Почему исключительное цифровое повествование превосходит исключительно хороший дизайн
Визуальные эффекты очень важны в мире цифрового дизайна. Возьмем, к примеру, фотографию матери и ее ребенка, играющих на улице с улыбками на лицах, с гордостью представленную на веб-сайте производителя детских игрушек.
Подумайте об изображении группы бизнес-профессионалов в конференц-зале на рекламном щите решения для конференц-связи, которое привлекло ваше внимание, когда вы ехали по шоссе. Даже самый маленький логотип на этикетке молочного продукта, который вы купили в ближайшем бакалейном магазине, — это продукт графического дизайнера.
Фотографии и графика постоянно используются, чтобы рассказывать истории, но дизайнеры иногда забывают, что независимо от того, насколько восхитительно выглядят их веб-сайты или графика, аудитория всегда будет искать историю, стоящую за ними. Хороший цифровой дизайн всегда скажет вам «что». Отличный цифровой дизайн также скажет вам «почему».
Дайте вашей аудитории что-то увидеть, но также и что-то сказать.
К настоящему времени вы, возможно, спросите: «Я дизайнер. Разве писатели не должны рассказывать историю?» Если вы еще этого не заметили, рассказывание историй — это больше, чем просто написание текста или составление длинной статьи о продукте или услуге. Вашим визуальным эффектам также нужна история. Подумайте о героическом человеке, спасающем щенка от столкновения с движущейся машиной на оживленной улице. Или представьте себе папу, который учит своего сына кататься на велосипеде, наблюдая, как ребенок счастливо мчится мимо. Это крошечные моменты, когда люди участвуют в определенном действии, которое создает эффект.
Они говорят, что СМИ ценны только тогда, когда они используются для дополнения ценного контента. Как дизайнеры, вы должны быть в состоянии рассказать историю или передать идею с каждым результатом. Изображения, графика и типографика — все это очень креативные способы донесения сообщения; но с каждым сообщением вы должны что-то сказать. Не просто создавайте впечатление; создать, чтобы выразить.
Сохраните свой дизайн.
Прежде чем приступить к дизайну, убедитесь, что у вас есть предыстория. Зачем ты это делаешь? Какой смысл этим делиться? Проведите мозговой штурм, если необходимо. Свяжите слова — существительные, глаголы и прилагательные с вашим проектом. Поднимется что-то общее; это вполне может быть ваша история дизайна.
Особенно хорошим примером является направление, которое выбрала TOMS, популярная коммерческая обувная компания из Калифорнии, в своем брендинге. В их первоначальной линейке продуктов не было ничего особенного; они просто сделали ответвление известных в Южной Америке простых парусиновых туфель без шнурков, называемых alpargatas. Но вот тут становится интересно. Во время волонтерской работы основатель Блейк Микоски заметил, что у многих детей нет обуви. Когда Блейк взялся за дело, он решил, что на каждую проданную пару он будет предоставлять новую пару другому молодому человеку из развивающейся страны, или что сейчас известно как бизнес-модель «один к одному».
Из-за этой замечательной предыстории молва о бренде распространилась как лесной пожар через молву и социальные сети. В частности, эта история отражена на веб-сайте обуви TOMS. Многие изображения на сайте подчеркивают, что представляет собой история компании, вместо того, чтобы размещать в центре внимания реальные продукты, которые они предлагают. В результате они могут подключиться к чувствам аудитории и передать историю, которая находит отклик.
Еще одно хорошее применение сторителлинга в дизайне — транспортный единорог Uber. С самого начала история довольно ясна. Общественный транспорт отстой по-крупному. Вы не знаете, когда будет задержка, вы не знаете, сможете ли вы ехать с комфортом, и тогда вам придется платить наличными. Несмотря на то, что компания столкнулась с целым рядом серьезных проблем, ее пассажиропоток по всему миру показал, что Uber работает и отлично справляется со своей задачей в качестве альтернативной транспортной службы по требованию.
Пользовательский интерфейс приложения решает все болевые точки, которые есть у обычного гонщика. Где именно сейчас находится аттракцион? Через какое время автомобиль прибудет к месту наездника? Сколько заплатит всадник? Какой номер у водителя, если с ним нужно связаться? Все жизненно важные детали, необходимые водителю, систематически отображаются в приложении. Даже на сайте Uber много говорится о стремлении компании. Каждая графика, значок и даже шрифт кричат «приятно» и «легко».
Рассказывание историй посредством дизайна включает в себя систематические процессы.
Как и все, что создается руками (и умом), эффективный дизайн должен следовать определенным процессам. Возьмем, к примеру, процесс создания веб-сайта. Вы создаете раскадровки еще до того, как начнете создавать макеты или каркасы. Каждая часть вашей истории должна содержать взаимодействие, например, что произойдет, когда пользователь нажмет на что-то или прокрутит вниз и так далее.
Брейден Ковиц, известный дизайнер пользовательского опыта, предлагает создать серию описательных вариантов использования вашего продукта, которые иллюстрируют каждый шаг на пути пользователя. Он называет это процессом проектирования, ориентированным на историю. Благодаря этому вы можете смоделировать пользовательский опыт и определить все возможные результаты, и в результате ваши дизайнерские решения будут полностью основаны на том, как люди решат использовать ваш продукт.
Это резко контрастирует с дизайном, ориентированным на экран, в котором вы представляете или создаете пошаговое руководство по пользовательскому интерфейсу, поскольку вы показываете план. Показ чертежей означает, что вы просто перечисляете, как каждый элемент попадает в план. «Проблема в том, — говорит Ковиц, — когда проекты представляются таким образом, вы только формируете представление о том, как выглядит продукт. Вы не сосредотачиваетесь на том, как работает продукт, и не моделируете, как клиенты взаимодействуют с ним».
Ковиц также предлагает использовать такие инструменты, как Adobe Fireworks и программы скринкастов, при рендеринге ваших историй помимо обычного программного обеспечения для визуального дизайна Adobe Photoshop и Adobe Illustrator. Не создавайте для Интернета, просто проектируя отдельные экраны.
Когда вы попрактикуетесь в этой дисциплине, ваш процесс проектирования станет намного проще. Вы также можете выделить ошибки дизайна, которые часто упускают из виду. Вы также можете быть в курсе того, достигаете ли вы своих целей дизайна по мере продвижения. Кроме того, вы сможете работать быстрее, если у вас есть все этапы процесса.
То, как вы рассказываете свою историю дизайна, также имеет значение.
В каждом дизайн-проекте вы сначала должны подготовить сцену для своей истории. Фон и настроение имеют такое же значение, как и ваше фактическое сообщение и желаемые результаты. Как ваша история будет эффективна?
- Вставьте личную историю. Вы должны быть в состоянии обратиться к чувствам вашей аудитории. Если это сложно для вас, то вам нужно найти способ включить аудиторию в свою историю. Люди должны иметь возможность понять, в чем заключаются ваши болевые точки, чтобы они могли принять меры.
- Скажи неожиданное. Не заставляйте пользователя говорить: «Я видел это много раз. Почему я должен этому верить?» Не позволяйте вашей аудитории стать скептически. Привлеките их внимание, сделав что-то новое. Не используйте шаблонный текст или слишком знакомую графику или звуки.
- Бросьте вызов общепринятому мнению. Кто знал, что эти изящные смайлики можно улучшить? Они так долго были частью культуры обмена текстовыми сообщениями и сообщениями, но сегодня вы даже можете прикреплять их движущиеся версии в качестве объектов в видео. Продолжительность концентрации внимания людей уменьшается с каждой минутой, поэтому как дизайнер вы должны постоянно находить способы улучшить даже самые простые, наиболее часто используемые вещи, чтобы они не стали скучными.
- Зацепите их новизной. Добавляйте что-то новое в каждую историю. Включите данные для проверки ваших утверждений. Вы никогда не задумывались, почему ваш мозг жаждет инфографики? Людям требуется больше времени, чтобы обработать новую информацию, представленную им. С помощью инфографики люди могут обрабатывать символы и числа за миллисекунды и сразу же придавать им значение. Они легко усваиваются и чрезвычайно увлекательны.
- Задавайте провокационные вопросы. Успешные истории дизайна заставят вашу аудиторию действовать. Всегда заставляйте своих потенциальных клиентов или клиентов думать. Что поставлено на карту? Что происходит дальше? Таким образом, вы закрепите свою историю.
Несколько фантастических примеров, на которые стоит обратить внимание.
Теперь, когда вы знаете, почему хорошее повествование имеет значение и что такое хорошее повествование, пришло время изучить больше хороших примеров убедительного визуального повествования.
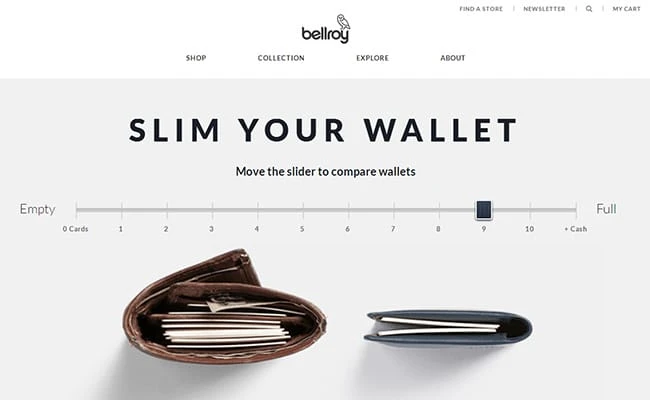
1 Bellroy – похудейте свой кошелек

Уменьшите свой кошелек. Источник
Это действительно хороший пример хорошо сделанной истории дизайна. Он представляет вам уже существующую проблему (в данном случае толстые кошельки) и показывает, как продукт решит вашу проблему параллельно. Также есть краткая инструкция о том, что должен делать пользователь: «Переместите ползунок, чтобы сравнить кошельки». Простая формулировка, но такая точная. Не всегда думайте, что кто-то, кто посещает ваш сайт, автоматически знает, что делать.
2 Atlassian — Трата времени на работе

Трата времени на работе. Источник
Интерактивная инфографика Atlassian захватывает вас за запястье неприятным фактом: вы тратите много времени на работу. Затем он представляет вам статистику, подтверждающую это утверждение. Хотя это совершенно новая информация, это довольно скучная тема. Что делает его эффективным, так это то, что он представлен интерактивным и ярким цветом, но при этом передает ощущение профессионализма. Цвет привлекает внимание и помогает подчеркнуть важную информацию.
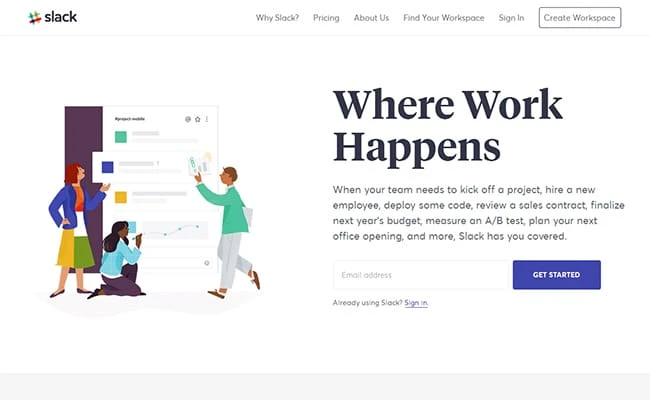
3 Slack — упоминание НАСА на главной странице

Упоминание НАСА на домашней странице. Источник
Какое-то время приложение Slack для повышения производительности труда и обмена сообщениями имело очень умную функцию включения своей домашней страницы. Они представили Лабораторию реактивного движения НАСА, ценного клиента, с копией: «Приложение для обмена сообщениями для команд, отправляющих роботов на Марс!!» вместе с фотографией Марса в качестве главного изображения. Это отдельная история. Slack явно хочет показать, что продукт достаточно хорош для вашей команды, потому что им пользуются даже ученые НАСА. При разработке продукта вы должны сразу же предложить ценностное предложение одним взглядом. Расскажите аудитории, почему вы выделяетесь, не обещая слишком много того, что вы сделаете.
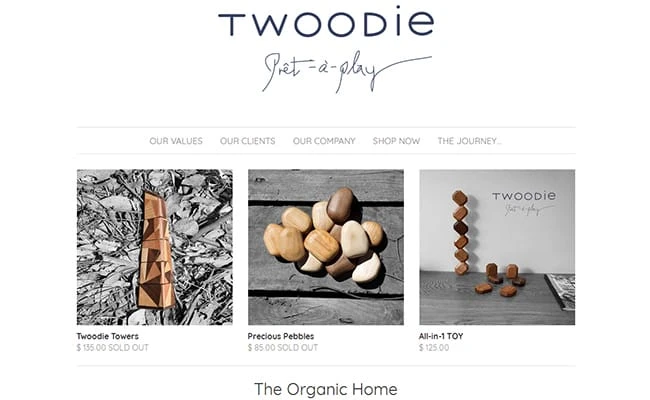
4 Twoodie — органические деревянные игрушки для малышей

Органические деревянные игрушки для малышей. Источник
Вас привлекут не технические аспекты веб-сайта, а повествование, сопровождающее изображения на сайте. Чтобы подчеркнуть то, что они предлагают, все представлено в оттенках серого, кроме самих игрушек. Это вызывает ощущение чистоты и простоты. Зрителя заставляют держаться обещания, что бренд полностью устойчив, безопасен и органичен с хорошо продуманным дизайном.
Визуальные эффекты всегда будут основой дизайна. Тем не менее, иммерсивное повествование также важно, поэтому действительно стоит подумать об истории, которую вы хотите рассказать. Обязательно включите это в процесс проектирования и свяжите эту интересную историю со своими проектами, цветами, изображениями, шрифтами и эффектами. После того, как вы закончите, оцените, работает ли история и оставляет ли она длительное воздействие. Убедитесь, что ваш дизайн соединяется с чувствами, создает новые впечатления и дает устойчивые результаты.

