40 parasta jQuery Grid -laajennusta
Kuten ehkä jo tiedät, CSS-ruudukot ovat paras tapa rakentaa ruudukkoasetteluja. Mutta joskus se ei riitä mukautettuihin dynaamisiin toimintoihin. Mutta yhdistämme CSS:n ja JavaScriptin yhdessä, se voi tehdä ihmeitä. JS-ruudukot on rakennettu parempaa toiminnallisuutta varten, ne on räätälöity tiettyyn tarkoitukseen ja niitä on erittäin vaikeita rakentaa.
Tässä viestissä olemme sisällyttäneet 40 parasta jQuery-ruudukkolaajennusta, joiden avulla voit luoda asetteluja, joita olet aina halunnut.
On jo olemassa useita korkealaatuisia jQuery grid -laajennuksia. Ymmärrämme, että niillä jokaisella on vaikuttava joukko ominaisuuksia, ominaisuuksia ja käyttötaso jQuery-yhteisön jäsenten keskuudessa. Alla on joitain esimerkkejä, jotka voisit sijoittaa verkkosivullesi. Nauttia!
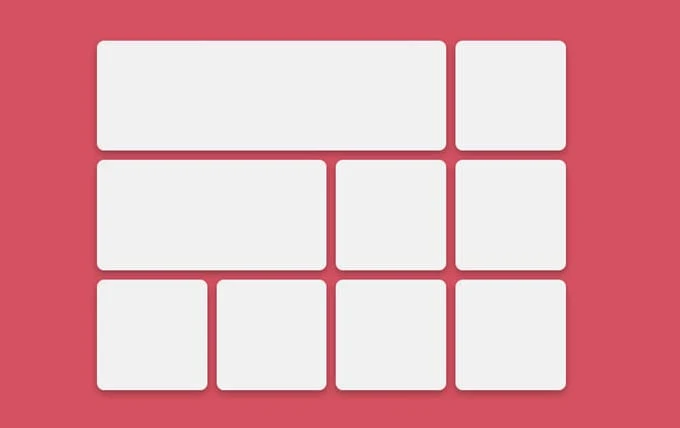
ParamQuery Grid
ParamQuery Grid on nopein avoimen lähdekoodin jQuery grid -laajennus, jossa on yritysominaisuuksia, kuten rivien ryhmittely, pivot, puuverkko, sarakkeiden ryhmittely, sisäkkäisyys, erämuokkaus, vienti useisiin muotoihin, valinnat, täydellinen näppäimistönavigointi perusominaisuuksien, kuten lajittelu, suodatus, sivutus, lisäksi, upotettu muokkaus, vahvistukset jne.
appendGrid
appendGrid antaa sinun syöttää strukturoituja tietoja rivi riviltä, kuten laskentataulukoiden täyttäminen. Sen avulla voit lisätä/poistaa/lisätä/poistaa riviä ruudukossa. Luodut syöttö-/valinta-/teksti-alueen ohjausobjektit on nimetty hyvin lähetettäväksi palvelinpuolen sovelluksiin, kuten ASP.NET/PHP/JSP. Saatavilla on useita vaihtoehtoja ja takaisinsoittotapahtumia eri tilanteisiin sopiviksi.
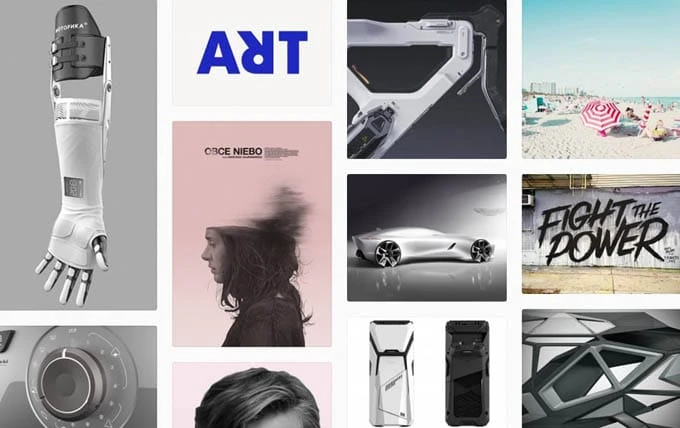
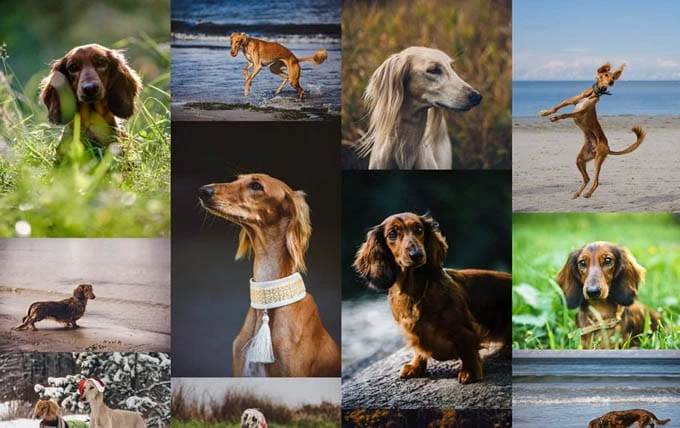
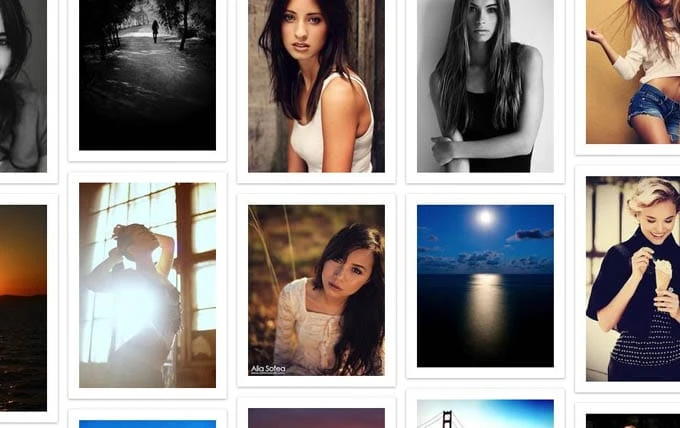
jQuery Elastic Grid
Kevyt, helppokäyttöinen gallerian jquery-laajennusskripti, joka on saanut inspiraationsa Google-kuvahausta ja joka tukee .PNG-, .JPG- ja .GIF-kuvatiedostoja. Se käyttää pikkukuvaruudukkoa laajenevalla esikatselulla kuvien näyttämiseen. Se on myös täysin HTML5- ja CSS3-yhteensopiva.
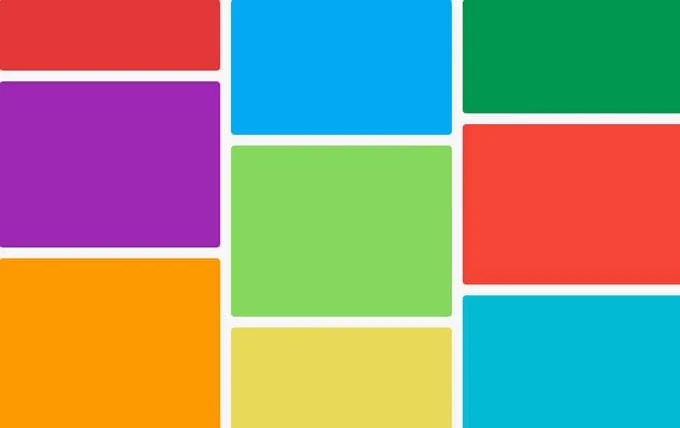
Wookmark jQuery
JQuery-laajennus dynaamisen monisarakkeisen asettelun luomiseen.
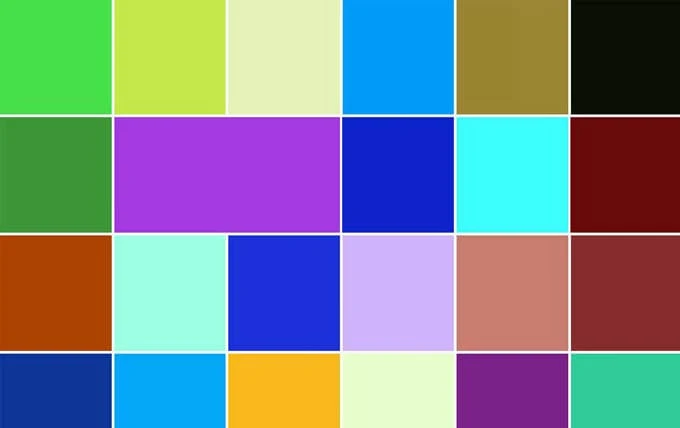
Muuri
Responsiiviset, lajiteltavat, suodatettavat ja vedettävät ruudukkoasettelut
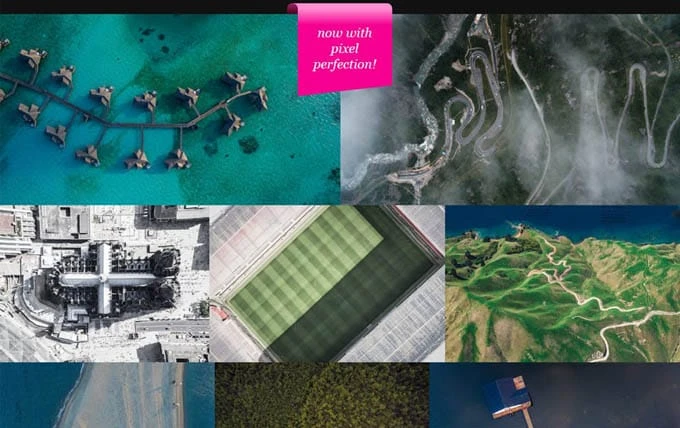
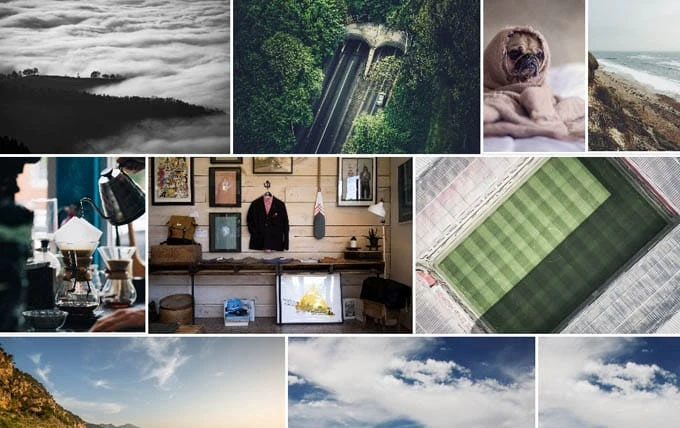
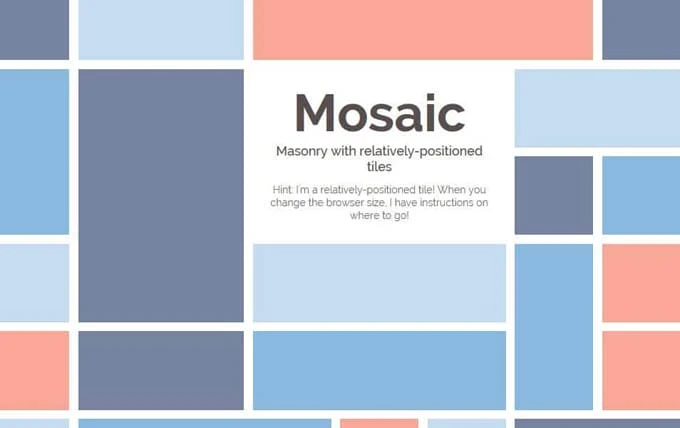
jQuery Mosaic Plugin
jQuery-laajennus, jolla voidaan rakentaa responsiivisia mosaiikkeja kuvista tai mistä tahansa muusta sisällöstä, jotka on sovitettu vastaamaan korkeuksia useissa riveissä kuvasuhteet säilyttäen.
GridTab jQuery Plugin
Kevyt jQuery-laajennus ruudukkopohjaisten responsiivisten välilehtien luomiseen.
GridMaker
JavaScript-asettelukirjasto. Se näyttää kuvat dynaamisina riveinä.
newWaterfall.js
Jq ja natiivi Js kaksi versiota vesiputousvirtalaajennuksesta
Resizeable.js
(Pieni) JavaScript-kirjasto muutettaville ruudukkoasetteluille, jotka säilyttävät kuvasuhteensa.
jQuery Justified Plugin
jQuery-laajennus yksinkertaisten tasattujen ruudukoiden luomiseen.
Gridstack.js
Gridstack.js voi auttaa sinua suunnittelemaan omia vedä ja pudota -koontinäytöt helposti.
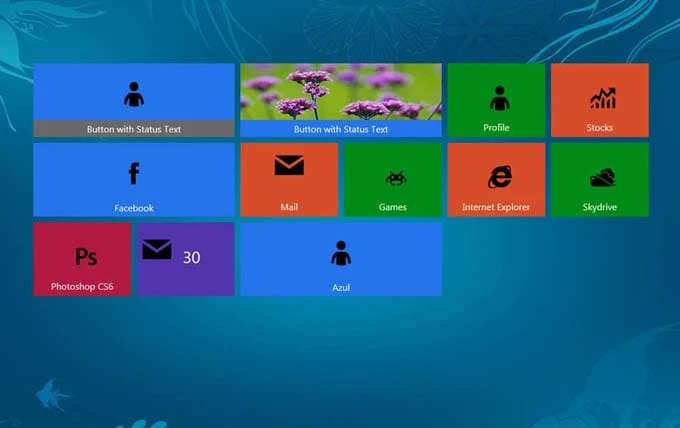
jQueryHeightMatch
JQuery-kirjasto, joka vastaa kohteiden korkeutta Windows Metro -tyyliin. Toimii bootstrapin kanssa.
jQuery Mosaic Flow
Pinterestin kaltainen responsiivinen kuvaruudukko, joka ei ole perseestä
Gridagrammi
Gridagram voi hallita dynaamista ruudukkoasettelua näytöllä näkyville tiedoille kuin köyhän miehen ruudukko.
Jqgrids
JQuery Grids -metrotyyli.
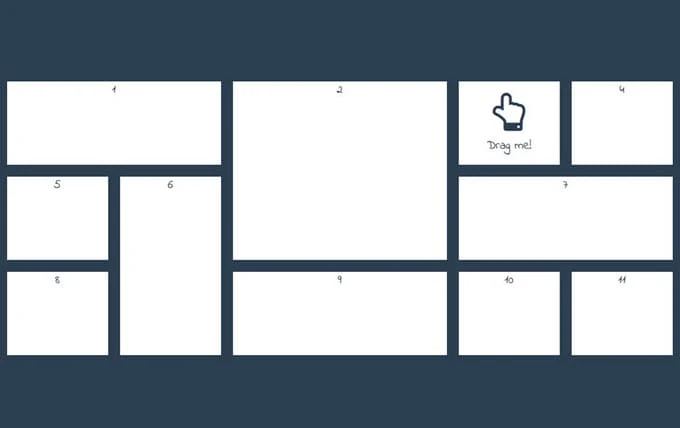
DND-verkko
Vedä ja pudota ruudukkoelementtilaajennus jQuerylle.
Freewall
Selainten välinen ja reagoiva jQuery-laajennus, jonka avulla voit luoda ruudukko-, kuva- ja muurattuja asetteluja pöytäkoneille, mobiililaitteille ja tableteille…
Shuffle.js
Shuffle.js voi luokitella, lajitella ja suodattaa kohteiden reagoivan ruudukon.
Bricklayer.js
Kevyt ja itsenäinen Pinterestin kaltainen peräkkäinen ruudukkoasettelukirjasto.
Brickfolio
JQuery-laajennus parempiin ruudukkoasetteluihin – erityisesti portfoliosivuille.
jQuery Grid
jQuery-laajennus maronry-ruudukon luomiseen.
jQuery wallyti.js
Yksinkertainen jQuery-laajennus, jota voidaan käyttää laatoitettujen lohkojen seinän luomiseen.
Masonry.js
jQuery-laajennus vaakasuoraan laatoitettuun muurausasetteluun.
Jquery.tightgrid.js
Inline-block-pohjainen jquery-laajennus, joka sijoittaa elementit optimaaliseen pystyasentoon säilyttäen alkuperäisen järjestyksen.
jQuery Elements Grid -laajennus
jQuery-laajennus vaakasuoraan laatoitettuun muurausasetteluun.
rowGrid.js
Pieni, kevyt JavaScript-laajennus kohteiden sijoittamiseen suorille riveille.
Marshall
jQuery-laajennus elementtien järjestämiseen ruudukkomuodostelmiin.
jQuery tileWall
jQuery Plugin laattojen dynaamiseen sijoittamiseen reagoivaan ruudukkoon.
Vesiputous
jQuery-vesiputouslaajennus, kuten Pinterest
Vastuullinen korkeus
jQuery-laajennus jokaiseen korkeuselementtiin responsiivisesti muuttuvassa sarakkeiden lukumäärässä.
jquery Responsivegrid
Responsiivinen grid-laajennus.
CSTiles
JQuery-laajennus JavaScript-laattakomponentille.
Mosaiikki
jQuery-laajennus muurausasetteluille joko oletusarvoisesti tai tietyllä laattojen sijoittelulla.
Babylonin verkko
Kevyt jQuery + CSS -laajennus reagoivan, dynaamisen ja muokattavan pinterestin kaltaisen ruudukon luomiseen, jossa on erilainen sarakeleveystuki ja muutama näyttömoduule.
Pelastaja
jQuery Masonry -vaihtoehto CSS-pohjaisella kokoonpanolla. Salvattoren avulla voit kääntyä content: '4 .column.size-1of4';yläpuolelle.
Grid-A-Licious 3
jQuery Grid-A-Licious -laajennus
Neste
Muuraustyyppinen jQuery-laajennus
jQuery Gridly
jQuery-laajennus, joka mahdollistaa ruudukon vetämisen ja pudotuksen sekä koon muuttamisen.
Stack-up.js
Stack-up.js voi luoda kiinteän leveyden ja vaihtelevan korkeuden ruudukkoasetteluja.