Comment créer une tondeuse à barbe cool dans Adobe Illustrator
Adobe Illustrator peut être un peu difficile à maîtriser, en particulier après s’être habitué au flux de travail d’applications telles que Photoshop. Les différences entre l’utilisation des calques et la création d’objets et de formes peuvent être vraiment étranges à première vue.
Dans ce didacticiel, je vais vous montrer comment créer une tondeuse à barbe cool dans Adobe Illustrator en utilisant certaines techniques de base de création de formes vectorielles. Je vous montrerais également comment ajouter de la profondeur et de l’ombrage aux formes à l’aide de dégradés complexes, de l’outil Maillage, des options Pathfinder et de certaines techniques de fusion de base.
Résultat final
Voyons ce que vous allez créer dans ce tutoriel.
Créer une tondeuse à barbe cool dans Illustrator
Étape 1
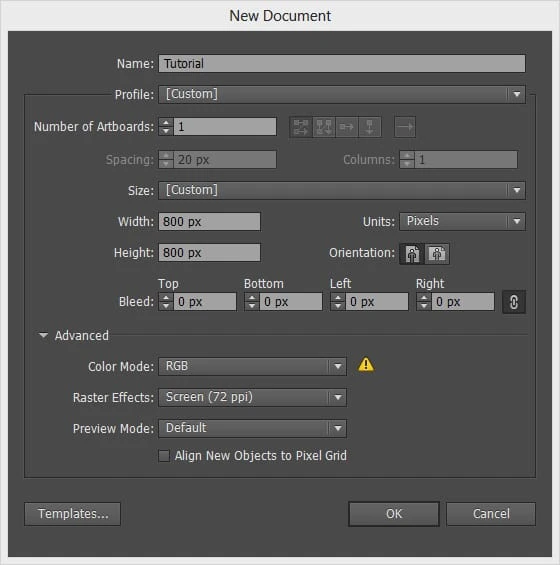
Commençons par créer un Nouveau document (Control + N). Sélectionnez Pixels dans le menu déroulant Unités, entrez 800 dans les cases largeur et hauteur puis cliquez sur le bouton Avancé . Sélectionnez RVB, Écran (72ppi) et assurez-vous que la case Aligner les nouveaux objets sur la grille de pixels n’est pas cochée. Cliquez sur OK
Étape 2
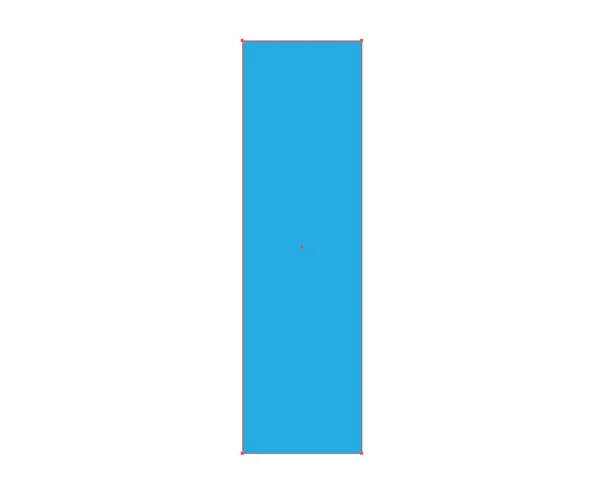
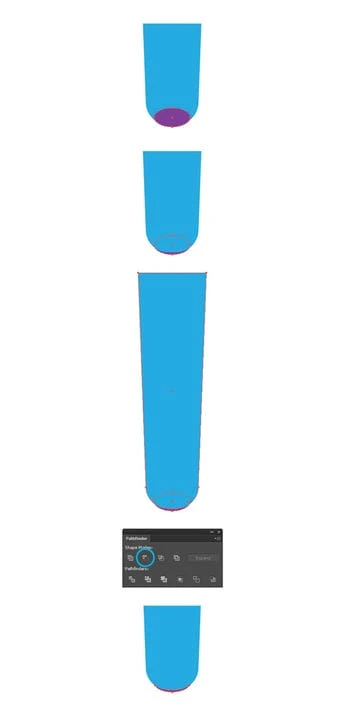
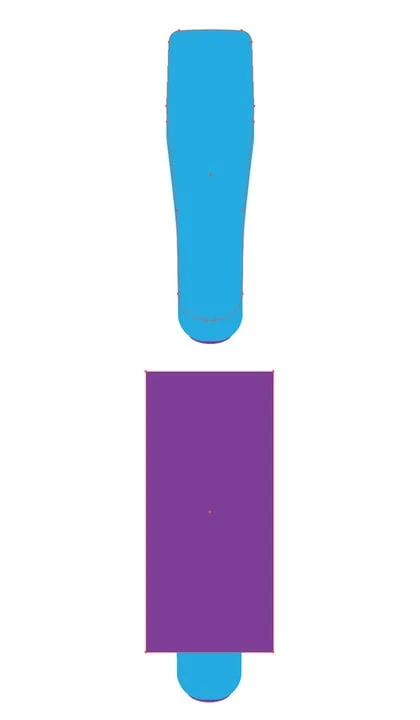
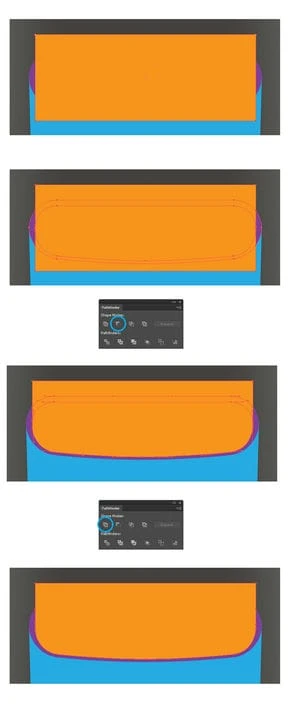
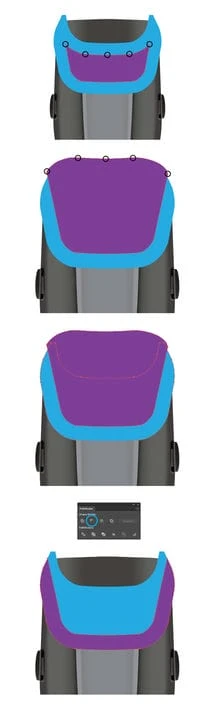
Sélectionnez l’ outil Rectangle (M) et créez une forme de rectangle de 160 x 545 pixels. Remplissez-le d’un bleu clair.
Étape 3
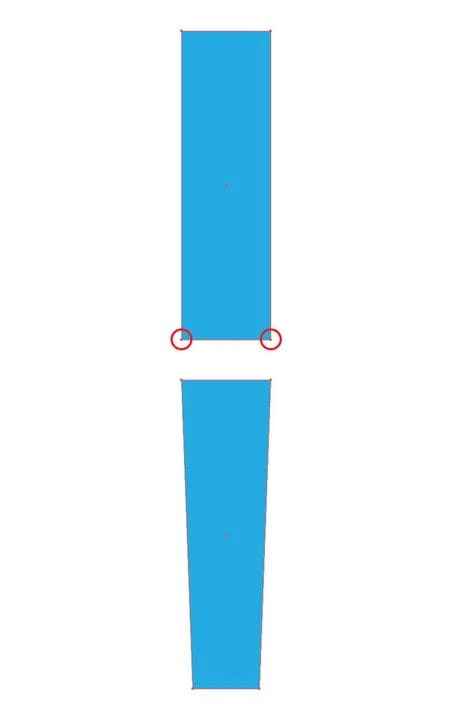
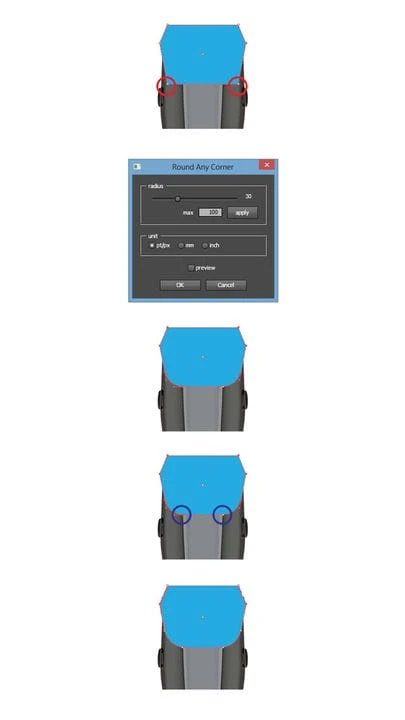
Prenez l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges (dans l’image suivante) et faites-les glisser vers l’intérieur de 20 pixels respectivement.
Étape 4
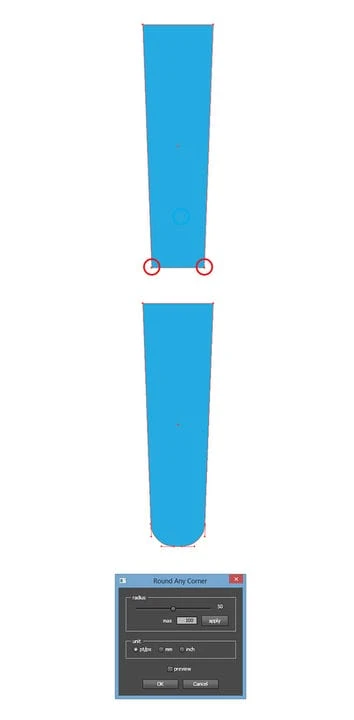
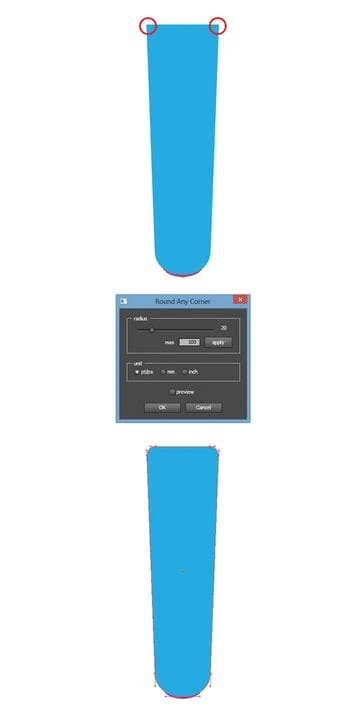
La fonction Live Corners n’est disponible que pour les utilisateurs CC. La meilleure solution pour remplacer cet effet serait le script Round Any Corner que l’on peut trouver dans cet article: Scripts pour Adobe Illustrator (JavaScript) que vous pouvez également télécharger directement ici. Saisissez l’ outil de sélection directe (A) et sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges (dans l’image suivante), accédez à Fichier> Scripts> Autre script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 50px.
Étape 5
Maintenant, prenez l’ outil Ellipse (L), créez une forme de 85 x 45 pixels et placez-la comme indiqué dans l’image suivante. Envoyez cette forme à l’arrière-plan en choisissant Objet > Disposition > Mettre à l’arrière-plan. Sélectionnez notre forme bleue et faites une copie devant (Control-C> Control-F). Sélectionnez ensuite la forme créée à cette étape et notre copie bleue, puis cliquez sur le bouton Moins avant dans le panneau Pathfinder.
Étape 6
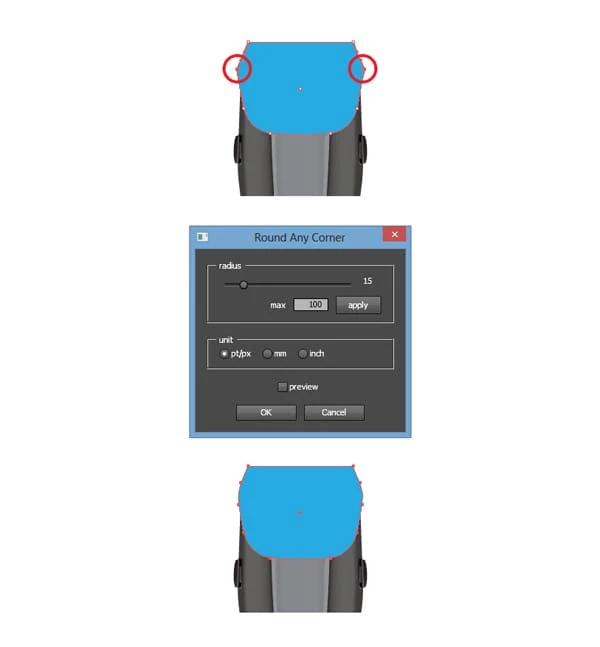
Saisissez l’ outil de sélection directe (A) et sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges (dans l’image suivante), accédez à Fichier> Scripts> Autre script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 20px.
Étape 7
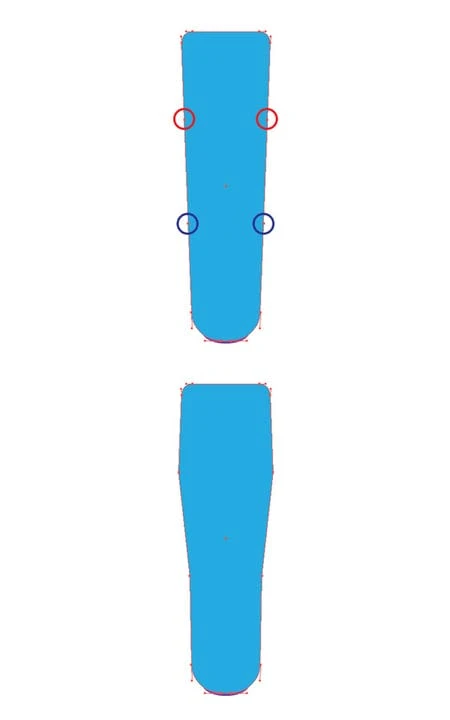
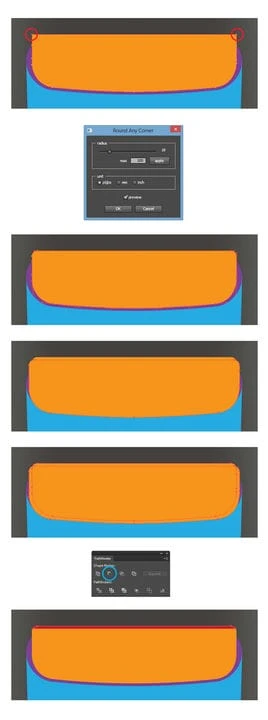
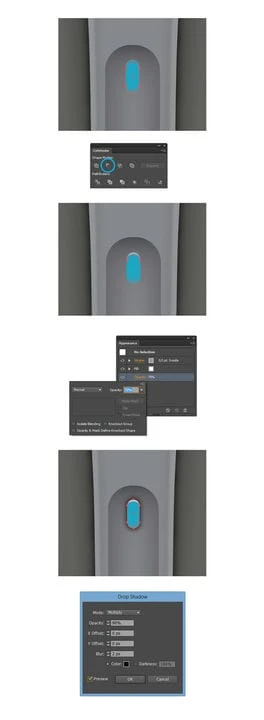
Assurez-vous que votre forme bleue est sélectionnée. Prenez l’ outil Plume (P) et ajoutez quatre points d’ancrage comme indiqué dans l’image suivante. Maintenant, avec l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges (dans l’image suivante) et faites-les glisser vers l’extérieur de 10 pixels respectivement. Sélectionnez ensuite les deux points d’ancrage mis en évidence par les cercles bleus et faites-les glisser vers l’intérieur de 3px respectivement.
Étape 8
Prenez l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges (dans l’image suivante) et accédez à Fichier > Scripts > Autre script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 15px. Sélectionnez les deux points d’ancrage mis en évidence par les cercles bleus et cliquez sur le bouton Convertir les points d’ancrage sélectionnés en lissage dans le panneau supérieur.
Étape 9
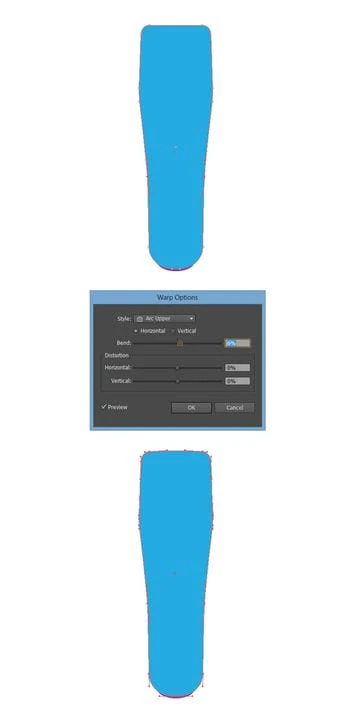
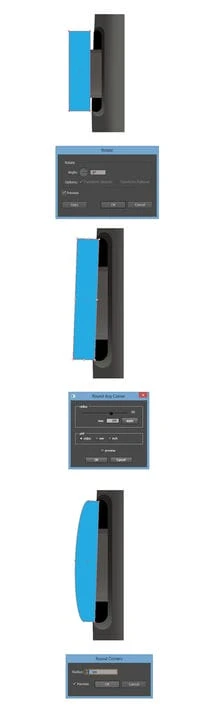
Assurez-vous que notre forme bleue est sélectionnée et allez à Effect > Warp > Arc Upper. Entrez les paramètres indiqués ci-dessous. Ensuite, allez dans Objet> Développer l’apparence.
Étape 10
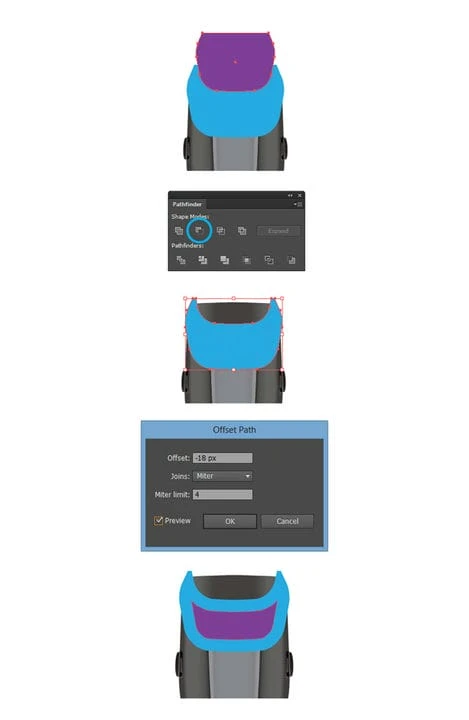
Sélectionnez notre forme bleue et faites-en deux copies devant (Control-C> Control-F> Control-F). Sélectionnez la copie du haut et déplacez-la de 40 pixels vers le haut. Sélectionnez ensuite l’ outil Rectangle (M) et créez une forme de rectangle de 240 x 530 pixels.
Étape 11
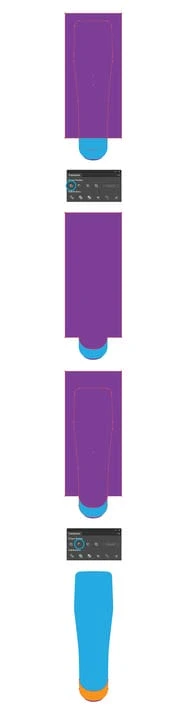
Sélectionnez maintenant la forme rectangulaire créée à l’étape précédente et la copie supérieure de notre forme bleue, puis cliquez sur le bouton Unir dans le panneau Pathfinder . Sélectionnez la forme résultante et l’autre copie de notre forme bleue et cliquez sur le bouton Moins avant dans le panneau Pathfinder. Vous devriez avoir une forme résultante comme indiqué dans la dernière image.
Étape 12
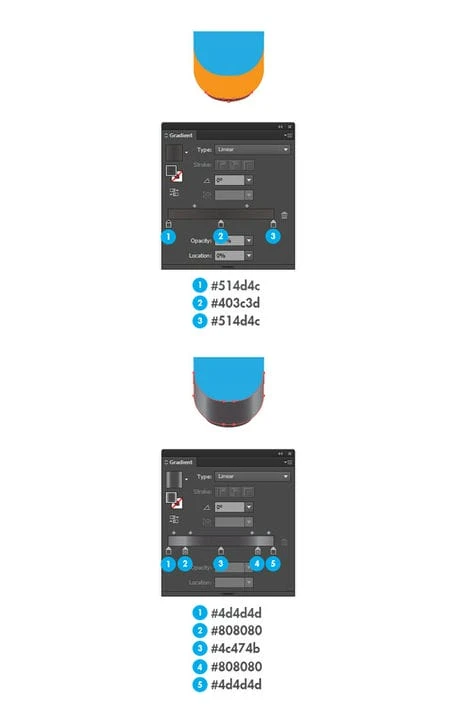
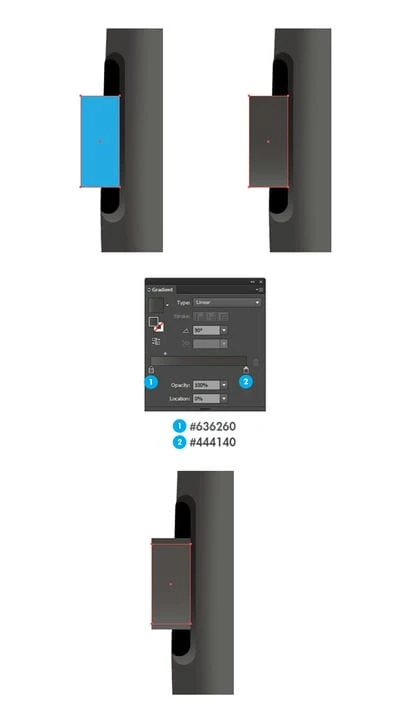
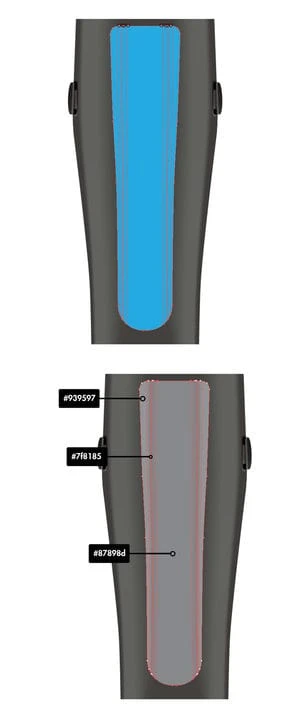
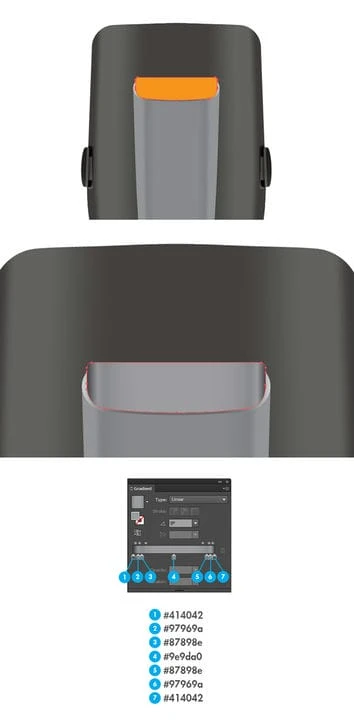
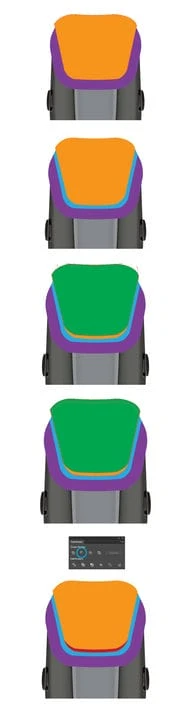
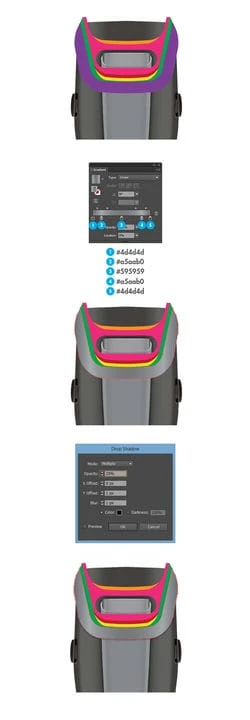
On va donner un peu de couleur à tout ça. Sélectionnez la forme du bas et remplissez-la de dégradé comme indiqué. Sélectionnez ensuite la deuxième forme et remplissez-la de dégradé comme indiqué ci-dessous.
Étape 13
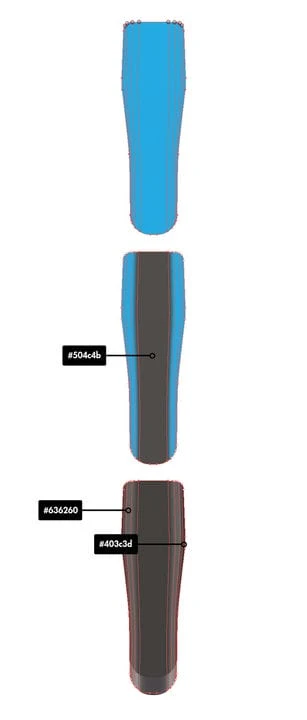
Dans cette étape, nous allons ajouter un filet de dégradé. Prenez l’ outil de maillage (U) et cliquez simplement sur notre forme bleue comme indiqué dans l’image suivante pour créer le maillage. Ensuite, avec l’ outil de sélection directe (A), cliquez dans la zone centrale et remplissez-la avec la couleur # 504c4b. Remplissez maintenant les autres zones comme indiqué dans l’image.
Étape 14
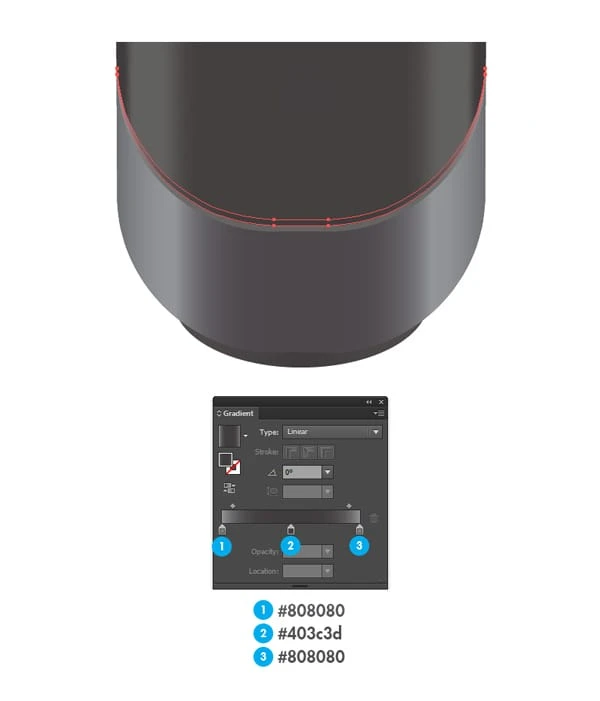
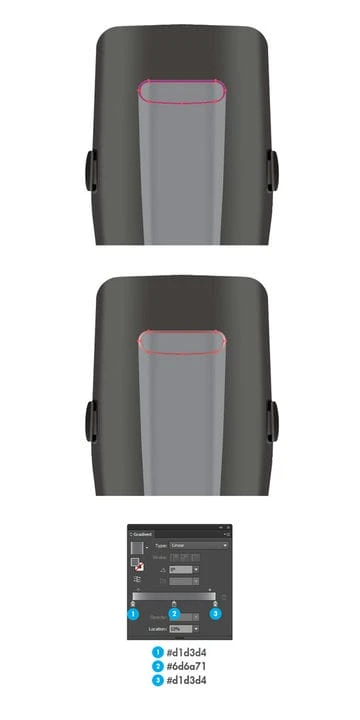
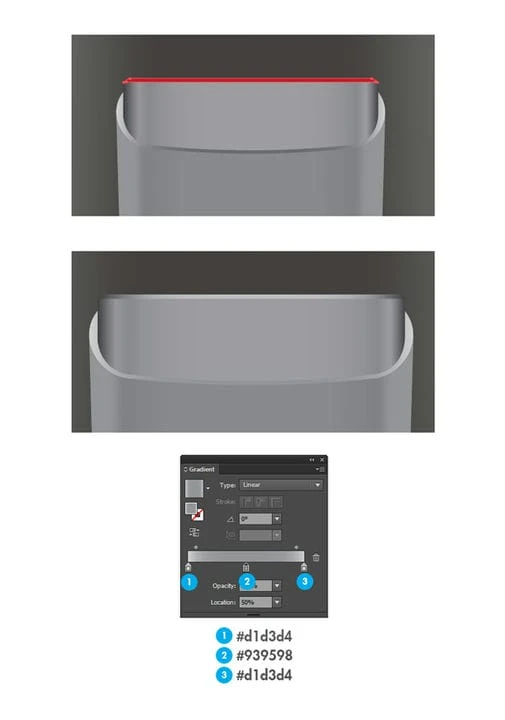
Assurez-vous que notre deuxième forme en bas est sélectionnée et faites deux copies devant (Control-C> Control-F> Control-F). Sélectionnez la copie du bas et déplacez-la de 8 pixels vers le haut. Sélectionnez maintenant les deux copies réalisées à cette étape et cliquez sur le bouton Moins avant dans le panneau Pathfinder. Remplissez la forme résultante avec un dégradé comme indiqué ci-dessous.
Étape 15
Faites une copie devant (Control-C> Control-F) de la forme créée à l’étape précédente et faites glisser 8px vers le haut. Remplissez cette forme avec un dégradé comme indiqué ci-dessous.
Étape 16
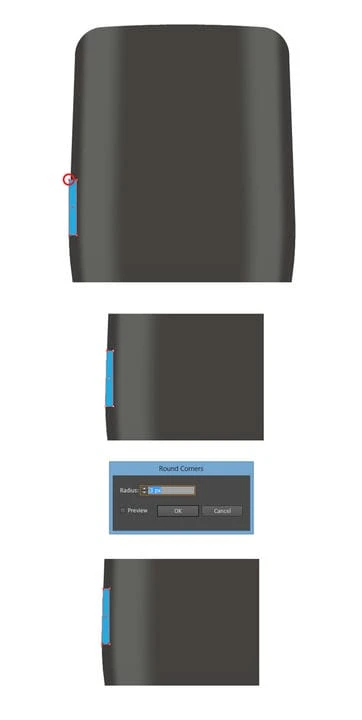
Sélectionnez l’ outil Rectangle (M) et créez une forme de rectangle de 6 x 40px. Remplissez-le d’un bleu clair. Ensuite, avec l’ outil de sélection directe (A), sélectionnez le point d’ancrage mis en évidence par le cercle rouge et faites-le glisser vers l’intérieur de 4 pixels. Sélectionnez maintenant cette forme et accédez à Effet> Styliser> Coins arrondis. Entrez un rayon de 3 pixels, cliquez sur OK et accédez à Objet > Développer l’apparence.
Étape 17
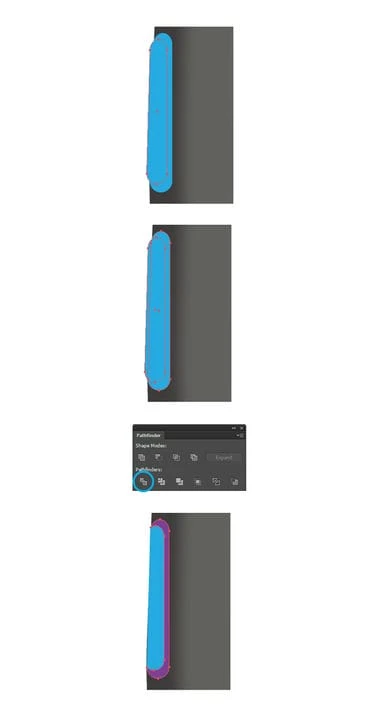
Sélectionnez la forme créée à l’étape précédente et faites-en une copie devant (Control-C> Control-F). Mettez cette forme à l’échelle et placez-la comme indiqué dans l’image suivante. Sélectionnez les deux formes bleues et cliquez sur le bouton Diviser dans le panneau Pathfinder. Avec l’ outil de sélection directe (A), sélectionnez la forme indésirable et supprimez-la.
Étape 18
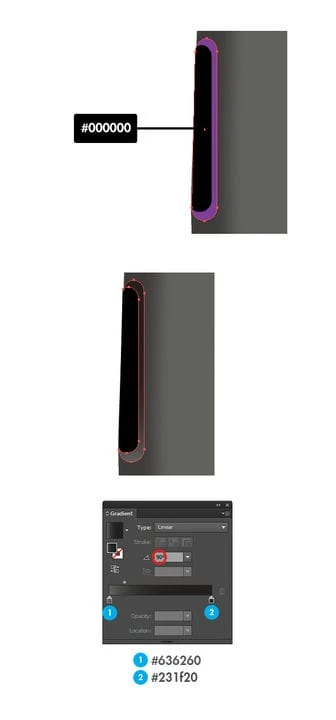
Remplissez la première forme de couleur noire et la deuxième forme avec un dégradé comme indiqué ci-dessous.
Étape 19
Avec l’ outil Rectangle (M), créez une forme de 9 x 22 pixels avec n’importe quelle couleur et placez-la comme indiqué dans la première image. Sélectionnez cette forme et remplissez-la de dégradé comme indiqué ci-dessous. Resélectionnez notre forme, faites une copie devant (Control-C> Control-F) et redimensionnez la hauteur de notre copie à 18px.
Étape 20
Avec l’ outil Rectangle (M), créez une forme de 9 x 36 pixels avec n’importe quelle couleur et placez-la comme indiqué dans l’image suivante. Assurez-vous que ce nouveau rectangle reste sélectionné et accédez à Objet> Transformer> Rotation. Entrez un angle de -2px degrés et cliquez sur OK. Maintenant, avec l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges (dans l’image suivante) et accédez à Fichier > Scripts > Autre script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 65px. Sélectionnez notre forme et allez à Effet> Styliser> Coins arrondis. Entrez un rayon de 3 pixels, cliquez sur OKet allez à Objet> Développer l’apparence.
Étape 21
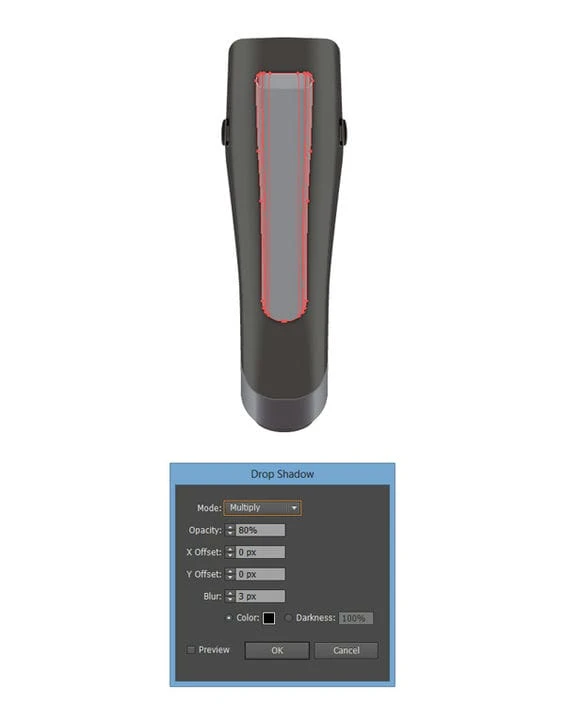
Sélectionnez la forme créée à l’étape précédente et faites-en deux copies devant (Control-C> Control-F> Control-F). Sélectionnez la copie du haut, mettez-la à l’échelle avec l’ outil de sélection (V) et placez-la comme indiqué. Sélectionnez ensuite les deux copies réalisées à cette étape et cliquez sur le bouton Moins avant dans le panneau Pathfinder.
Étape 22
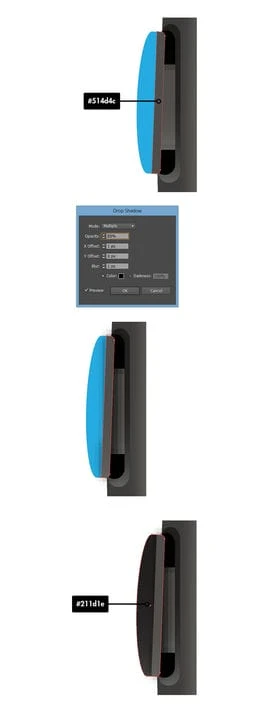
Sélectionnez la forme résultante de l’étape précédente et définissez sa couleur sur #514d4c. Allez à Effet> Styliser> Ombre portée et entrez les paramètres comme indiqué ci-dessous. Ensuite, définissez notre première couleur de forme bleue sur # 211d1e.
Étape 23
Sélectionnez toutes les formes que nous avons créées depuis l’étape 16 et regroupez-les (Ctrl + G). Assurez-vous que ce groupe reste sélectionné et accédez à Objet> Transformer> Refléter. Saisissez les paramètres indiqués ci-dessous et cliquez sur Copier. Faites glisser cette copie et placez-la comme indiqué. Maintenant, avec l’ outil de sélection directe (A), sélectionnez la forme sélectionnée dans l’image, accédez à Effet> Styliser> Ombre portée et entrez les paramètres comme indiqué ci-dessous.
Étape 24
Sélectionnez l’ outil Rectangle (M) et créez une forme de rectangle de 80 x 348px. Remplissez-le d’un bleu clair. Prenez l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges (dans l’image suivante) et faites-les glisser vers l’intérieur de 10 pixels respectivement. Ensuite, avec ces deux points d’ancrage toujours sélectionnés, allez dans File > Scripts > Other Script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 28px.
Étape 25
Sélectionnez notre forme principale et avec l’ outil de maillage (U), cliquez où se trouvent les deux points d’ancrage mis en évidence par les cercles rouges (dans l’image suivante). Prenez l’ outil Plume (P) et faites glisser les points d’ancrage comme indiqué. Revenons ensuite à notre forme créée à l’étape précédente et avec l’ outil Plume (P) toujours sélectionné, ajoutez les quatre points d’ancrage comme indiqué. Avec l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges et faites-les glisser vers l’extérieur de 2px respectivement. Sélectionnez ensuite les deux points d’ancrage mis en évidence par les cercles bleus et faites-les glisser vers l’intérieur de 2 pixels respectivement. Sélectionnez maintenant les quatre points d’ancrage et cliquez sur Convertir les points d’ancrage sélectionnés en lissagebouton dans le panneau supérieur.
Étape 26
Sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges et accédez à File > Scripts > Other Script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 10px.
Étape 27
Avec l’ outil Rectangle (M), créez une forme de 80 x 19 pixels, définissez n’importe quelle couleur et placez-la comme indiqué dans l’image suivante. Avec notre nouvelle forme toujours sélectionnée, allez à Effet> Styliser> Coins arrondis. Entrez un rayon de 10 pixels, cliquez sur OK et accédez à Objet > Développer l’apparence. Allez maintenant dans Effet > Warp > Arc inférieur. Entrez les paramètres indiqués ci-dessous, cliquez sur OK et accédez à Objet > Développer l’apparence. Ensuite, allez dans Objet> Chemin> Chemin de décalage, entrez les paramètres indiqués ci-dessous et cliquez sur OK.
Étape 28
Sélectionnez les deux formes de l’étape précédente et cliquez sur le bouton Moins avant dans le panneau Pathfinder. Vous devriez avoir le résultat suivant.
Étape 29
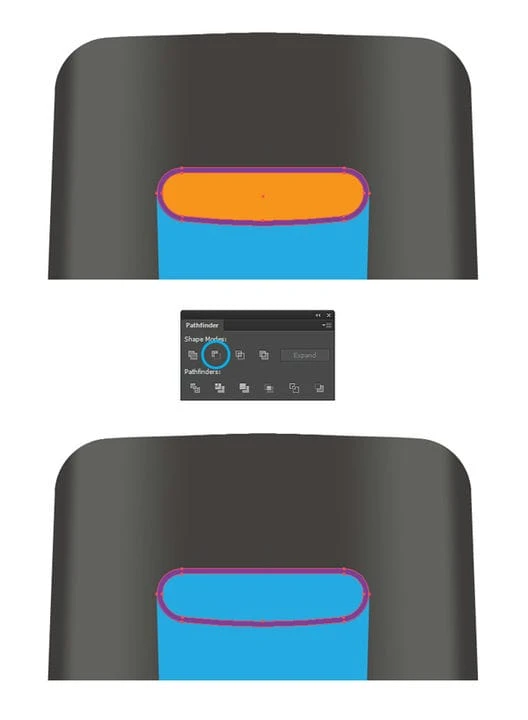
Avec l’ outil Rectangle (M), créez une forme de 75 x 30 pixels et placez-la comme indiqué dans l’image suivante. Sélectionnez la forme créée à l’étape précédente et faites-en une copie devant (Control-C> Control-F). Sélectionnez notre copie et la forme créée à cette étape et cliquez sur le bouton Diviser dans le panneau Pathfinder. Avec l’ outil de sélection directe (A), sélectionnez les formes indésirables et supprimez-les comme indiqué. Sélectionnez les formes d’oranges et cliquez sur le bouton Unir dans le panneau Pathfinder.
Étape 30
Prenez l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges, faites-les glisser vers le bas comme indiqué et accédez à Fichier> Scripts> Autre script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 18px. Ensuite, avec notre forme toujours sélectionnée, faites deux copies devant (Control-C> Control-F> Control-F). Sélectionnez la copie du haut, mettez-la à l’échelle avec l’ outil de sélection (V) et placez-la comme indiqué. Sélectionnez maintenant les deux copies réalisées à cette étape et cliquez sur le bouton Moins avant dans le panneau Pathfinder.
Étape 31
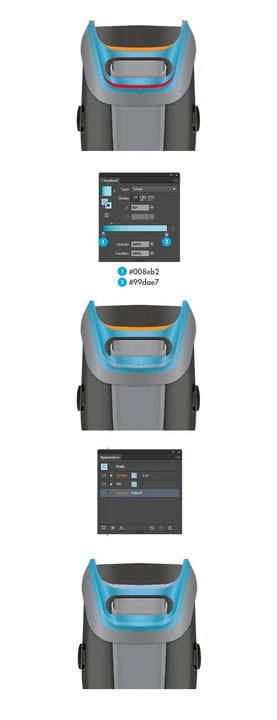
Nous allons ajouter un autre filet de dégradé. Prenez l’ outil de maillage (U) et cliquez simplement sur notre forme bleue comme indiqué dans l’image suivante pour créer le maillage. Ensuite, avec l’ outil de sélection directe (A), cliquez dans la zone centrale et remplissez-la avec la couleur #87898d. Remplissez maintenant les autres zones comme indiqué dans l’image.
Étape 32
Sélectionnez la forme créée à l’étape 28 et remplissez-la de dégradé comme indiqué dans l’image suivante. Sélectionnez ensuite la forme créée à l’étape 29 et remplissez-la de dégradé comme indiqué dans l’image suivante. À la fin, sélectionnez la forme créée à l’étape 30 et remplissez-la de dégradé comme indiqué dans l’image suivante.
Étape 33
Sélectionnez maintenant notre forme créée à l’étape 26, accédez à Effet> Styliser> Ombre portée et entrez les paramètres indiqués ci-dessous.
Étape 34
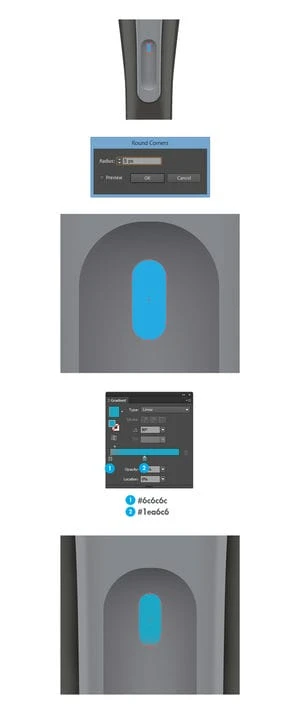
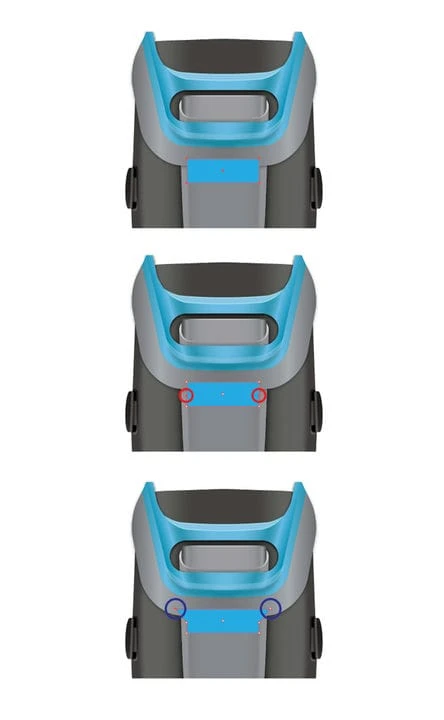
Avec l’ outil Rectangle (M), créez une forme de 41 x 135 pixels et placez-la comme indiqué dans l’image suivante. Allez ensuite dans Effet > Styliser > Coins arrondis. Entrez un rayon de 20 pixels.
Étape 35
Remplissez la forme résultante de l’étape précédente avec un dégradé comme indiqué dans l’image suivante. Pour ajouter de la profondeur à cette forme, cliquez sur le bouton Ajouter un nouveau remplissage dans le panneau Apparence et définissez le dégradé comme indiqué dans le dernier dégradé.
Étape 36
Avec l’ outil Rectangle (M), créez une forme de 10 x 24 pixels et placez-la comme indiqué dans l’image suivante. Avec notre forme toujours sélectionnée, allez à Effet> Styliser> Coins arrondis. Entrez un rayon de 5 pixels. Ensuite, remplissez notre forme avec un dégradé comme indiqué.
Étape 37
Sélectionnez la forme créée à l’étape précédente et faites-en deux copies devant (Control-C> Control-F> Control-F). Sélectionnez la copie du haut et déplacez-la de 8 pixels vers le bas. Sélectionnez maintenant les deux copies réalisées à cette étape et cliquez sur le bouton Moins avant dans le panneau Pathfinder. Remplissez la forme résultante avec la couleur blanche et un trait intérieur de 0,5 pt avec la couleur st à #939598. Réduisez l’opacité de notre forme à 70%. Resélectionnez ensuite la forme créée à l’étape précédente et accédez à Effet> Styliser> Ombre portée. Entrez les paramètres comme indiqué.
Étape 38
Avec l’ outil Rectangle (M), créez une forme de 10 x 22 pixels et placez-la comme indiqué dans l’image suivante. Avec notre forme toujours sélectionnée, allez à Effet> Styliser> Coins arrondis. Entrez un rayon de 6 pixels. Remplissez ensuite notre forme avec le premier dégradé radial comme indiqué. À la fin, cliquez sur le bouton Ajouter un nouveau remplissage dans le panneau Apparence et définissez le dégradé comme indiqué dans le dernier dégradé.
Étape 39
Avec l’ outil Rectangle (M), créez une forme de 140 x 115 pixels et placez-la comme indiqué dans l’image suivante. Prenez l’ outil Plume (P) et ajoutez deux points d’ancrage comme indiqué dans l’image suivante. Maintenant, avec l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges et faites-les glisser vers l’extérieur de 15 pixels respectivement.
Étape 40
Prenez l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges et accédez à Fichier> Scripts> Autre script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 30px. Sélectionnez ensuite les deux points d’ancrage mis en évidence par les cercles bleus et faites-les glisser de 10 pixels vers le bas.
Étape 41
Prenez l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges et accédez à Fichier> Scripts> Autre script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 15px.
Étape 42
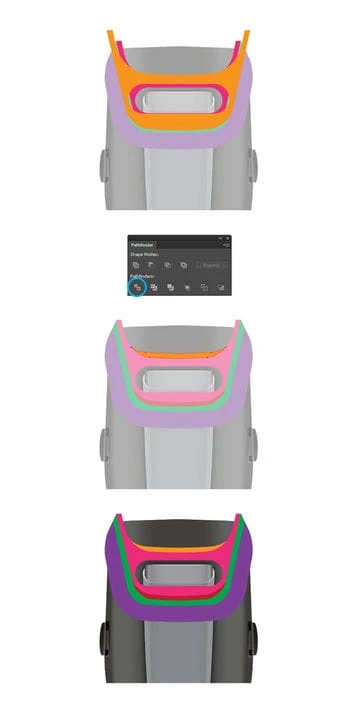
Sélectionnez la forme créée à l’étape précédente et faites-en une copie devant (Control-C> Control-F). Redimensionnez cette copie et placez-la comme indiqué dans l’image suivante. Sélectionnez ensuite la copie réalisée à cette étape et la forme de l’étape précédente, puis cliquez sur le bouton Moins avant dans le panneau Pathfinder . Sélectionnez maintenant la forme résultante, accédez à Objet> Chemin> Chemin de décalage et entrez les paramètres comme indiqué.
Étape 43
Sélectionnez les cinq points d’ancrage mis en évidence par les cercles noirs et faites-les glisser vers le haut comme indiqué. Faites une copie devant (Control-C> Control-F) de cette forme et masquez cette copie. Faites également une copie de notre forme bleue. Sélectionnez maintenant notre forme et la copie de la forme bleue et cliquez sur le bouton Moins avant dans le panneau Pathfinder.
Étape 44
Afficher la forme que nous avons masquée à l’étape précédente. Faites une copie devant (Control-C> Control-F) de cette forme. Mettez-le à l’échelle comme indiqué dans l’image ci-dessous. Refaire deux copies devant (Control-C > Control-F> Control-F). Sélectionnez la copie du haut et déplacez-la de 15 pixels vers le haut. Sélectionnez maintenant les deux copies réalisées à cette étape et cliquez sur le bouton Moins avant dans le panneau Pathfinder.
Étape 45
Avec l’ outil Rectangle (M), créez une forme de 98 x 28 pixels et placez-la comme indiqué dans l’image suivante. Avec notre forme toujours sélectionnée, allez à Effet> Styliser> Coins arrondis. Entrez un rayon de 15 pixels et accédez à Objet > Développer l’apparence. Sélectionnez ensuite la forme résultante, la forme que nous avons laissée à l’étape précédente (forme orange) et cliquez sur le bouton Diviser du panneau Pathfinder . Avec l’ outil de sélection directe (A), sélectionnez les formes indésirables et supprimez-les comme indiqué. Sélectionnez maintenant la forme résultante, faites une copie devant (Control-C> Control-F) et mettez-la à l’échelle comme indiqué dans l’image ci-dessous.
Étape 46
Sélectionnez les deux formes que nous avons créées à l’étape précédente et faites-en une copie devant (Control-C> Control-F). Maintenant que les copies sont sélectionnées, cliquez sur le bouton Diviser dans le panneau Pathfinder. Avec l’ outil de sélection directe (A), sélectionnez les formes indésirables et supprimez-les pour obtenir la forme fine suivante, comme indiqué.
Étape 47
Sélectionnez la forme fine en bas et faites une copie devant (Control-C> Control-F). Faites glisser cette copie vers le bas, comme indiqué. Sélectionnez ensuite les deux points d’ancrage mis en évidence par les cercles rouges et ajustez-les correctement comme indiqué.
Étape 48
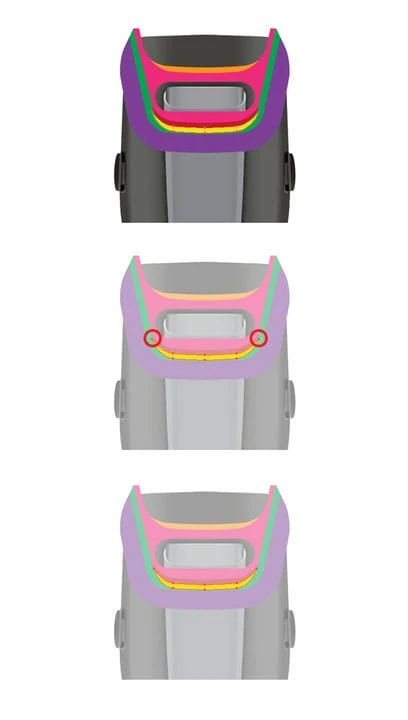
Sélectionnez la forme créée à l’étape 43 et remplissez-la de dégradé comme indiqué dans l’image suivante. Assurez-vous ensuite que notre forme est toujours sélectionnée, accédez à Effet> Styliser> Ombre portée et entrez les paramètres indiqués ci-dessous.
Étape 49
Sélectionnez la forme verte fine et remplissez-la de dégradé comme indiqué. Sélectionnez ensuite la forme jaune du bas, définissez sa couleur sur # 1c778e, allez dans Effet> Flou> Flou gaussien et définissez le rayon sur 1,5px.
Étape 50
Ici, sélectionnez la forme rose, remplissez-la avec la couleur #6abbe3. Cliquez ensuite sur le bouton Ajouter un nouveau remplissage dans le panneau Apparence et définissez le dégradé comme indiqué dans le premier dégradé. Cliquez à nouveau sur le bouton Ajouter un nouveau remplissage dans le panneau Apparence et définissez le dégradé comme indiqué dans le deuxième dégradé.
Étape 51
Sélectionnez la fine forme rouge en bas et remplissez-la de dégradé comme indiqué. Sélectionnez ensuite la forme orange et remplissez-la de dégradé et de trait, comme indiqué dans le panneau Apparence.
Étape 52
Sélectionnez la forme suivante comme indiqué dans l’image flottante, accédez à Effet> Styliser> Ombre portée et entrez les paramètres suivants.
Étape 53
Prenez l’ outil Rectangle (M), créez une forme de 65 x 22 pixels et placez-la comme indiqué dans l’image suivante. Avec l’ outil Plume (P), ajoutez deux points d’ancrage à notre forme, comme indiqué. Ensuite, prenez l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles bleus et faites-les glisser vers l’extérieur de 20 pixels respectivement.
Étape 54
Dans cette étape, prenez l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges et cliquez sur le bouton Convertir les points d’ancrage sélectionnés en lissage dans le panneau supérieur. Assurez-vous que notre forme est toujours sélectionnée, remplissez-la de dégradé comme indiqué, allez à Effet> Flou> Flou gaussien et définissez le rayon à 3px.
Étape 55
Prenez l’ outil Rectangle (M), créez une forme de 22 x 28 pixels et placez-la comme indiqué dans l’image suivante. Avec l’ outil de sélection directe (A), sélectionnez le point d’ancrage mis en évidence par le cercle rouge et faites-le glisser de 8 pixels vers la droite. Allez ensuite dans Effet > Styliser > Coins arrondis. Entrez un rayon de 6 pixels et accédez à Objet > Développer l’apparence.
Étape 56
Avec l’ outil Rectangle (M), créez une forme de 4 x 7 pixels et placez-la comme indiqué dans l’image suivante. Sélectionnez maintenant la forme créée à l’étape précédente et remplissez-la avec le premier dégradé, comme indiqué dans l’image suivante. Sélectionnez ensuite la forme que nous avons créée à cette étape et remplissez-la avec le deuxième dégradé, comme indiqué. Sélectionnez les deux formes et accédez à Objet> Organiser> Envoyer à l’arrière-plan.
Étape 57
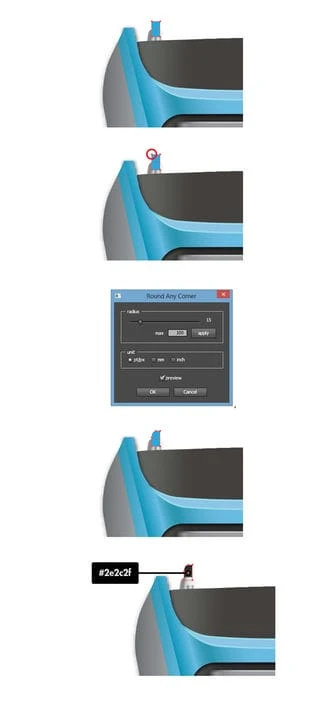
Prenez l’ outil Rectangle (M), créez une forme de 5 x 9 pixels et placez-la comme indiqué dans l’image suivante. Avec l’ outil de sélection directe (A), sélectionnez le point d’ancrage mis en évidence par le cercle rouge et accédez à Fichier > Scripts > Autre script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 15px. Définissez la couleur de notre forme sur # 2e2c2f et accédez à Object > Arrange > Send to Back.
Étape 58
Assurez-vous que la forme que nous avons créée à l’étape précédente est sélectionnée et faites trois copies devant (Control-C> Control-F> Control-F> Control-F). Sélectionnez la copie du haut et faites-la glisser 4 pixels vers le bas. Sélectionnez les deux premières copies réalisées à cette étape et cliquez sur le bouton Moins avant dans le panneau Pathfinder. Sélectionnez maintenant la forme résultante et faites-la glisser de 4 pixels vers le bas. Assurez-vous que notre forme résultante est toujours sélectionnée, puis sélectionnez la dernière copie réalisée à cette étape et cliquez sur le bouton Intersection dans le panneau Pathfinder. Remplissez la forme obtenue avec la couleur #e6e7e8.
Étape 59
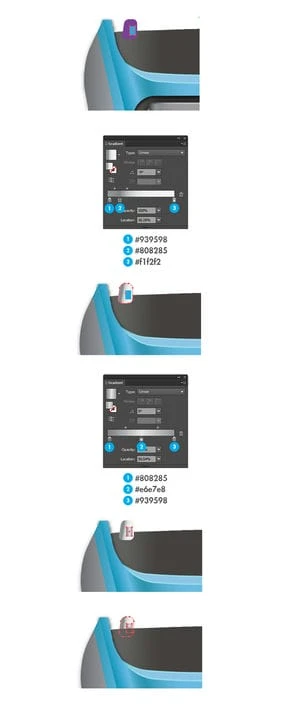
Prenez l’ outil Rectangle (M), créez une forme de 5 x 20 pixels et placez-la comme indiqué. Sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges et faites-les glisser vers l’intérieur de 2 pixels respectivement. Définissez sa couleur sur # 545351 et accédez à Object > Arrange > Send to Back.
Étape 60
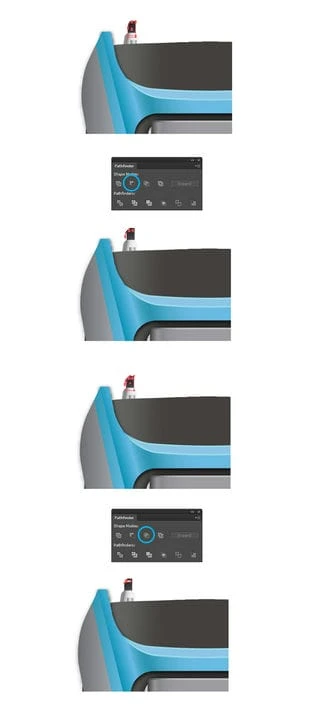
Prenez l’ outil Rectangle (M), créez une forme de 5 x 8 pixels et placez-la comme indiqué. Créez deux autres rectangles et placez-les comme indiqué. Sélectionnez les trois formes créées à cette étape et cliquez sur le bouton Moins avant dans le panneau Pathfinder. Remplissez la forme résultante avec un dégradé comme indiqué. Avec l’ outil Rectangle (M), créez un petit rectangle, remplissez-le de couleur #f1f2f2 et placez-le au bas de notre forme précédente. Regroupez les deux formes et placez-les comme indiqué dans l’image suivante.
Étape 61
Sélectionnez le groupe mis en évidence par le cercle rouge et faites une copie devant (Control-C> Control-F), allez à Objet> Transformer> Refléter cliquez sur Ok et placez-le comme indiqué. Sélectionnez les formes créées aux étapes 59 et 60, faites une copie devant (Control-C > Control-F), regroupez-les (Ctrl + G), allez dans Effet > Distort & Transform > Transform et entrez les paramètres suivants. Ensuite, allez dans Objet> Développer l’apparence et supprimez les formes mises en évidence par le cercle rouge. À la fin, sélectionnez toutes les formes créées à cette étape et accédez à Objet> Organiser> Envoyer à l’arrière-plan.
Étape 62
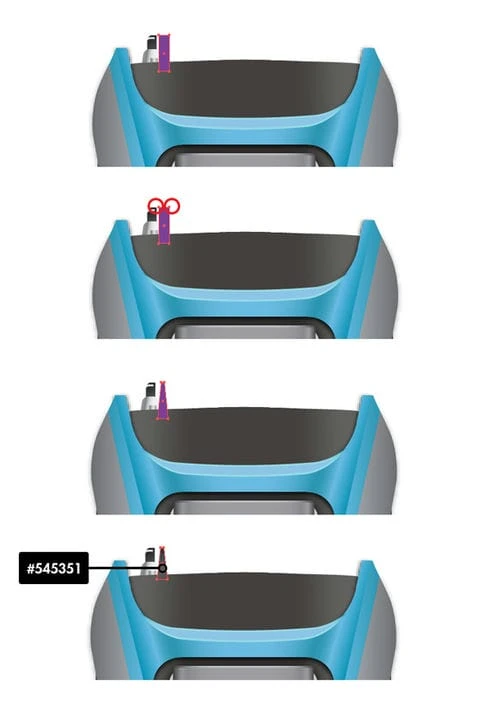
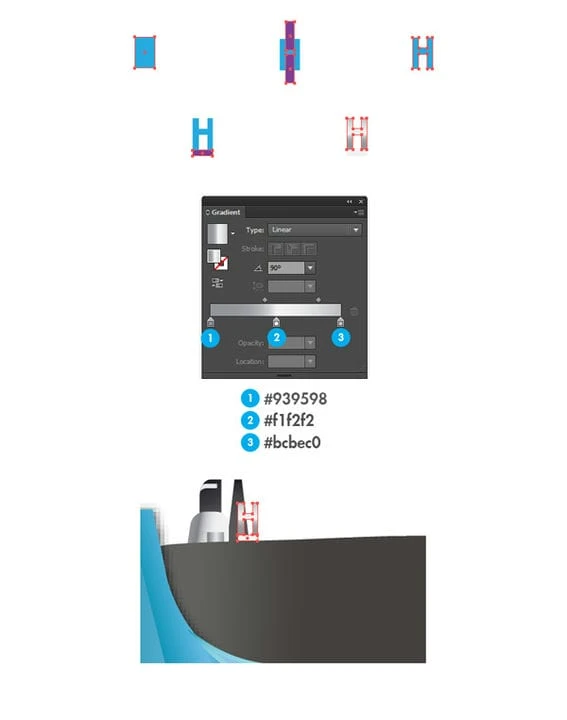
Prenez l’ outil Rectangle (M), créez une forme de 5 x 52 pixels et placez-la comme indiqué. Avec l’ outil de sélection directe (A), sélectionnez les deux points d’ancrage mis en évidence par les cercles rouges et accédez à Fichier> Scripts> Autre script. Ouvrez le script Round Any Corner et faites glisser le curseur sur 25px. Cliquez maintenant sur le bouton Ajouter un nouveau remplissage dans le panneau Apparence et définissez le dégradé comme indiqué dans le premier dégradé. Cliquez à nouveau sur le bouton Ajouter un nouveau remplissage dans le panneau Apparence et définissez le dégradé comme indiqué dans le deuxième dégradé.
Étape 63
Sélectionnez la forme que nous avons créée à l’étape précédente et accédez à Effet> Distorsion et transformation> Transformer et entrez les paramètres suivants, puis accédez à Objet> Développer l’apparence. Sélectionnez maintenant les formes une par une et avec l’ outil de sélection directe (A), ajustez le bas des formes comme indiqué. Prenez l’ outil Ellipse (L), créez une forme de 8 x 1px, placez-la comme indiqué dans l’image suivante, allez dans Effet > Flou > Flou gaussien et définissez le rayon à 1px. Placez cette forme sous les autres faites à cette étape.
Résultat final
J’espère que vous avez apprécié ce tutoriel et que vous pourrez appliquer ces techniques dans vos futurs projets.
Conclusion
Aussi difficile que cela puisse paraître, je suis sûr que si vous suivez mon tutoriel, vous trouverez beaucoup d’aide en utilisant vos compétences et vos images pour produire votre propre création! Merci d’avoir utilisé notre tutoriel, nous serons très heureux de répondre à toutes vos questions, vous pouvez simplement laisser un commentaire et/ou un commentaire ci-dessous.
Télécharger les fichiers de source de résultats
- Télécharger le fichier source .ai (.zip, 0,32 Mo)