Kuinka hyödyntää 404-sivua?
Oletko koskaan havainnut Ei löydy (404) -virhettä millä tahansa verkkosivustolla? Tiedätkö, että sinulla on mahdollisuus muuntaa vierailijat, jotka saapuivat sivuille, joita ei löydy? Tämä artikkeli auttaa sinua hyödyntämään 404-sivua.
Jos et ole määrittänyt Google-analytiikkaa seuraamaan 404-sivua. Tässä on virallinen blogi, joka luodaan verkkosivustollesi.
Jos tiedät oikein, verkko toimii HTTP-protokollalla. Verkkopalvelin palauttaa asianmukaisen HTTP-tilakoodin jokaiselle resurssipyynnölle.
On olemassa neljä perus HTTP-tilakoodia, jotka sinun on ehkä tiedettävä, ja ne ovat 200 – Löytyi, 301 – Siirretty pysyvästi, 404 – Ei löydy, 500 – Sisäinen palvelinvirhe. Sisäinen palvelinvirhe 404 – ei löydy ja 500 – ovat kaksi eniten näytettyä tilakoodia.
Ainoa ero 404:n ja 500:n välillä on se, että verkkopalvelin näyttää määritetyn virhesivun, jos ei löydy 404-virhettä, kun taas palvelimen luomaa tulostetta ei näy, jos 500 on, koska verkkopalvelimessa on määritysvirhe.
404 voi ilmetä useista syistä, kuten vierailija pyytää resurssia, jota ei koskaan ollut verkkosivustollasi, pyytää sivua/resurssia, jonka olet poistanut, tai pyytää resurssia, jossa on virhe tai kirjoitusvirhe URI:ssa.
Joissakin tapauksissa haluat poistaa vanhentuneet sivut, viestit ja mediaresurssit. Ja 404 virheen saaminen tässä tapauksessa on luonnollinen prosessi. Siinä ei ole mitään vikaa.
Jos teet vähän tutkimusta, huomaat, että useimmilla verkkosivustoilla on staattinen 404-sivu. Jos virhettä ei löydy, sama sivu tulee näkyviin. Jos suunnittelija on tarpeeksi kokenut, hän on saattanut laittaa pienen navigoinnin aloitussivulle linkin/painikkeen.
Mitä jos juoksisit ylimääräisen mailin 404-sivuillasi? Mitä jos tekisit 404-sivustasi hieman interaktiivisen? Tutkitaan mahdollisuuksia.
Tässä on neljä tapaa muuttaa staattinen 404-sivusi interaktiivisemmaksi:
- 404 sivu, jolla on osuvin linkki, jonka käyttäjä haki
- 404 sivu parhailla ilmaisilla tarjouksillasi
- 404 sivu linkkiavusteineen
- 404-sivu linkeillä, joita haluat mainostaa
01 404 sivu, jolla on osuvin linkki, jonka käyttäjä haki:
Tärkeintä on tietää, mitä vierailijat etsivät verkkosivustoltasi. Oikeiden linkkien tarjoaminen käyttäjälle parhaiten vastaaviin resursseihin olisi luultavasti paras käyttäjäkokemus, jonka voit tarjota kävijällesi.
Voi herää kysymys, mistä tietäisit, mitä käyttäjä etsii ja miten ehdottaisit linkkejä hänen haun perusteella?
No, ratkaisu saattaa aluksi näyttää monimutkaiselta, mutta se ei ole niin monimutkaista kehittää. Jos olet kehittäjä, tiedät, että voit purkaa pyydetyn resurssimerkkijonon ja tehdä säännöllisen lausekkeen tarkistuksen verkkosivustollasi oleviin resursseihin.
Esimerkiksi tarjoat kaiuttimien korjauspalvelua kaikille äänenvalmistusbrändeille. Esimerkiksi Bose X1 -kaiuttimet ovat luettelossasi. Mutta vierailija tulee sivustollesi Bose X10 pyydettynä resurssina. Bose X10 -nimistä kaiutinta ei ole, joten se ei luonnollisestikaan saa olla luettelossasi.
404-sivullasi voidaan näyttää luettelo kaikista korjaamistasi BOSE-kaiuttimista. Ja jos mahdollista, tee ne BOSE X -sarjan kaiuttimet luettelosta ensimmäiseksi.
Tämä saattaa olla paras tapa, jolla käyttäjä voi siirtyä oikealle sivulle, vaikka hän on päätynyt 404-sivulle. Mahdollisuudet muuntaa tuo 404-sivu on erittäin korkea. Autit häntä navigoimaan oikealle sivulle.
Lisäksi tämä auttaa sinua alentamaan verkkosivustosi poistumissuhdetta. Jos et näytä ehdotettuja linkkejä parhaiten vastaavalle sivulle, on suuri mahdollisuus, että vierailija navigoi takaisin tai poistuu sivustoltasi.
02 404 sivu parhailla ilmaisilla tarjouksillasi:
Ajatellaan, että osuvimman linkin näyttäminen ei ole täysin mahdollista verkkosivustollesi. Tai et halua mennä paljoakaan koodaukseen. Tämä saattaa olla paras vaihtoehto aloittaa.
Kun vierailija saapuu verkkosivustosi 404-sivulle, näytä hänelle viesti, että olet pahoillasi, ettei hänen etsimäänsä resurssia ole saatavilla.
Näytä heille verkkosivustosi paras tarjous heti anteeksipyyntötekstin jälkeen. Se voi olla kuin tarjoaisit 5 % tai 10 % alennusta kuumimmasta käynnissä olevasta tuotteestasi tai tarjoaisit heille jotain arvokasta ilmaiseksi sähköpostin vaihdossa.
Tämä saattaa olla paras tapa pitää kaikki 404-sivulle päätyneet vierailijat kiinnostuneena muihin tuotteisiin tai tarjouksiin!
03 404 sivu linkkien avulla:
Vaikka voit aina näyttää navigoinnin 404-sivuilla. On kuitenkin hyvin mahdollista, että vierailija siirtyy navigointipaneeliisi, tunnistaa sivun, jolla hän haluaisi käydä, ja laskeutuu tälle sivulle! Suurin osa heistä vain lähtee.
Sinulla voi olla 404-sivusuunnittelu sellaisella tavalla, joka sisältää kaikki tärkeät linkit verkkosivustosi eri resursseihin sekä selkeän 404-virheilmoituksen.
Tämä saattaa auttaa käyttäjää ymmärtämään, että hän päätyi väärälle sivulle. Se on 404, mutta hänellä on luettelo linkeistä, jotka näyttävät kaikki tärkeät resurssit verkkosivustolla, joita hän voi vierailla.
04 404 sivu linkeillä, joita haluat mainostaa:
Se on pirun yksinkertaista, sinulla on vain linkit, joille haluat vierailijoiden käyvän 404 sivulla. En suosittele lähtemään tälle tielle yksin. Voi olla, että ehdotusten 03 ja 04 yhdistelmä voi toimia.
Niiden sivujen linkkien pitäminen, joita todella haluat mainostaa 404-sivulla, auttaa sinua varmasti kasvattamaan käyntien määrää näillä sivuilla. Huonona puolena on, että saat enemmän huolettomia käyntejä, jotka saattavat edistää korkeaa poistumisprosenttia.
Ainoa ehdotukseni tässä on, että jos kuljet tätä polkua pitkin, hanki vähintään yksi tarjous, joka on joko ilmainen tai luonteeltaan hyvin yleinen. Tämä tarkoittaa, että kuka tahansa voi samaistua tarjoamaasi tarjoukseen. Se on joko erittäin edullinen tai ilmainen, mikä auttaa sinua parantamaan sitoutumista.
Suosittuja esimerkkejä luovista 404-sivuista
Jos etsit inspiraatiota luodessasi 404-sivua verkkosivustollesi, tässä on joitain henkilökohtaisista suosikkini 404-sivuista.
Wufoo
Wufoo on yksi suosituimmista yhteydenottolomakkeiden integrointipalveluista Internetissä. Tarkkaile sivun kokonaisteemaa ja vihreää painiketta, joka erottuu muusta sivusta!
Dinosaurus edustaa viestiä, jota ei löydy, ja katso LUO LOMAKE ILMAISEKSI Kehotustoimintaan -painiketta. Se selkeästi ohjaa käyttäjää painamaan painiketta ja ryhtymään toimiin myös ei löydy -sivulla.
Sen sijaan, että navigointi olisi pitänyt yllä, he käyttivät valittuja navigointikohteita CTA-painikkeen alla.
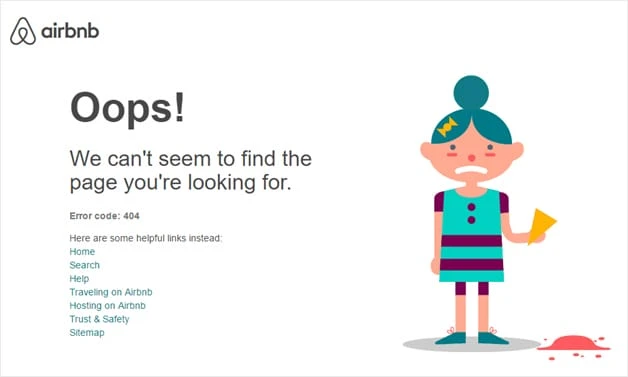
AirBnB
Katso, kuinka AirBnB edustaa kaikkea oikein selkeästä 404-viestistä, ei löytynyt kuvasta ja navigointilinkistä pienen alueen alla!
AirBnB-verkkosivustolle eksynyt käyttäjä laskeutuisi tälle sivulle, tällä sivulla on kaikki tarvittavat ohjeet (linkit) lähettääkseen käyttäjän takaisin tärkeille sivuille ja pitämään hänet sitoutuneena verkkosivustoon.
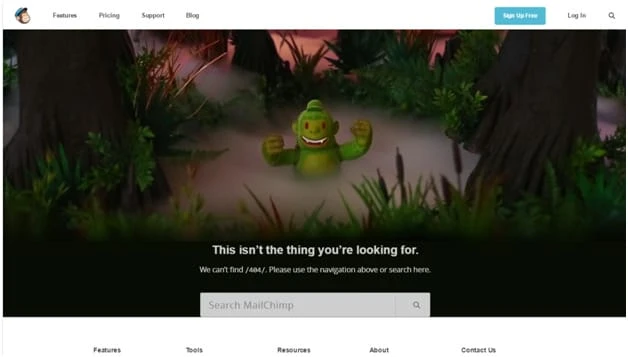
Postisimpanssi
Mailchimp erittäin suositulla sähköpostimarkkinointialustalla on kaunis 404-sivu paikallaan. He käyttivät apinaa räjähdysmäisellä tyylillä sellaisiin, jotka näyttävät eksyneen metsään.
Tälle 404:lle laskeutunut käyttäjä saa selkeän viestin kuvalla, selkeän viestin, jota seuraa kuva.
Parasta on, että he tietävät, että käyttö on eksynyt, joten hän saattaa löytää hakupalkin heti ei löydy -viestin jälkeen. Käyttäjä voi ehkä etsiä mitä tahansa resurssia, jota hän etsi aiemmin käyttämällä hakua.
Jos haku ei ole mieluummin resurssin etsiminen tai paikantaminen, ne sisälsivät kauniin navigoinnin suoraan hakupalkin alle!
Vähän
Bitly on yksi suosituimmista URL-osoitteiden lyhennyspalveluista, johon on pakattu hienoja ominaisuuksia, kuten mukautettu brändäys ja napsautusanalyysi.
Ilmeisesti heillä on kaunis ja merkityksellinen 404-sivu paikallaan! Jos käytät muutaman sekunnin, huomaat, että suunnittelija on pitänyt valtameren tyhjänä. Tämä tarkoittaa, että vedessä ei ole mitään, mikä antaa selkeän kuvan siitä, ettei pyydetylle resurssille löydy mitään.
Otsikossa ei ole navigointipaneelia. Sivulla näkyy virheilmoitus ja sen jälkeen kolme yksinkertaista ja yksinkertaisinta navigointilinkkiä alareunassa.
Jotta asiat olisivat interaktiivisempia, suunnittelutiimi on tehnyt aaltovaikutelman hiiren liikkuessa. Vieraile sivulla ja koe se.
Eväste
Kaunis kuva tyhjästä lautasesta Cookletissa tekee selväksi, että etsimääsi tavaraa ei ole olemassa.
Voi ei! Välitä tyhjän levyn kanssa viesti ei löydy. Mielenkiintoista on, että he tekivät Get Back (javascript-historia takaisin) -toimintolinkin ja mene kotisivulle -linkin saataville ei löydy -viestin alla.
Lisäksi he pitävät otsikon ja hakupalkin ennallaan. Tämä tarkoittaa, että käyttäjä, joka haluaa navigoida muualla kuin edellisellä tai kotisivulla, pystyisi paikantamaan resurssit helposti.
Olenko testannut jotain näistä?
Yllä on kuva oman verkkosivustoni 404-sivulta. Aluksi minulla ei ollut painikkeita tai linkkejä 404-sivullani. Se oli tavallinen 404-sivu, jossa oli virheilmoitus, että se!
Lisäsin painikkeen, joka erottuu muista sivun elementeistä ja motivoi vierailijaa painamaan sitä. Sen painaminen siirtää käyttäjän takaisin etusivulle. Yksinkertainen painike auttoi minua saamaan vierailijat verkkosivustoni etusivulle ja pitämään heidät sitoutuneina verkkosivustoni.
Aion lisätä pian dynaamisempia juttuja sivulleni, joista olen keskustellut kohdassa #1.
Johtopäätös
404 on luonnollinen asia mille tahansa verkkosivustolle. Mutta 404-sivun oikea hyödyntäminen ja 404-vieraiden muuntaminen asiakkaaksi on todellista älykkyyttä. Käsitellyt tekniikat auttavat sinua alentamaan poistumisprosenttiasi ja parantamaan sitoutumista.