Crea la pagina di contatto perfetta
Non molto tempo fa, ho scritto un articolo su come creare la tua pagina 404 perfetta. Ora sono qui con alcuni suggerimenti su come creare una pagina di contatto perfetta.
In genere, un utente visita la pagina dei contatti per ottenere la posizione, l’e-mail e il numero di contatto. Inoltre, questo è anche un luogo in cui sviluppatori e designer possono concentrarsi sull’ottenere più contatti. Per questo, è necessario creare una pagina di contatto perfetta per l’immagine.
Ci sono alcune regole che dovrebbero essere seguite per creare una perfetta pagina di contatto.
Disegno
Il design di un sito Web è ciò che attira più utenti. Una cosa che impedisce loro di passare a un altro sito Web è il design. Attira l’attenzione.
I titoli, i sottotitoli, i punti elenco e il layout completo devono essere inseriti in uno schema impeccabile. Il 404 e la pagina dei contatti dovrebbero avere un’importanza particolare perché è un’opportunità per ottenere più contatti.
Messaggio di intestazione
Il design invita un utente a navigare in una pagina Web per un momento; tuttavia non è l’unico modo per attrarre un utente; un testo di 3-4 parole può anche far funzionare le cose. Queste sono alcune intestazioni generalmente utilizzate sui siti web.
- Mettiti in contatto
- Siamo tutt’orecchi.
- Ci piacerebbe sentirti.
- Vuoi lavorare con noi.
- Scrivici e ti aiuteremo.
- Iniziamo una conversazione.
- Incontraci a
Conferma
Un messaggio di conferma convince gli utenti e garantisce che ci sarà qualcuno che li contatterà dopo averlo letto. Ecco alcuni messaggi potenti che potrebbero essere visti su alcuni siti web. Questo potrebbe aiutare a costruire relazioni commerciali.
- Si prega di consentire alcuni giorni per contattarti.
- Ti contatteremo entro 24 ore.
- Controlliamo le nostre email tutti i giorni e rispondiamo anche se siamo a cena.
Posizione con mappa
Se desideri che le persone visitino la posizione fisica della tua attività, è necessario aggiungere una mappa. Sebbene alcuni siti Web aggiungano ancora una mappa statica senza alcuna opzione per posizione interattiva, indicazioni stradali, ecc. Temo che questo tipo di mappe non sembrerà professionale. Basta visitare Google Map e registrare la sede della tua attività, quindi posizionare e incorporare il collegamento nella pagina dei contatti.
Testimonianze e recensioni
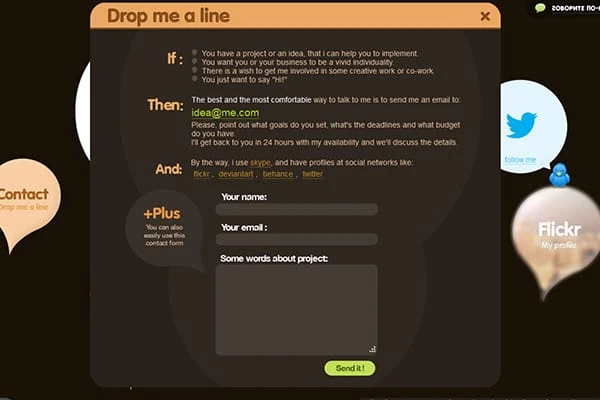
Testimonianze e recensioni di prodotti sulla pagina dei contatti potrebbero creare interesse. Ho trovato questa pagina durante la navigazione in cui vengono fornite le valutazioni dei revisori. Non è la pagina dei contatti del sito, ma è un pop-up per l’invio di un messaggio. Tuttavia, potremmo anche fornire questa cosa sulla nostra pagina di contatto. Sicuramente attirerebbe gli utenti.
Sito web con recensioni degli utenti Coalition technologies.
Qui possiamo includere anche le recensioni di Facebook, Twitter, Yelp, Glassdoor.
Reattivo
I siti Web reattivi sono la necessità di oggi, soprattutto quando è in arrivo il prossimo aggiornamento dell’algoritmo di Google. Si dice che questo sarebbe un aggiornamento dell’algoritmo mobile che abbasserebbe il rango dei siti Web che non sono ottimizzati per i dispositivi mobili. Quindi, la tua pagina di contatto dovrebbe essere reattiva con una chiara visibilità della mappa su iPad, dispositivi mobili, tablet.
Orario di lavoro/Supporto
Qui, è possibile menzionare anche l’orario di lavoro con i tempi dell’assistenza clienti. Ad esempio, puoi trovarci dalle 9:00 alle 18:00 dal lunedì al venerdì.
 Un esempio dalla pagina dei contatti di Hostgator.
Un esempio dalla pagina dei contatti di Hostgator.
Il successo di un sito web dipende anche dal social media marketing. La condivisione immediata delle informazioni e l’introduzione agli utenti dei profili dei social media è di grande aiuto. Per questo, Facebook, Twitter, Instagram, Pinterest follow link e/o profili, ecc. potrebbero anche essere aggiunti alla pagina dei contatti per ottenere più lead. I siti Web possono anche visualizzare i propri follower sui social media nella pagina dei contatti.
Qualche altra informazione utile
Un’intestazione e un contenuto adeguati con collegamenti nella pagina dei contatti potrebbero anche aiutare a influenzare gli utenti a fare clic su di essa. Diciamo, contento di titoli come.
- Altre richieste.
- Sfoglia argomento.
- Prossimamente
 La sezione Sfoglia argomento può essere visualizzata nella pagina dei contatti.
La sezione Sfoglia argomento può essere visualizzata nella pagina dei contatti.
Alcune eccellenti pagine di contatto nel Web
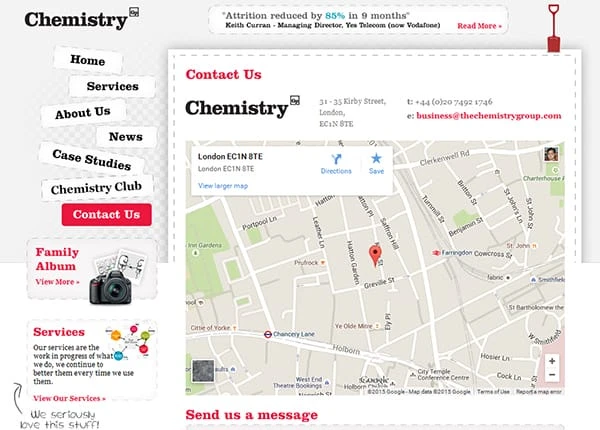
Gruppo Chimico
Il sito Web e le sue pagine sono sviluppate eccezionalmente bene con un design per attirare l’attenzione dell’utente. Questa pagina ha tutto ciò che dovrebbe avere una pagina di contatto tranne la reattività; il sito web e le sue pagine non sono ottimizzate per i dispositivi mobili. Ha le seguenti caratteristiche.
- Mappa della posizione e un modulo per inviare un messaggio.
- Indirizzo e numero di contatto.
- Collegamenti ai social media.
- Sezione “Servizi”.
- Sezione di reclutamento come “Unisciti al team”
Ci piace piccolo
Ha un sito Web reattivo ottimizzato per i dispositivi mobili con uno sfondo difficile da trovare in altri siti Web. Questo potrebbe attirare l’attenzione degli utenti. Ha le seguenti caratteristiche.
- Design semplice e reattivo.
- ID e-mail e indirizzo forniti.
- Numero di contatto e un numero per nuove richieste commerciali.
- Collegamenti ai social media.
Alex Arti
Ho incluso questa pagina per il tipo di design che hanno usato per il sito web, il suo messaggio di intestazione e altri contenuti. Ha le seguenti caratteristiche:
- Design accattivante e testo semplice e accattivante.
- E-mail identificativo utente
- Collegamenti ai social media.
- Modulo per inviare un messaggio.
Costruito da Bufalo
È una pagina di contatto eccezionalmente ben sviluppata e progettata. Hanno fornito un pianificatore di progetto invece di un modulo. Vorrei dargli un punteggio perfetto sulla base seguente.
- Numero di contatto e ID e-mail.
- Project Planner con possibilità di comunicare in modo interattivo sulla base di logiche combinatorie.
- Collegamenti ai social media.
- Iscrizione alla newsletter per ricevere gli aggiornamenti.
- Mappa di localizzazione
Fhoke
Il sito Web di Fhoke è reattivo con un design semplice. Ha le seguenti caratteristiche.
- Sito web reattivo.
- Numero di contatto e ID e-mail.
- Mappa di localizzazione.
- Indirizzo
- Modulo per inviare messaggio.
Julein Millis
Decidere l’intestazione perfetta per vendere la tua attività o i tuoi servizi è la chiave per ottenere più lavoro. Il sito web di Julien Millies lo dimostra in modo perfetto semplicemente scrivendo la sezione “Statua attuale”: “Sono sempre alla ricerca di nuove sfide e modi per esplorare nuovi orizzonti e affinare il mio stile”.
- Indirizzo con ID e-mail.
- Numero di contatto.
- Le competenze interdisciplinari sono affermate in modo eccellente.
La pizza di Dewey
Il sito Web di consegna della pizza di Dewey ha un design eccellente e un messaggio di intestazione. Ha le seguenti caratteristiche.
- La combinazione di colori sembra accattivante.
- Titoli con un messaggio “Come tutti i bravi musicisti sappiamo usare il feedback” attirano sicuramente gli utenti”.
- Modulo di feedback.
- Casella di controllo per l’iscrizione alla newsletter disponibile prima di inviare il modulo di feedback.
- Indirizzo e numero di contatto.
Superotto Studio
Questo sito Web ha un layout di design reattivo con una combinazione di colori appropriata. Ha le seguenti caratteristiche.
- Planner di progetto scaricabile disponibile.
- Indirizzo con numero di contatto e ID e-mail.
- Modulo per inviare messaggio.
- Collegamenti ai social media.
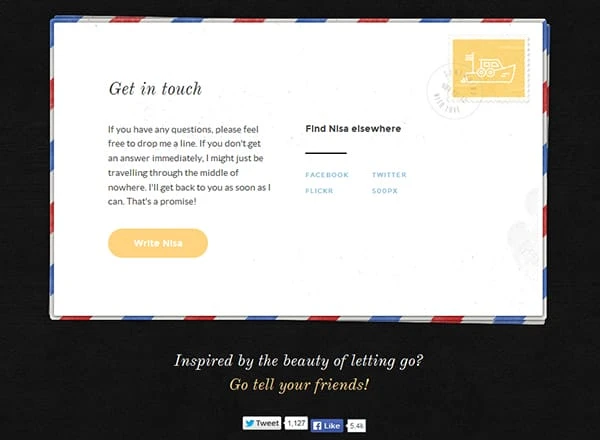
Consente di viaggiare da qualche parte
Let’s Travel Somewhere è un sito web di viaggi con un layout reattivo. Ha le seguenti caratteristiche.
- Il design sembra diverso e accattivante.
- Collegamenti ai social media.
- Modulo per inviare messaggio.
- Ci sono alcuni collegamenti sulla pagina dei contatti che aiutano a ottenere maggiori informazioni sui loro servizi per viaggiare in altri paesi.
Bang e Olufsen
Pagina di contatto con tre diverse opzioni in base alla scelta dell’utente. Il layout non è reattivo ma offre un’opzione per i contatti generali, di vendita e di ospitalità. I collegamenti reindirizzano ad altre sezioni della pagina di contatto come moduli, richiesta di assistenza, localizzatore di negozi, ecc.
Chiunque altro?
Mi è piaciuta la pagina dei contatti di Chemistry Group, Built by Buffalo e Dewey’s Pizza. E tu?
Se hai visto qualsiasi altro design della pagina di contatto o ne hai creato uno per il tuo sito Web che ritieni meriti un posto, menzionalo nella sezione dei commenti.