuno che visita il tuo sito saprà automaticamente cosa fare.
2 Atlassian – perdita di tempo al lavoro
 Perdita di tempo sul lavoro. Fonte
Perdita di tempo sul lavoro. Fonte
L’infografica interattiva di Atlassian ti prende per il polso con questo fatto snervante: perdi molto tempo al lavoro. Ti presenta quindi le statistiche per eseguire il backup di questa affermazione. Sebbene siano informazioni completamente nuove, è un argomento piuttosto noioso. Ciò che lo rende efficace è che è presentato in modo interattivo e pieno di colori, pur trasmettendo un senso di professionalità. Il colore cattura l’attenzione e aiuta a mettere in risalto le informazioni critiche.
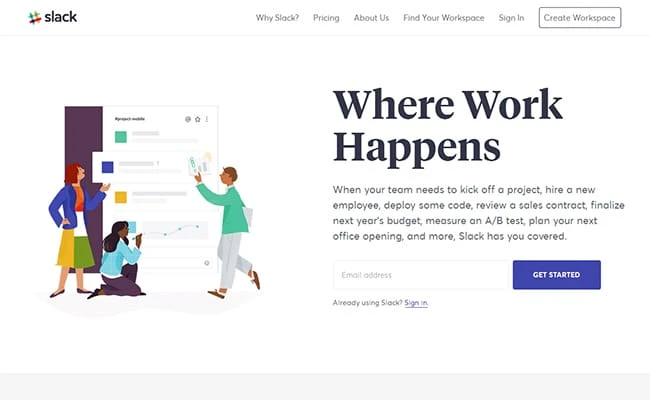
3 Slack – Menzione della NASA sulla homepage
 Menzione della NASA sulla homepage. Fonte
Menzione della NASA sulla homepage. Fonte
Per un certo periodo, la produttività sul posto di lavoro e l’app di messaggistica Slack hanno incluso in modo molto intelligente la loro home page. Presentavano il Jet Propulsion Lab della NASA, un cliente stimato, con la copia “Un’app di messaggistica per i team che mettono i robot su Marte !!” insieme a una foto di Marte come immagine dell’eroe. Questa è una storia in sé. Slack vuole chiaramente implicare che il prodotto è abbastanza buono per il tuo team perché anche gli scienziati della NASA lo usano. Quando si progetta un prodotto, è necessario essere immediatamente in grado di offrire una proposta di valore con un solo sguardo. Spiega al pubblico perché ti distingui senza promettere troppo ciò che offrirai.
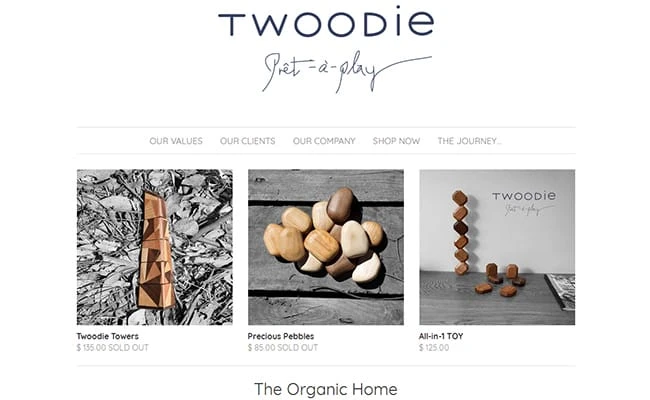
4 Twoodie – Giocattoli in legno organico per bambini
 Giocattoli di legno organici per bambini. Fonte
Giocattoli di legno organici per bambini. Fonte
Non sono gli aspetti tecnici del sito Web che ti attireranno, ma la narrazione che viene fornita con le immagini all’interno del sito. Per evidenziare ciò che offrono, tutto è in scala di grigi tranne i giocattoli veri e propri. Questo evoca una sensazione di purezza e semplicità. Lo spettatore è tenuto a mantenere la promessa che il marchio è completamente sostenibile, sicuro e organico con design ben pensati.
Le immagini saranno sempre l’essenza del design. Tuttavia, anche lo storytelling immersivo è altrettanto essenziale, quindi vale davvero la pena pensare alla storia che vuoi raccontare. Impegnati a includerlo nel tuo processo di progettazione e collega quella storia interessante ai tuoi disegni, colori, immagini, caratteri ed effetti. Dopo aver finito, valuta se la storia funziona o meno o se lascia un impatto duraturo. Assicurati che il tuo design si colleghi ai sensi, crei nuove esperienze e generi risultati duraturi.

