25 Web-sivustoa, jotka käyttävät inspiroivaa typografiaa
Jokainen verkkosivusto käyttää typografiaa, mutta suurin osa niistä ei tee sillä mitään erityistä.
Itse asiassa monet verkkosivustot, joilla käyn päivittäin, käyttävät melko huonosti typografiaa (mielestäni), minkä vuoksi tunnen aina valtavaa iloa, kun törmään verkkosivustoon, joka on todella mennyt ylimääräiseksi. mailin typografian suhteen.
Joten jos olet kyllästynyt näkemään kuten ”Arial” ja ”Times New Roman” (tiedän, että olen!), tai jos tarvitset typografista inspiraatiota tulevaa projektia varten, tässä on muutamia sivustoja, jotka käyttävät erinomaisesti typografiaa :
1 V02 ryhmä
V02 Group hyödyntää verkkosivuillaan mielenkiintoista typografiaa siinä mielessä, että osa siitä on piilotettu juoksijakuvan taakse.
Tämä auttaa luomaan syvyyden tunteen ja antaa kuvan ilmassa leijuvasta typografiasta.
Käytetyt fontit: Crimson Text, Futura
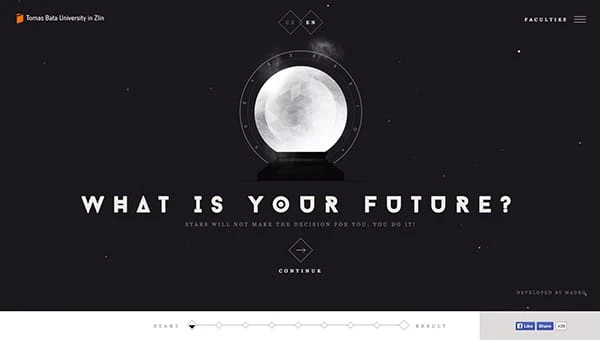
2 Millainen on tulevaisuutesi?
”Mikä on tulevaisuutesi?” on kauniisti muotoiltu verkkosivusto, joka käyttää säästeliäästi typografiaa.
Suunnittelu kokonaisuudessaan on varsin minimalistinen ja ”tasainen”, mikä on todennäköisesti syy niin seikkailunhaluiseen kirjasinvalioon (Baron Neue) isolle kirjaimelle.
Käytetyt fontit: Baron Neue, Georgia
3 Jacob Grubbe
Jacob Grubbe on luonut tänne poikkeuksellisen yksinkertaisen verkkosivuston, jossa typografia on ensisijainen painopiste – kun kirjoitat, sivusto paljastaa itsensä.
Jacob käyttää tässä mallissa vain yhtä kirjasintyyppiä (Roboto), mutta se toimii täydellisesti minimalistisen muotoilutyylin kanssa.
Käytetyt fontit: Roboto
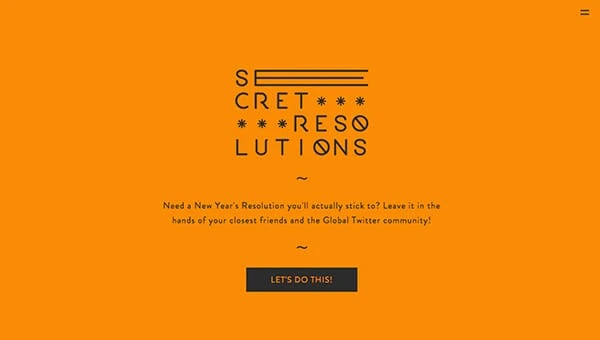
4 salaista päätöstä
Secret Resolutions on värikäs, hieman in-your-face -sivusto, joka aivan kuten Jacobin sivusto yllä, käyttää vain yhtä kirjasintyyppiä (Brandon Grotesque).
Typografia on iso, rohkea, seikkailunhaluinen ja hauska – sivuston konseptiin nähden täydellinen valinta.
Käytetyt fontit: Brandon Grotesque
5 Perusteet09
Basics09 tekee täsmälleen sen, mitä tinalla lukee: se tarjoaa ”perus”-sivuston, joka käyttää jälleen kerran vain yhtä kirjasintyyppiä (Benton Sans).
Benton Sans on sinänsä melko yksinkertainen ja tavallinen sans serif -fontti, mutta suunnittelija on käyttänyt hienovaraista muotoilua ja kokoa luodakseen hierarkian tunteen, vaikka suunnittelussa olisi vain yksi kirjasintyyppi.
Käytetyt fontit: Benton Sans
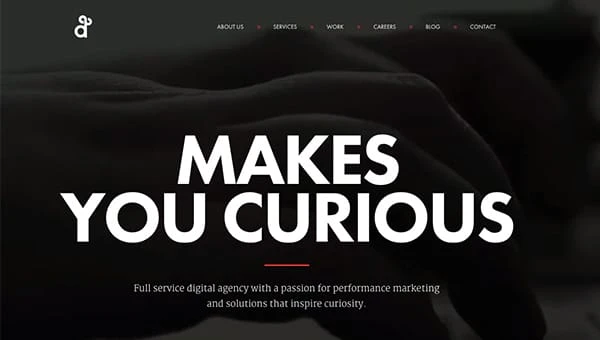
6 Degordian
Degordian käyttää suuria, isoja kirjaimia typografiaa suunnittelun pääelementeissä, ja sitä täydentää pienempi, normaalikokoinen teksti, joka on kirjoitettu suositulla kirjasimella: Merriweather.
Tämä suurten taustakuvien ja isojen kirjainten typografian yhdistelmä on nopeasti tulossa web-suunnittelutrendiksi tänä vuonna.
Käytetyt fontit: Futura, Merriweather
7 Brancott Estate
Brancott Estate on valinnut verkkosivuilleen taulumaisen, käsin piirretyn tehosteen.
Emme ole varmoja, mikä heidän käyttämänsä pääkirjasin on, mutta se toimii Georgian rinnalla. Mikä se on, se on eeppinen yhdistelmä.
Käytetyt fontit: Unknown, Georgia
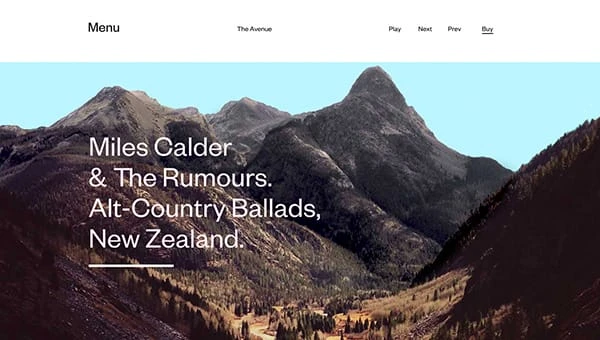
8 mailia Calder
Miles Calder on luonut erittäin minimalistisen verkkosivuston kerta toisensa jälkeen, sivusto käyttää vain yhtä kirjasintyyppiä: Founders Grotesk.
Hän käyttää erilaisia mitoituksia, värejä ja muotoiluja luodakseen hierarkiaa suunnitteluun.
Käytetyt fontit: Founders Grotesk
9 Juokse AJD:lle
Vaikka tämä sivusto on kirjoitettu ranskaksi englannin sijaan, se näyttää silti hieman vaikealta lukea käytetyn kirjasintyylin ansiosta.
Sinun on kuitenkin myönnettävä, että tyylillisesti se näyttää melko hyvältä.
Käytetyt fontit: Avenir Book
10 SendAMessage.to
SendAMessage.to mahdollistaa henkilökohtaisen viestin lähettämisen ystävälle, perheenjäsenelle tai kollegalle vain muutamalla askeleella.
Ainoana fonttina suunnittelija on käyttänyt Proxima Novaa. kirjasintyyppi, joka tunnetaan kauneudesta suurissa koossa.
Käytetyt fontit: Proxima Nova
11 Amazee Labs
Näyttää siltä, että Amazee Labs on luonut hieman uuden ja ainutlaatuisen oman kirjasintyylin tälle mallille, mutta se toimii Source Sans Pron ja Museon rinnalla.
Nämä kaksi fonttia toimivat kauniin hyvin yhdessä, ja erityisen hyvin kuvissa näkyvän kirkkaan, värikkään typografian rinnalla.
Käytetyt fontit: Source Sans Pro, Museo
12 Oudolf
Oudolf-verkkosivusto on hyvin yksinkertainen ja aivan kuten Jacob Grubben verkkosivusto, joka esiteltiin aiemmin postauksessa, typografia on melkein ainoa suunnittelun elementti.
Tämä verkkosivusto käyttää kuitenkin viileää tehostetta, jossa teksti peitetään tehokkaasti kuvan päällä, joka sitten paljastaa itsensä vierityksen jälkeen.
Käytetyt fontit: Mason Neue Book, Univers Standard
13 Minä olen Baaz
”I Am Baaz” käyttää kahta kaunista kirjasintyyppiä: Verlag Book ja Acrom Extra Bold.
Yhdistettynä verkkosivuston videotaustaan tulos on upea. se on melkein kuin liikkuva, interaktiivinen elokuvajuliste siinä tavassa, jolla se on suunniteltu ja muotoiltu.
Käytetyt fontit: Verlag Book, Acrom Extra Bold
14 FS Millbank
FS Millbank on verkkosivusto, joka mainostaa kirjasintyyppiä: FS Millbank.
Sitä on kuvattu ”reittikirjasimena”, ja jos olet käynyt lentokentillä tai juna-asemilla äskettäin, olet luultavasti nähnyt siellä olevissa kylteissä jotain, joka näyttää siltä.
Se on kaunis fontti ja toimii varmasti hyvin aiottuun tarkoitukseen.
Käytetyt fontit: FS Millbank
15 Studio Lovelock
Näyttää siltä, että Futura PT:n suosio kasvaa tänä vuonna, ja se on jälleen ilmestynyt Studio Lovelockin verkkosivustolle.
Se on ainoa suunnittelussa käytetty kirjasintyyppi, mutta sitä on käytetty useissa eri kokoisissa, tyyleissä ja painoissa mielenkiintoisen suunnittelun luomiseksi.
Joissain paikoissa se ei edes näytä samalta fontilta.
Käytetyt fontit: Futura PT
16 Adoratorio
Adoratorion verkkosivusto on suurelta osin mustavalkoinen, vaikka siinä on outoja värielementtejä, kuten yllä olevassa kuvakaappauksessa näkyy.
Sekä Montserrat että Courier New ovat tässä mallissa, ja vaikka nämä eivät ole mielenkiintoisimpia kirjasinvaihtoehtoja, suunnittelussa on käytetty taitavasti väri- ja seuranta-/kerning-muutoksia erottuvan muotoilun luomiseksi.
Käytetyt fontit: Montserrat, Courier New
17 Kuviokirjasto
Pattern Library käyttää hyvin vähän typografiaa, koska se on pääasiassa kuvapohjainen sivusto.
Kuitenkin, jos typografiaa käytetään, sitä käytetään ensisijaisesti toimintakehotuksiin (eli ”lataa nyt” -painikkeeseen). Selvästi MostraNuovan rohkeus on täydellinen valinta tähän työhön.
Käytetyt fontit: MostraNuova
18 Spotify. Sweet Spot
Spotify käyttää vain yhtä kirjasinta ”Sweet Spot” -suunnittelussaan Ystävänpäivänä, ja se toimii poikkeuksellisen hyvin yhdistettynä sivuston rohkeaan värimaailmaan ja minimalistiseen muotoiluun.
Erilaisia painoja ja kokoja käytetään yksinkertaisen mutta ilmeisen visuaalisen hierarkian luomiseen.
Käytetyt fontit: Circular TT
19 51 Pohjoinen
51 North on hollantilainen suunnittelutoimisto. He käyttävät kahta fonttia: Minion W01 ja Two Cen W01, joita molempia käytetään suhteellisen säästeliäästi.
Eräs omituinen asia, jonka huomaat tällä sivustolla, on se, että pääotsikossa (”666”) käytetään tavallista fonttipainoa, kun taas alaotsikossa (”6th Anniversary”) käytetään lihavointia.
Käytetyt fontit: Minion W01, Tw Cen W01
20 sinistä viestiä
RelaisBlu on boutique-hotelli ja -ravintola Italiassa. Toisin kuin useimmat tässä viestissä esitetyt sivustot, verkkosivusto käyttää itse asiassa kolmea täysin erilaista kirjasintyyppiä.
Useimmiten useamman kuin parin kirjasintyypin käyttäminen on eri kokoista ja painoista hieman riskiä, mutta RelaisBlu onnistuu luomaan visuaalisesti upean muotoilun.
Käytetyt fontit: Geosans, Fanwood, Theano
Studio 21. huhtikuuta
April Studio käyttää suunnittelussaan vain yhtä kirjasintyyppiä: Helvetica Neue.
Helvetica Neue on nykyään suhteellisen ylikäytetty kirjasintyyppi (jopa Apple käyttää sitä OSX Yosemite- ja iOS8-käyttöjärjestelmissään).
Eri painoja, kokoja ja värejä käyttämällä April Studio on kuitenkin luonut selkeän ja yksinkertaisen suunnittelun, jossa on selkeä visuaalinen hierarkia.
Käytetyt fontit: Helvetica Neue
22 EMyth
EMyth on suhteellisen yksinkertainen ja maanläheinen verkkosivusto, mikä johtuu osittain typografian valinnasta: Museo Slab ja Proxima Nova.
Proxima Nova voi näyttää toisinaan melko rohkealta ja maskuliiniselta, mutta käyttämällä Museo Slabia sen rinnalla EMyth on luonut järjettömän designin, joka on puhdas, selkeä ja vetoaa tasapuolisesti molempiin sukupuoliin.
Käytetyt fontit: Museo Slab, Proxima Nova
23 Melanie DaVeid
Lukuun ottamatta mukautettua kirjasinmuotoilua, jota käytetään suurissa otsikoissa verkkosivuston vasemmalla puolella, Melanie käyttää verkkosivustollaan vain yhtä kirjasintyyppiä: Proxima Nova.
Hän pitää asiat yksinkertaisena käyttämällä lihavoitua painotusta alaotsikoissa ja säännöllistä painoa pääsisällölle. Tämä luo selkeän visuaalisen hierarkian, kun taas hänen mukautettu fontti lisää persoonallisuutta suunnitteluun.
Käytetyt fontit: Proxima Nova, Custom
24 kaavaa
Formlets on yritys, joka ei ole vielä lanseerannut, mutta näyttää olevan valmis lanseeraamaan tuotteen, joka kilpailee joidenkin melko suurten toimijoiden kanssa.
Formlets on kuitenkin käyttänyt typografiaa erottuakseen joukosta. Useimmilla kilpailijoilla on vanhentunut yritysmuotoilu, mutta Formlets on valinnut yksinkertaisemman ja ystävällisemmän suunnittelun. Tämän saavuttamiseksi käytetään DIN Roundedia ja Robotoa.
Käytetyt fontit: DIN Rounded, Roboto
25 Nicholas Bussiere
Nicholas on luonut poikkeuksellisen minimalistisen muotoilun ja käyttää vain yhtä kirjasintyyppiä: Apercu.
Hän käyttää kahta fonttipainoa (kevyt ja tavallinen), ja yllättäen suuret otsikot käyttävät kevyen fontin painoa, kun taas pienemmässä, vähemmän tärkeässä tekstissä käytetään tavallista fonttipainoa.
Hän käyttää kokoa ja värejä varmistaakseen, että suunnittelussa on edelleen vahva visuaalinen hierarkia.
Käytetyt fontit: Apercu