Lag den perfekte kontaktsiden
For ikke lenge siden skrev jeg en artikkel om å lage din perfekte 404-side. Nå er jeg her med noen tips for å lage en perfekt kontaktside.
Vanligvis besøker en bruker kontaktsiden for å få plassering, e-post og kontaktnummer. Dessuten er dette også et sted hvor utviklere og designere kan fokusere på å få flere potensielle kunder. For dette er det behov for å lage en bilde-perfekt kontakt oss-side.
Det er noen regler som bør følges for å lage en perfekt kontakt oss-side.
Design
Utformingen av en nettside er det som tiltrekker seg flere brukere. En ting som hindrer dem i å bytte til et annet nettsted er design. Det vekker oppmerksomhet.
Overskriftene, underoverskriftene, kulepunktene og fullstendig layout skal plasseres i et feilfritt mønster. 404- og kontaktsiden bør tillegges spesiell betydning fordi det er en mulighet til å få flere potensielle kunder.
Overskriftsmelding
Design appellerer en bruker til å navigere på en nettside et øyeblikk; men det er ikke den eneste måten å appellere en bruker på; en tekst på 3-4 ord kan også få ting til å fungere. Dette er noen overskrifter som vanligvis brukes på nettsteder.
- Ta kontakt
- Vi er alle ører.
- Vi vil gjerne høre fra deg.
- Ønsker å jobbe med oss.
- Send oss en telefon, så hjelper vi deg.
- La oss starte en samtale.
- Møt oss kl
Bekreftelse
En bekreftelsesmelding overbeviser brukerne og gir forsikring om at det vil være noen som vil kontakte dem etter å ha lest den. Her er noen kraftige meldinger som kan sees på enkelte nettsteder. Dette kan bidra til å bygge forretningsrelasjoner.
- Vennligst la noen dager til å kontakte deg.
- Vi vil kontakte deg innen 24 timer.
- Vi sjekker e-postene våre hver dag og svarer selv om vi er på middag.
Plassering med kart
Hvis du vil at folk skal besøke den fysiske plasseringen av virksomheten din, er det behov for å legge til et kart. Selv om noen nettsteder fortsatt legger til et statisk kart uten mulighet for interaktiv plassering, veibeskrivelse osv. Jeg er redd denne typen kart ikke vil se profesjonelle ut. Bare besøk Google Map og registrer bedriftens plassering, og plasser og bygg inn koblingen på kontaktsiden.
Attester og anmeldelser
Attester og produktanmeldelser på kontaktsiden kan skape interesse. Fant denne siden mens du navigerte der anmelderens vurderinger er gitt. Det er ikke kontaktsiden til nettstedet, men det er en popup for å sende en melding. Imidlertid kan vi også oppgi denne tingen på kontaktsiden vår. Det vil garantert tiltrekke brukere.
Nettsted med brukeranmeldelser Koalisjonsteknologier.
Her kan vi også inkludere Facebook, Twitter, Yelp, Glassdoor anmeldelser.
Mottakelig
Responsive nettsider er behovet i dag, spesielt når Googles neste algoritmeoppdatering er på vei. Det sies at dette ville være en mobilalgoritmeoppdatering som vil senke rangeringen av nettsteder som ikke er mobilvennlige. Så kontaktsiden din bør være responsiv med klar synlighet av kartet på iPad, mobil, nettbrett.
Arbeidstid/Støtte
Her kan arbeidstid også nevnes med kundestøttetidspunkter. Du kan for eksempel ta oss fra 9.00 til 18.00 fra mandag til fredag.

Et eksempel fra Hostgators kontaktside.
Leadgenerering sosiale koblinger
Suksessen til et nettsted avhenger også av markedsføring på sosiale medier. Deling av informasjon på en gang og introdusere brukere til sosiale medier-profiler er til stor hjelp. For dette kan Facebook, Twitter, Instagram, Pinterest følge lenker og/eller profiler osv. også legges til kontaktsiden for å få flere leads. Nettsteder kan også vise følgere på sosiale medier på kontaktsiden.
Litt annen nyttig informasjon
Egnet overskrift og innhold med lenker på kontaktsiden kan også bidra til å påvirke brukere til å klikke på den. La si, fornøyd med overskrifter som.
- Andre henvendelser.
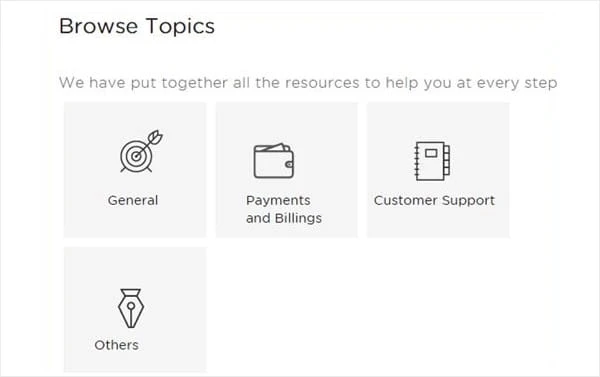
- Bla gjennom emne.
- Kommer snart

Bla gjennom emneseksjonen kan vises på kontaktsiden.
Noen utmerkede kontaktsider rundt på nettet
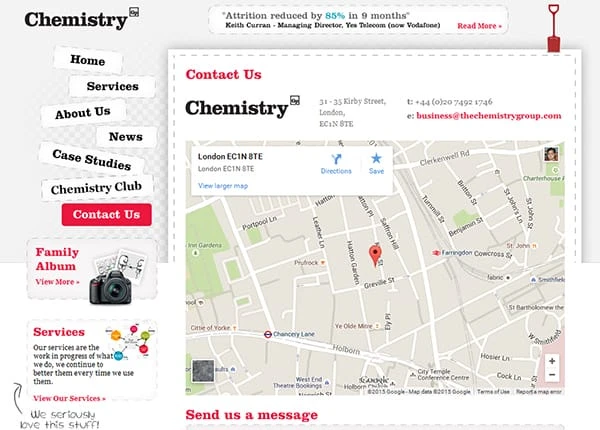
Kjemigruppen
Nettstedet og dets sider er eksepsjonelt godt utviklet med et design for å fange brukerens oppmerksomhet. Denne siden har alt som en kontaktside bør ha bortsett fra respons; nettstedet og dets sider er ikke mobilvennlige. Den har følgende funksjoner.
- Stedskart og et skjema for å sende en melding.
- Adresse og kontaktnummer.
- Lenker til sosiale medier.
- "Tjenester"-delen.
- Rekrutteringsseksjonen som "Bli med på laget"
Vi liker lite
Den har et responsivt mobilvennlig nettsted med en bakgrunn som er vanskelig å finne på andre nettsteder. Dette kan fange oppmerksomheten til brukerne. Den har følgende funksjoner.
- Enkel og responsiv design.
- E-post-ID og adresse oppgitt.
- Kontaktnummer og et nummer for ny bedriftsforespørsel.
- Lenker til sosiale medier.
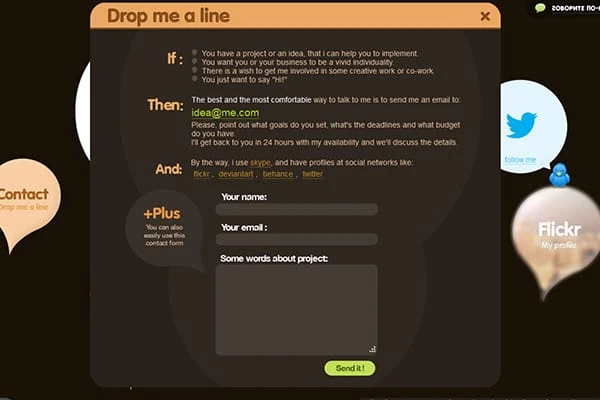
Alex Arts
Jeg har tatt med denne siden for hva slags design de har brukt for nettstedet, overskriftsmeldingen og annet innhold. Den har følgende funksjoner:
- Attraktivt design og enkel fengende tekst.
- Epost id
- Lenker til sosiale medier.
- Skjema for å sende en melding.
Bygget av Buffalo
Det er en usedvanlig godt utviklet og designet kontaktside. De har gitt en prosjektplanlegger i stedet for et skjema. Jeg vil gjerne gi den en perfekt poengsum på følgende grunnlag.
- Kontaktnummer og e-post-ID.
- Prosjektplanlegger med muligheter for å kommunisere på en interaktiv måte på grunnlag av kombinasjonslogikk.
- Lenker til sosiale medier.
- Abonnement på nyhetsbrev for å motta oppdateringer.
- Plasseringskart
Fhoke
Fhokes nettside er responsiv med et enkelt design. Den har følgende funksjoner.
- Responsiv nettside.
- Kontaktnummer og e-post-ID.
- Plasseringskart.
- Adresse
- Skjema for å sende melding.
Julein Millis
Å bestemme seg for den perfekte overskriften for å selge virksomheten eller tjenestene dine er nøkkelen for å få mer arbeid. Julien Millies nettsted demonstrerer det på en perfekt måte ved ganske enkelt å skrive avsnittet som "Gjeldende statue": "Jeg er alltid på utkikk etter nye utfordringer og måter å utforske nye horisonter og foredle min egen stil."
- Adresse med e-post-ID.
- Kontakt nummer.
- Tverrfaglige ferdigheter er uttalt på en utmerket måte.
Deweys pizza
Deweys nettside for pizzalevering har et utmerket design og overskriftsbudskap. Den har følgende funksjoner.
- Fargekombinasjonen ser iøynefallende ut.
- Overskrifter med et budskap "Som alle gode musikere vet vi hvordan vi bruker tilbakemelding" tiltrekker sikkert brukere.
- Tilbakemeldings-skjema.
- Avmerkingsboks for registrering av nyhetsbrev er tilgjengelig før du sender inn tilbakemeldingsskjemaet.
- Adresse og kontaktnummer.
Supereight Studio
Denne nettsiden har et responsivt designoppsett med passende fargekombinasjoner. Den har følgende funksjoner.
- Nedlastbar prosjektplanlegger tilgjengelig.
- Adresse med kontaktnummer og e-post-id.
- Skjema for å sende melding.
- Lenker til sosiale medier.
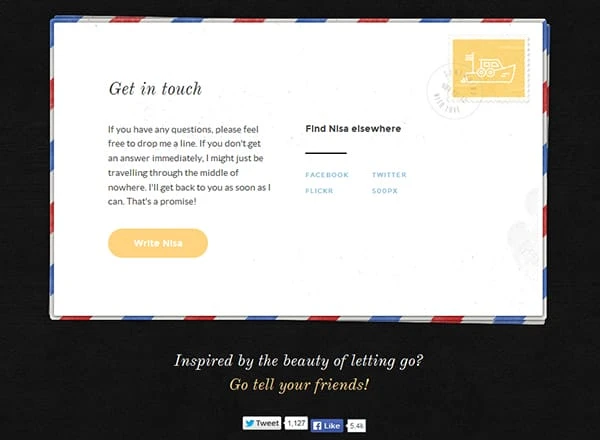
La oss reise et sted
Let’s Travel Somewhere er et reisenettsted med en responsiv layout. Den har følgende funksjoner.
- Designet ser annerledes og fengende ut.
- Lenker til sosiale medier.
- Skjema for å sende melding.
- Det er noen lenker på kontaktsiden som hjelper deg med å få mer informasjon om deres tjenester for å reise til andre land.
Bang og Olufsen
Kontaktside med tre ulike alternativer etter brukers valg. Oppsettet er ikke responsivt, men gir et alternativ for generell kontakt, salgs- og gjestfrihetskontakt. Lenkene omdirigerer til andre deler av kontaktsiden som skjemaer, tjenesteforespørsel, butikklokaliser, etc.
Noen andre?
Jeg likte kontaktsiden for Chemistry Group, Built by Buffalo og Dewey’s Pizza. Hva med deg?
Hvis du har sett en annen kontaktsidedesign eller laget en for din egen nettside som du mener fortjener en plass, vennligst nevner det i kommentarfeltet.