Guide sur les principes de conception mobile pour le commerce électronique
Nous vivons dans un monde de haute technologie où presque chaque être humain a quotidiennement accès à Internet via divers appareils.
Il y a quelques années, la plupart d’entre nous n’utilisaient que des ordinateurs de bureau pour cela, mais ces dernières années, la situation a changé. Désormais, les appareils mobiles prennent les devants, car de plus en plus de personnes préfèrent utiliser leurs tablettes et leurs téléphones portables pour surfer sur Internet.
La sphère du commerce électronique ne fait pas exception; il connaît également une augmentation de l’utilisation des appareils mobiles. Aujourd’hui, être compatible avec les mobiles est un must pour tout site de commerce électronique. Même Google traite la convivialité mobile comme un signal de classement. Voici donc un aperçu des types de sites mobiles et un guide détaillé sur les principes de conception mobile pour le commerce électronique.
Types de sites adaptés aux mobiles
Il existe plusieurs façons de créer des sites adaptés aux mobiles, et voici les plus courantes: conception réactive, application mobile et une version mobile distincte du site. Chacun de ces types a ses avantages et ses inconvénients qu’il convient d’examiner attentivement avant de choisir celui qui convient le mieux à votre entreprise. Voici un aperçu plus détaillé de chaque solution pour un site adapté aux mobiles.
Conception réactive
C’est une approche lorsque vous avez un seul site qui est rendu aussi bon sur tous les appareils: ordinateurs de bureau, tablettes, différents téléphones mobiles. Les éléments du site (images, polices, blocs, etc.) sont redimensionnés en fonction de la résolution d’écran que vous utilisez.
Un grand avantage du responsive design est qu’un utilisateur voit le même site sur tous ses appareils. Mais en même temps, il y a quelques inconvénients, le principal d’entre eux étant la nécessité de prendre en compte tous les scénarios possibles et les résolutions d’écran répandues. Un concepteur doit décider quels éléments seront affichés sur tous les appareils et quels éléments sont moins importants et peuvent être omis sur les petits écrans. De plus, les mises en page adaptatives nécessitent plus de codage, ce qui peut parfois ralentir un site.
Ce type de site mobile sera un bon choix pour les petites et moyennes boutiques en ligne.
Application mobile
Une application mobile est un bon moyen de donner aux clients toutes les informations nécessaires de manière conviviale. Mais en même temps cette solution nécessite des ressources importantes car une application mobile est développée séparément du site principal. De plus, une application devrait être développée pour toutes les plateformes: iOS, Android, Windows phone.
Une application mobile est un bon choix pour les grands magasins en ligne avec de nombreuses catégories et produits. Si un client visite assez souvent un site pour trouver, acheter ou demander quelque chose, il est plus facile de le faire via une application plutôt que via un site.
Version mobile
Une version de site mobile combine les avantages d’une conception réactive et d’une application mobile, c’est donc un moyen optimal de devenir mobile-friendly.
D’une part, une version mobile est développée séparément du site de bureau et ne peut inclure que les blocs nécessaires avec moins de code. D’autre part, il n’est pas nécessaire de concevoir et de développer une version mobile pour chaque plate-forme séparément, car une version de site mobile aura fière allure sur tous les appareils et écrans.
Certains grands magasins combinent les types mentionnés ci-dessus et proposent 2 variantes simultanément: une version mobile et une application. Un client doit juste décider ce qui fonctionnera le mieux pour lui.
Quelle que soit la variante dont un commerçant a besoin, un concepteur doit suivre des principes particuliers lors de la conception d’un site mobile. Je vais énumérer les plus importants d’entre eux ci-dessous. Je parlerai surtout des versions mobiles car elles combinent des idées de design réactif et une application.
Principes de base de la conception mobile de commerce électronique
Si vous avez de l’expérience dans la conception de sites de bureau uniquement, vous aurez peut-être du mal à concevoir pour les mobiles. Votre conception doit non seulement être attrayante, mais également conviviale pour les utilisateurs mobiles.
Lorsqu’il s’agit de concevoir pour les appareils mobiles, le principal problème est la taille de l’écran. Les tablettes et les téléphones portables ont des écrans beaucoup plus petits qu’un ordinateur de bureau. Mais vous devez toujours réussir à fournir aux visiteurs mobiles une navigation pratique et assurer une expérience utilisateur transparente.
Principe 1: Convivialité
De nos jours, un designer doit créer de belles interfaces en gardant à l’esprit la convivialité. Pour obtenir une efficacité maximale de la boutique en ligne pour laquelle vous concevez, vous devez mieux la connaître. Commencez par la recherche et répondez aux questions suivantes :
- Quels produits sont vendus ici ?
- Qui est un client moyen de cette boutique ?
- Quelles options devraient être disponibles? Laquelle de ces options est la plus importante ?
Vous pensez peut-être : comment tout cela est-il lié à la conception mobile ? Je suis content que vous ayez demandé! La raison réside dans les petites tailles d’écran qui ne devraient contenir que les blocs et les options qui sont vraiment nécessaires.
La convivialité n’est pas ce qu’un client voit, c’est quelque chose qu’il ressent lorsqu’il navigue dans un magasin mobile. Qu’il se sente chez lui.
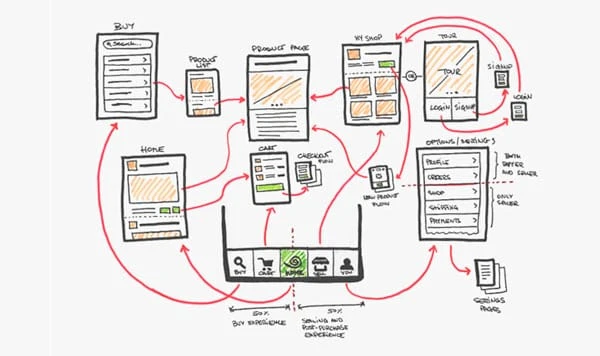
Principe 2: Prototypage
Une fois que vous avez collecté toutes les informations nécessaires sur l’entreprise, vous pouvez vous atteler à la conception de son site mobile. Il vaut mieux commencer par un prototype ce qui simplifie grandement le processus. Un prototype doit contenir tous les éléments structurels de la page: blocs de texte, images, liens, boutons, en-têtes et titres, entrées, etc. Vous pouvez créer des prototypes dans différents programmes comme Photoshop ou Axure ou même sur papier.
Dans un premier temps, un prototype vous aidera à mieux comprendre le projet. Lors de sa création, vous réfléchirez soigneusement à tous les éléments et à leurs positions, de sorte que la prochaine étape – dessiner votre conception – sera beaucoup plus facile.
Deuxièmement, en créant un prototype, vous gagnez beaucoup de temps sur les futures corrections: il vaut mieux les faire à cette étape que sur les suivantes.
Avant de créer un prototype, vous devez décider pour quel appareil vous allez le créer : un téléphone portable ou une tablette. De plus, considérez que chacun de ces appareils dispose de modes portrait et paysage. Notez tous les éléments de structure qui doivent se retrouver sur votre prototype pour ne rien oublier.
Par exemple, pour la page principale d’une boutique en ligne, nous aurons besoin de : logo, paiement, barre de recherche, navigation, blocs de produits avec images, titres, descriptions courtes et prix ainsi que du texte général sur la boutique. Une fois tous ces éléments énumérés, vous pouvez commencer à créer 4 prototypes: pour un téléphone mobile avec les modes portrait et paysage et pour une tablette avec les modes portrait et paysage.
Une fois vos prototypes prêts et approuvés, vous pouvez commencer à concevoir l’interface.
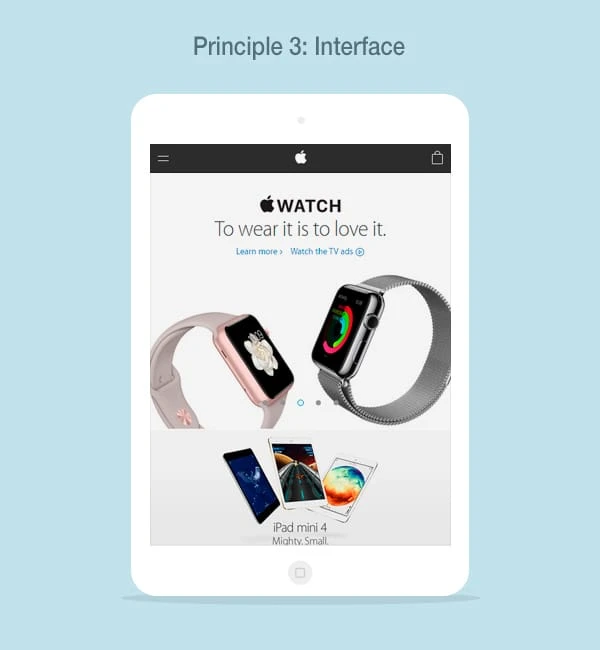
Principe 3: Interface
Une interface est la première chose qu’un visiteur voit lorsqu’il atterrit dans une boutique en ligne. L’interface donne le ton du magasin, ce qui est très important. Votre mission en tant que designer est donc de rendre ce ton positif et de créer une attitude positive.
Aidez les visiteurs à comprendre rapidement où ils se trouvent, ce qu’ils peuvent obtenir, quelles fonctions et fonctionnalités ils peuvent utiliser. Cela peut être réalisé par l’utilisation de couleurs spécifiques, des indentations, des icônes, des polices. Si vous devez afficher le paiement, ajoutez une icône de paiement ; si vous avez besoin d’insérer un lien, mettez-le en surbrillance avec une couleur.
Principe 4: Tailles
Il existe 2 principales particularités fondamentales des appareils mobiles: leur taille et la façon dont un utilisateur interagit avec un site via ces appareils: il utilise ses doigts beaucoup plus gros qu’un curseur sur un ordinateur. Vous devez garder ces particularités à l’esprit lors de la conception pour mobile.
-
Taille de la zone cliquable :
En raison des caractéristiques mentionnées ci-dessus des appareils mobiles, une taille de zone cliquable optimale doit être supérieure à 44x44px. Si vous ne voulez pas frustrer vos visiteurs par des clics erronés, essayez de faire en sorte que tous les éléments cliquables (liens, boutons, barre de recherche, etc.) 44x44px ou plus pour la résolution mdpi pour les appareils Android et les affichages non-retina pour les appareils iOS. Pour les autres résolutions, vous devez l’augmenter.
-
Taille des polices :
Vous devez fournir à vos visiteurs des options de numérisation rapide et ne pas oublier leur vue en même temps. C’est pourquoi la taille de votre police ne doit pas être inférieure à 11 points. Cette taille assure une bonne lisibilité à condition d’être utilisée avec un fond contrasté. Cependant, 11pt est plus adapté aux espaces réservés, aux conseils et aux informations moins essentielles. Pour les descriptions de produits et les blocs de texte importants, 13pt est plus approprié.
-
Taille des images du produit :
Ce ne sera pas une exagération si je dis que les images de produits sont responsables de la vente des produits (dans la plupart des cas). Beaucoup de gens omettent de lire les détails, ils ont juste besoin de photos qui montrent un produit sous tous les angles possibles. Cela signifie que les images de produits doivent être visibles et suffisamment grandes pour permettre aux clients d’examiner un produit en détail, vous pouvez même ajouter une option de zoom pour cela.
Une image de produit ne doit pas occuper moins de 45 % de la largeur de l’écran d’un téléphone portable en orientation portrait ; et plus de 30% en orientation paysage. Cela aidera un client à voir les détails du produit en général ainsi qu’à remarquer ses particularités. En ce qui concerne les tablettes, vous pouvez déterminer vous-même la meilleure taille d’image.
Outre la taille des images, vous devez également faire attention à la qualité des images. Le fait est que la plupart des appareils mobiles modernes utilisent l’affichage Retina, de sorte que les images pour une résolution d’affichage de 360x640px ne seront pas belles sur les écrans avec des résolutions de 720x1280px ou 1080x1920px. Vous devez toujours vous rappeler que la qualité des images est l’une des choses les plus importantes pour une boutique en ligne.
-
Taille des icônes :
Les icônes sont perçues beaucoup plus facilement que le texte, c’est pourquoi les icônes sont généralement utilisées pour des conseils au lieu de texte. D’une part, les icônes doivent être visibles ; mais d’un autre côté, ils ne doivent pas être trop proéminents car ils jouent un rôle secondaire. Par exemple, si vous ajoutez une barre de recherche d’une hauteur de 44px, ajoutez une loupe de taille 24х24px. Ce serait suffisant pour que l’utilisateur comprenne le but de cette barre, et cela aura l’air bien.
-
Taille des formulaires :
Ci-dessous, j’ai parlé de la taille des éléments individuels, il est maintenant temps de parler de la taille d’un bloc important – la forme.
La taille de l’écran d’un téléphone portable est limitée et lorsqu’un client doit remplir un formulaire, un clavier apparaît et recouvre environ la moitié de la taille de l’écran. Cette particularité nécessite de garder les formes mobiles aussi minimalistes que possible. Ils ne doivent contenir que les champs vraiment nécessaires: par exemple nom, adresse, e-mail. Soit dit en passant, cette règle peut également être appliquée aux sites de bureau si vous souhaitez augmenter les prospects : moins un formulaire contient de champs, plus les personnes sont susceptibles de le soumettre.
Un trajet long et ennuyeux d’une entrée à l’autre peut frustrer un client et le faire quitter le magasin.
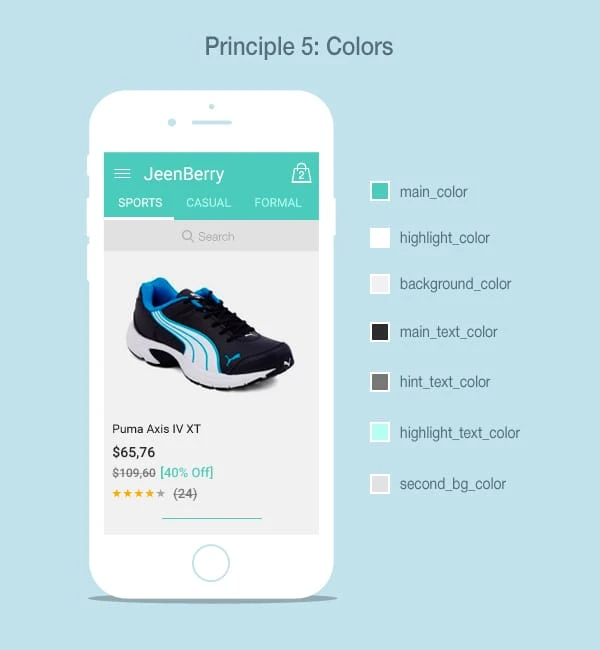
Principe 5: Couleur
Le style de marque doit être observé non seulement dans le logo, les cartes de visite et les livrets, mais également dans un site mobile. C’est principalement la couleur qui aide à montrer le style de la marque ainsi qu’à mettre en évidence l’élément clé de chaque page.
Avant de concevoir une interface, vous devez réfléchir aux couleurs qui seront utilisées et créer une palette. Si vous utilisez peu de couleurs, l’interface paraîtra ennuyeuse ; si vous utilisez trop de couleurs, l’interface aura l’air trop désordonnée et distrayante. Il est donc préférable de garder l’équilibre et d’utiliser 6 à 10 couleurs. Il s’agit d’un nombre optimal, mais bien sûr, il peut y avoir quelques exceptions.
Voici un guide étape par étape pour choisir les couleurs d’un site de commerce électronique :
Les combinaisons de couleurs que vous avez créées doivent être harmonieuses. N’oubliez pas le contraste car il aide à attirer l’attention des visiteurs sur les éléments les plus importants, par exemple sur le bouton « Ajouter au panier ».
- Choisissez la couleur principale du site. Il sera chargé de communiquer l’ambiance.
- Choisissez une couleur secondaire. Cela aidera la couleur principale à mettre en évidence différents éléments.
- Choisissez la couleur principale pour les descriptions de produits.
- Choisissez la couleur des titres. Les titres doivent être perceptibles.
- N’oubliez pas que divers conseils ou info-bulles ne doivent pas se démarquer, mais doivent toujours être visibles.
- Le prix du produit est un élément important, mettez-le en valeur avec de la couleur.
- Les liens, les boutons et les éléments de navigation doivent être perçus comme des éléments cliquables, cela peut également être réalisé avec de la couleur.
- Vous pouvez choisir d’autres nuances des couleurs choisies si vous en avez besoin.
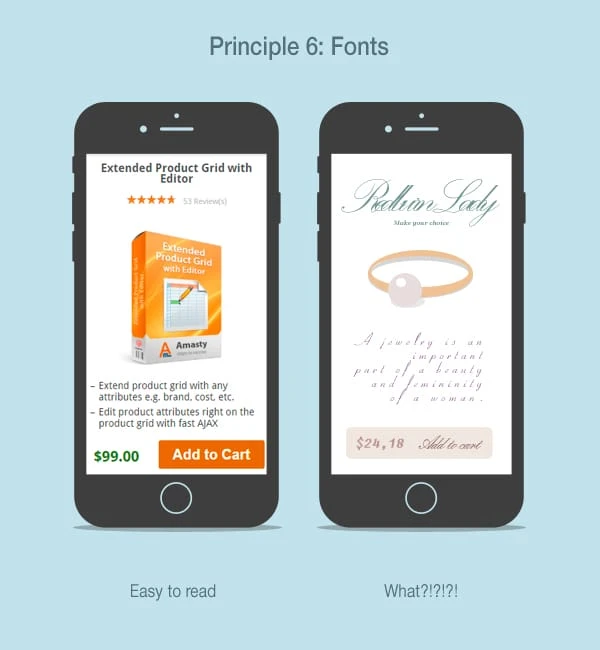
Principe 6: Polices
Comme pour les couleurs, vous pouvez créer une « palette » pour les polices que vous allez utiliser : faites une liste des noms, des tailles et des styles des polices.
Les polices doivent avoir une grande lisibilité et transmettre facilement les informations aux clients potentiels. Évitez donc les polices trop complexes et peu lisibles: les clients ne perdront pas leur temps à comprendre ce que vous proposez.
Votre « palette » de polices peut ressembler à un simple fichier txt dans lequel vous enregistrez les informations suivantes :
Rubrique 1 – RobotoLight 36pt
C’est à vous de décider quelle police utiliser pour tel ou tel élément. Chaque police a sa propre signification et son propre caractère qui sera transmis au site, vous devez donc faire attention à choisir les bonnes polices.
Principe 7: Adaptation
Une fois que vous avez réfléchi aux solutions UX pour la boutique eCommerce mobile, créé un prototype, réalisé des palettes de couleurs et de polices et dessiné l’interface finale, votre travail n’est pas terminé: c’est le moment de l’adaptation.
Vous créez une boutique en ligne que les visiteurs verront sur leurs appareils mobiles. De nos jours, il existe une grande variété d’appareils mobiles ayant des tailles et des résolutions différentes. Il serait improductif de créer un prototype pour chacun d’eux. Cela signifie que lors de la création de votre prototype principal, vous devez considérer quels éléments seront modifiés, étirés ou même omis en fonction de l’appareil utilisé.
L’adaptation est très importante pour la conception mobile. Essayez de tester votre prototype au moins sur les résolutions les plus populaires.
Dernières pensées
Bien que cet article soit consacré aux principes de conception des sites de commerce électronique mobile, certains points peuvent également être utilisés pour les sites de bureau: interface, couleurs, convivialité, polices.
Rappelez-vous que les principes ne sont pas des lois strictes ; vous ne pouvez pas les suivre tout le temps. Le plus important est de concevoir en gardant à l’esprit la convivialité et en pensant au public cible.