Kuinka nostaa konversioprosenttia nopeasti yksinkertaisilla suunnittelutemppuilla
Harvat asiat ovat turhauttavampia kuin tyytymätön asiakas – varsinkin sen jälkeen, kun olet tehnyt tuntikausia työtä heidän verkkosivustonsa jokaisen yksittäisen osan huolelliseen suunnitteluun.
Ja vaikka sivusto saattaa olla sileä ja esteettisesti miellyttävä, on silti täysin mahdollista, että asiakas voi tulla luoksesi ja kysyä: ”Miksi tulosprosenttini on niin alhainen?” Sen sijaan, että sanoisi ”en tiedä” tai ” ei ole minun ongelmani”, sinun tulee yrittää korjata ongelma muutamilla yksinkertaisilla korjauksilla.
12 tapaa lisätä tuloksia
Niin paljon web-suunnittelusta on suhteellista. Tekniikat, strategiat, mallit, asettelut ja tyylit riippuvat asiakkaasta, toimialasta ja yleisistä tavoitteista. Kuitenkin käytännössä kaikissa tapauksissa seuraavat vinkit auttavat yritystä lisäämään tuloksia pitkällä aikavälillä.
1 Sisällytä video kotisivulle
Video myy – ei ole muuta tapaa kiertää sitä. Se on yksi harvoista web-suunnittelustrategioista, joka näyttää toimivan useilla eri luokilla ja toimialoilla. Tässä on tulosprosenttien nousu eräissä eri luokissa:
- Lahjat: +113 prosenttia
- Elektroniikka: +101 prosenttia
- Korut: +85 prosenttia
- Koti ja puutarha: +43 prosenttia
- Henkilökohtainen hoito: +14 prosenttia
Nämä ovat uskomattomia tilastoja! Laittamalla videon etusivulle, voit saada aikaan dramaattisen nousun sitoutumisessa ja konversioissa. Dropbox teki sen ja konversiot nousivat huimasti. inDinero.com teki sen ja näki yhdelle aloitussivulleen rekisteröitymisen kaksinkertaiseksi. Vidyard sisällytti kotisivuvideon ja konversiot kasvoivat 100 prosenttia. Jos voit saada asiakkaat käyttämään videoita, he rakastavat tuloksia.
Video on niin arvokas, koska ihmisaivot on yhdistetty kasvojen, äänien, kehon kielen ja liikkeen kanssa. Tästä syystä korvasi nousevat automaattisesti, kun kuulet jonkun sanovan nimesi huoneen toiselta puolelta. Aivoissa tutut ihmisäänet ovat etusijalla vanhentuneeseen tekstisisältöön nähden.
2 Hyödynnä sosiaalinen todiste
Toinen hyvä strategia on hyödyntää sosiaalista näyttöä. Tätä varten on olemassa kourallinen erilaisia strategioita, mukaan lukien asiakkaiden ja kumppanien logojen integrointi web-suunnitteluun, asiakkaiden lausuntojen tai arvostelujen näyttäminen ja informatiivisten tapaustutkimusten korostaminen.
Vaikka et tietenkään voi hallita, millaisia resursseja asiakkaalla on käytettävissään, voit rohkaista heitä toimittamaan sinulle mitä tahansa heillä on. Joskus he eivät edes ajattele välittävänsä tällaista tietoa eteenpäin, mutta sillä voi olla valtava ero konversioissa.
3 Poista sosiaaliset syötteet
Vaikka sosiaalinen näyttö on hienoa, se ei tarkoita, että haluat ylikuormittaa sivustoja tarpeettomilla määrillä. On esimerkiksi hyvä idea korostaa hehkuvaa twiittiä tai Facebook-kommenttia suositteluosiossa, mutta kukaan ei halua nähdä asiakkaasi 25 viimeistä twiittiä brändistään.
”Kun sosiaalinen media oli uutta ja tuoretta, jokainen laittoi sosiaaliset syötteet verkkosivuillaan”, kirjoittaa Jonathan Long, online-markkinoinnin konsulttiyrityksen toimitusjohtaja. ”Nyt kuluttajat tietävät, kuinka halutessaan ottaa yhteyttä brändiisi sosiaalisessa mediassa. Facebook- ja Twitter-syötteiden sijoittaminen verkkosivustollesi vain vetää huomion pois tulostavoitteistasi.”
Sen sijaan Long ehdottaa sosiaalisten kuvakkeiden ja painikkeiden integrointia sivupalkkiin, ylä- ja alatunnisteisiin. Kaikki tunnistavat nämä kuvakkeet ja voivat napsauttaa niitä saadaksesi lisätietoja. Tosiasia on, että useimmat eivät kuitenkaan tee. Siksi ei ole mitään järkeä tuhlata arvokasta suunnittelutilaa häiritseviin ja häiritseviin uutissyötteisiin.
4 Herätä numerot henkiin
Aivan kuten sosiaalisissa todisteissa, numeroissa on voimaa. Jos asiakas antaa sinulle raakadataa ja lukuja, etsi tapa muuttaa nämä luvut eläviksi, hengittäviksi suunnitteluominaisuuksiksi. Esimerkiksi 42Floors.com tekee hienoa työtä muuntaakseen muuten tylsiä tietoja eloisiksi pylväskaavioiksi ja kaavioiksi. Informationisbeautiful.net on loistava lähde tiedon visualisointiin. On monia tapoja herättää numerot eloon, joten kokeile erilaisia strategioita ja katso, miten ne vaikuttavat tulosprosentteihin.
5 Käytä rohkeampia toimintakehotuksia
Joskus suunnittelijat suhtautuvat toimintakehotuksiin liian pehmeinä, koska heistä tuntuu, että se haittaa sivun yleistä tuntumaa. Kun sinusta tuntuu, että asia on näin, se johtuu todennäköisesti siitä, että toimintakehotustasi ei ole suunniteltu tarpeeksi hyvin. Tässä on joitain hyvien toimintakehotusten tärkeimpiä ominaisuuksia:
- Arvokasta. Mitä käyttäjä saa CTA:sta? Ilmeisesti hyödyt heidän muuntamisestaan, mutta miksi käyttäjän pitäisi huolehtia tarpeeksi seuratakseen? Pelkkä sanominen esimerkiksi ”Rekisteröidy ilmaiseen e-kirjaan” ei ole tehokasta. Sano sen sijaan jotain: ”Tilaa ilmainen e-kirja, joka auttaa sinua tulemaan tuottavammaksi.”
- Selkeä ja täsmällinen. Toimintakehotuksen on oltava selkeä, täsmällinen ja tarkka. Epäselvyys tappaa toimintakehotuksen ja tekee siitä hyödyttömän. Jotta toimintakehotus olisi selkeä, sen on kerrottava käyttäjälle, mitä hänen tulee tehdä, mitä hän saa tekemällä ja miksi hän hyötyy siitä.
- Kiireellinen. Tehokkaan toimintakehotuksen taustalla on kiire. Käyttäjien on tunnettava, että heidän on toimittava nyt tai he menettävät tilaisuuden. Voit saada toimintakehotuksen tuntumaan kiireelliseltä sisällyttämällä siihen lähtölaskentakellon tai käyttämällä kohdistettuja sanoja ja lauseita, kuten nyt, tänään, kiire, ennen kuin se on mennyt, jäljellä on vain viisi jne.
- Oikein sijoitettu. Toimintakehotus voi olla arvokas, täsmällinen ja kiireellinen, mutta silti arvoton. Tämä johtuu siitä, että sinun on harkittava CTA: n sijaintia. Sen on oltava näkyvissä. Niiden sijoittaminen sivujen alaosaan saattaa tuntua loogiselta – olettaen, että käyttäjä on lukenut sen yläpuolella olevan sisällön läpi – mutta kuinka moni käyttäjä todella pääsee sivun alareunaan? Voi olla parempi sijoittaa toimintakehotus yläreunaan, vaikka käyttäjä ei olisi vielä lukenut mukana tulevaa sisältöä tai pitch-puhetta.
6 Keskity nopeuteen
Suunnittelijana et aina pysty hallitsemaan verkkosivuston nopeutta, mutta sinun tulee silti miettiä, miten vaikutat siihen. Jos tiedät, että tietty elementti – esimerkiksi flash-ominaisuus – kuluttaa sivun latausaikaa, korjaa se. Yhden sekunnin viive voi johtaa seitsemän prosentin vähennykseen konversioissa. Lisäksi suurin osa ihmisistä ei odota 6-10 sekuntia kauempaa ennen kuin hylkäävät lataussivun. Jos saat muutaman sekunnin pois keskimääräisestä latausajasta, tulokset voivat olla valtavia. Sinun tulee työskennellä tiiviisti asiakkaan kanssa kaikissa nopeuteen liittyvissä ongelmissa. Tässä on joitain hyödyllisiä vinkkejä:
- Käytä PageSpeed Insightsia. Koko suunnitteluprosessin ajan sinun tulee käyttää Googlen ilmaista PageSpeed Insights -työkalua. PageSpeed antaa jokaiselle yksilölliselle URL-osoitteelle pistemäärän, joka vaihtelee 1–100. Kaikki 85:n ylittävät asiat katsotaan hyväksi, kun taas tämän kynnyksen alapuolella olevat asiat eivät toimi. Työkalua päivitetään jatkuvasti, joten tarkista ajoittain, mitä uutta on tarjolla.
- Optimoi kuvat. Monilla sivuilla kuvat muodostavat suurimman osan ladatuista tavuista. Optimoimalla nämä kuvat voit merkittävästi lyhentää latausaikoja ja luoda nopeamman sivuston. On haastavaa sanoa: ”Tässä sinun on tehtävä kuvien oikea optimointi”, koska ainutlaatuisia tilanteita on niin monia. Katso sen sijaan tätä hyödyllistä Ilja Grigorikin ja Googlen opasta. Se on täynnä arvokkaita vinkkejä ja temppuja, jotka auttavat kaikessa oikean kuvamuodon valitsemisesta vektorikuvien optimointiin.
- Vähennä laajennusten määrää. Lisäosat ovat fantastisia, mutta ne myös hidastavat sivuston toimintaa. Joka kerta kun aktivoit laajennuksen jollekin asiakkaasi sivulle, annat sivustolle käytännössä uuden painoarvon. Muutamassa ylimääräisessä painossa ei ole mitään väärää, mutta liian monet lisäosat vaikuttavat lopulta sivuston suorituskykyyn. Aina kun asennat laajennuksen, kysy asiakkaalta: ”Tarvitsetko todella tämän laajennuksen?” Joskus vastaus on kyllä, toisinaan he kertovat sinulle, että sivusto pärjää ilman sitä.
- Pakkaa sisältö. Vaikka liian monet laajennukset hidastavat sivuston toimintaa, Gzip -pakkauslaajennus auttaa nopeuttamaan sivustoa minimoimalla selainpohjaisten HTTP-vastausten koon – joskus jopa 70 prosenttia!
Tämä on yksi näkökohta, joka vaatii paljon pieniä säätöjä, mutta sinulla ei ole varaa esitellä asiakkaillesi hitaita sivustoja. Tämä on yksi virhe, joka voi yksinään tappaa tulosprosentin.
7 Ota ennakoiva haku käyttöön
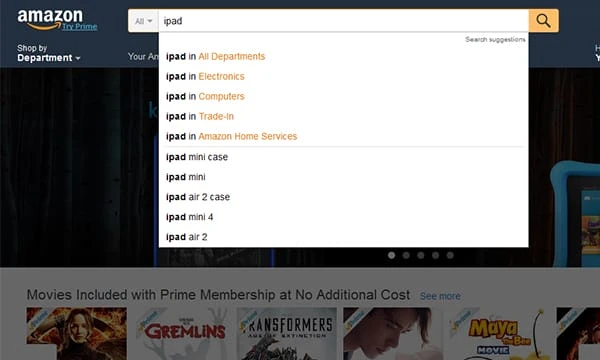
Verkkokauppasivustoille – tai sivustoille, joilla on paljon haettavaa sisältöä – on hyvä idea ottaa käyttöön ennakoiva haku. Ennakoiva haku on Googlen ja Amazonin kaltaisten sivustojen vakioominaisuus, ja sen pitäisi olla myös asiakkaidesi käytössä. Baymard Instituten Jamie Appleseedin mukaan 82 prosenttia johtavista verkkokauppaalustoista käyttää automaattisen täydennyksen ehdotuksia tai ennakoivia hakutekniikoita.
”Kun automaattisen täydennyksen ehdotukset toimivat hyvin, ne auttavat käyttäjää muotoilemaan parempia hakukyselyitä”, Appleseed kirjoittaa. ”Kyse ei ole hakuprosessin nopeuttamisesta, vaan pikemminkin käyttäjän ohjaamisesta ja auttamisesta heidän hakukyselynsä muodostamisessa.”
Ennakoivan haun kauneus on, että sen avulla verkkosivusto voi ohjata hakuprosessia. Kyllä, voit korostaa aiheeseen liittyviä hakutermejä, mutta voit myös lisätä hakukenttään samankaltaisia kohteita, jotka saattavat olla vähemmän tunnettuja. Tämä antaa asiakkaillesi uskomatonta joustavuutta ja antaa heille mahdollisuuden lisätä myyntiä lisäämättä sivuja tai sisältöä.
8 Poista esteet
Kun viimeistelet verkkosivustoa, sinun tulee tarkastella sivustoa loppukäyttäjän näkökulmasta. Ovatko toimintakehotukset selkeitä? Ja onko olemassa esteitä, jotka haittaavat kykyäsi noudattaa tiettyä toimintakehotusta?
Yksi yleinen este verkkokauppasivustoille liittyy kassaprosessiin. Vaikka asiakkaasi haluavat ehdottomasti kaapata asiakkailta mahdollisimman paljon tietoa, heidän ei pitäisi tehdä sitä kassaprosessin hidastamisen kustannuksella. On harvoin hyvä idea pakottaa ostajat rekisteröitymään tai luomaan tili myynnin loppuunsaattamiseksi. Sen sijaan pitäisi olla kahden tai kolmen napsautuksen prosessi, joka voidaan suorittaa alle 60 sekunnissa.
9 Valitse yksinkertaisuus melun sijaan
Muistatko vuosia sitten, kun huippu-animaatio ja flash olivat progressiivisen web-suunnittelun peruskappaleita? Suunnittelijat näkivät nämä siistit ominaisuudet ja halusivat esitellä kykyjään kokoamalla ne mahdollisimman monelle verkkosivustolle. No, ne ajat ovat menneet. Internetin käyttäjät todella arvostavat yksinkertaisuutta. He haluavat toimivan, esteettisesti miellyttävän sivuston, joka on yksinkertainen ja helppokäyttöinen. Hankalat animaatiot eivät ainoastaan hidasta sivustoa, vaan useimmat käyttäjät pitävät niitä itse asiassa ärsyttävinä.
Auta asiakkaitasi tekemään vaikutuksen asiakkaisiinsa valitsemalla yksinkertaisuus melun sijaan. Heidän tulee myydä brändiään sisällön ja tuotetarjonnan laadun perusteella, ei web-suunnittelun räikeyden perusteella. Jos etsit inspiraatiota, tutustu näihin minimalistisiin malleihin. Huomaat nopeasti, että yksinkertainen ei tarkoita tylsää. Se todella tarkoittaa tyylikästä.
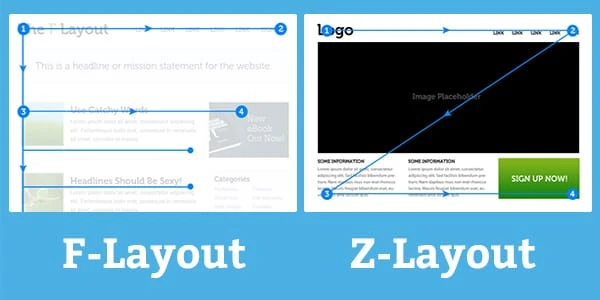
10 Käytä F- tai Z-asettelumallia
”Yksi tehokkaan käyttökokemuksen luomisen keskeisistä periaatteista on saada parempi käsitys siitä, kuinka erilaiset ulkoasut voivat muuttaa käyttäjien käyttäytymistä”, sanoo web-suunnittelija Brandon Jones. Kiinnitätkö tämän huomioon ottaen tarpeeksi huomiota suunnittelemiesi sivustojen rakenteelliseen ulkoasuun? Vaikka sinun on noudatettava asiakkaan toiveita ja vivahteita, sinun on myös käytettävä suunnittelustrategioita, joiden tiedät toimivan.
Suurin osa Internetin käyttäjistä on taitavia skannereita. Tämä tarkoittaa, että he eivät kuluta tai lue kaikkea kohtaamaansa sisältöä. Sen sijaan he etsivät tiettyjä tietoja ja arvioivat sitten, onko sivu heidän aikansa arvoinen vai ei. Ja onneksi useimmat käyttäjät noudattavat samanlaista skannausmallia.
Ensimmäinen harkittava sivusuunnittelu on F-Layout, jota tukevat erilaiset katseenseurantatutkimukset. ”Nämä tieteelliset tutkimukset osoittavat, että web-selaajat lukevat näyttöä ”F”-kuviolla – näkevät näytön yläreunan, vasemman yläkulman ja vasemman reunan useimmiten… vain ajoittain katsoen kohti näytön oikeaa reunaa”, Jones kirjoittaa.
Tämän teorian perusteella tyypillinen käyttökokemus näyttää tältä:
- Pikakatselu sivun vasempaan yläkulmaan.
- Selaa sivuston yläosaa ja katso erilaisia navigointivälilehtiä.
- Siirry ensimmäiseen kokonaiseen sisällön osaan, lue vasemmalta oikealle.
- Aloita aloitussivun vierittäminen alaspäin muun sisällön skannaamiseen kestää vain sekunteja.
Kun pidät nämä suuntaukset mielessäsi, haluat sijoittaa asiakkaasi arvokkaimman ja kiinnostavimman sisällön näille hot spoteille.
Vaikka F-design on yleisimmin käytetty, jotkut suunnittelijat valitsevat Z-Designin. Se on hyvin samanlainen, mutta sen sijaan oletetaan, että käyttäjät skannaavat sivuja Z-kuviolla. Toisin sanoen ne alkavat vasemmasta yläkulmasta, seuraavat vaakasuuntaista polkua, kunnes ne saavuttavat oikean yläkulman, siirtyvät vinosti vasempaan alakulmaan ja skannaavat sitten vaakasuunnassa sivun oikeaan alakulmaan.
Sinun ei tarvitse noudattaa tiukkaa F- tai Z-asettelusuunnittelua, mutta se auttaa ymmärtämään käyttäjien taipumuksia, jotta voit lisätä ponnisteluihin rakennetta.
11 Yhteystietojen integrointi
Oletko koskaan vieraillut verkkosivustolla, jolta oli lähes mahdotonta löytää yrityksen yhteystietoja? Tai ehkä he eivät edes sisällyttäneet sitä? Mitä tulee muuntokursseihin, tämä on yksi pahimmista web-suunnitteluvirheistä, joita voit tehdä. Jos käyttäjä ei löydä yrityksen yhteystietoja nopealla hiiren napsautuksella, hän voi pomppia ja vierailla kilpailijan sivustolla.
Suunnittelijana työskentele tiiviisti asiakkaasi kanssa korostaaksesi yksinkertaisen yhteystietosivun suunnittelun tärkeyttä. Tässä muutamia nopeita nyrkkisääntöjä:
- Yhteystiedot – mukaan lukien puhelinnumero, sähköpostiosoite ja fyysinen osoite – tulee mainita selvästi jokaisen sivun ylä- tai alatunnisteessa.
- Jokaisella sisäisellä tuotesivulla tulee olla selkeät Ota yhteyttä -painikkeet ja toimintakehotukset.
- Varsinaisella yhteystietosivulla saa olla enintään kolme kenttää. Jos annat käyttäjille liikaa vaihtoehtoja tai vaatimuksia, he päättävät olla ottamatta sinuun yhteyttä.
Tämä saattaa tuntua liioitellulta, mutta ajattele yhteystietosivun tärkeyttä. Se on portaali, joka yhdistää mahdolliset ostajat brändiin. Tämän näkökohdan sotkeminen voi vahingoittaa vakavasti muuntokurssia.
12 Sijoita jaettuun testaukseen
Jos haluat tehdä korkeasta konversioprosentista yhdeksi myyntivalttejasi, on hyvä idea investoida jaettuun testausohjelmistoon. Monet maailman menestyneimmistä yrityksistä – kuten Google, Amazon ja eBay – käyttävät split-testaustekniikkaa päivittäin.
Jos et ole perehtynyt sen toimintaan, jaetun testauksen avulla voit käytännössä toteuttaa kaksi erilaista mallia ja kerätä reaaliaikaisia tuloksia käyttäjiltä. Sinua ei esimerkiksi saa myydä, mitä valikkomuotoa haluat käyttää. Voit ottaa käyttöön kaksi erilaista ja saada puolet vierailijoista näkemään valikon yksi ja toinen puoli näkemään valikon kaksi. Ennalta määrätyn ajan kuluttua lopetat testin, tarkistat näytetiedot ja teet päätöksen sen perusteella, kumpi onnistui paremmin. Split-testauksessa on loputtomasti mahdollisuuksia, joten sitä on ehdottomasti harkittava.
Tilanteen hallintaan ottaminen
Niin monet suunnittelijat yksinkertaisesti suunnittelevat verkkosivustoja, toimittavat valmiin tuotteen asiakkaalle, lunastavat palkan ja jatkavat eteenpäin. Vaikka tämä kaava saattaa toimia joillekin, se ei ole kannattavin tai kestävin liiketoimintamalli. Jos haluat säilyttää enemmän asiakkaita, veloittaa enemmän ja kehittää mainetta paljon tuloksia tuottavien sivustojen suunnittelussa, sinun on kiinnitettävä huomiota tulosprosentteihin ja siihen, miten verkkosivustosi vaikuttavat sivuston vierailijoihin. Käytä näitä 12 vinkkiä lähtökohtana ja aloita aivoriihi lisää tapoja, joilla voit parantaa työtäsi ja tyydyttää asiakkaita.