Quelles sont les dernières nouveautés en matière de conception de sites Web de commerce électronique ?
Une industrie à un billion de chiffres, mais vous trouvez plus de 65 000 noms qui luttent pour franchir la barre des 1 000 $ dans le monde du commerce électronique. Parcourez les statistiques et je parie que vous trouverez un empire plein de disparités.
Vous proposez peut-être de bien meilleurs produits que les grands noms du marché, mais cela ne suffira pas à moins que votre site Web n’offre une expérience utilisateur transparente, pour laquelle les visiteurs aimeraient revenir.
Si vous êtes un fervent adepte des blogs de conception, vous devez savoir comment la conception du site Web améliore l’expérience utilisateur et affecte le type de produits qu’ils achètent en ligne. Un simple espace réservé au produit qui prend une éternité à charger a la capacité de drainer l’intérêt de l’utilisateur en moins de 3 secondes, tandis qu’une conception Web attrayante et désencombrée est responsable de la facilité des transactions et de l’engagement accru des utilisateurs sur un site Web.
De nombreuses tendances en matière de conception de sites Web ont dominé le monde du commerce électronique tout au long de l’année 2015. Alors que nous nous dirigeons maintenant vers la fin de l’année, jetons un coup d’œil à certaines des conceptions Web révolutionnaires que les utilisateurs de sites Web de commerce électronique ont adoptées à bras ouverts. .
Conception plate
« Gardez-le simple, idiot »
Initialement qualifiés de monotones, les designs plats sont rapidement devenus le visage de millions de sites Web. Au cours des deux dernières années, de nombreux développeurs ont fait leurs adieux à une liste de motifs compliqués, d’ombres, de dégradés, de polices et ont volé la vedette en incorporant une approche minimaliste dans leurs conceptions Web.
L’une des principales raisons de l’acclamation de la conception plate pourrait être la gamme d’avantages que les conceptions offrent aux développeurs et aux utilisateurs. L’approche plate et minimaliste invite les utilisateurs, qui ont du mal à s’habituer aux sites Web compliqués. Contrairement au skeuomorphisme, les illustrations minimales et l’absence d’éléments lourds comme les ombres, la profondeur et les dégradés offrent des temps de chargement plus rapides et une interface conviviale pour tous les appareils.
Agnosticisme de l’appareil
« Aller avec le courant »
« Avant de commencer quoi que ce soit, regardez simplement l’image ci-dessus ». Un développeur intelligent sait qu’il est désormais inutile de s’en tenir au site Web optimisé pour un appareil particulier, les propriétaires de smartphones et de tablettes prenant le pas sur les utilisateurs d’ordinateurs de bureau de la vieille école.
Les propriétaires de sites Web ont réalisé l’importance d’une mise en page capable de se répandre uniformément dans toutes les dimensions de l’appareil s’ils cherchent à nourrir leurs clients pendant une période prolongée. Alors que le mobile génère près de 50 % du trafic total vers les sites Web de commerce électronique, les dirigeants le savent, le fait d’avoir un site Web indépendant de l’appareil peut leur donner un utilisateur désireux de revenir sur leur site Web.
Arrière-plan pleine largeur
« Mettre l’ambiance »
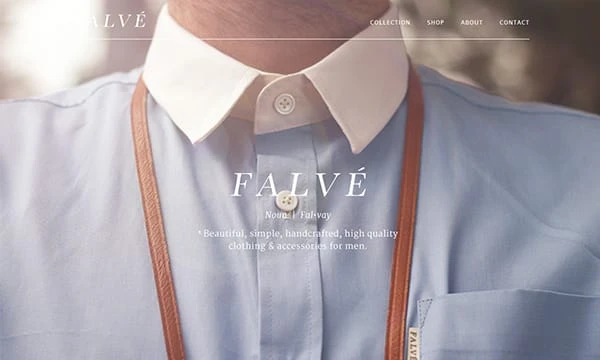
 Arrière-plan pleine largeur du site Web falve .
Arrière-plan pleine largeur du site Web falve .
Vous pouvez le détester, vous pouvez l’aimer, mais vous ne pouvez pas simplement ignorer l’arrière-plan pleine largeur d’un site Web, dès que vous y arrivez pour dépenser quelques euros. L’année 2015, a vu l’émergence à part entière des grands fonds, et on ne sait quand elle est devenue la nouvelle favorite de l’industrie.
L’arrière-plan pleine largeur donne aux sites Web une apparence ordonnée. Un grand arrière-plan avec un en-tête élégant permet aux utilisateurs de naviguer sur la page et de créer l’ambiance de votre marque. La grande image au premier plan permet au site Web de communiquer efficacement le message aux utilisateurs. Le design utilise entièrement l’espace avant pour communiquer l’idée, en attirant l’attention des utilisateurs dès qu’ils accèdent au site Web.
Boutons fantômes
« Ne pas déranger »
 Boutons fantômes sur le site Web d’iuvo .
Boutons fantômes sur le site Web d’iuvo .
La plupart d’entre nous ont peut-être remarqué qu’ils sont placés élégamment, juste au milieu du grand arrière-plan, mais ne se soucient jamais de savoir en quoi ils sont différents des formes géométriques cliquables traditionnelles placées autour des emplacements proéminents du site Web. Le bouton fantôme est relativement plus grand et a un contour blanc sans remplissage ni texte à l’intérieur.
Le besoin d’avoir des boutons fantômes dans la conception Web est apparu, avec la popularité croissante de l’approche de conception minimaliste. Les boutons n’apparaissent pas vraiment comme les boutons traditionnels mais effectuent des actions similaires (par conséquent, appelés « fantômes »). L’avantage fondamental de l’incorporation des boutons fantômes est d’avoir des éléments cliquables qui ne perturbent pas la visualisation des images. En raison de la nature des boutons fantômes, ils occupent un espace relativement plus grand et ne sont affichés que sur la page d’accueil ou la section À propos du site Web.
Grande Typographie
« L’audace est belle »
 Grande typographie sur le site Web Austineastciders .
Grande typographie sur le site Web Austineastciders .
L’époque où les propriétaires de sites Web devaient dépenser des millions pour le style de texte de leur page Web est révolue. L’industrie actuelle du commerce électronique suit le mantra de «Keep it bold and simple ». L’utilisation de la typographie audacieuse et large ainsi que des images complémentaires a amené l’expérience utilisateur au niveau supérieur et a rendu les choses plus faciles à percevoir.
En plus de donner au site une apparence propre et ordonnée, une grande typographie délivre le message avec force et a un impact instantané sur les visiteurs. Les grands graphiques ou le texte centralisent l’attention de l’utilisateur et renforcent le classement visuel du contenu principal du site Web. La tendance est tout simplement parfaite pour les sites Web mobiles, car les utilisateurs n’ont pas besoin d’effectuer un zoom avant ou arrière lors d’un achat via mobile, mais vous devez tenir compte de l’espace dont dispose votre page d’accueil avant d’incorporer un texte volumineux dans votre site Web. page. L’utilisation supplémentaire pourrait faire apparaître votre site Web comme un méli-mélo.
Menu caché
« Reconnaître le Navicon »
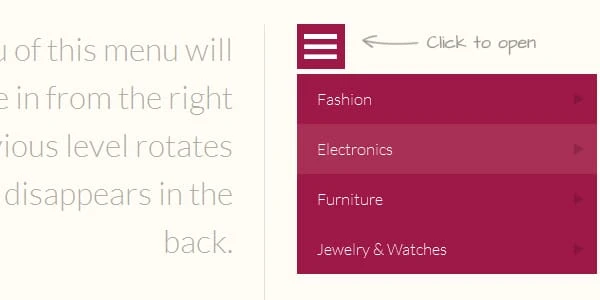
 Menu caché du didacticiel codrops .
Menu caché du didacticiel codrops .
Vous ne laissez jamais votre attirail éparpillé dans tous les coins de votre pièce, alors pourquoi feriez-vous cela à votre site Web ? Les entreprises qui ont compris l’importance d’un site Web propre et désencombré, pour améliorer l’expérience utilisateur, ont très bien intégré le bouton hamburger dans le coin supérieur droit de leur site Web de commerce électronique. Le concept de menus cachés n’est pas très nouveau, mais la tendance a pris de l’ampleur en 2015, principalement en raison d’une augmentation du nombre de sites Web adaptés aux mobiles.
La navigation hors écran donne au site une apparence ordonnée et l’icône hamburger permet à l’utilisateur de se référer au menu à partir de n’importe quelle page, sans avoir à le trouver. De grands noms comme EBay, Reebok e-commerce, Stella McCartney, Samsung ont intégré efficacement les menus cachés dans leurs plateformes de commerce électronique pour amener l’expérience utilisateur sur leurs sites Web à un niveau supérieur.
« Impressionnez avec le carrelage »
 Navigation en mosaïque dans le thème de la matrice .
Navigation en mosaïque dans le thème de la matrice .
Avec les visuels qui attirent le plus l’attention de l’utilisateur, la navigation en mosaïque géométrique a gagné en popularité sur le front du commerce électronique. De grandes tuiles avec un minimum de texte, mais suffisamment compétentes pour fournir des informations pertinentes aux utilisateurs du premier coup ! La navigation par tuiles a régné sur les cartes tout au long de l’année 2015 et ne va nulle part de sitôt.
Les blocs d’images attrayants remplis d’informations connexes fournissent une description précise du produit aux utilisateurs et leur donnent une petite idée de l’endroit où cliquer sur la case les mènera. Pour améliorer l’expérience utilisateur et rendre la navigation plus attrayante, l’accent est mis sur le contenu visuel, qui est soutenu par le texte complémentaire. En cliquant sur les vignettes, les utilisateurs accèdent à une autre page affichant la vue détaillée du produit proposé.
Contenu vidéo
« Laissez-le tamponner »
Rien ne pourrait saper le fait que – « L’industrie du commerce électronique exige un contenu convaincant pour attirer les prospects rentables à convertir. » Les développeurs ont compris que mettre des images de qualité pour afficher les produits est une bonne chose, mais avoir une vidéo qui engage les clients et promouvoir les produits de manière plus détaillée peut avoir un impact énorme sur la conversion globale sur le site Web. L’année 2015 a été marquée par un bond significatif du texte à la vidéo ; & les sites Web ont très bien intégré l’idée dans leur mise en page pour présenter leurs produits.
Une vidéo attrayante améliore non seulement l’interaction de l’utilisateur, mais affecte également la façon dont les consommateurs se comportent avec la marque. Interrogés par quelques clients, près de la moitié d’entre eux ont répondu qu’ils se sentaient plus sûrs de leur décision d’achat après avoir regardé la démonstration du produit sur le site Web.
Animation de mouvement
« L’ère de l’ani-mouvement »
En cas de doute, choisissez «Ani-motion ». Le mouvement et l’animation sont tous deux connus pour engager et capter l’intérêt humain. En conséquence, les développeurs expérimentent en les combinant, et la collaboration fonctionne avec succès sur des centaines de sites Web de commerce électronique comme bugaboo, M&S, Apple, etc.
Le « Ani-motion » améliore l’attrait visuel et rend les CTA plus distingués et plus attrayants pour les utilisateurs. Alors que les animations deviennent maintenant plus créatives et raffinées, les développeurs ont l’idée de les utiliser de manière plus subtile avec le mouvement pour influencer les clients qui visitent le site Web.
Conception matérielle
« Dites-le, visuellement »
Les conceptions matérielles sont souvent qualifiées de forme de skeuomorphisme, mais à mesure que la tendance se répand, les développeurs prennent maintenant conscience qu’ils ne sont pas identiques. Là où le skeuomorphisme se concentre sur l’imitation du monde réel, les conceptions matérielles intègrent beaucoup de visuels naturels et réels qui tentent d’affecter le comportement du consommateur.
Les conceptions matérielles se concentrent sur la transmission du message aux utilisateurs en utilisant un langage visuel d’une manière plus libérale. Les conceptions intègrent l’utilisation de dispositions de cartes, d’effets de profondeur, de transitions réactives et d’animations de mouvement pour interagir avec les utilisateurs dans un langage visuellement plus intéressant et facile à comprendre. Le texte minimal, les grandes images et l’utilisation appropriée de l’espace blanc améliorent l’expérience de l’utilisateur et transmettent un message pertinent.
« Pour les abeilles occupées »
L’année 2015 a accueilli et adopté certaines des tendances de conception Web largement acclamées dans le domaine du commerce électronique. Les designs plats ont dominé les charts et ne quittent pas le marché de sitôt. L’arrière-plan pleine largeur est devenu le nouveau favori des développeurs de sites Web tout au long de l’année, et le plus reste à venir. L’industrie a adopté l’approche minimaliste et les boutons fantômes, afin de transmettre clairement le message sans aucune interruption. Le passage du texte aux visuels a encore renforcé le besoin de conceptions matérielles dans les sites Web de commerce électronique, afin d’améliorer l’expérience utilisateur. Tout cela a été pris en charge avec l’ajout d’éléments tels que les menus cachés, le contenu vidéo, les animations de mouvement, la disposition des tuiles et la typographie de grande taille pour mieux servir les clients.
Conclusion
Le domaine du commerce électronique est dynamique et diversement concurrentiel avec vos rivaux à portée de clic. Les produits de qualité et les efforts sans réserve ne suffisent pas ; par conséquent, impliquer des modifications de temps en temps dans votre conception Web pour rester en tête dans la course avec vos rivaux est extrêmement crucial.
Chaque chose de base, de la couleur à l’emplacement des CTA, a sa propre petite contribution en affectant les taux de conversion sur votre boutique en ligne. En tant que propriétaire de site Web ou développeur Web passionné, vous devez vous tenir au courant des dernières tendances du secteur si vous souhaitez créer une boutique en ligne la plus visitée dans le futur. Dans l’espoir que cette liste des dernières conceptions de sites Web de commerce électronique, les tendances pourraient vous avoir aidé à obtenir de bonnes idées pour améliorer l’attrait de votre boutique en ligne. Nous prenons congé. Merci d’avoir lu!